はじめに
現在React×TypeScriptで個人開発を行っています。
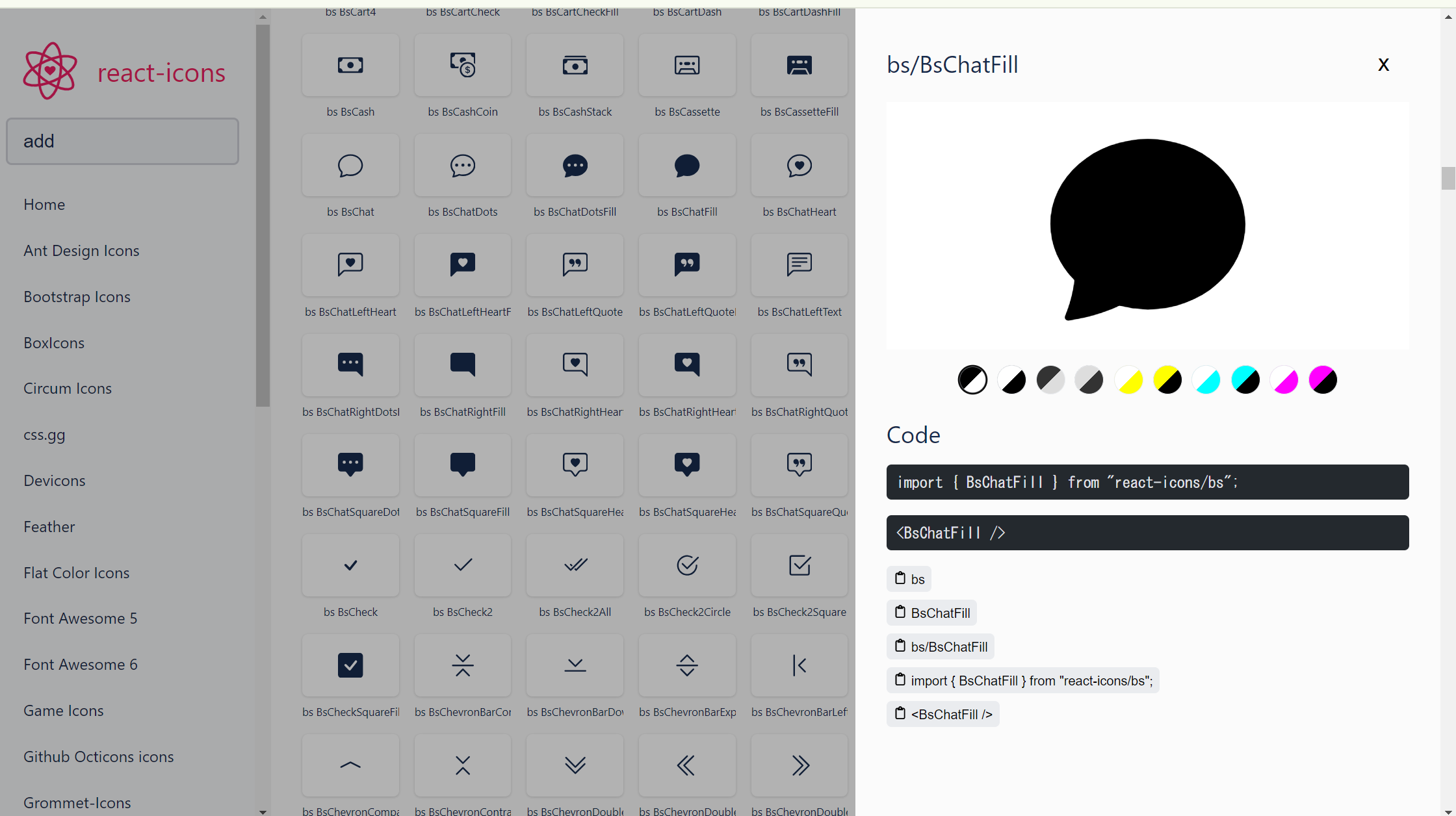
今回はreact-iconsを使ってボタンの実装を行ってみたので、使用方法を簡単にまとめます。
react-iconsとは
Reactライブラリの一種で、種類豊富なアイコンを手軽に使用できます。
HP上で使いたいアイコンをクリックすると、インポート文が出てくるのでそのままコピペで使えます。
使用例
今回は削除ボタンの実装でアイコンを使用してみました。
・IconButtonコンポーネントを使用(Chakura Ui)
→通常のButtonコンポーネントと異なり、テキストではなくアイコンのみを表示するときに使う
・BsFillTrashFillというReactアイコンを使用
・colorSchemeとvariantで今回はグレーの色調&外枠をつけた
・アクセシビリティ向上のためaria-labelを使用
(視覚に障害がある方にもボタンの機能がわかるように使用)
・onClickで各自適切なクリックイベントを付与する
<IconButton
colorScheme="gray"
variant="outline"
icon={<BsFillTrashFill />}
aria-label="Delete"
onClick={onOpen}
/>
イメージ(右側のごみ箱のイラストが削除ボタンです。)
おわりに
アイコンを使うことでユーザーにとって直感的な操作がしやすくなりますよね。
手軽に使えるのでぜひ試してみてください!
参考