概要
今回は個人開発したWebアプリケーションの使い方を説明するためのドキュメントサイトについてご紹介していきます。
簡単に説明すると、GithubとAWS Amplifyを連携させることでVuePressで構築したアプリケーションを自動でビルドして静的なWebサイトとして公開するような仕組みが簡単にできます。
利用した技術やサービス
VuePress
VuePressはVue.jsを使って作られており、Markdownの中でVueコンポーネントが使えるように拡張されています。
また、見やすくレスポンシブなドキュメントがMarkdownを書くだけで作成できます。
AWS Amplify
AWS Amplifyは、モバイルアプリケーションやWebアプリケーションを安全に構築するためのプラットホームになります。
Gitベースのワークフローを備えた静的ウェブサイトと単一ページのウェブアプリケーションを、レポジトリと単純に接続するだけでホスティングできます。
構築方法
Amplify を使ってみる / VuePress を使った静的サイトをホスティングを参考にしたらできました。
大事なところですが、こちらがそのまま参考になるので割愛しています。(笑)
何のためのドキュメントサイト?
WEBアプリケーションを一生懸命頑張って作成して公開したのに「あれっ?」思いのほか利用されていないってことありませんか?
理由はいくつかあるかもしれませんが、そのうちの一つに使い方がわからない、というものがあります。
開発者はもちろん仕様を理解していると思いますが、初めてそのサイトに訪れたユーザーはシステムの目的や使い方なんて分からないことを前提とする方が良いと思います。
ドキュメントサイトに求める要件
今回私は以下の要件を定めました。
- 構築コストを抑える
- 目安1人日程度でコンテンツ含めて用意する
- 運用コストを抑える
- Markdownで書けるようにしたい
- インフラ維持コストとメンテナンスコストを抑えたい
- サービスで利用しているドメインのサブドメインを使う
- Route53でドメインを取得しているのでAWSサービスだと設定が楽。
実際にVuePressとAmplifyでドキュメントサイトを作ってみて
実際のサイト
Cloudoolというクラウド伝票・業務管理システムの使い方についてのガイドサイトになります。
構築
ローカル環境やGithubとAmplify連携などの構築はほぼ手順通りで1時間もかかりませんでした。
運用
内容はシステムの修正に合わせて都度修正していますが、Markdownや画像の差し替えで済んでいるので比較的楽です。VuePress自体はまだ使い慣れていない部分はあるのですが、普通に使う分にはドキュメントや記事も比較的多いので学習コストはかなり低いです。
また、インフラ側について自分の方でサーバーのメンテナンスは不要です。
サーバレスのいいところですね(笑)
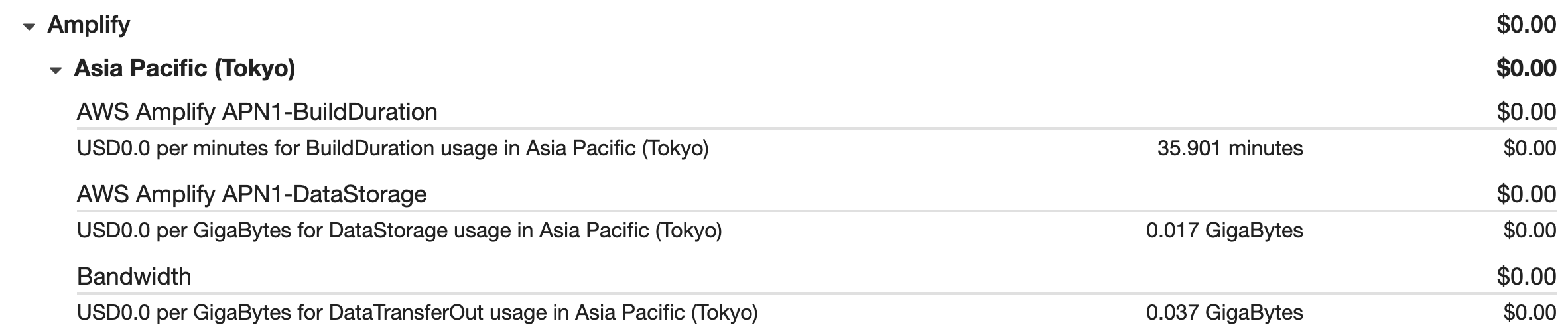
費用
気になる費用面について、詳細は公式を見てほしいのですが。私は無料枠ではないですが、今の利用状況だと見込みで考えても100円/月いかないのかなー?という感じですね。

さいごに
VuePressもAWS Amplifyも初めて利用しましたが、大きなつまづきはなく構築できました。
運用もしやすいので、個人開発などでドキュメントを公開したい場合には特に便利な気がしています。