TeamCity ではnode.js のテストフレームワークであるmocha をデフォルトではサポートしていません。
そのためNode.js のテストをTeamCity 上でCIするためにはnode.js のパッケージをインストールする必要があります。
ここではそのモジュールと使い方を解説します。
package 名
- mocha-teamcity-reporter -> テスト結果の表示
- mocha-teamcity-cov-reporter -> テストカバレッジの表示
インストール
テスト対象となるプロジェクトのpackage.json に以下を追加します。
{
"devDependencies": {
"mocha-teamcity-reporter": ">=0.0.1",
"mocha-teamcity-cov-reporter": ">=0.0.1"
}
}
テストの定義
テスト対象プロジェクト
テスト対象となるプロジェクトのpackage.json にテストを定義しておくと良いです。
{
"scripts": {
"test-teamcity": "mocha --recursive ./src/test --reporter mocha-teamcity-cov-reporter --reporter mocha-teamcity-reporter"
}
}
TeamCity
Runner typeをNode.js NPMにして以下を追加します。
TeamCity でnpm を扱うためには過去のQiitaを参照してください。
run test-teamcity
TeacmCity での表示
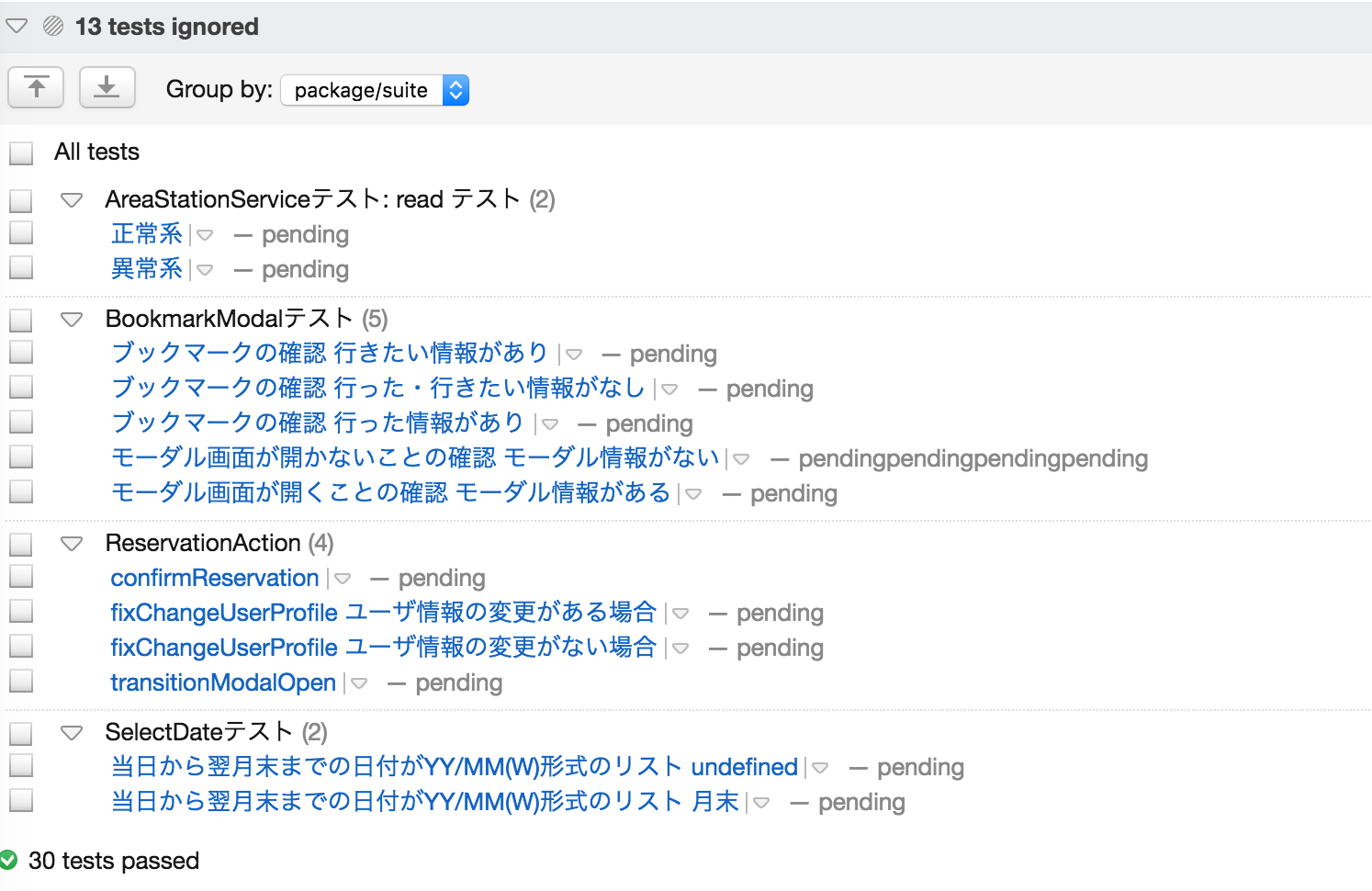
テスト結果
成功、無視、エラーをまとめて見ることができます。
この例ではありませんが、エラーがあればエラーのテストも見ることができます。

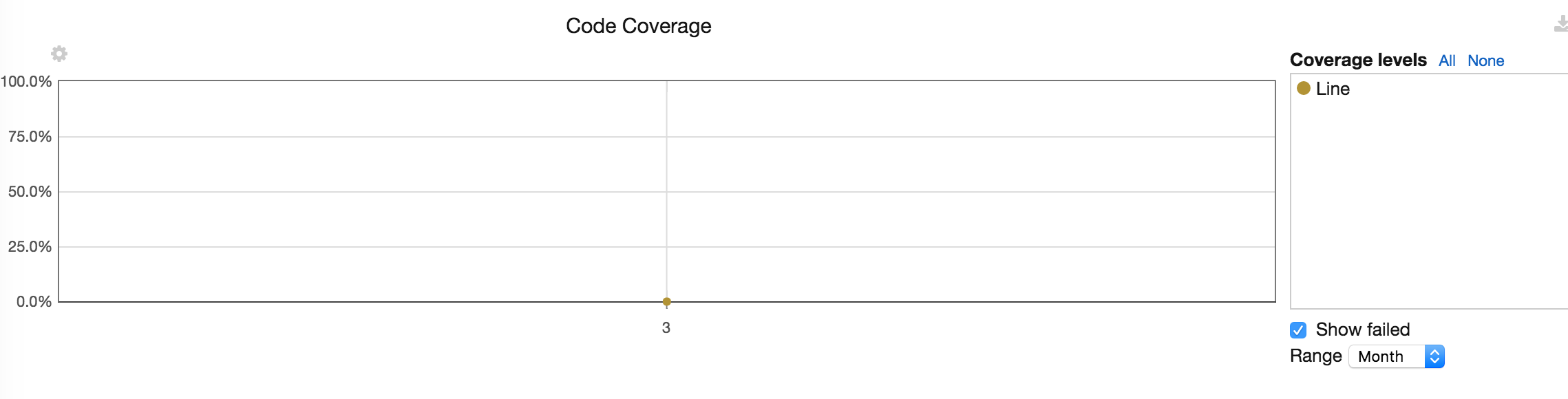
カバレッジ
カバレッジについても継続して記録されるようになります。
テストの指標を継続して見られるので非常に役に立ちます。