概要
今までWordPressなどを使っていたけど、自社の都合上他のCMSに移行したい・・・
そうだ、流行りのGatsbyを使おう!
・・・と思い立ったはいいものの、テンプレートをアレンジしようとすると
必要な機能は自身で実装しなければいけなくなりどこをいじればいいかわからない方向けの記事となります。
Gatsby.jsのプラグインについて
Gatsby.jsには様々なプラグインが用意されており、npm installで容易に組み込むことができます。
今回は記事毎のアクセス数をGraphQL経由で取得して表示するGoogle Analytics Reporting APIの使用方法を
順を追ってご紹介させていただきます。
手順
以下の手順に沿って進めます.
1.Google Analyticsプラグインの導入
2.Google Cloud プラットフォームでサービス アカウントの登録
3.Google Analytics Reporting APIの導入
4.Google Analyticsでサービス アカウントのアクセス権を付与
5.GraphQLでビュー数を取得
1.Google Analyticsプラグインの導入
ビュー数を持ってくる前提作りとして、アクセスを分析してデータを残すためにアナリティクスを導入します。
まずはこちらからGoogle Analyticsに登録してください。
登録が終わったら、アナリティクスでGatsbyプロジェクトを解析してもらうためのプラグインを導入します。
npm install --save gatsby-plugin-google-analytics
installができたら設定ファイルに必要な追記をしていきます。公式リファレンスが色々雑多ですが、今回は必要な箇所だけ設定します。
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-analytics`,
options: {
// ここにAnalyticsのトラッキングIDを貼り付けてください
trackingId: "UA-XXXXXXXXX-X",
// ヘッダーに組み込むためtrueにしてください
head: true,
},
},
],
}
トラッキングIDはアナリティクス左タブの一番下の設定>管理>プロパティ>トラッキング情報>トラッキングコードに記載のUAから始まるコードをコピペしてください。
これでアナリティクスで閲覧人数などの情報がみれるようになりましたが、この段階ではまだプロジェクトからアナリティクスの情報にアクセスする権限はありません。
そこで今回は
①GoogleCloudプラットフォームにサービスアカウントを登録する
②サービスアカウントに権限を付与し、API経由でアクセスをする
という手順をとってアクセスを試みます。
2.Google Cloud プラットフォームでサービス アカウントの登録
初見の方は機能が多すぎて頭が痛くなってしまうと思うので必要な箇所だけ設定をします。
まずはGoogle Cloud プラットフォームで登録を済ませてください。
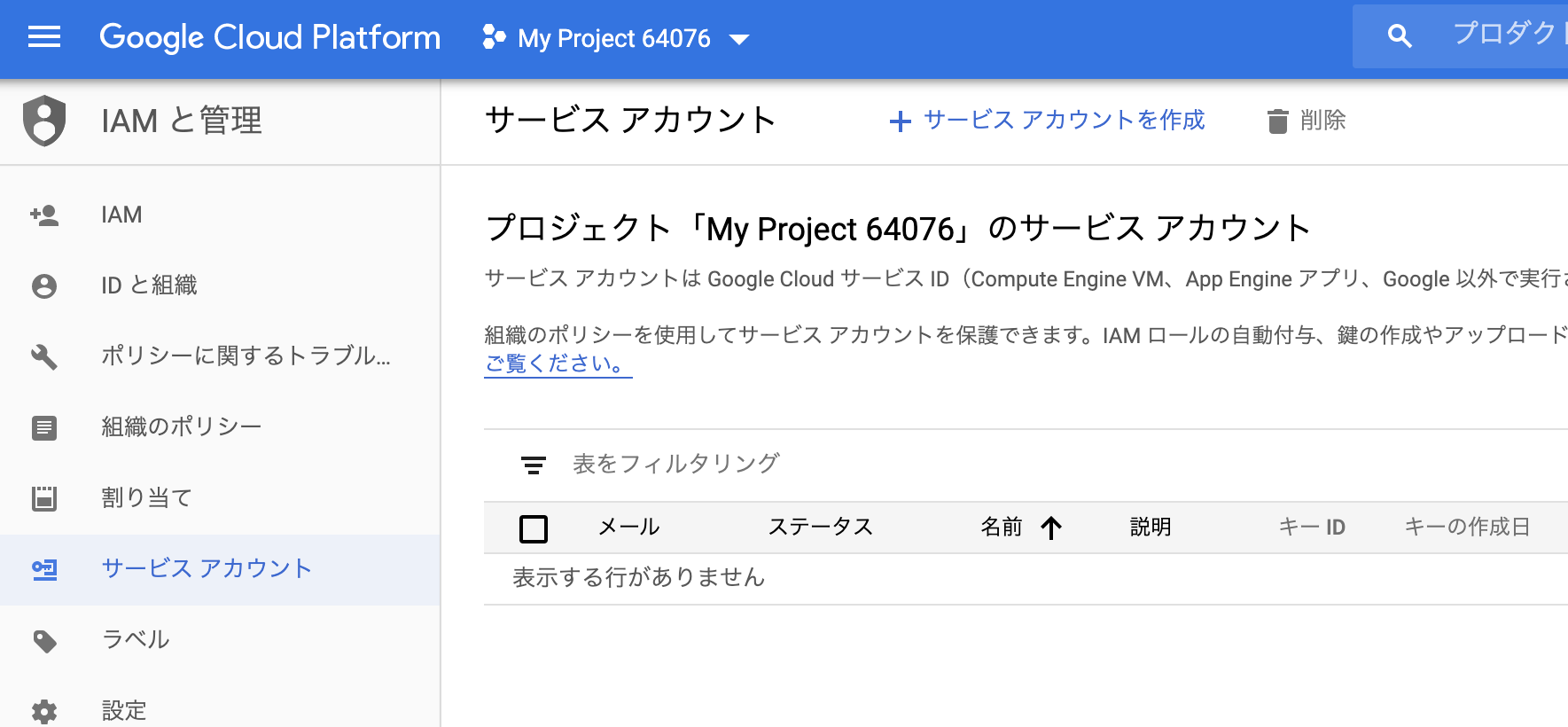
登録が終わったら、左上のハンバーガーボタンからIAMと管理>サービス アカウントと進みます。
プロジェクトの作成を促されるので、必要な情報を入力して作成をしてください
(作成が終わるまでしばらく時間がかかるようです)
プロジェクト作成が終わったら、青字の+ サービス アカウントを作成からアカウント作成を進めます。入力情報は任意で構わないです。

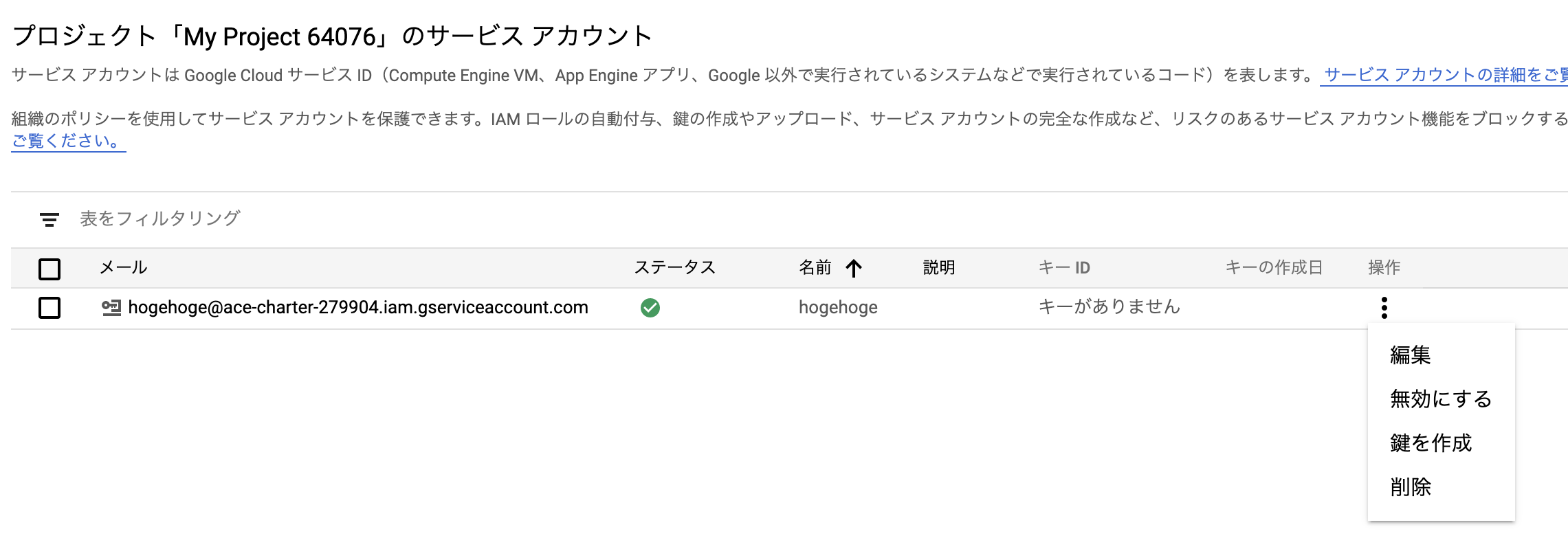
アカウントが作成されると一覧にアカウントのステータスが表示されるので、操作列のメニュータブから鍵を作成してください。
鍵の形式を聞かれますが今回はJSONを選んでください。
このファイルは非常に重要なファイルなので、必ずプロジェクトフォルダ外で保存するようにしてください。

これでサービスアカウントの設定は終了です。
3.Google Analytics Reporting APIの導入
続けて、Google Cloud プラットフォームで利用するAPIを有効化しましょう。
左上のハンバーガーボタンからAPIとサービス>ライブラリと進みます。
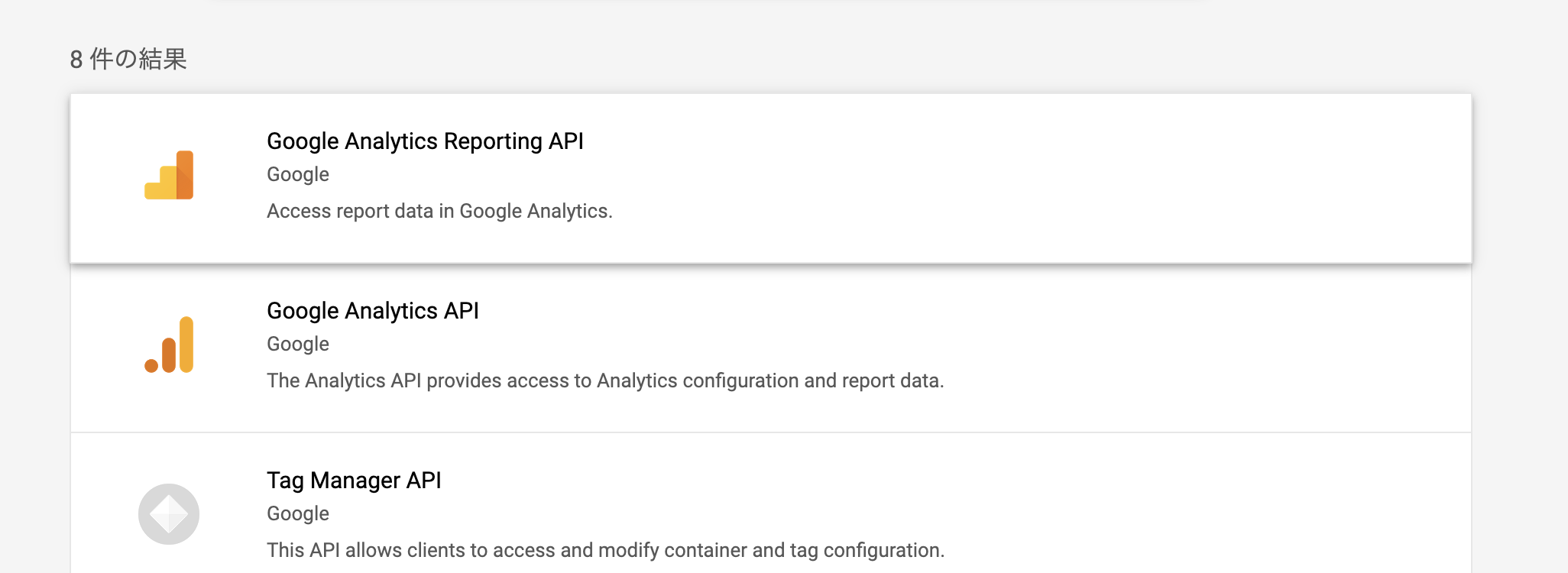
Analyticsと検索し、Google Analytics Reporting APIを選択、
遷移後のページで有効化ボタンを押してください。
(画像上から2番目のGoogle Analytics APIではありません)

有効化できたらGoogle Cloud プラットフォーム上での操作は終わりです。
次はプロジェクトフォルダに戻り、必要なプラグインをインストールします。
npm install gatsby-source-google-analytics-reporting-api
プロジェクトの以下のファイルに追記をします。
module.exports = {
plugins: [
{
resolve: `gatsby-source-google-analytics-reporting-api`,
options: {
email: process.env.CLIENT_EMAIL,
key: process.env.PRIVATE_KEY.replace(/\\n/g, "\n"),
viewId: `XXXXXXXXX`,
startDate: `2020-06-01`,
},
},
],
}
CLIENT_EMAIL = hogehoge@ace-charter-XXXXXX.iam.gserviceaccount.com
PRIVATE_KEY = -----BEGIN PRIVATE KEY-----\nXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX...
-
viewIdはアナリティクスの管理>ビュー>ビューの設定からコピペしてください。 -
.envファイルがない場合は適宜作成してください。 -
CLIENT_EMAILはサービス アカウントのアドレスを貼り付けてください。 -
PRIVATE_KEYはダウンロードした鍵ファイルの中の"private_key"からコピーしてください。
文字列の始まりと終わりの""は含めず中身だけコピーしてください。
また、githubにプッシュした際に環境変数は公開しないように.gitignoreにも追記しておきます。
# dotenv environment variable files
.env*
これでアナリティクスにアクセスする為のプロジェクト側での設定は終わりです。
次はアナリティクスサイドでAPIのアクセスを許可します。
4.Google Analyticsでサービス アカウントのアクセス権を付与
アナリティクスのページを開き、管理>ビュー>ユーザー管理と進みます。
+ボタンを押して、ユーザーの追加を選択してサービスアカウントのアドレスを入力します。
このような画面になると思いますが、自分用なので表示と分析以外の権限は適当でいいです。
入力したら右上の追加を押してください。ビューの権限にユーザーが追加されれば成功です。

これでAPI経由でアナリティクスの情報を拾ってくる準備が整いました。
実際にビュー数を取得してみましょう。
5.GraphQLでビュー数を取得
必要な箇所でクエリを呼び出します。
query MyQuery {
allPageViews {
edges {
node {
totalCount
path
}
}
}
}
totalCountにページごとの閲覧数が表示されるはずです。
あとは必要なクエリをlocalhost:8000/__graphQLで検索してみてください。
お疲れ様でした。