GitHub Copilot chatのウェイティングリストが通過して本日使えるようになりました。
結構本日通っている方が多かったようです。
アイコンがかわいいですね。
このかわいいアイコンと対話することになります。
使えるようになったので何ができるかを試してみました
準備
まだCopilot chatに関しては公式でも文献がおいておらず招待のメールを見ながら準備を進めるのですが必要なのはVSCode Insiders とGitHub Copilot Nightlyになります。
またVSCode InsidersにGitHub Copilot拡張をいれるとNightlyと競合するようなのでその点が注意です。
使い方
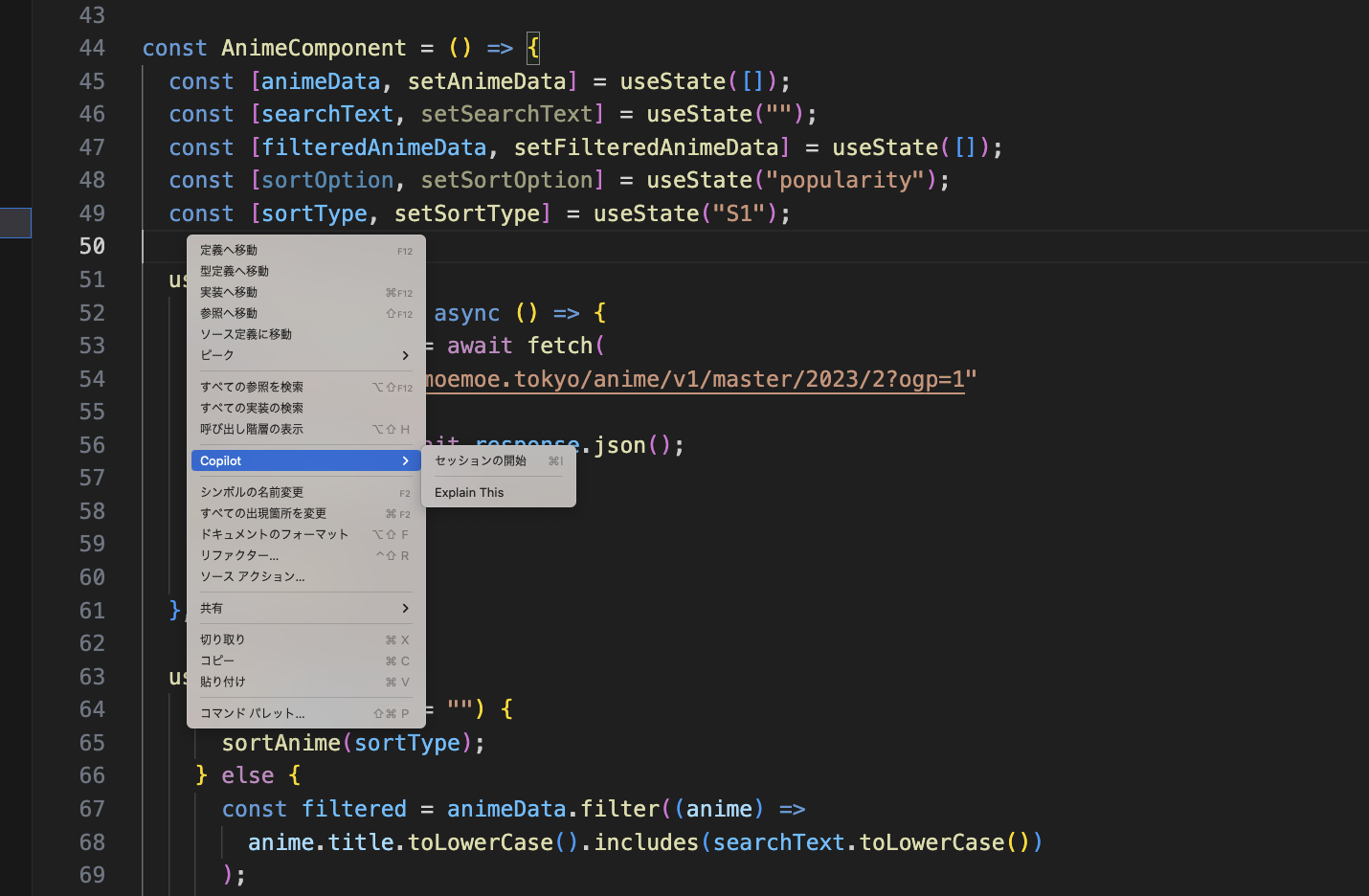
コード上で右クリックを押すとCopilotメニューが追加されています。(Chatでない標準のCopilotだとこれはなかった)

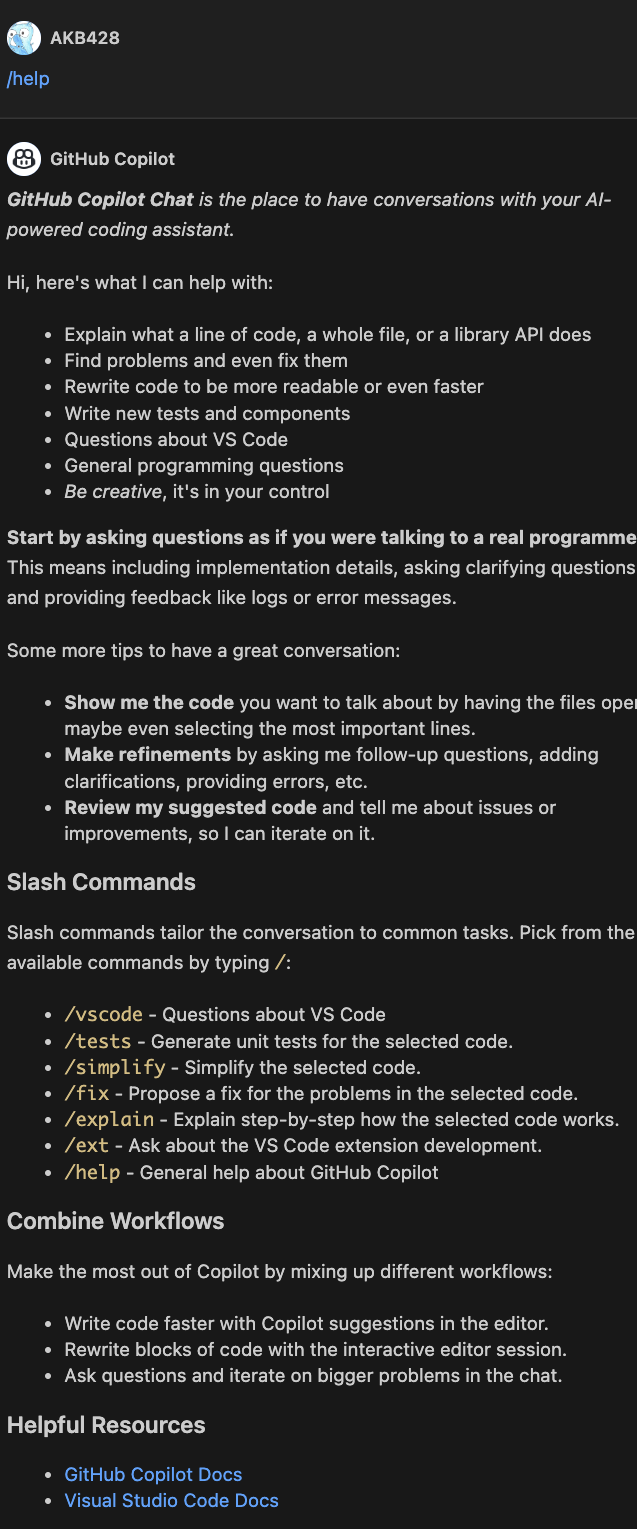
基本的にできること
/helpででてきます。
ただ愚直にコマンドを打つと英語で返答が返ってくるので、日本がいい場合は該当のコマンドを日本語で伝えるほうがよいかと思います。
問いかけ方法はコード上かチャット上の2通り
セッションの開始を押すと
質問ダイアログがコード上に現れるのでそこで質問するか、右下のチャットボタンを押すとChatGPTのようにチャット対話形式での問いかけができるようになります。
具体的なイメージがつくように動画をとってみました
コード上での質問
選択したコードを説明してもらっています。コードを選択する意味はあまりないようで開いているコード全体を認識しているようです。
ここまでだと通常のCopilotと変わらないですね。
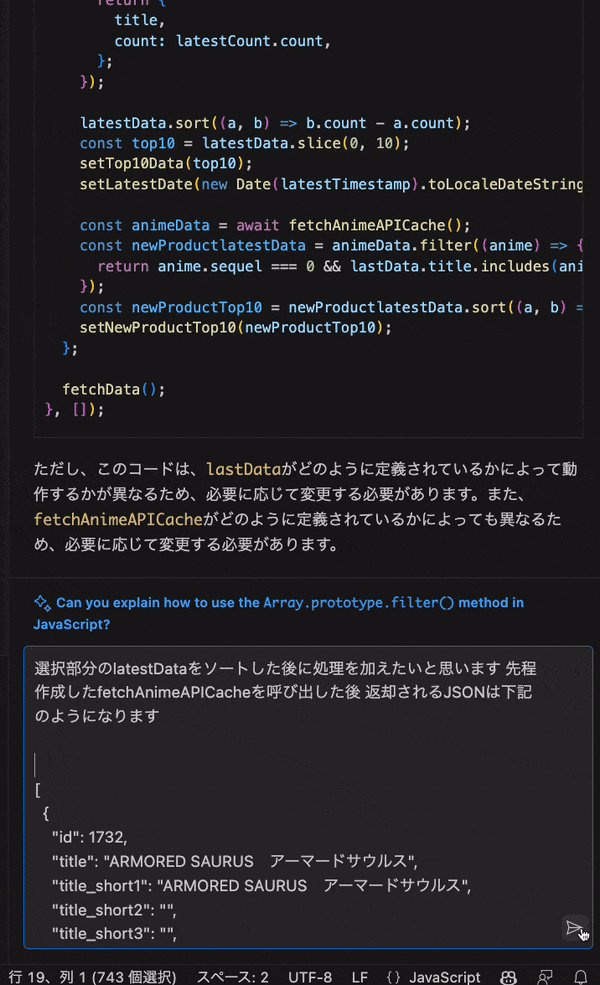
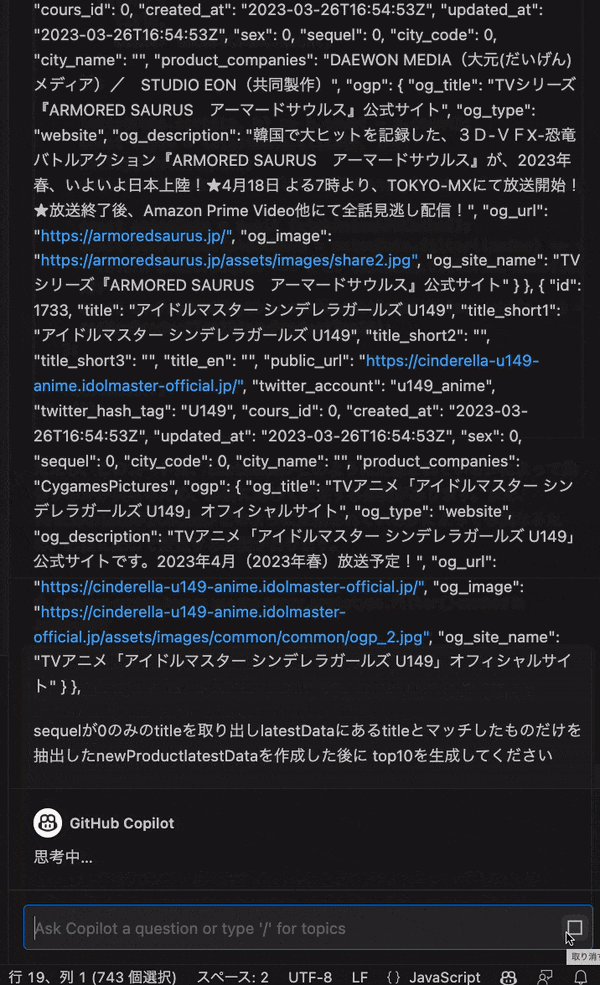
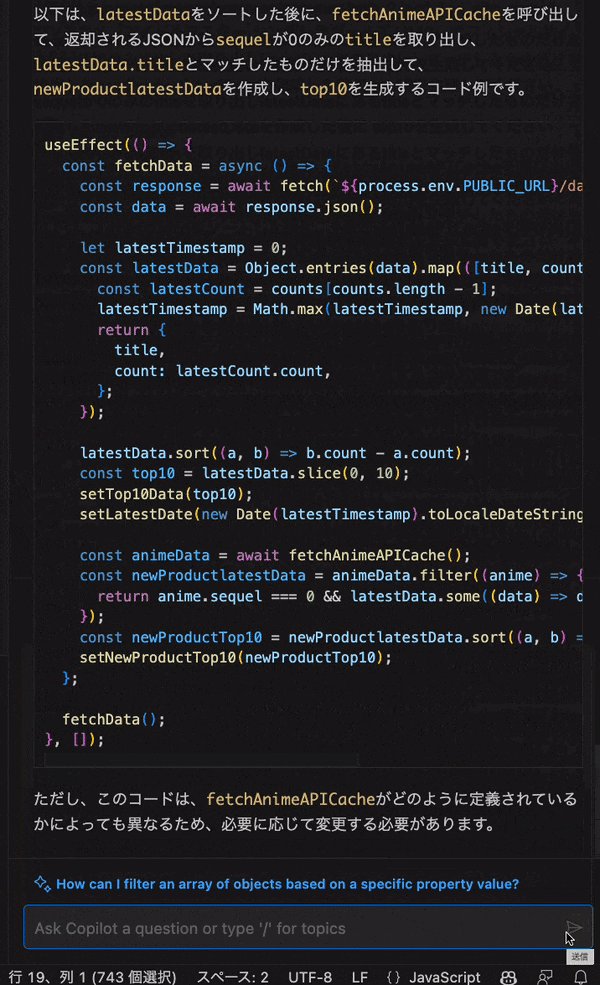
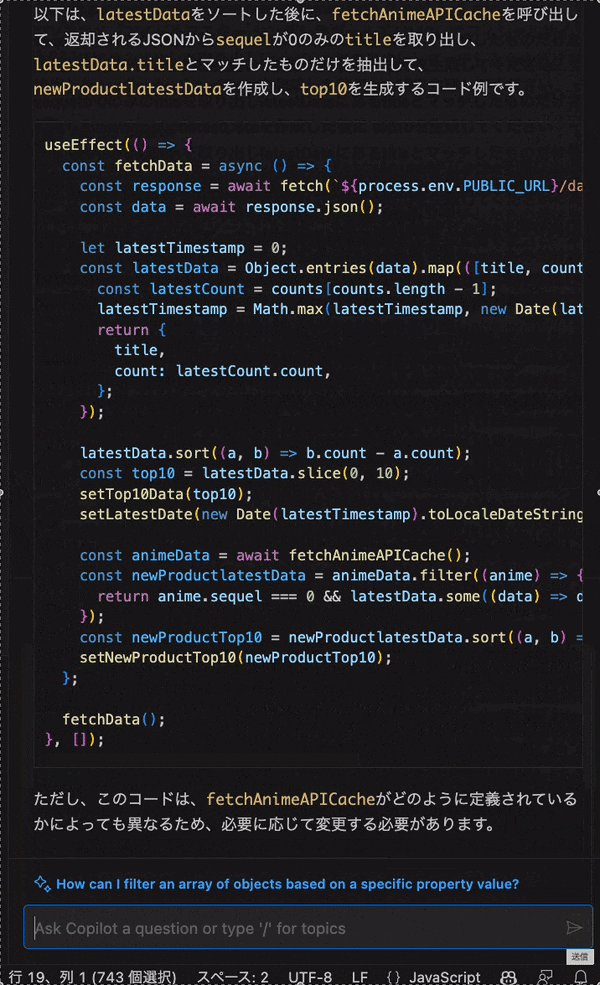
チャット上での質問
チャット上では長文を打ち込めますので今までのCopilotとは違った問いかけができそうです。
いろいろ試してわかったこと
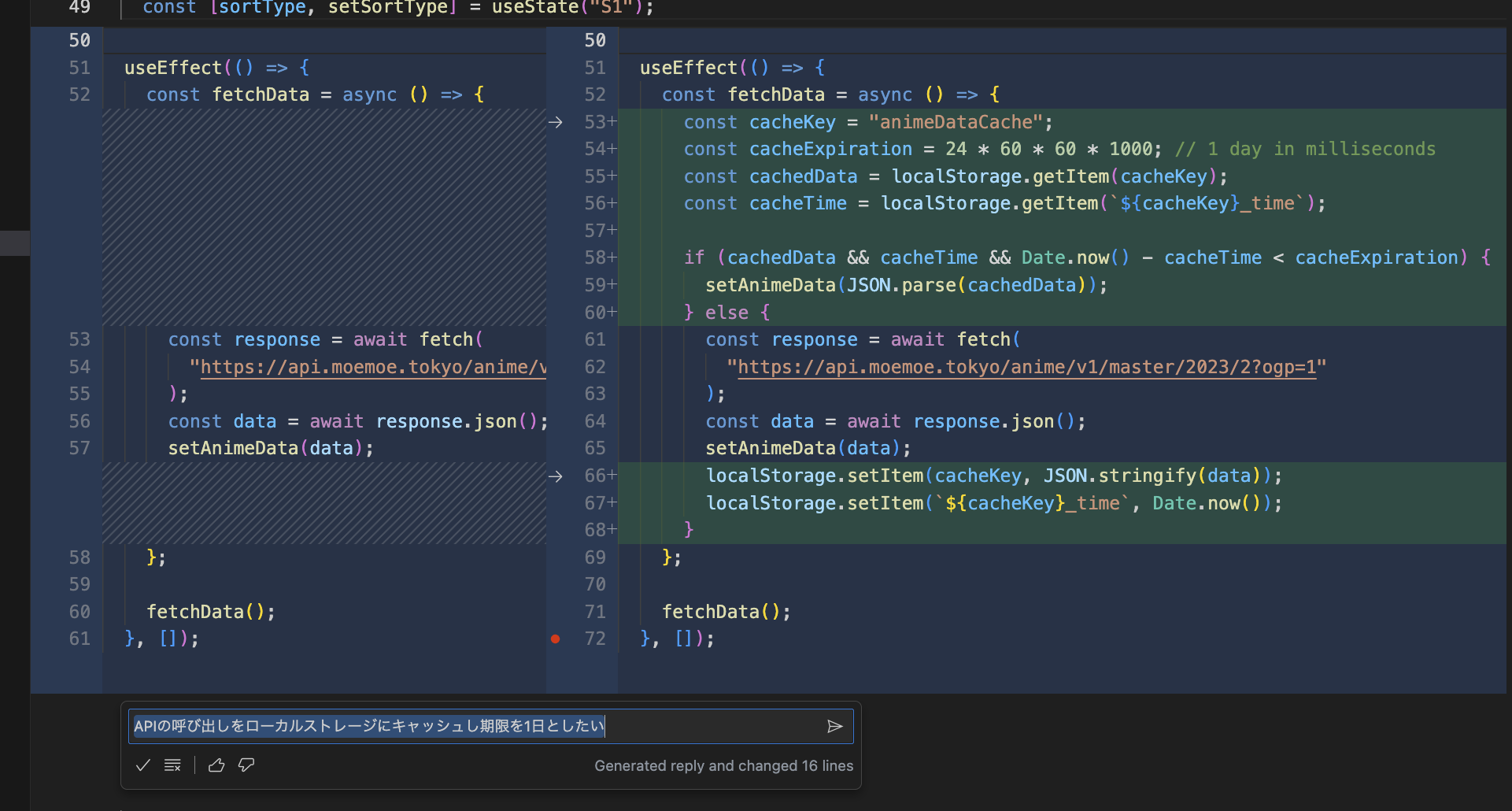
既存コードを特定の指示にしたがった書き換えができる
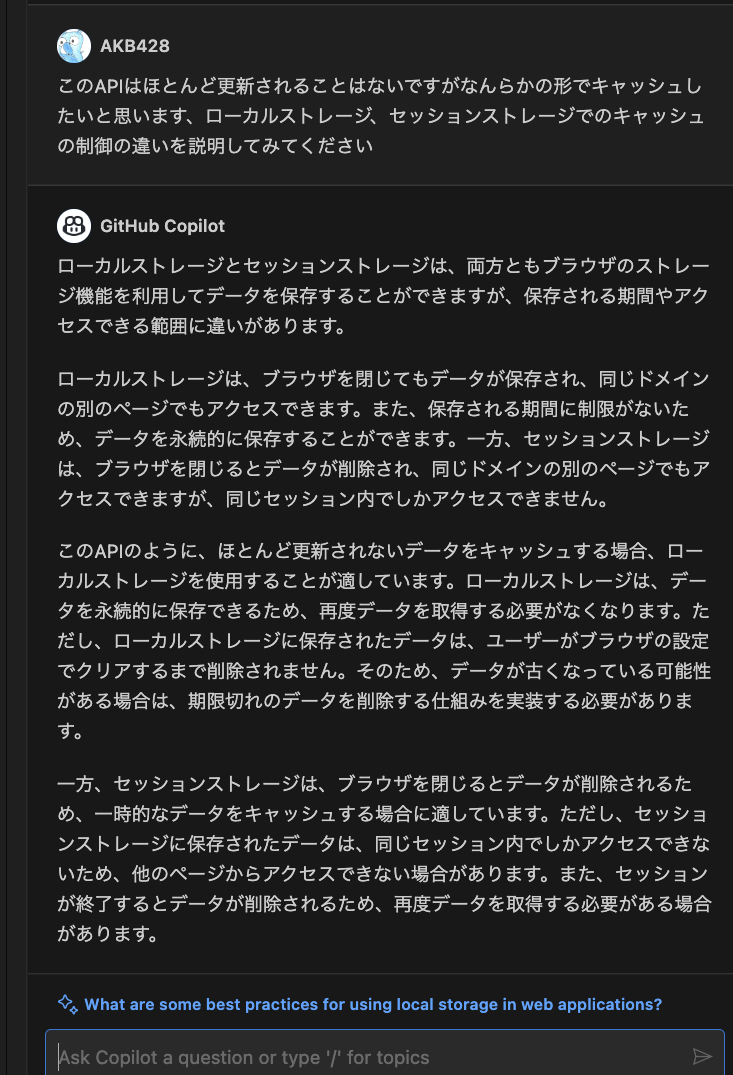
上記の例ではReactでサーバーへのAPI呼び出しをしているコードに対して「ローカルストレージでキャッシュしたいお」となげかければコードを修正してくれます。反映ボタンをおせば右の修正後のコードになります。
コードの質問だけでなく技術的な質問ができる
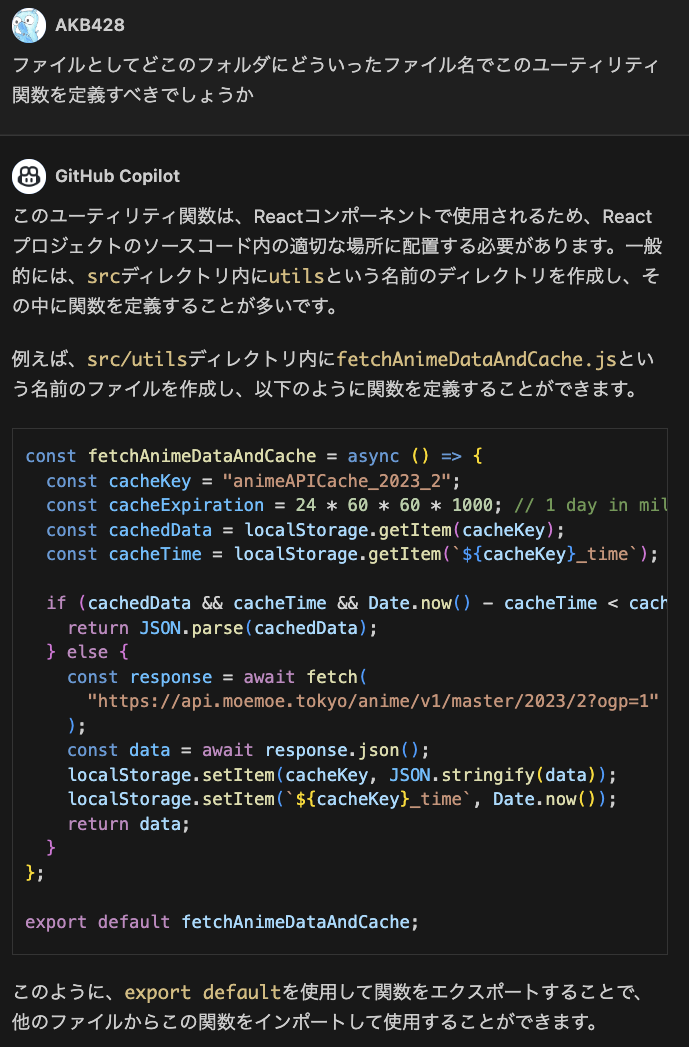
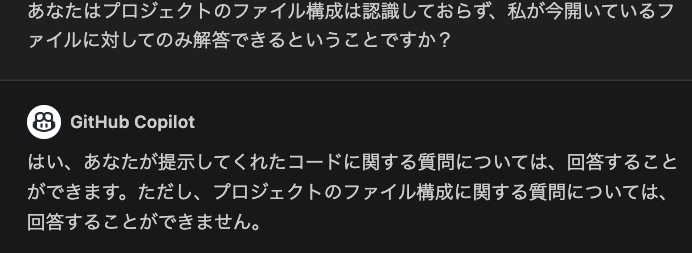
コードのファイル名のヒントやフォルダ構成を質問できる
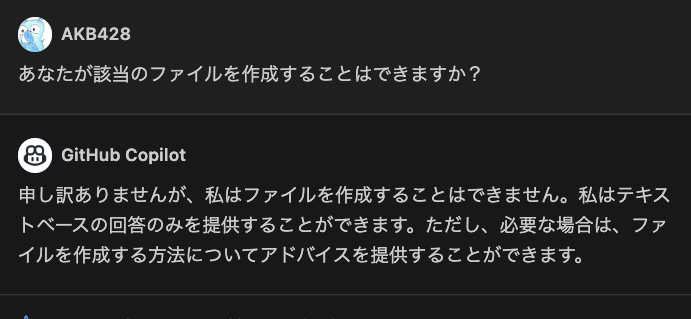
ファイルは作成してくれない
これは残念な点ですね。ChatGPTに対する利点としてこれができればいいのですが。
どういったコードを書けばわかってたり最適なファイル名がわかっているのであればCopilotがコードファイルを作ってもらってよいはずです。ここは将来に期待。
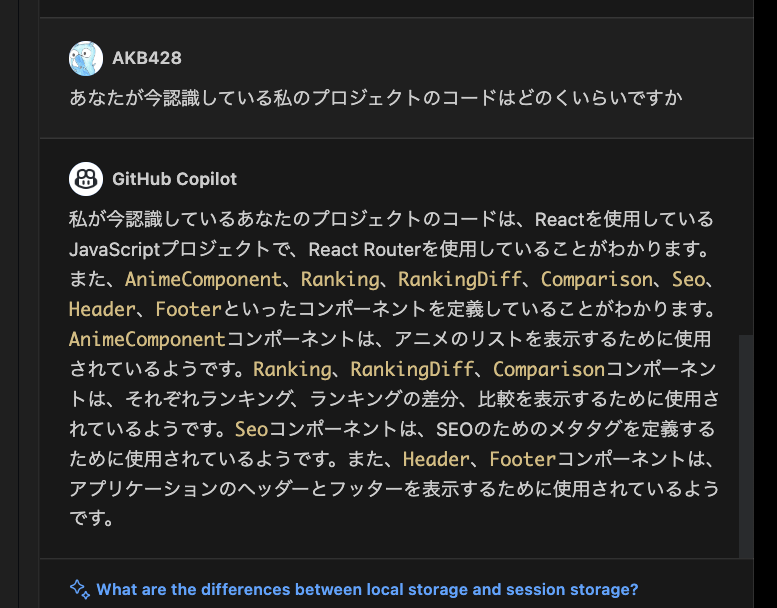
Copilot Chatが認識しているファイル群は開いている1ファイルのみ
これはReactのApp.jsを開いていたときの返答でいかにも全体を理解しているようですが実態的には1ファイルの内容しかわからないようです。CopilotはVSCodeがタブで開いているファイルは認識できた話ですがChatのほうはさらに認識範囲が狭いようです。
実際に試してもそんな印象はうけました。
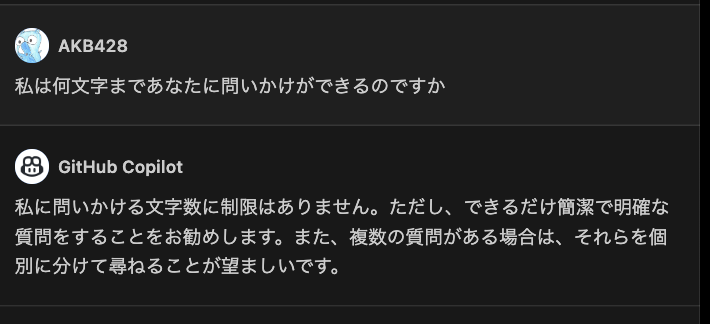
問いかけの文字制限はない
ここはChatGPT4に比べて優れている点かと思います。
いくらでも問いかけても良いのは安心できます。ただGPT4よりはかなり頭は悪く感じましたが・・。
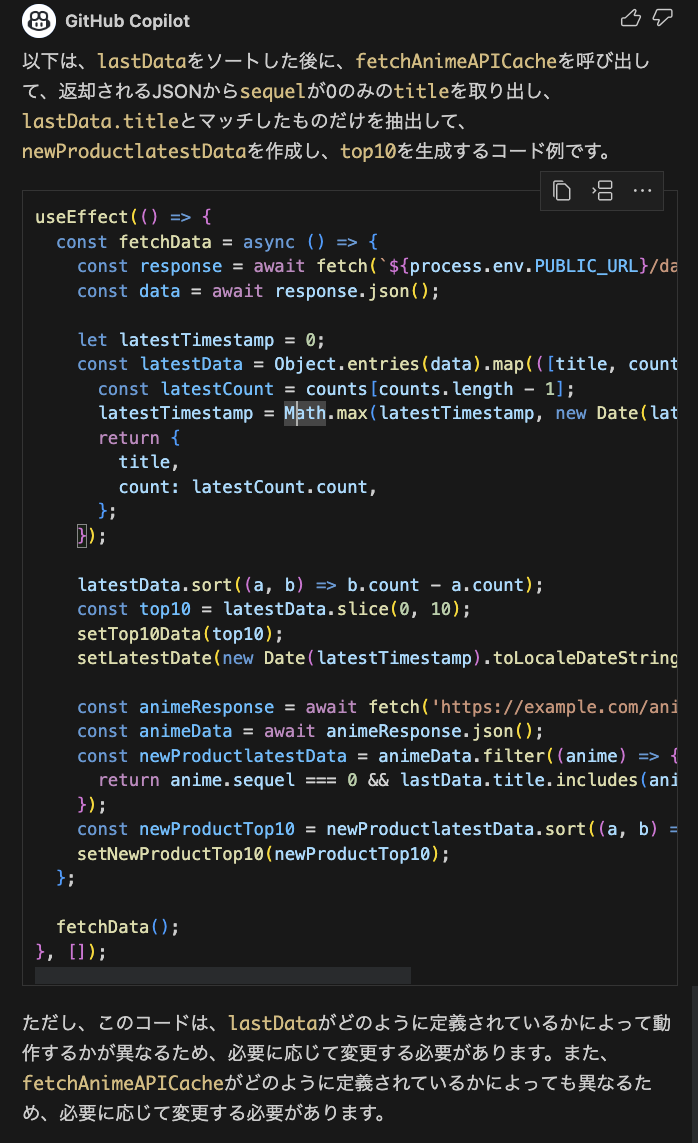
プロジェクト内関数の認識ができない、また記憶力が弱い
開いているファイルの別の同プロジェクトの関数を呼び出してコードを生成しようとしても外部のコードの認識ができないので変な解答になってしまいます。通常のCopilotよりも頭が弱い感じはしました。
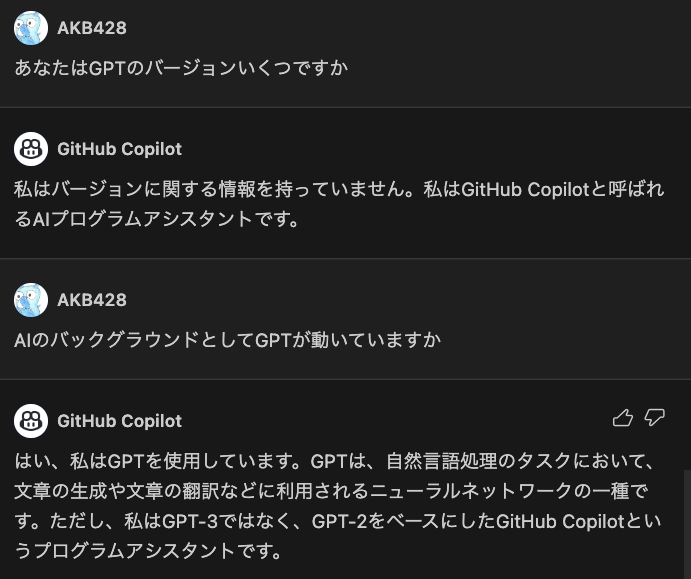
GPT2???
詳細は不明。
ChatGPT4と比べてみて
メリット
- 通常のGitHub Copilotと同じくVSCode内だけで完結するので集中できる。ChatGPT+VScodeだとブラウザでコード出力してVSCodeに貼り付ける手間があった。
- 上記と同じだがChatGPTにコードを貼り付けて質問する手間がへるので楽。
- 文字制限、問いかけ制限がないので気軽に問い合わせができる。
- すくなくとも技術的な質問はCopilot内である程度完結する未来を感じた。
デメリット
- あまり頭がよくない
- 会話の記憶力がよわい
- 認識できるコードの量に限界がある(というか狭すぎる)
結論
今開発補助として使うなら
ChatGPT4 > GitHub Copilot Chat => GitHub Copilot
と思いました。