🤗「ねぇねぇ、ぴえんちゃん。」
🥺「わおくんどうしたの?」
🤗「開発環境にVSCode使ってるんだけど、拡張機能ってたくさんあるけど」
🤗「どれかおすすめとかってない?????」
🥺「わかった!」
🥺「じゃあ私が『これがおすすめ!』の拡張機能教えてあげる!」
🤗「ありがとぉぉぉぉぉぉ!!!」
🥺「いぃぃぃえぇぇぇぇぇぇ!!!」
Bracket Pair Colorizer 2

🥺「これを使うと、一致するブラケットを色で識別してくれるの」
🥺「たくさんブラケットがあっても一目でわかるから便利!」
Remote Containers

🥺「Remote Containersは、Dockerコンテナをフルに開発環境として使えるの!」
🥺「新しいチームメンバーが入った時にも簡単に立ち上げて実行できるようになるから!」
🤗「めっちゃいいじゃぁぁぁぁぁぁぁん!!!!」
Import Cost

🥺「Import Costは、JavaScriptとかでインポートしたときのパッケージの推定サイズ数を教えてくれるの!」
🥺「重すぎる時は赤色で警告を出してくれるから必須!」
Live Share

🥺「Live Shareは、プロジェクトの仲間と共同編集とか共同デバッグができるの!」
🥺「音声通話だったりチャットとかもできるから、ペアプロとかもできるね」
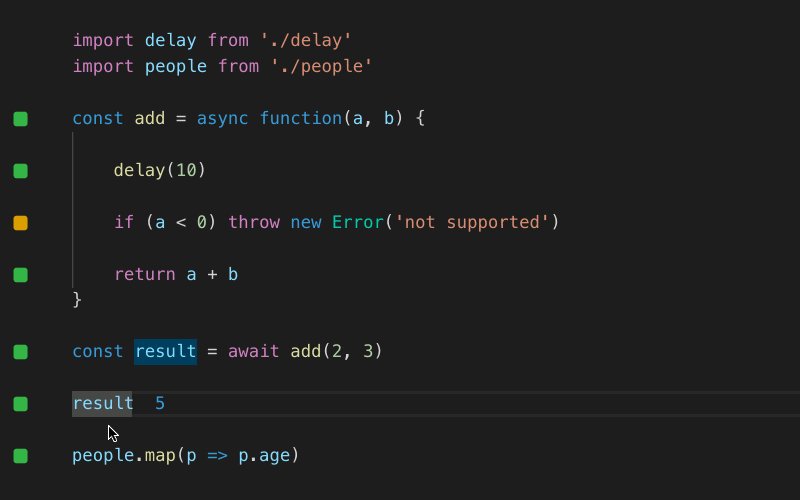
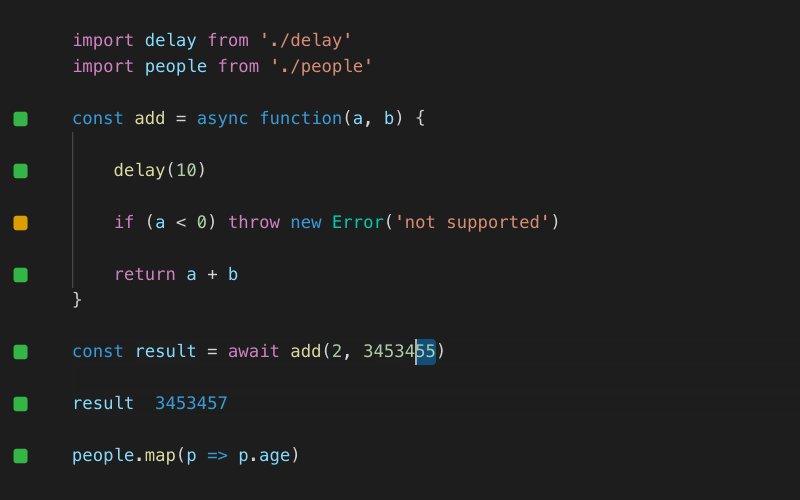
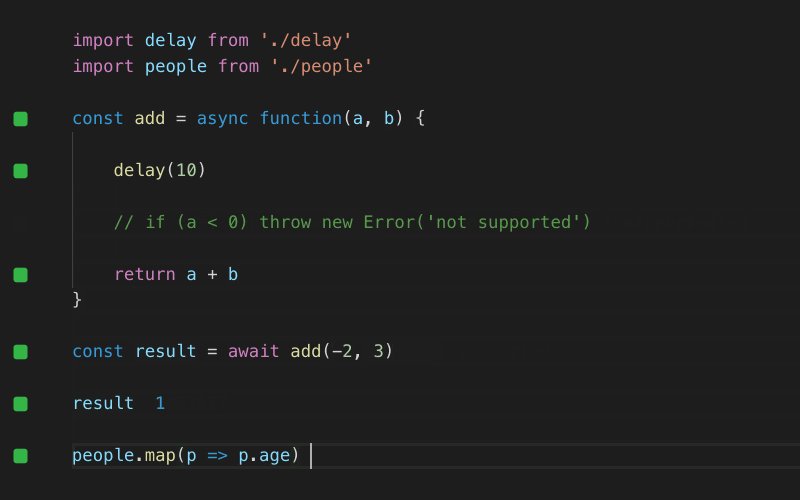
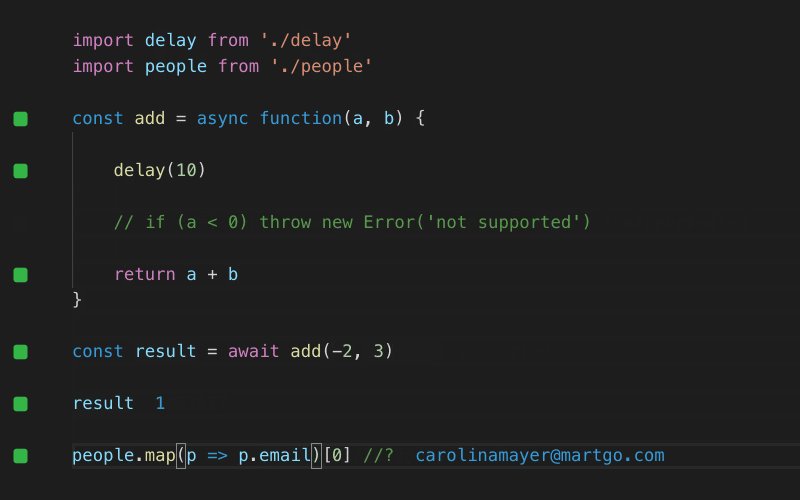
Quokka.js

🥺「Quokka.jsは、JavaScript/TypeScriptの開発者の生産性を格段にあげてくれる!」
🥺「ランタイム値が更新されて横に表示してくるの」
[Quokka.js]
(https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode)
Better Comments

🥺「Better Commentsは、わかりやすいコメントを書くときには必須!!!」
🥺「こんな感じで使いわけがあって他の人がみても分かりやすいよね!」
* ハイライトしたテキストの時
! エラーと警告の時
? 質問の時
// 取り消し線
TODO やること
Settings Sync

🥺「Settings SyncはGitHub Gistを使って、設定とかワークスペースとかをコンピュータ間で同期できるの」
🥺「チームで設定を共有したい!って時にもいい!」
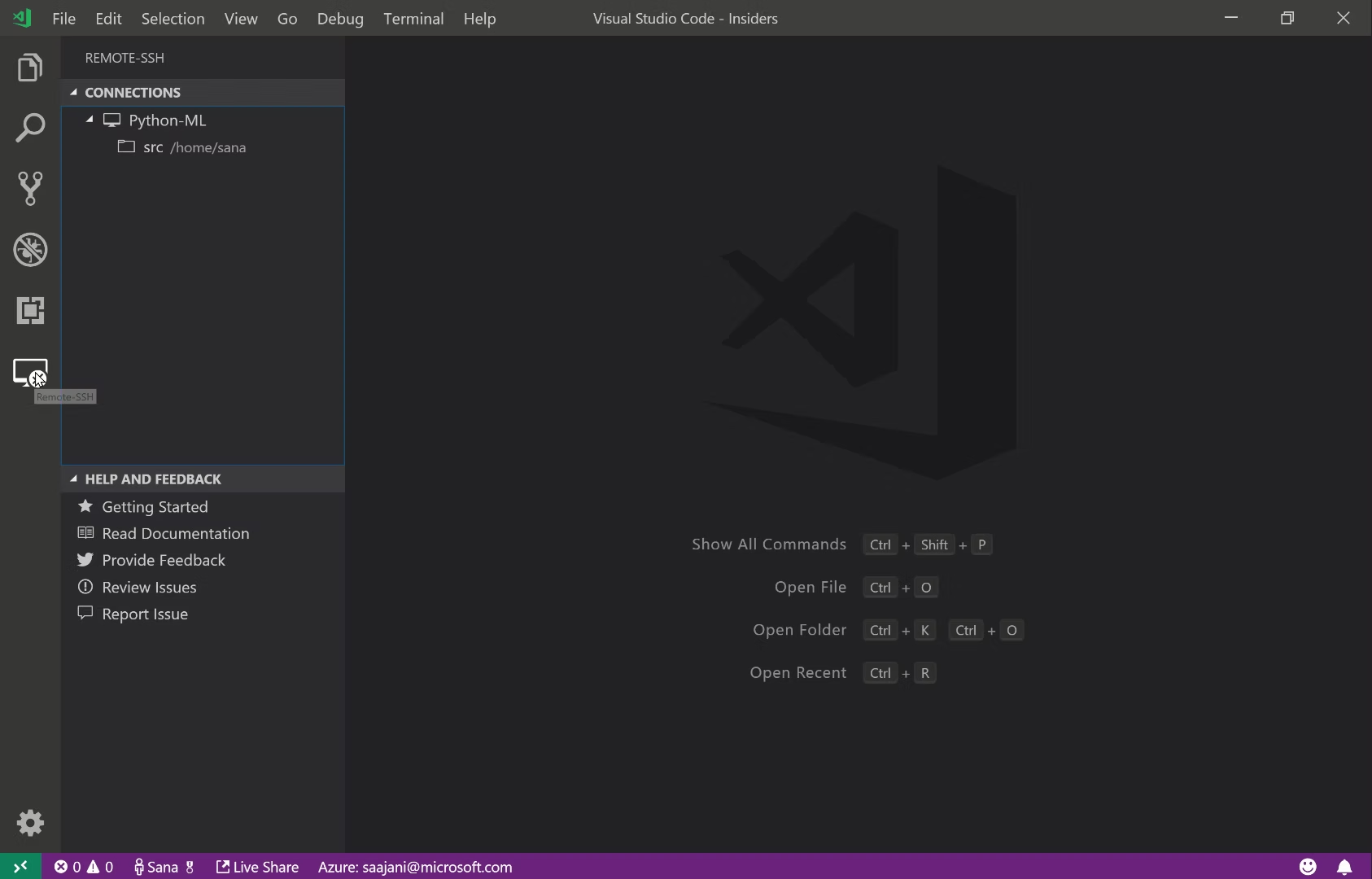
Remote — SSH

🥺「これは、リモートマシンで開発とかリモートマシンのファイルをVSCodeで編集ができたりするの」
🥺「例えば、ec2の環境で本番環境とOSを同じにして開発できたり、」
🥺「複数のマシンから同じ開発環境にアクセスできたりね!」
🥺「もちろんec2じゃなくてもssh接続できれば、他でも大丈夫!」
Prettier

🥺「Prettierは、コードを解析してコードをフォーマットしてくれるの!」
🥺「だからコードの一貫性が保たれるからコードがとっても綺麗になるよ!」
🤗「ぜぇぇぇぇぇぇぇんぶ、めっっちゃいい!!!!!!!」
🤗「これ全部使ってみる!!!!」
🥺「使ったら感想教えてね!!!」
🤗「はーーーーーーーーい!!」