リッチテキストボックスの忘備録になります。
1. デザイン
フォームを用意して、ツールボックスから ToolStrip と RichTextBox を貼り付けます。
1)ToolStripButton
ToolStrip に、適当にイメージを用意して、ToolStripButton に貼り付けます。
今回は、下記のボタンを用意しました。
フォント修飾
- フォントダイアログボックス呼び出しボタン
- フォントを大きくするボタン
- フォントを小さくするボタン
- フォントを太字にするボタン
- フォントを斜字にするボタン
- テキストに下線を引くボタン
- テキストに取り消し線を引くボタン
テキストレイアウト
- 左寄せボタン
- 中央寄せボタン
- 右寄せボタン
段落
- 箇条書きボタン
- 右インデントボタン
- 左インデントボタン
その他
その他として、Undo/Redo、Copy/Cut/Paste などあると便利だと思いますが、個人的にはデフォルトのショートカットキーで実現できる機能はボタンとしては不要だと思っています。
右クリックからの context メニューは、あった方が便利だと思います。(ここでは割愛していますが)
2)イメージサイズ
ToolStripButton に貼り付けたイメージが大きくなる時は、プロパティの [ImageScaling] を [None] にします。
3)イメージ+テキスト
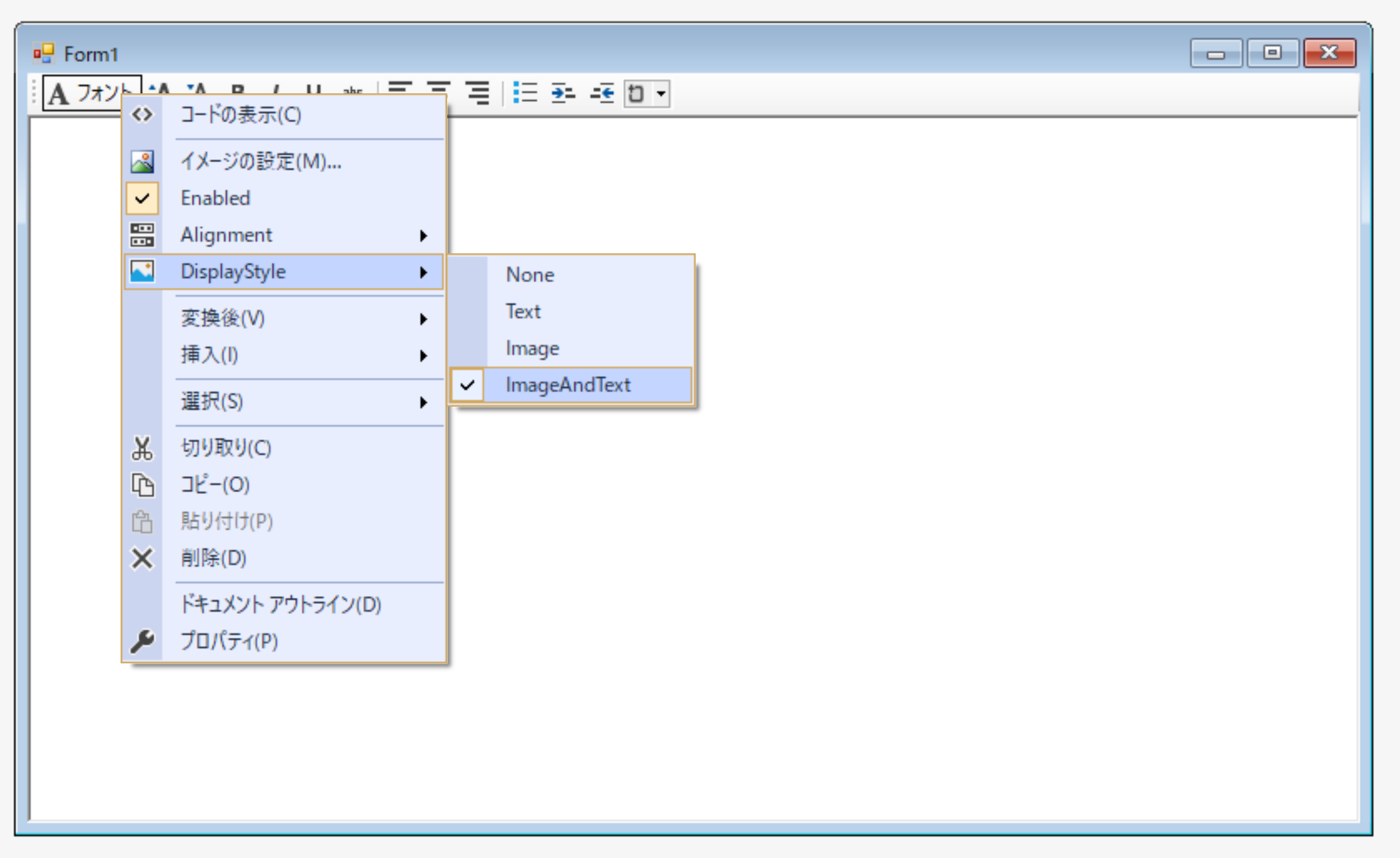
ToolStripButton に貼り付けたイメージの隣にテキストを入れたい時は、プロパティの [DisplayStyle] を [ImageAndText] にして、[Text] に文字を入れます。
2. 実現方法
実現方法の概要は、下記のとおりです。
[()内はサンプルコードの変数]
1)フォント修飾
フォントダイアログボックス呼び出しボタン
FontDialog インスタンス (fontDialog1) を生成し、必要に応じて初期値を設定してから、フォントダイアログを表示します。
フォントダイアログで [OK] ボタンが押されたら、リッチテキストボックスの SelectionFont (richTextBox1.SelectionFont) にフォントを設定します。
フォントの色は、SelectionColor (richTextBox1.SelectionColor) に設定します。
参考:RichTextBoxで文字列の色とフォントを変更する
フォントを大きくする/小さくするボタン
フォントサイズを大きくするには、リッチテキストボックスの現在のフォントサイズ (richTextBox1.SelectionFont.Size) を取得し、フォントサイズを一回り大きくしてセットします。
逆にフォントサイズを小さくするには、フォントサイズを一回り小さくしてセットします。
フォントを太字/斜字にするボタン、テキストに下線/取り消し線を引くボタン
リッチテキストボックスの SelectionFont の Style (richTextBox1.SelectionFont.Style) に、FontStyle.Bold, Italic, Underline, Strikeout を設定することで実現します。
2)テキストレイアウト
左寄せ/中央寄せ/右寄せボタン
リッチテキストボックスの SelectionAlignment (richTextBox1.SelectionAlignment) に、HorizontalAlignment.Left, Center, Right を設定することで実現します。
3)段落
箇条書きボタン
リッチテキストボックスの SelectionBullet (richTextBox1.SelectionBullet) に、true/false を設定することで実現します。
右/左インデントボタン
リッチテキストボックスの SelectionIndent (richTextBox1.SelectionIndent) に、インデント位置を設定することで実現します。
3. サンプルコード
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsFormsApp6
{
public partial class Form1 : Form
{
FontDialog fontDialog1 { get; set; } = new FontDialog();
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// 必要に応じて初期値を設定
//初期のフォントを設定
fontDialog1.Font = richTextBox1.Font;
// 初期の色を設定
fontDialog1.Color = richTextBox1.ForeColor;
// ユーザーが選択できるポイントサイズの最大値を設定する
fontDialog1.MaxSize = 15;
fontDialog1.MinSize = 10;
// 存在しないフォントやスタイルをユーザーが選択すると
// エラーメッセージを表示する
fontDialog1.FontMustExist = true;
// 横書きフォントだけを表示する
fontDialog1.AllowVerticalFonts = false;
// 色を選択できるようにする
fontDialog1.ShowColor = true;
// 取り消し線、下線、テキストの色などのオプションを指定可能にする
// デフォルトがTrueのため必要はない
fontDialog1.ShowEffects = true;
// 固定ピッチフォント以外も表示する
// デフォルトがFalseのため必要はない
fontDialog1.FixedPitchOnly = false;
// ベクタ フォントを選択できるようにする
// デフォルトがTrueのため必要はない
fontDialog1.AllowVectorFonts = true;
}
// フォントダイアログボックス呼び出しボタン
private void tsbFontSetting_Click(object sender, EventArgs e)
{
if (fontDialog1.ShowDialog() == DialogResult.OK)
{
//OKボタンが押されたら、フォントを設定する
richTextBox1.SelectionFont = fontDialog1.Font;
richTextBox1.SelectionColor = fontDialog1.Color;
}
}
// フォントを大きくするボタン
private void tsbIncreaseFontSize_Click(object sender, EventArgs e)
{
var currentSize = richTextBox1.SelectionFont.Size;
currentSize += 2.0F;
richTextBox1.SelectionFont = new Font(
richTextBox1.SelectionFont.Name,
currentSize,
richTextBox1.SelectionFont.Style,
richTextBox1.SelectionFont.Unit);
}
// フォントを小さくするボタン
private void tsbDecreaseFontSize_Click(object sender, EventArgs e)
{
var currentSize = richTextBox1.SelectionFont.Size;
currentSize -= 1;
richTextBox1.SelectionFont = new Font(
richTextBox1.SelectionFont.Name,
currentSize,
richTextBox1.SelectionFont.Style);
}
// フォントを太字にするボタン
private void tsbBold_Click(object sender, EventArgs e)
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont.FontFamily,
richTextBox1.SelectionFont.Size,
richTextBox1.SelectionFont.Style ^ FontStyle.Bold);
}
// フォントを斜字にするボタン
private void tsbItalic_Click(object sender, EventArgs e)
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont.FontFamily,
richTextBox1.SelectionFont.Size,
richTextBox1.SelectionFont.Style ^ FontStyle.Italic);
}
// テキストに下線を引くボタン
private void tsbUnderline_Click(object sender, EventArgs e)
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont.FontFamily,
richTextBox1.SelectionFont.Size,
richTextBox1.SelectionFont.Style ^ FontStyle.Underline);
}
// テキストに取り消し線を付けるボタン
private void tsbStrikeout_Click(object sender, EventArgs e)
{
richTextBox1.SelectionFont = new Font(richTextBox1.SelectionFont.FontFamily,
richTextBox1.SelectionFont.Size,
richTextBox1.SelectionFont.Style ^ FontStyle.Strikeout);
}
// 左寄せボタン
private void tsbTextLeft_Click(object sender, EventArgs e)
{
richTextBox1.SelectionAlignment = HorizontalAlignment.Left;
}
// 中央寄せボタン
private void tsbTextCenter_Click(object sender, EventArgs e)
{
richTextBox1.SelectionAlignment = HorizontalAlignment.Center;
}
// 右寄せボタン
private void tsbTextRight_Click(object sender, EventArgs e)
{
richTextBox1.SelectionAlignment = HorizontalAlignment.Right;
}
// 箇条書きボタン
private void tsbBullet_Click(object sender, EventArgs e)
{
richTextBox1.SelectionBullet = !richTextBox1.SelectionBullet;
}
// 右インデントボタン
private void tsbIndent_Click(object sender, EventArgs e)
{
richTextBox1.SelectionIndent += 16;
}
// 左インデントボタン
private void tsbOutdent_Click(object sender, EventArgs e)
{
richTextBox1.SelectionIndent -= 16;
}
}
}