こんにちは。
なんか作りたいなー
Hello world を表示する page をつくろう。
とりあえず以下を実行
pip install Flask==1.1.1
よし、コードを書こう。
っつーか、パクった、適当に。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "Hello World,AKpirion"
if __name__=="__main__":
app.run(host="0.0.0.0")
実行すると、コンソール上に以下のコメントが
出てくる
* Running on http://0.0.0.0:5000/(Press CTRL+C to quit)
ほう。意気揚々とブラウザに打ち込んだが error になる。
なぜ? 理由は以下。
っと言うことで http://localhost:5000/ をタイプする

おおー!! 皆さんもやってみてください。
Hello World 以外を HTML で表示させてみよう
まずは、以下を斜め読み
なるほど、やってみよう。
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
username="AKpirion"
age=36
hobby="プログラミングと その他 勉強"
word = "意志あるところに道は開ける"
return render_template("index.html",\
username=username,\
age=age,\
hobby=hobby,\
word=word)
if __name__=="__main__":
app.run(host="0.0.0.0")
指示通りに html 用の template 用のフォルダを作って以下を用意。
<html><body>
<h3>{{username}}さんの紹介</h3>
<div>
<p>年齢は,{{age}} 才です.</p>
<p>趣味は,{{hobby}} です.</p>
<p>座右の銘は,{{word}} です.</p>
<div>
</body></html>
なんか味気ないなー。
画像を貼ってみよう
以下のページに大変お世話になった。感謝
from flask import Flask,render_template
# pass view
# testpage <=フォルダ
# |=>app.py
# templates <=フォルダ
# |=>index.html
# images <=フォルダ
# |=>car.jpg
# app = Flask(__name__,static_folder='C:/work/web/testpage/templates/images')#絶対パス
app = Flask(__name__,static_folder='templates/images')#相対パス
@app.route("/")
def index():
return render_template("index.html")
if __name__=="__main__":
app.run(host="0.0.0.0")
叩いた html はスーパーシンプル
<html><body>
<h3>akp test</h3>
<img src="images/car.jpg" alt="test"/>
</body></html>
以下、実行結果。
なるほど。面白かった。
CSS も混ぜてみよう
以下を斜め読みして、コードをいじってみた。
from flask import Flask,render_template
# pass view
# testpage
# |=>app.py
# templates
# |=>index.html
# static
# |=>car.jpg
# index.css
app = Flask(__name__)
@app.route("/index")
def index():
return render_template("index.html")
if __name__=="__main__":
app.run(host="0.0.0.0")
<html><body>
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='index.css') }}">
<h3>akp test</h3>
<img src="{{ url_for('static', filename='car.jpg') }}">
</body></html>
h3 {
background-color: blue;
color: white;
}
以下が実行結果
取りあえずテキストの装飾ができた。よかった。
問い合わせ用のテキストボックス追加しよう
以下のページを斜め読み。
なるほど、書いてみよう。
HTML を修正するだけで行けそうです。
<html><body>
<!-- formタグによるフォームメールCGI呼び出し -->
<form action="http://www2.tba.t-com.ne.jp/cgi-bin/form.cgi" method="post">
<!-- 入力の項目の開始 -->
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='index.css') }}">
<h3>akp test</h3>
<img src="{{ url_for('static', filename='car.jpg') }}">
<br>
<input type="text" name="comment" size="30">
<!-- フォームメールの送信先メールアドレス -->
<input type="hidden" NAME="tomail" VALUE="example@gmail.com">
<!-- フォームメールの送信されるメールの件名 -->
<input type="hidden" NAME="tosub" VALUE="from AKP">
<br> <!--↓以下の記述がないと送信時に文字化けする-->
<input type="submit" VALUE="送信" onclick="document.charset= 'Shift-JIS';">
</form>
</body></html>
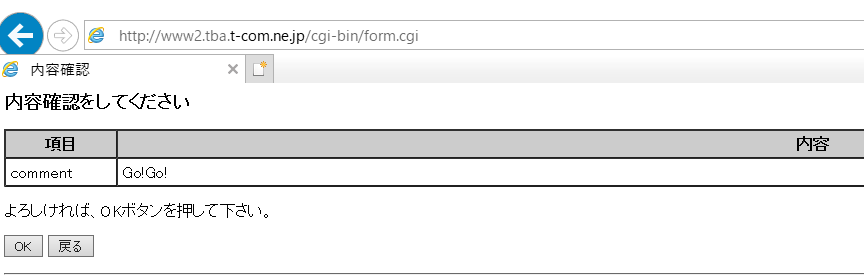
さぁ、やってみよう。

メールボックス見たら迷惑めーるだったけど、受信できた。
以下のメール送信時の文字化け対策も貼っておきます、きっと役に立つと思います。
背景を入れてみよう
挿入のためには、ファイルのパスの概念をしっかりさせた方がいい。
あとは CSS の書き方ができれば挿入は簡単
こんな風に背景の画像を固定して page のスクロールとかも可能だ。

味気なくてもいい。まずは機能を拡張しよう
素晴らしい記事を見つけた。
絶賛、解析中。。。