何の話
エンジニアの勉強として始めたWebサービスの個人開発。
せっかくやるなら収益化をしようと思い、個人開発2作目にして、売上月10万円を目標にサービスをリリースしました。まだ目標の売上は達成出来てないですが、その収益化モデル、サービス内容の確定、デザイン、システムアーキテクチャ、など全てを公開しようと思い、本ブログを書きました。
私はつよつよ個人開発者ではなく、1年前に組み込みエンジニアからWeb系に飛び込んだ若輩者なので、悪しからず。
[公開したサービス]
オンライン動画学習のランキングサイト | Tech Course Rank
後半で詳しく本サービスについて、説明します。
プロフィール
大学卒業後、セキュリティ製品のサポートエンジニア -> Webエンジニア -> ロボット系の組み込みエンジニア-> Web系のエンジニアという経歴です。現在30才。
得意言語は、Python。フロントエンドを少しかじった程度で、業務経験はあまりない。
組み込みエンジニア時代に、Web技術に興味を持ち、個人開発第一弾をやってみたが、個人開発で稼ぐには年単位の時間が必要だと気付いたため、まずは安定した高収入を得るために、転職。その後、今回の個人開発第二弾に取り掛かりました。売上月10万円のサービスを10個作り、月100万円の収入を目指しています。
立ち上げ
エンジニア経験者なら多くの人が一度は、ToDoListを作ったり、計算機を作ったりしたことがあると思います。ただし、そのサイトをインターネットに公開した人は、全体の1割程度でしょう。
私も勉強のため、Webフレームワークに手を出したり、アプリを作ってみたりしましたが、途中で飽きては、辞めてばかりでした。しかし、職場でも使い始めたReactやNext.jsでサクサクWebサービスを作れるようになりたいし、副収入も絶対に得たいので、再び個人開発に挑戦。個人開発において最も難しいことは、サービス公開までモチベーションを保つことだと思っています。
そこで、友人と二人ならモチベーションを保ちながら、開発以外の仕事を任せられるのではないかと思い、高校の友人に声をかけました。彼は普段ITコンサルとして働いていて、プログラミングをしない・興味がない人です。電話をかけ、2人で個人開発をやってみないかと誘ったところ、2つ返事でOKをもらいました。
2人のモチベーションを明確に
いくら高校の同級生とはいえ、2人でサービス開発していく前に、2人のやりたいこと・やりたくないことを明確にして、お互いに理解し合うことから始めました。今後、お互いにタスクをお願いしたり、進捗報告をする上で、絶対に揉めることが出てくると思ったので、まずはお互いの考えてることを理解する時間を作りました。
2人がNotionに殴り書いた内容をそのまま載せてみます。ここではっきり分かることは、2人のやりたいことが真逆でした。つまり、開発に関することは全て私がリードして、それ以外の市場調査やマーケ戦略、銀行口座の開設などなどをリードしてもらうことのが良さそうと分かった。
| やりたいこと | やりたくないこと | |
|---|---|---|
| 私 |
|
|
| 友人 | お金になること・世の中の役に立つこと | ガッツリ開発・とりあえず開発 |
収益化方法の整理
今回の目的の1つの、売上月10万円を達成するために、まずは代表的な収益化モデルについて整理しました。こちらもNotionまとめたものをそのまま転載します。
純広告
広告を掲載したい企業を募集し、掲載料をもらう。ある程度のPV数がないと掲載するメリットないのでPV数があることが前提。バナー広告、テキスト広告、動画広告などがある。
ネイティブ広告
PRマークはつくが、Webメディアのコンテンツに溶け込むように掲載するタイプの広告。デザインを壊さない。
アフィリエイト
成果報酬型の広告。広告をクリックしたユーザーが商品を購入してはじめて収益になる。広告料を払ってくれる企業を募る必要がない。ASP(A8,バリューコマース,楽天等)に登録すればいろんなジャンルの広告が扱える。
アドネットワーク
広告媒体になるサイトを集約し、一括で配信する仕組み。広告枠を設置すれば自動で広告が配信される。表示回数やクリック数で収益化。自動なのでWebメディアに関係ないものも表示される。(有名なアドネットワーク事業者:Google AdSense)
ドロップシッピング
在庫を仕入れずに商品を販売するネットショップの一業態。売れたらメーカーや提携業者から購入者に直接発送される。無在庫のネットショップというところが利点。(TopSeller)
サブスク
サービスに対して、定額で会員費を支払う。Stripeなど、SaaSを使用すれば実装可能。
サービス内容の確定
最初に、2人でサービスついてブレインストーミングしました。
日々の生活で不便に感じたこと、あればいいなと思ってたサービス、参入しやすい産業など、色んな角度でジャッジ無しで、アイデアを出していきました。それらのアイデアをふるいにかける際に、最も大事にしたことは、以下の観点です。
- 手動でコンテンツを増やしたくない(毎週ブログを書いたりしたくない)
- 完全自動化できるか(在庫を持ったり、業者を雇うなどの規模はNG)
- 必要な開発難易度は、私のスキルの120%程度で収まるか(Webサービスの開発経験が少ないため、複雑な機能が多いと、リリース前に挫折してしまう)
- 決済機能の実装は避けたい(返金対応、クレーム対応などが発生する)
- 広告のみで稼ぐのは最終手段(広告以外の方法で収益を確保したい)
- SNSやチャットサービスなどは避け、アクティブユーザーがいなくても成立する(個人なので集客に自信がない)
- 個人情報を扱いたくない
今回は、我々が作る最初のサービスになるため、右も左も分かりません。最初から会員登録で個人情報を扱ったり、サブスクで儲けるなどの高難易度なことはしたくありませんでした。最低限の機能で最大限の付加価値を提供できて、収益化できることを重視しました。
最終的に、3つのアイデアに絞られましたが、オンライン学習のランキングサイトに決定しました。サービスの内容については、次章で詳しく解説していきます。
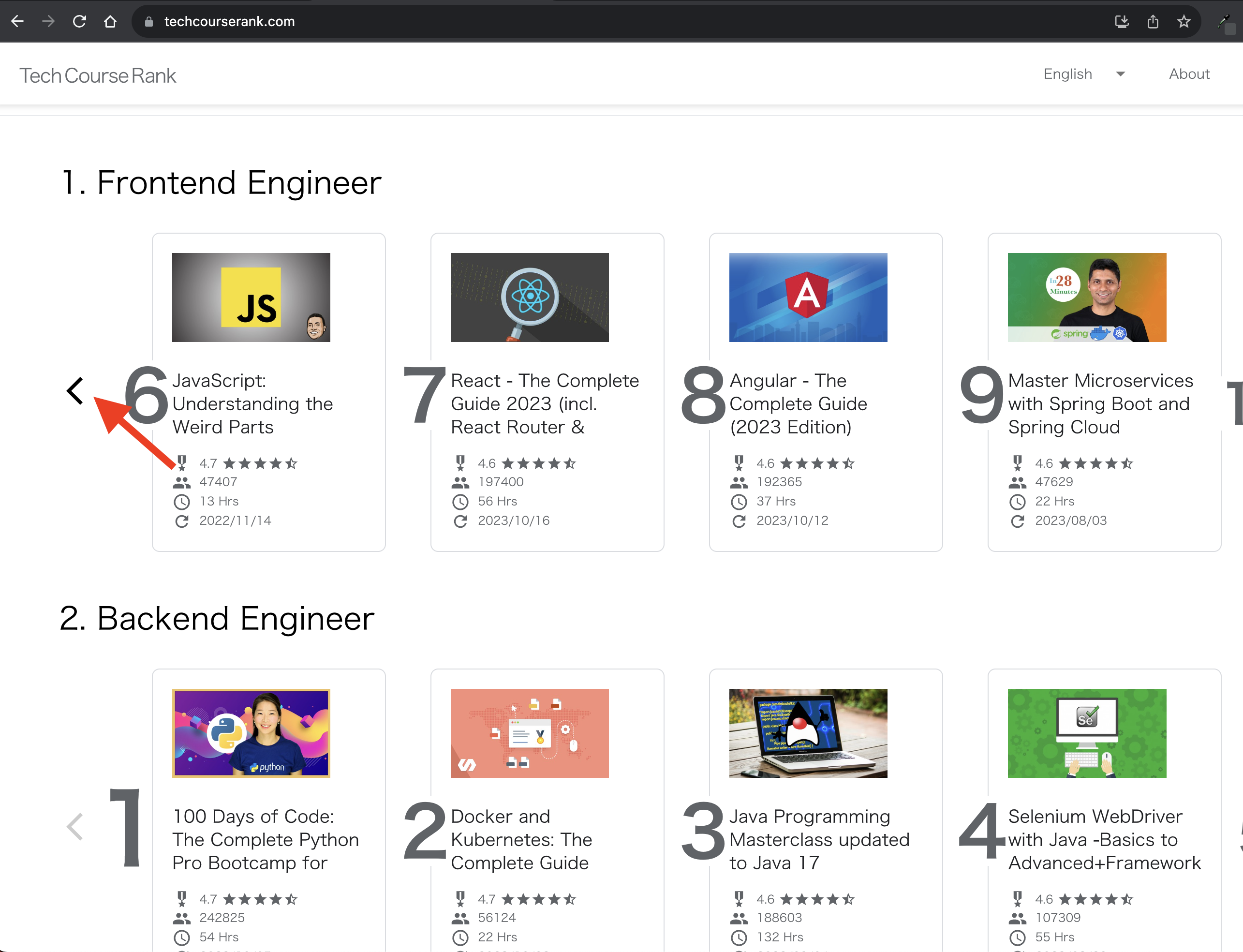
本サービスに決めた際に、個人開発者の大先輩である、ジャバ・ザ・ハットりさんのサイト、「テック・ブック・ランク」に大きく影響されました。そもそも私が個人開発をやろうと強く思ったきっかけでもあります。以下にそのサイトと、サイトを紹介したブログのリンクを載せておきます。
Tech Course Rank とは
エンジニアは日々のテックトレンドについていくために、書籍やオンラインの動画学習で勉強することが多いと思います。世の中に溢れている学習動画の中で、自分が選んだものが最新なのか、最も包括的で効率的なのか、もっといい動画があるんじゃないか、と不安になることがあると思います。そこで、オンラインの学習動画の比較サイトを作ろうと考えました。さらに、比較した結果をランキング形式に並べようと思いました。
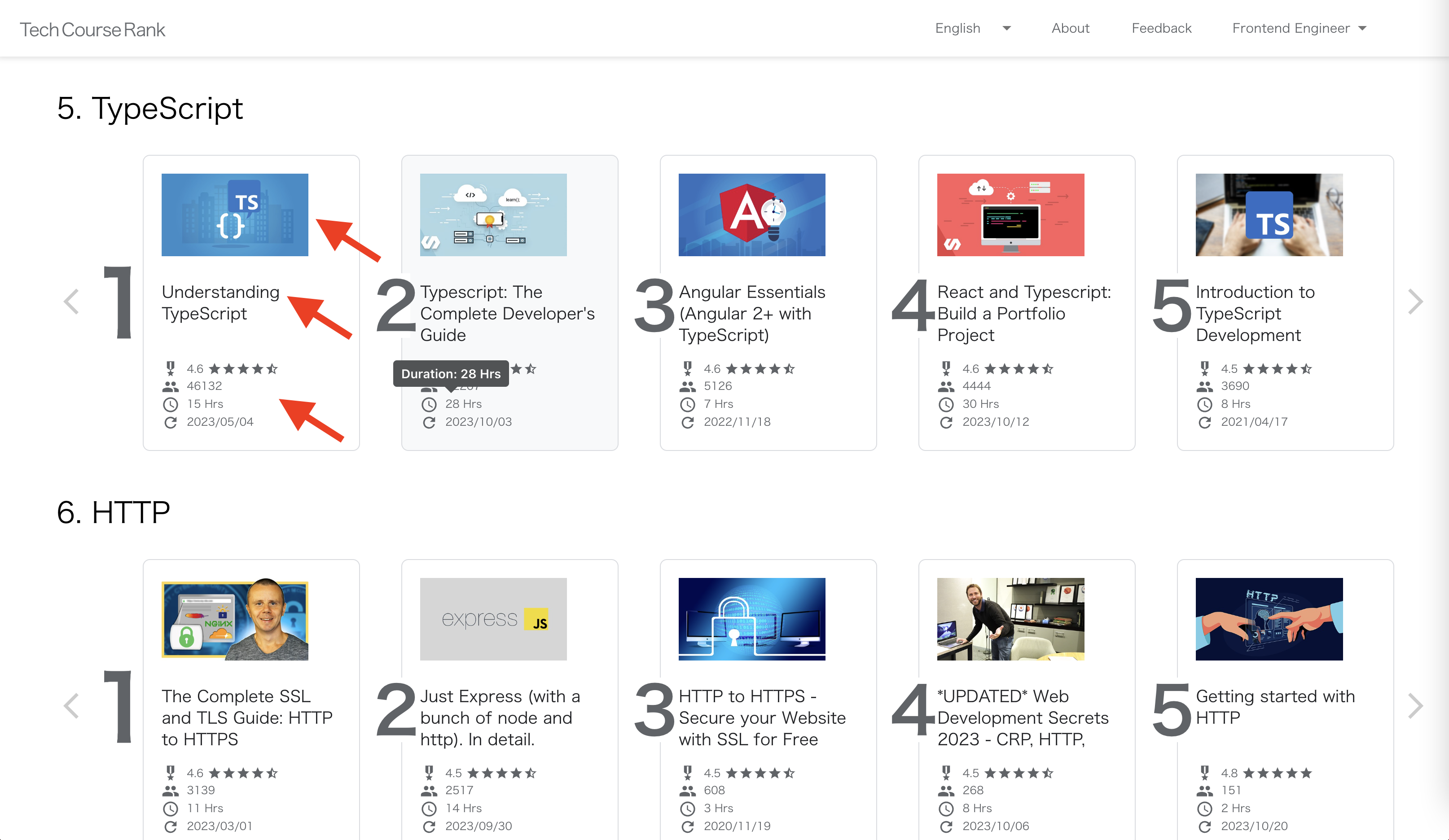
ランキングの基準
例えば、Reactを勉強しようと思った時に、UdemyのReactコースとO'ReillyのReactコース、どっちがいいのか迷ってしまいますよね。最初から最後までじっくり勉強したい人は、50時間のコースが良いし、サクッと触りたい人は3時間のコースが良いですよね。一番再生されてる動画が良いけど、あんまり古いのは嫌ですよね。
要は、人によって比較する基準が違うので、万人に受け入れられる基準を一つ決めるのは、とても難しいです。
そこで、コースの価格や学習時間、最終更新日などの情報はもちろん表示させるとして、ランキングの並び自体は、そのコースを利用したユーザーの評価順に並べることにしました。
周りの方々にインタビューした時にも、「物を購入する際は何を見て決断するか」と聞いた際、「レビューを何件か見て問題なさそうかを必ずチェックする」という方が一定数いました。私もAmazonなどで物を購入するとき、同じような商品が並んでいたら、レビューを見ます。レビューしてる人の言葉が機械っぽくないか、片言っぽくないか、やらせっぽくないかまで一応見てます。動画学習も似たものだと思っていて、似たようなコースが並んだ時、「レビューを見て決めたいよね」と考えました。
ランキングのアルゴリズム
具体的には、各プラットフォーム(UdemyやO'Reillyなど)から各トピック(ReactやNode.jsなど)ごとにコースを取得して、レビュー数が最も多いコースを5つ選びます。理由としては、レビュー数が多い方がユーザーからの信憑性が高く、レビュー数が少ないのは、そもそもあまり視聴したユーザーが少ないか、レビューしたいほどのクオリティじゃないと考えます。
次に、それらのコースの中で、最もレビュースコアが高い順に表示させています。各プラットフォームの最もレビュー数が多いものの中で、レビュースコアが高いものが最もユーザー評価の高いコースということです。あとは、サイト利用者に合った価格や学習時間の学習動画をランキングから選択できます。
デザイン
我々にデザイン経験がなく、スキルもありません。以前職場で、「世の中にない、全く新しいデザインができる人間は数えるほどしかいない。なんなら日本にはいない。デザインは他のサイトを見てパクれ」という厳しいことを聞いたことがあるので、我々の方針は一択。
デザインはすでにある優れたものをパクる。
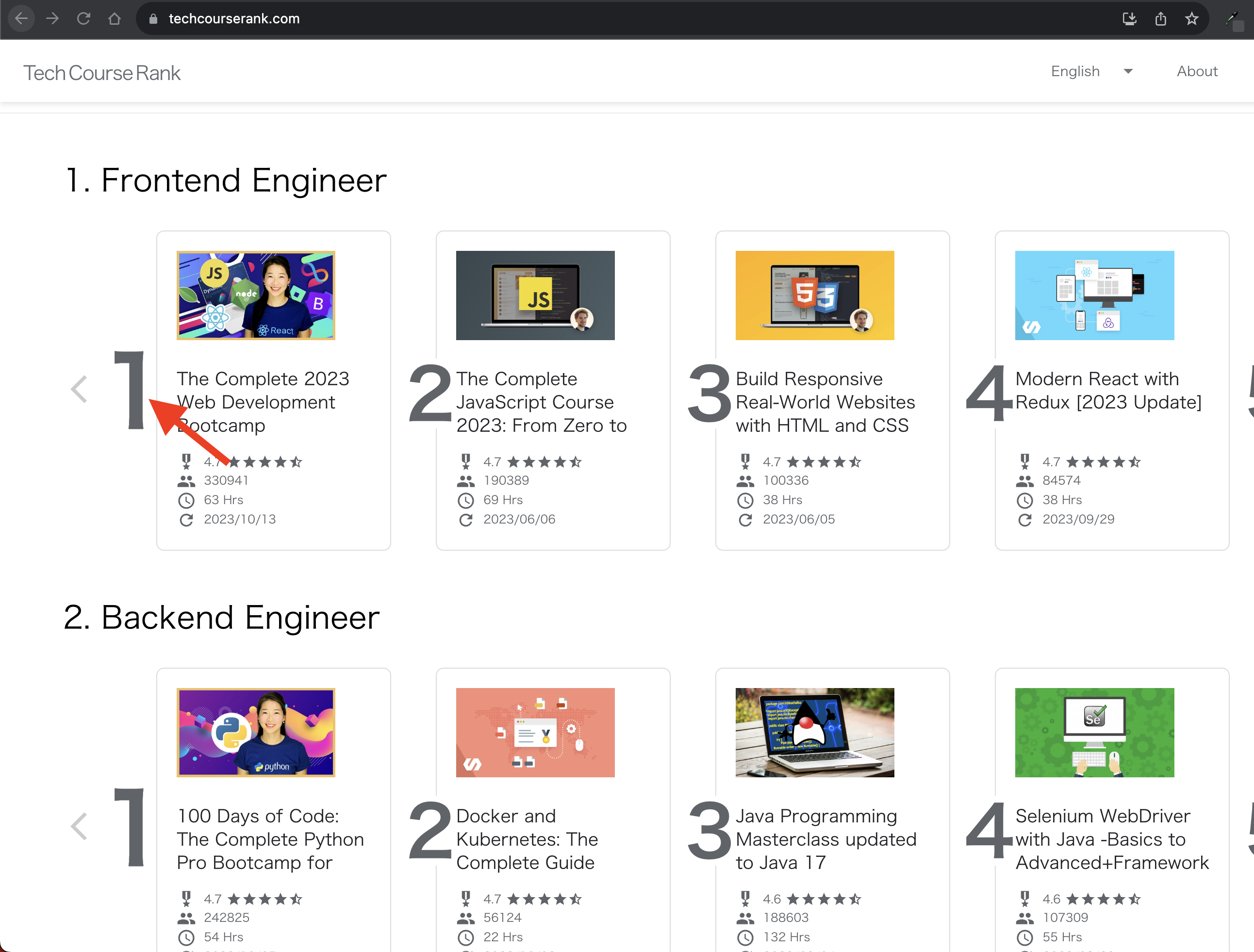
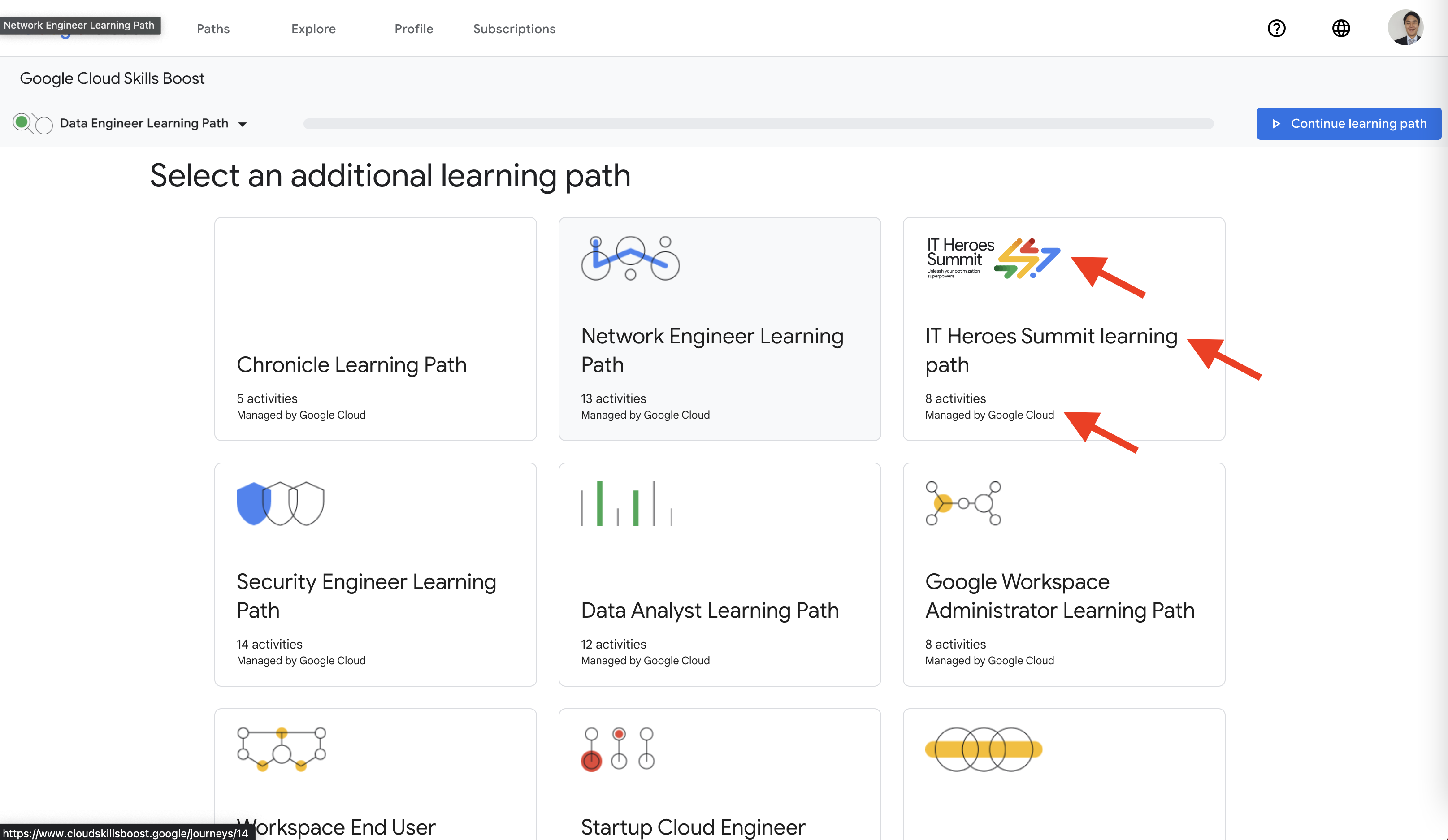
色んなサイトを見ましたが、最終的にカードが並んでるUIの中で、UXの評価が高い以下のサービスを真似ることにしました。最初はNetflixのデザインを丸ぱくりしたのですが、Netflixのカードは動画のサムネイルしか表示させていないため、学習コースのタイトルやラベルなどの情報を表示させたいという我々の要件とマッチせず、カードUIが合いませんでした。そこで、以下にあるGoogle Cloud Skillboostのカードデザインを採用しました。
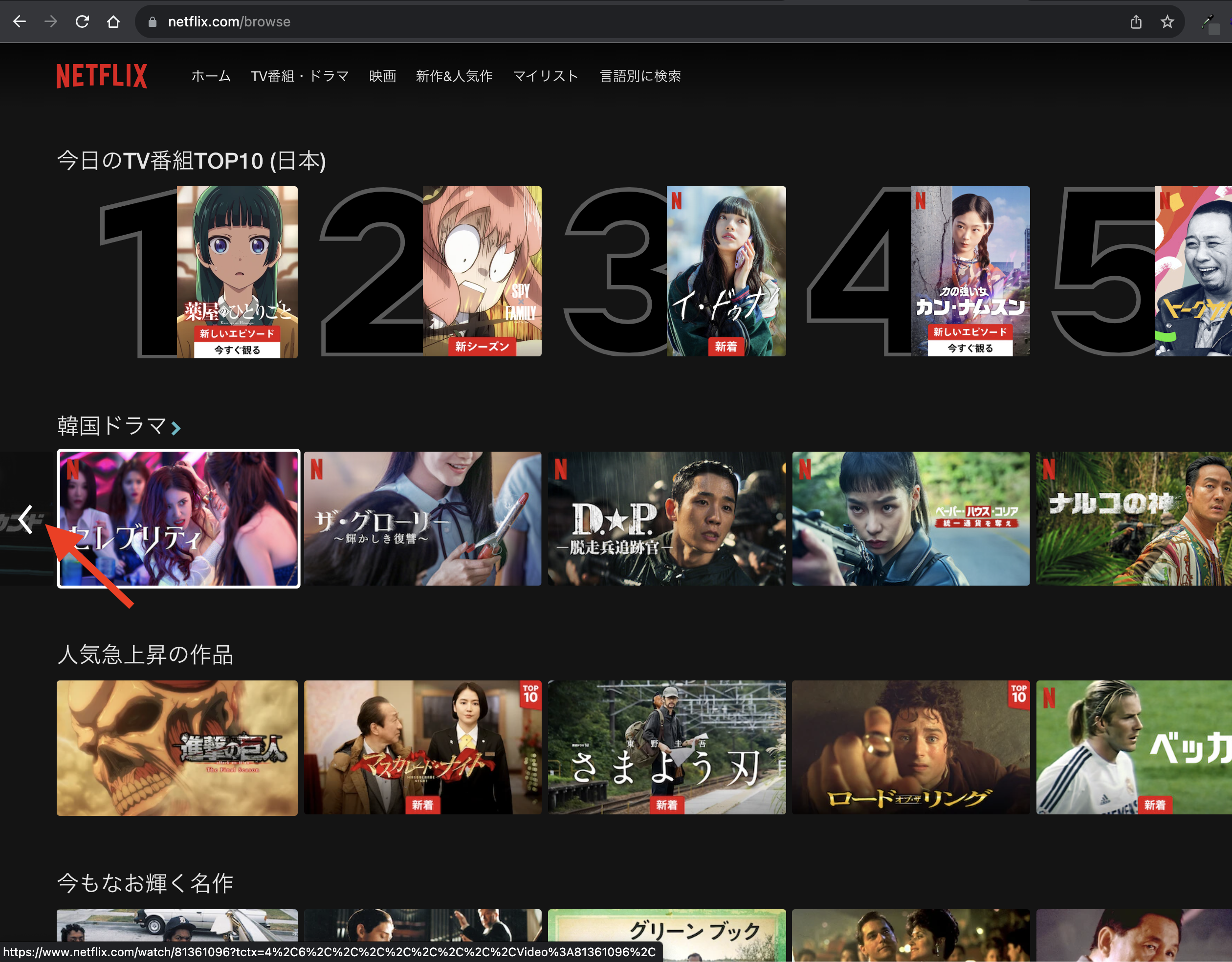
1. Netflix
ランキングのカードスクロール方法を参考にしました。マウスやトラックパッドの横スクロールではカードスクロールができず、ボタン押下でのみスクロールできるようになっています。
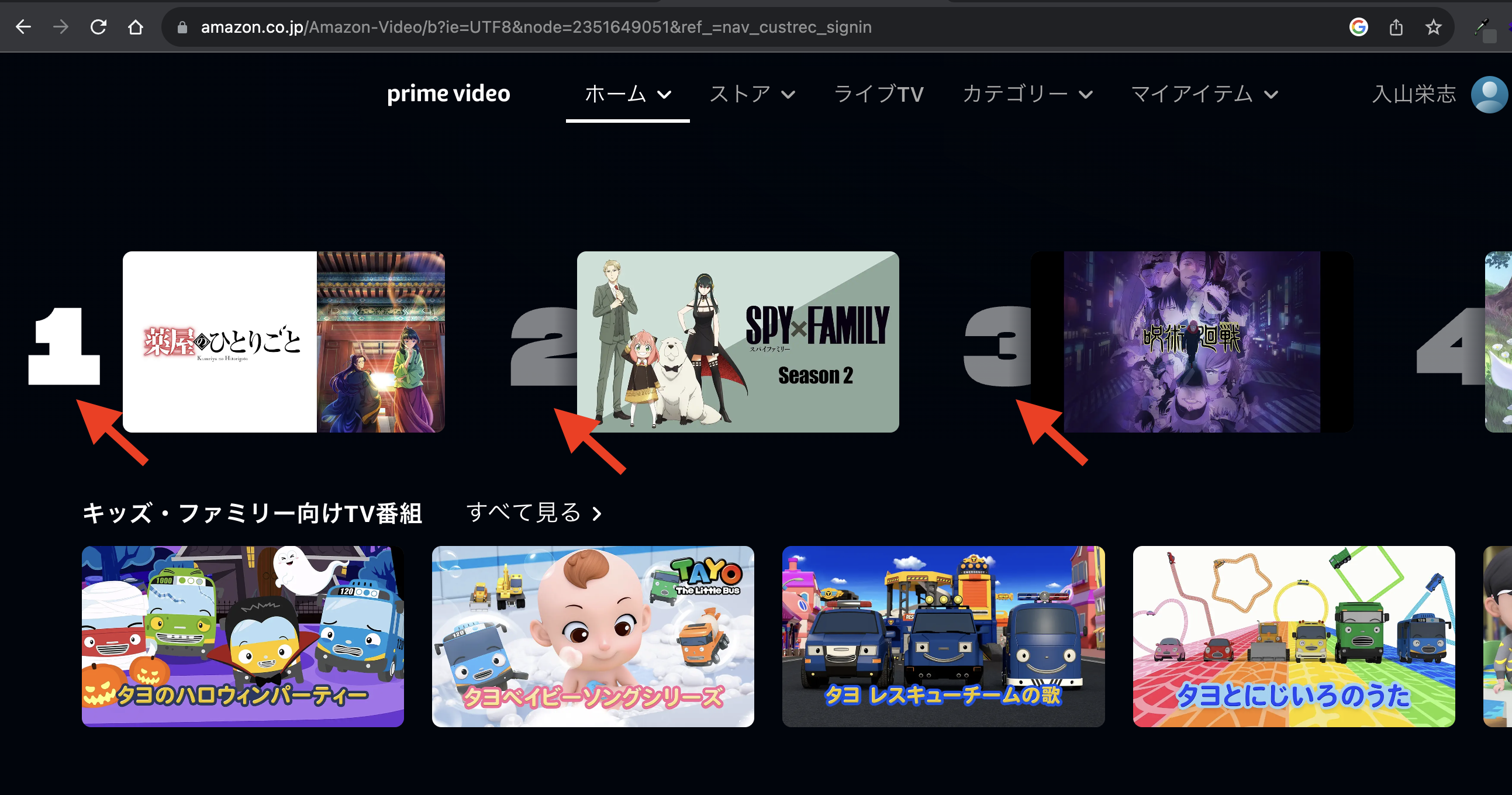
2. Amazon Prime
ランキングの順位(数字)の見せ方とスタイルを参考にしました。数字がカードにかかる感じの再現がちょっと難しい。
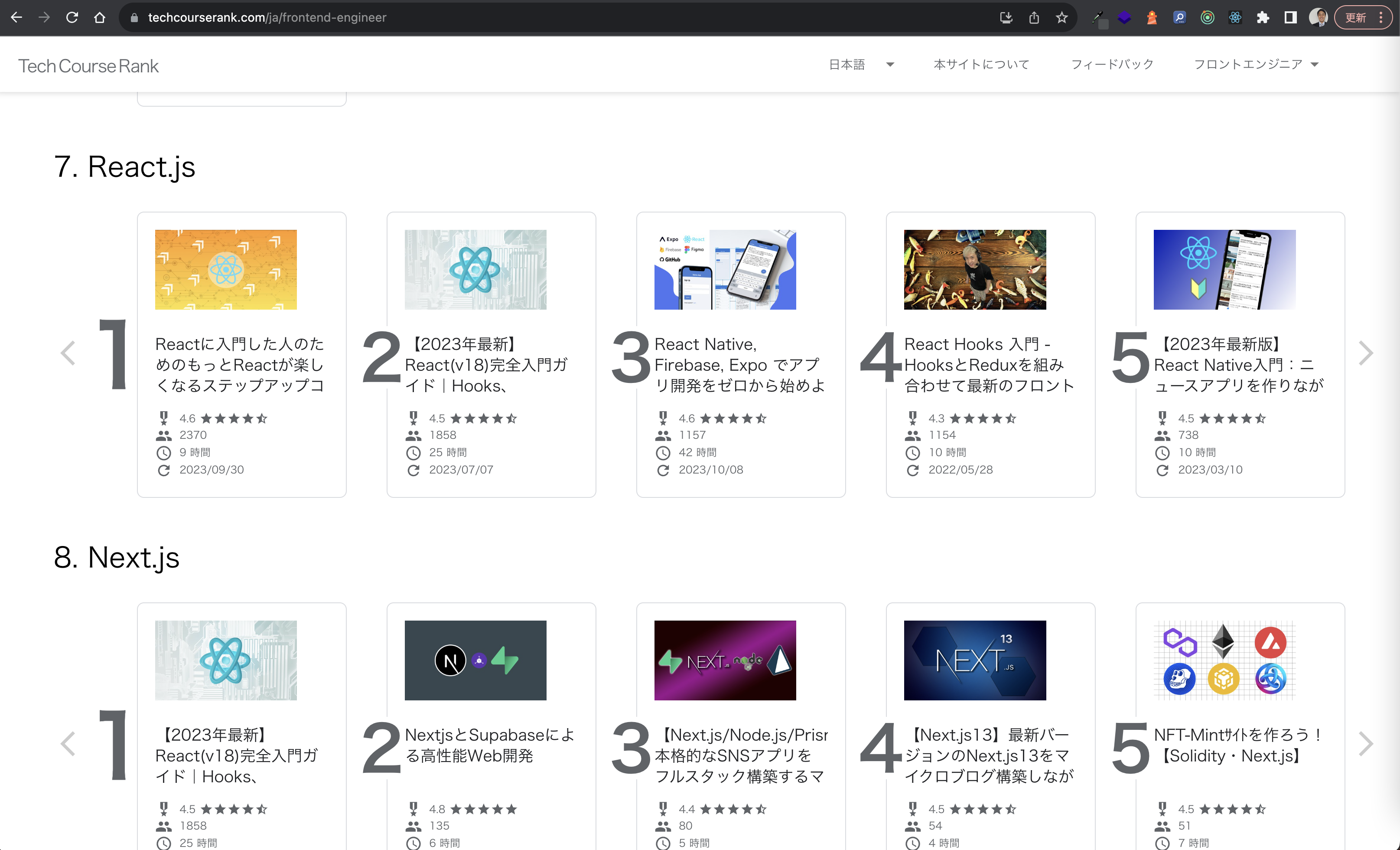
3. Google Cloud Skillboost
カード内のタイトルやラベルの並べ方やスタイルを参考にしました。
少し余談ですが、音楽や映画、本や漫画など、中身をパクるのは違法なのに、Webサイトのデザインはパクるのは自由なのって不思議だなと思っちゃいますよね。でもいいんです。気になる方は、著作権について調べると良いかもです。
技術スタック / システムアーキテクチャ
個人開発の醍醐味でもある、好きな技術スタックで開発することができます。
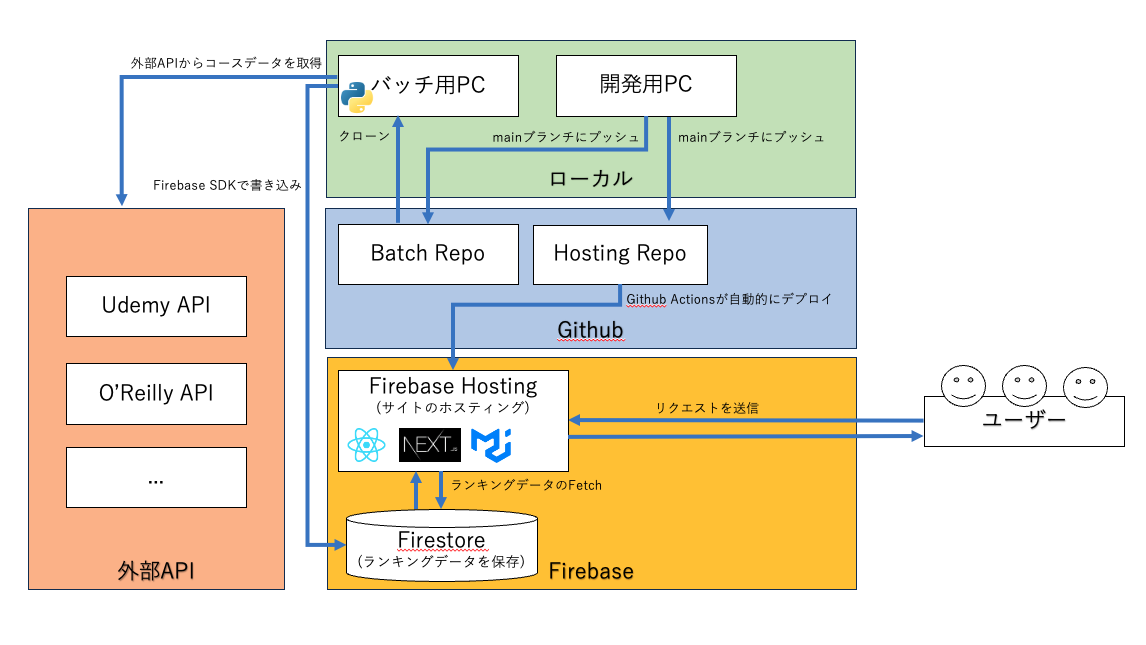
システムアーキテクチャ
Tech Course Rankのアーキテクチャはこんな感じです。

技術スタック
仕事でも使い始め、今一番勉強したいReactを採用しました。SEO対策として、データフェッチ後のDOMをGoogleクローラーに認識してもらうため、ページの初期ロードをSSRできるNext.jsを採用しました。
(最初はピュアReactで組みましたが、サイト公開後にようやくSEO対策を始めたところ、データフェッチ前のDOMしかクライアントに返ってこないことに気付き、そこからNext.jsの勉強+移行をしました)
Hosting
サイトのホスティングは、ユーザー数がある程度増えるまで無料で運用できることを徹底しました。毎月100円でもかかってしまうと、ユーザーがいないなら閉じちゃおうか、という気になってしまいます。調べたところ、firebaseのBlazeプランが良さそうでした。価格計算も簡単でわかりやすかったです。より安価なホスティングサービスもあると思いますが、個人開発は、興味を持ったものから手を付ける精神で良いと思っています。
Firestore
その流れで、ReactがFetchするランキングデータもFirebase上のFirestoreに保存することにしました。この機会に、Firebaseを使いこなしたいなという意図もあります。ランキングデータには、テキストデータしかないため、データベースはFirestoreのみで事足りました。
バッチ処理
バッチ処理は、自分が最も経験が長いPythonで書きました。ここも個人開発ならではですが、Pythonを選んだ理由は、得意だから、ってだけです。
ランキングデータは、UdemyやO'Reillyなどの各プラットフォームが提供しているAPIからデータを収集します。学習コースのサムネイル、タイトル、概要、レビュー数、レビュースコア、学習目安時間などのデータを収集して、ReactからFetchできる形に構成して、Firestoreに書き込みます。画像も、プラットフォーム側が提供している画像URLを返してくれるので、こちらで画像を保存したりする必要がありません。
(このデータ収集処理をCloud Functionsなどのサーバーレスサービスで動かしたかったですが、ローカルのMacbookで実施しても1時間以上かかる処理だったので、断念。ローカルで1日2回定時実行できるよう、スクリプトを組みました)

アフィリエイト申請
本サービスは決済機能を実装しない代わりに、収益はアフィリエイトを使用しています。各プラットフォームがアフィリエイト・プログラムを提供していて、それらに申請しています。Udemyのアフィリエイト申請は一度落ちましたが、2回目で審査に通りました。
その際の詳しい話は、以下のブログ記事に記載しています。
今後
今後は、コンテンツの強化とSEO改善をおこなっていきながら、新しいサービスの開発に取り組みたいと思っています。
コンテンツの強化
現在、Tech Course Rankが対応している学習プラットフォームは、UdemyとO'Reillyです。今後は、LinkedIn LearningやCourseraなど、ランキングに表示できるコースを増やしていく予定です。公開APIがあれば、取り込むことは可能です。その次にアフィリエイト・プログラムがあれば、収益を上げるチャンスになります。
- 学習コースをAPIで公開している
- アフィリエイト・プログラムがある
SEO改善
現在、TwitterからのOrganic Social流入がメインですが、今後は自然検索の流入を増やしていかなければなりません。つい今月SEO対策のために、Next.jsへの移行をしたばかりですが、SEOに関しては自分達での運用経験がないため、一つ一つ調べながらやっています。一朝一夕で成功するものではないので、焦らず、1つずつ対策をしていけば、今後新しいサービスをリリースする際にも必ず役に立つと思っています。
さいごに
とても長くて読みにくい文章を、最後まで読んでいただき、誠にありがとうございます。
誰かが言ってた、「個人開発は趣味ではなく、一つの生き方」という言葉が、妙にカッコよくて、自分もそうありたいと思っています。1つや2つサービスを作って満足するのではなく、本当に家族で生活ができるほどの収益が得られるまで、モチベーションを切らさずに続けていきたいと思っています。日々の発信はTwitterを使用しているので、良かったらこちらもよろしくお願い致します。
Twitter:
AJ | 個人開発