はじめに
キャリアウエーブ(carrierwave)を導入しました。
画像ではなく、動画の投稿方法を紹介します。
目次
- carrierwave導入
- 動画の保存準備
- 動画の投稿
開発環境
ruby 2.6.5
rails 6.0.0
実装
それでは実装していきます〜
1. carrierwave導入
まずはGemをインストールします。
gem "carrierwave"
bundle install
gemを読み込むために、rails s して必ずサーバーを再起動させてください。
1.2 アップローダークラスの生成
動画専用のファイルを作成します。
rails g uploader video_top
構文はこちらです。
rails g uploader アップローダー名
今回はvideo_tpoという名前で作ります。
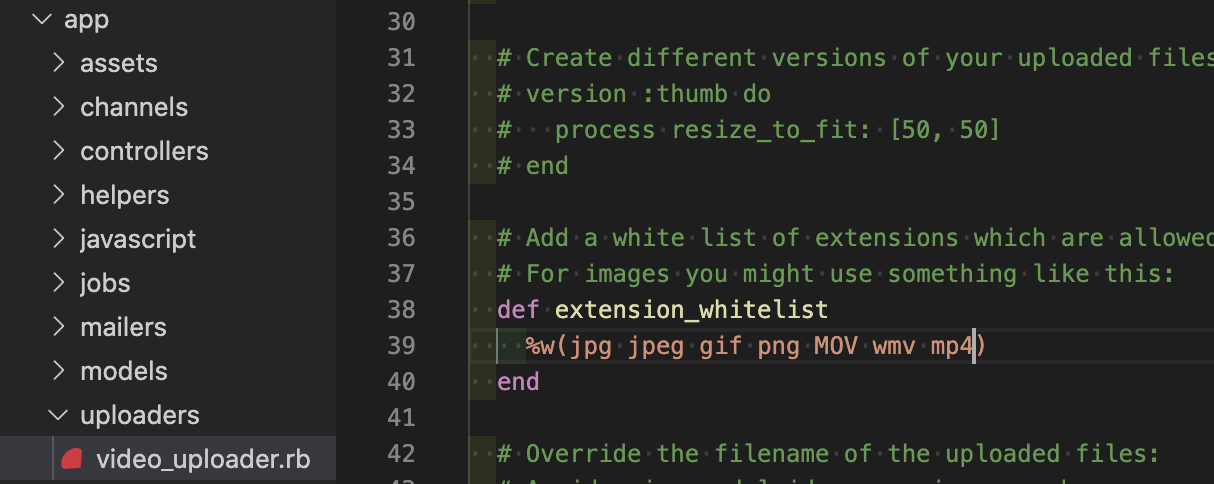
そうすると以下の様なファイルが自動生成されます。
いろいろ記述してありますが、extension_whitelistの部分をコメントインしてMOV wmv mp4を追記します。
# 省略
# Add a white list of extensions which are allowed to be uploaded.
# For images you might use something like this:
def extension_whitelist
%w(jpg jpeg gif png MOV wmv mp4) #←ここを追記
end
# 省略
アップロードするファイルの拡張子やサイズ、保存するパスを指定する事が出来ますが、今回は動画なので MOV wmv mp4この3っつを追記します。
ここまでがキャリアウエーブの導入です。
2. 動画の保存準備
続いて動画の保存をします。
MVCの作成をしていきます。
まずはモデル作成します。
rails g model top
今回はtopという名前で作成します。
まず自動生成されてるマイグレーションファイルに追記します。
class CreateTops < ActiveRecord::Migration[6.0]
def change
create_table :tops do |t|
t.string :video_top #←ここ
t.timestamps
end
end
end
今回はvideo_topという名前でカラムを追加します。
rails db:migrate
次に、できたモデルに、アップローダークラスとカラムの紐づけをしていきます。
class Top < ApplicationRecord
mount_uploader :video_top, VideoUploader
end
構文はこちらです。
mount_uploader [:カラム名], [アップローダークラス]
カラム名はvideo_topでアップローダークラスは最初に作成したアップローダークラスのクラス名VideoUploaderです。
コントローラーの作成・編集をします。
rails g controller top index new create
保存と再生に最低限必要なアクションはindex new createです。
自動で記述さてるnew createに追記し、paramsを許可してデータを取得できるようにします。
class TopsController < ApplicationController
def index
end
def new
@top = Top.new #←ここを追記
end
def create
@top = Top.new(tops_params) #←ここを追記
@top.save! #←保存だけします 「!」をつける事でエラーを表示してくれます。
end
private
# ここからがデータを許可する記述
def tops_params
params.require(:top).permit(:video_top)
end
end
これで保存する裏側は完成です。
あとはビューを作って投稿ができるようにします。
3. 動画の投稿
自動生成されてるviewのnewに追記します。
<h1>Tops#new</h1>
<p>Find me in app/views/tops/new.html.erb</p>
# ここから追記
<%= form_with model: @top, local: true do |f| %>
<div class="field">
<%= f.label :video %>
<%= f.file_field :video_top, :accept => 'video/*' %>
</div>
<div class="#">
<%= f.submit "作成する" ,class:"#" %>
<%=link_to 'もどる', root_path, class:"back-btn" %>
</div>
<% end %>
ルーティングを設定して保存してみます。
Rails.application.routes.draw do
root to: 'tops#index'
resources :tops
end
これで保存機能の完成です!
次に、保存ができたらファイルを確認してみます。
3.1 動画ファイルの確認とgitとの連携
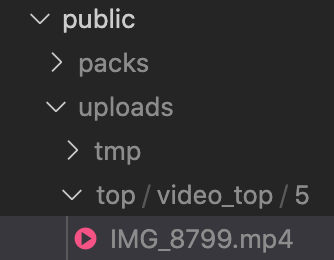
video_topカラムにはファイル名が保存され、動画自体はpublic/top/video_top/「id名」に保存されてます。
Githubと連携させている方であれば、commit・pushの際データ量が多すぎるので、Git管理下から除外しときます。
# 省略
/public/packs
/public/packs-test
/node_modules
/yarn-error.log
yarn-debug.log*
.yarn-integrity
/public/uploads #←これを追記
保存が確認されました。
次回、ビューで表示させます。ページに遷移したら(リロード)自動で再生してくれる方法と、ボタンを押して手動再生する方法があるので、二種類紹介します。
よかったら参考にしてみてください。
【Rails】carrierwave(キャリアウエーブ)の再生方法 「自動再生」「手動再生」
https://qiita.com/AKI3/items/2d96600b5aa36666b351
まとめ
キャリアウエーブ(carrierwave)を使った動画の「投稿」方法でした。
下記の参考にせていただいた記事の中に、動画ではなく「画像」を保存してるので記事もあるので、そちらも興味あれば参考にしてみてください。
最後に
私はプログラミング初学者ですが、自分と同じ様にエンジニアを目指す方々の助けになればと思い、記事を投稿しております。
それではまた次回お会いしましょう〜
参考