(前置き)buttonタグだけでピアノを作りたい!⇒白鍵と黒鍵の重なりをどうしよう?#
htmlには「button」というタグがあって、<button>~</button>という簡単な記述でボタンを作り出すことができます。これを使って、ブラウザでピアノを作ってみることにしました!
とりあえず、「ド」の鍵盤を作ってみました。
<html>
<head>
<link rel="stylesheet" href="piano.css">
</head>
<body>
<div align="center">
<button id="do">ド</button>
</div>
</body>
</html>
<div align="center"></div>で囲んだ要素は、ページの中央に表示されます。
鍵盤がページの真ん中にあった方が見栄えがいいので使ってみました。
続いて、cssでボタンの幅と高さを指定していきます。
ピアノの鍵盤と言えば、真っ白縦長の長方形ですよね!
# do
{width : 80px;
height : 400px;
font-size : 20px;
background-color : #ffffff;
border-color : #000000;}
いい感じですね。
続いて「ド#」を作ります。同じようにbuttonタグで
<html>
<head>
<link rel="stylesheet" href="piano.css">
</head>
<body>
<div align="center">
<button id="do">ド</button>
<button id="dos">ド#</button>
</div>
</body>
</html>
cssで黒鍵の色、形を指定します。
黒鍵と言えば、白鍵よりちょっと小さくて黒いですよね。
# dos
{width : 64px;
height : 320px;
font-size : 20px;
background-color : #000000;
color : #fffafa;}
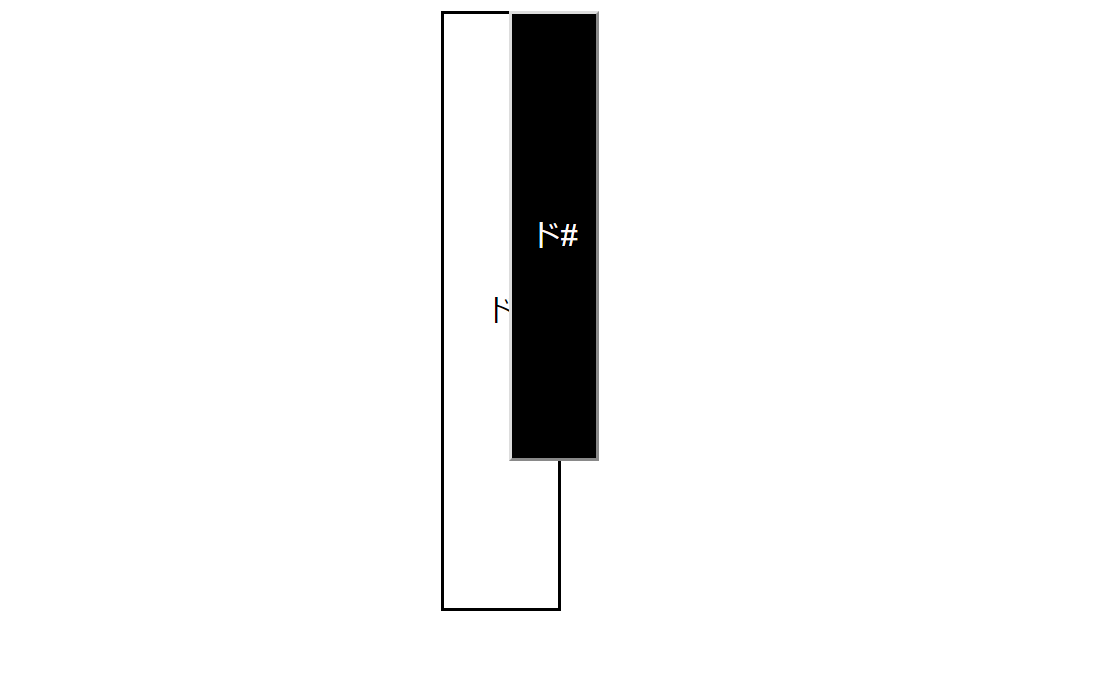
こんな風に指定して、表示してみると…?

思ってたんと違う。2点ほど問題がありますね。
①上端ぞろえになっていない
②黒鍵と白鍵が重なっていない
①を解決するためには、cssに次のような付けたしをしてあげましょう!
# do, #dos
{display: inline-block;
vertical-align : top;}
メインでやりたいことは「vertical-align : top;」、つまり
「『ド』の鍵盤と『ド#』の鍵盤を両方とも上端揃えで表示してよ!」
という指示なのですが、このvertical-alignは本来テキスト要素用の書き方らしく、単独ではボタンなどのボックス要素に対して効いてくれません。
そこで「display: inline-block;」を足してあげるというわけですね。
この部分は私自身もまだ理解が浅いので、しっかり理解出来たらまた別の記事に書こうと思います。
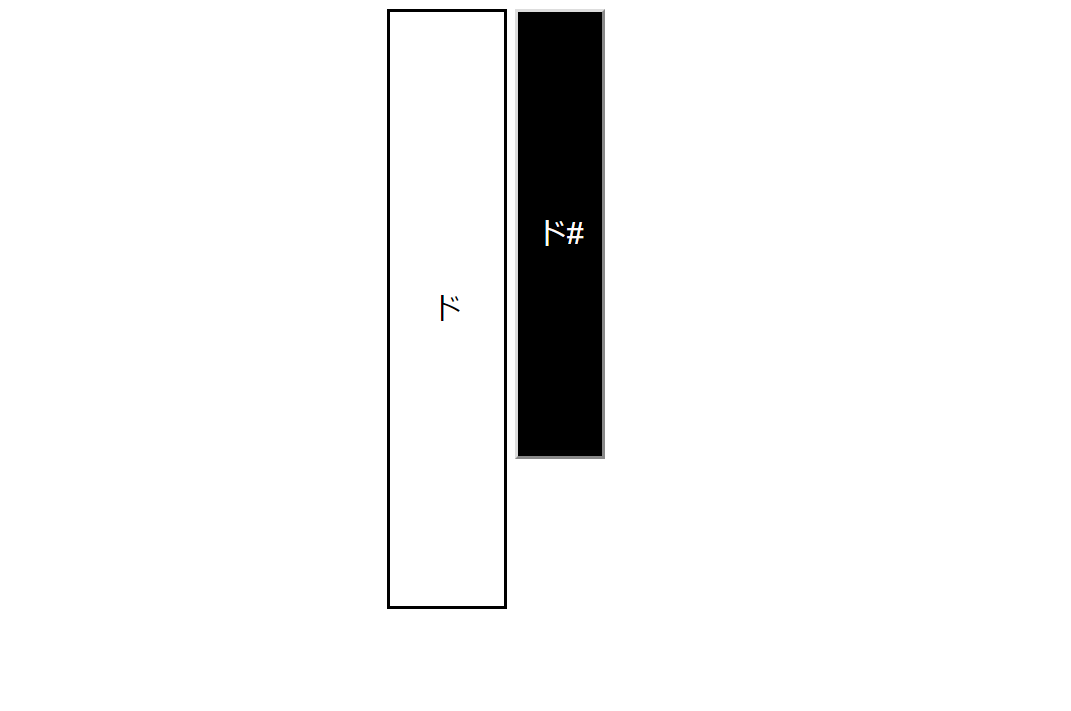
ともかく、vertical-alignを設定してあげることで、表示は

無事、上端揃えになりました!
次に、「黒鍵と白鍵が重なっていない問題」を解決していきます。
(本題)marginタグでボタンとボタンを重ねよう!
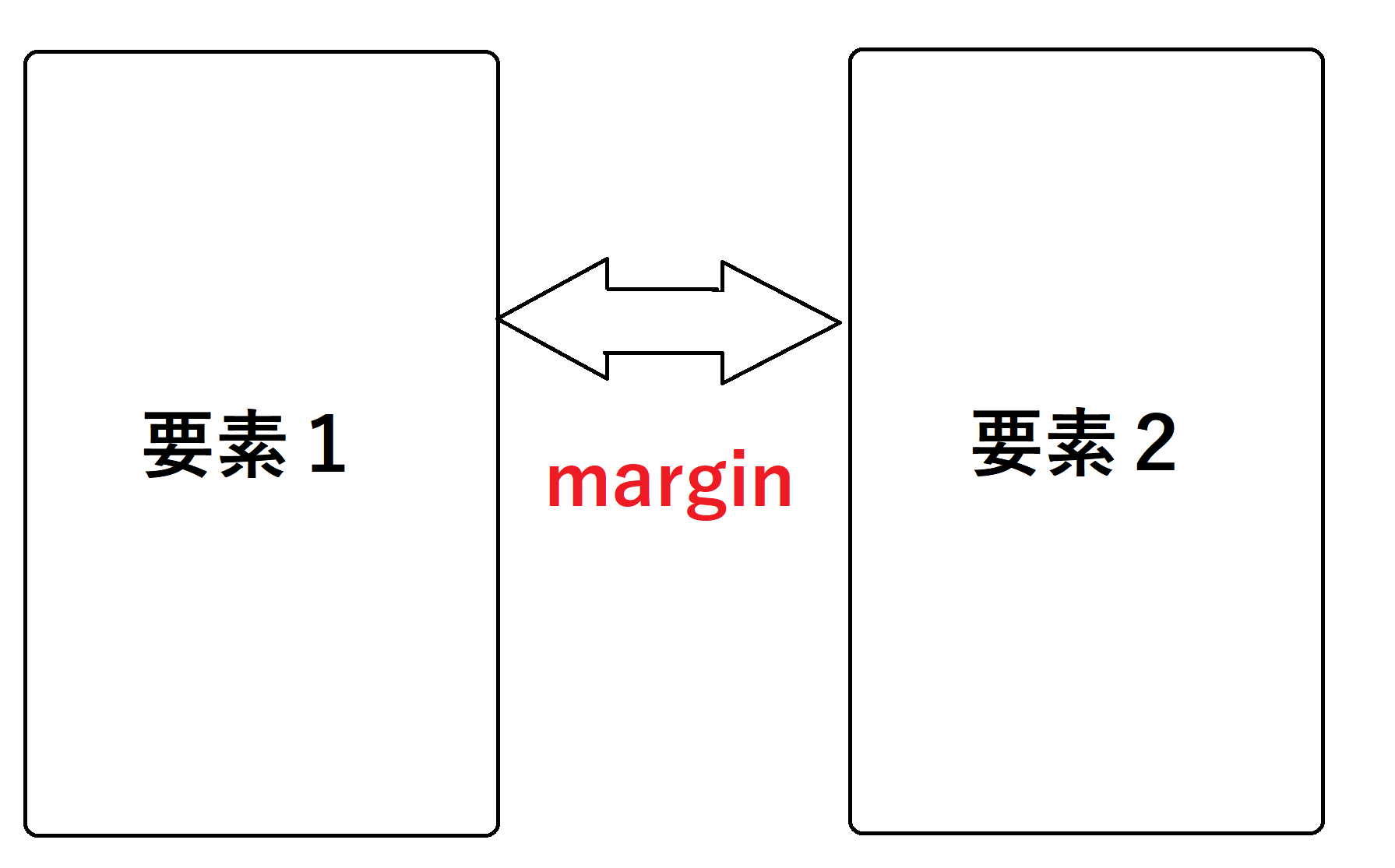
html・cssでは「margin」という値を指定することができます。
margin は、「要素と要素の間の空白」の長さのことです。

marginは、上下左右をそれぞれ指定することができます。
上側: margin-top:○○px;
下側: margin-bottom:○○px;
右側: margin-right:○○px;
左側: margin-left:○○px;
そして、marginには負の値を設定することもできます!!
marginがマイナスならば、要素同士は重なることになります。
なので、黒鍵を白鍵に重ねるには、重ねる側の「ド#」にcssで次のような付けたしをしてあげます。
# dos
{margin-left : -20px;}
白鍵と黒鍵が重なって、ピアノらしい見た目になりました!
以上です。
「marginは負の値も設定できる」ことを知らずに私はハマってしまいました。
htmlに取り組むどなたかの助けになれば嬉しいです。