この記事はNuco Advent Calendar 2023の8日目の記事です。
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
はじめに
人は見た目が9割
皆さん一度はこの言葉を耳にしたことがあるのでしょう。内面がどれほど素晴らしくても、外見がそれに見合わないと、なかなか本当の価値を認めてもらえないものです。
この話は人間だけでなく、アプリケーションにも当てはまります。どれだけ内容が素晴らしくても、見た目がイマイチだったり使い勝手が悪かったりすると、ユーザーに敬遠されてしまいます。(私は以前ネ⚪︎フリからア⚪︎プラに切り替えたのですが、使いにくく感じたため、すぐに元のサービスに戻しました![]() )
)
エンジニアの皆さん、優れた技術力を持ちながら、デザインが原因でユーザー離れを招いていませんか?そうならないように、この記事でデザインの基本を学んでみましょう。
別に、「唯一無二の芸術センスを持ったトップデザイナー」になる必要はありません。大切なのは、ユーザーを不快にさせない「悪くないデザイン」を作れるようになることです。いくつかのシンプルなポイントを覚えるだけで、あなたのデザインは大きく変わります。
さあ、一緒に デザインの垢抜け を目指しましょう![]()
デザイン力を上げる3つの方法
「悪くないデザイナー」になるのは実は結構簡単です。
「悪くないデザイナー」になるための3つの方法を紹介します。
ルールを知ろう
まず重要な事実として、デザインには必ず守るべきルールが存在します。そして、世の中にある 悪いデザインとはこのルールを守れていないデザイン のことを指します。逆に言えば、ルールさえ守れば「悪くないデザイン」を作れる ということです。さらにルールはどれも簡単で、すぐに実践できるものばかりです。
この記事では、皆さんが守るべきデザインのルールを実例を使いながら紹介します。いいねや保存をしてすぐにこの記事を見返せるようにしておきましょう。
良し悪しを言語化しよう
さまざまなデザインを見て、それのどこが良いのか、何が良いのか(悪い場合も同様)を言葉で説明することは、皆さんのデザイン力を大きく向上させるでしょう。この記事を読み終えた頃の皆さんは、デザインで守るべきルールを学び終えているはずなので、
「ここの部分に、あのルールが使われている!」
「ここの部分にはちゃんとあのルールを適応した方がいい!」
というように、具体的にどのルールが守られているか、守られていないかを言語化しましょう。そうすることで皆さんのデザインに対する理解や意識がどんどん上がります。
たくさんのデザインに触れるために、有名デザイナーの作品集を買う必要はありません。世の中はデザインで溢れています。普段自分が使っているアプリ、電車の中の広告など、挙げればキリがありません。どんどんデザインの良し悪しを言語化していきましょう。
手を動かそう
やはりどんなことにおいても、実践なくして成長はありません。デザイナーじゃないとなかなかデザインする機会がないと思われがちですが、そうでもありません。たとえば、社内会議で使うパワポ、どうせ社内用だし一回しか使わないからと適当に作っていませんか?これまで知らず知らず適当に作ってきたデザインをルールを守りながら作ってみてはいかがでしょうか?何度も言いますが、今日紹介するデザインのルールはどれも簡単なものばかりです。決して開発で忙しいエンジニアの皆さんの時間を奪いません。
悪いデザインを解説 & 添削
実際にユーザをイライラさせる悪いデザインたちを見ながら、デザインのルールを学んでいきましょう。先ほども述べたように、何のルールが守られていないのかをしっかり言葉にすることが重要です。
この記事ではデザインの中でも、エンジニアの皆さんにも関わり深い、UIデザインに関するルールに重きをおいて紹介していきたいと思います。
1. キレイに並んでいない
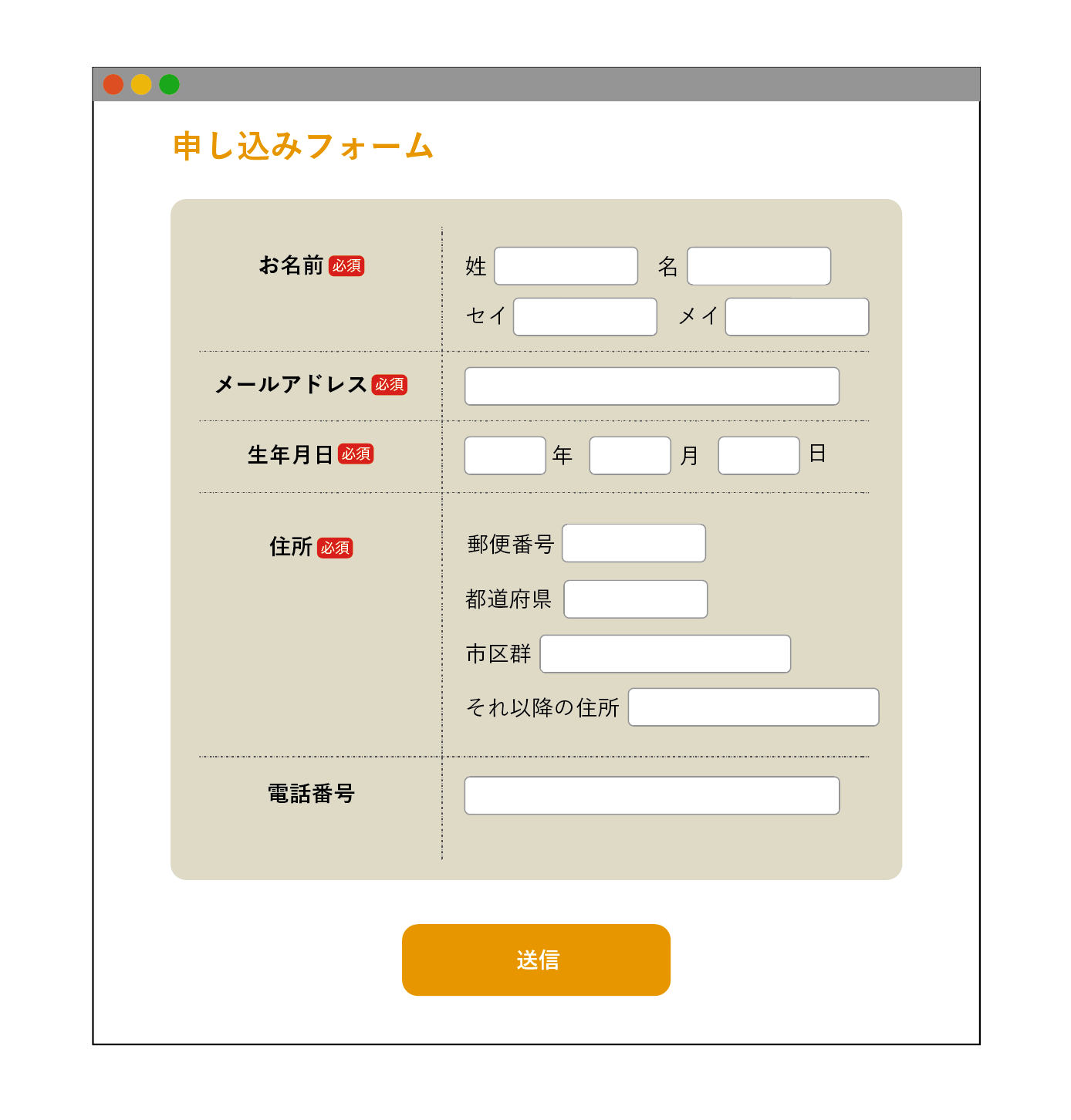
まずはこちらの申し込みフォームのデザインを見てみましょう。パッとみた感じキレイじゃないですよね。「見た感じのキレイさ」なんてと思うかもしれませんが、「見た感じのキレイさ」はユーザのアプリ使用感に大きく影響します。最近のアプリはどれもデザインがキレイで洗練されているのであまり意識しないかもしれませんが、逆に言えば、「見た感じのキレイさ」にはどのサービスも力を入れるほど重要であると言うことです。
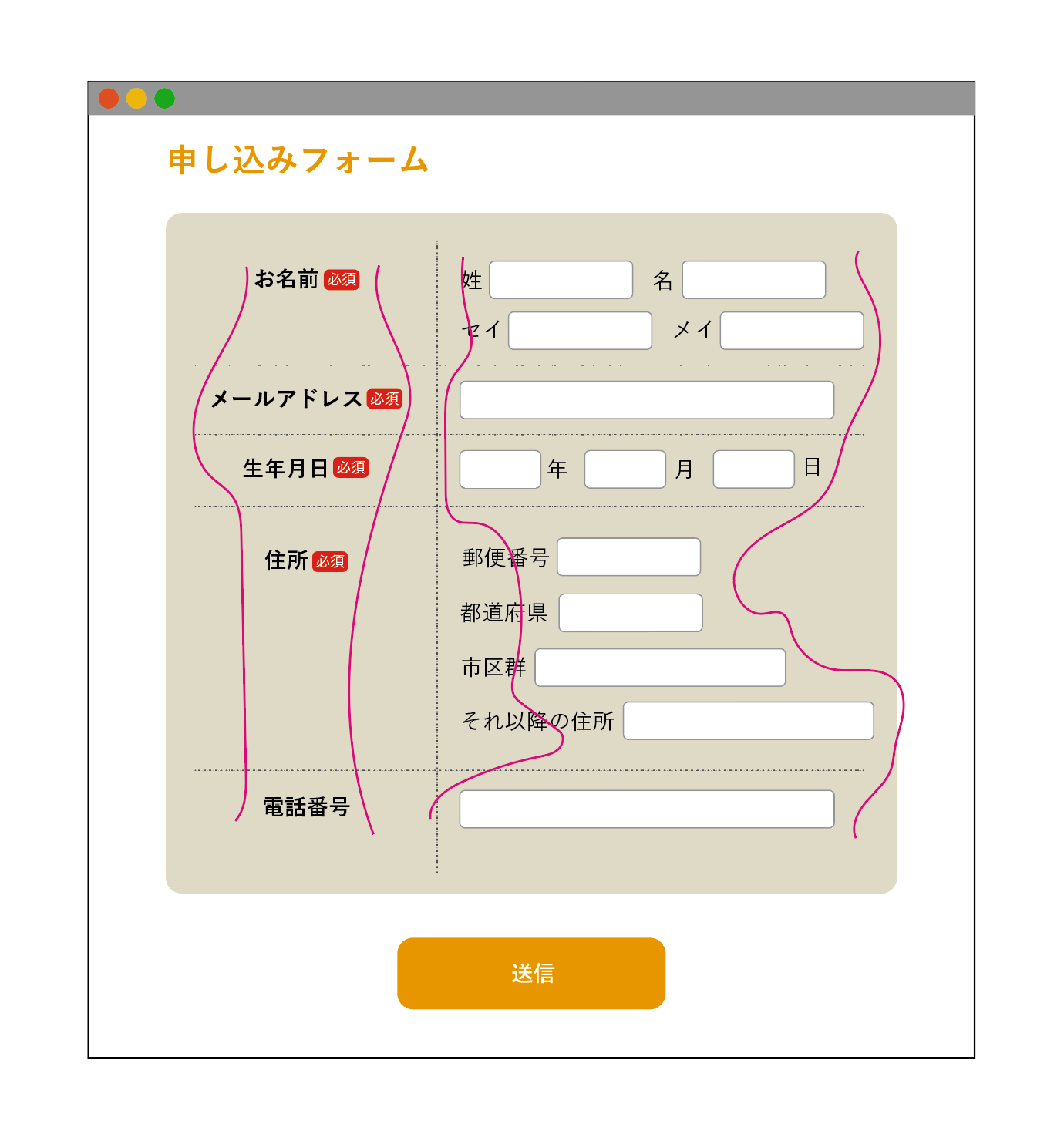
では、なぜこのデザインはキレイじゃないのか、どうすればキレイになるのかを説明できるようになりましょう。ヒントとして画像にこんな線を入れてみます。
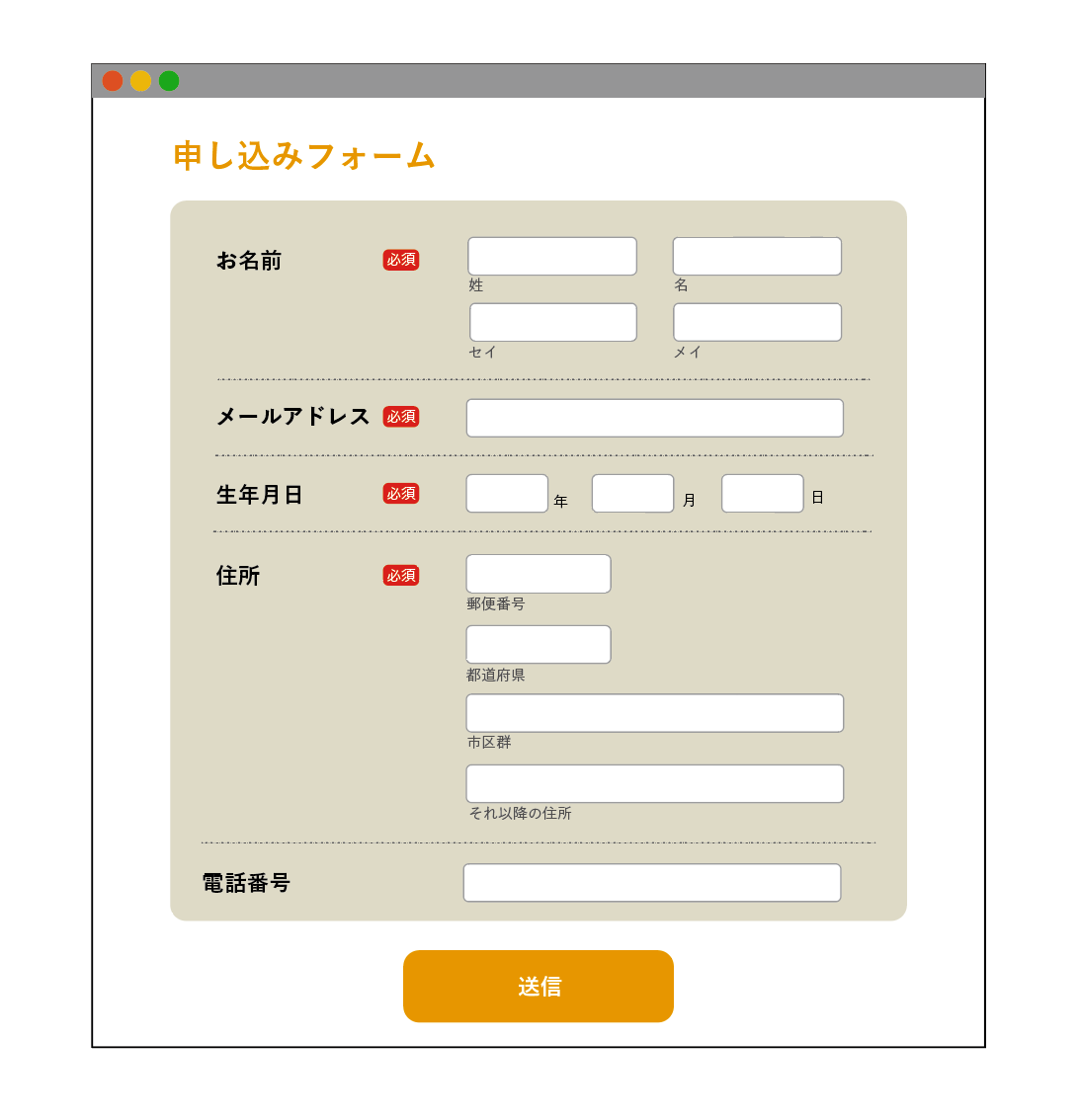
お分かりいただけましたでしょうか。オブジェクト同士が直線沿って整列されていません。これがキレイに見えない原因です。また、これは入力フォームに限った話になるのですが、この悪いデザインの場合だと、入力時にカーソルの開始位置があっちにいったりこっちにいったりしてしまいます。これはユーザにとってかなりのストレスになるかもしれません。①入力項目名、②必須マーク、③入力スペースを全て直線上に整列されるとこうなります。
いかがでしょうか。項目名を左揃えにしました。点線の始端も揃っていることに気づけたかたはお見事です。同様に必須マークの位置と入力スペースの位置も直線上に揃えました。入力スペースの方は、可能な限り右端も揃えるようにしています。こうすることで、補助線を引かなくとも 直線が見えてきませんか? この浮かび上がった直線のお陰でほとんどの人が、元々あったはずの縦の点線がなくなったことに気づきません。悪いデザイナーは余計に線を引きたがりますが、良いデザイナーは線を浮かび上がらせます。
余談ですが、実は悪い例でも項目名の整列は行われています。「中央揃え」です。初心者は中央揃えを選びがちなのですが、中央揃えは左右揃えに比べて直線が浮かび上がりにくくキレイさを演出するのが難しい上級テクニックです。実際、注意してみると中央揃えのデザインはかなり少ないことに気づきます。悪い例でも色の違う必須マークなどの影響もあり、中央揃えがうまく映えていません。デザイン初心者の皆さんは自信がない限りは左右揃えを選ぶようにしましょう。 もちろん中央揃えも上手に使えばキレイさ保ちながらインパクトを出せたりできます。上手な中央揃えの作品例を見つつ、次へ進みましょう。(シャンプーなどでお馴染みBOTANIST様のWebサイトです)
![]() ポイント
ポイント
- 他の要素に関連づけて配置しよう
- 見えない直線を意識して整列しよう
- (プロフェッショナルでないのなら)中央揃えは避けよう
2. じっくり読まなきゃわからない
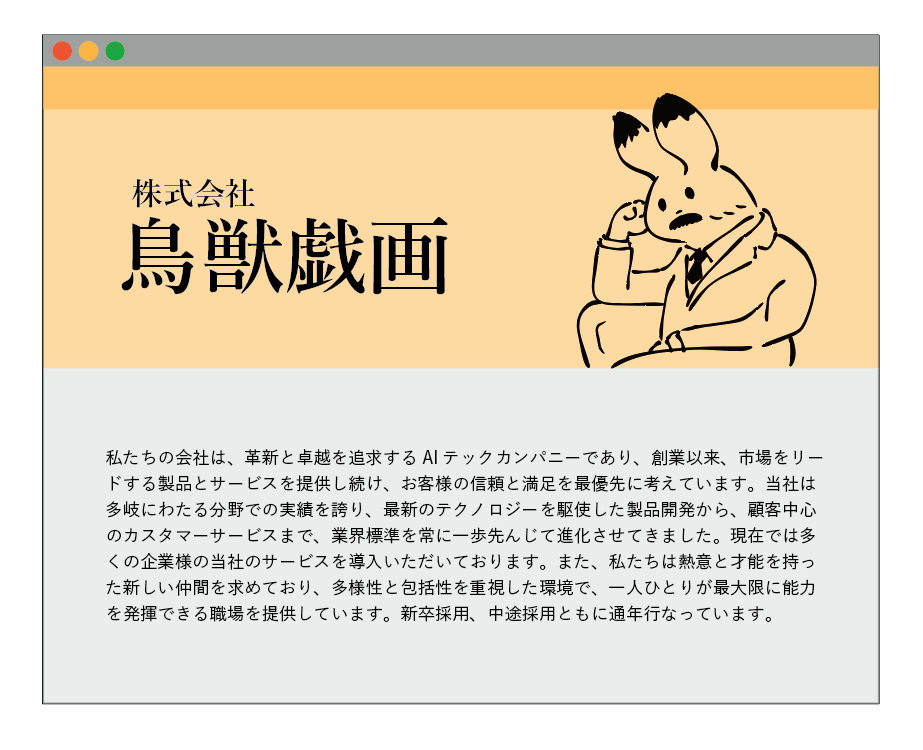
こちらは企業のHPです。あ、文章は読まなくても大丈夫です。皆さんがユーザならよほどこの会社に興味がない限り読みたくないと思います。ユーザは長めのの文章をじっくりと時間をかけて読みたがりません。では文章に書かれている内容を、すばやく、わかりやすく伝えるにはどうすれば良いでしょうか?
大きい情報は分割して相手に伝えると良いでしょう。例えばこの文章の内容は①会社情報、②事業実績、③採用情報の3つに分けることができます。それぞれを1つのグループとしてデザインに落とし込んでいきましょう。
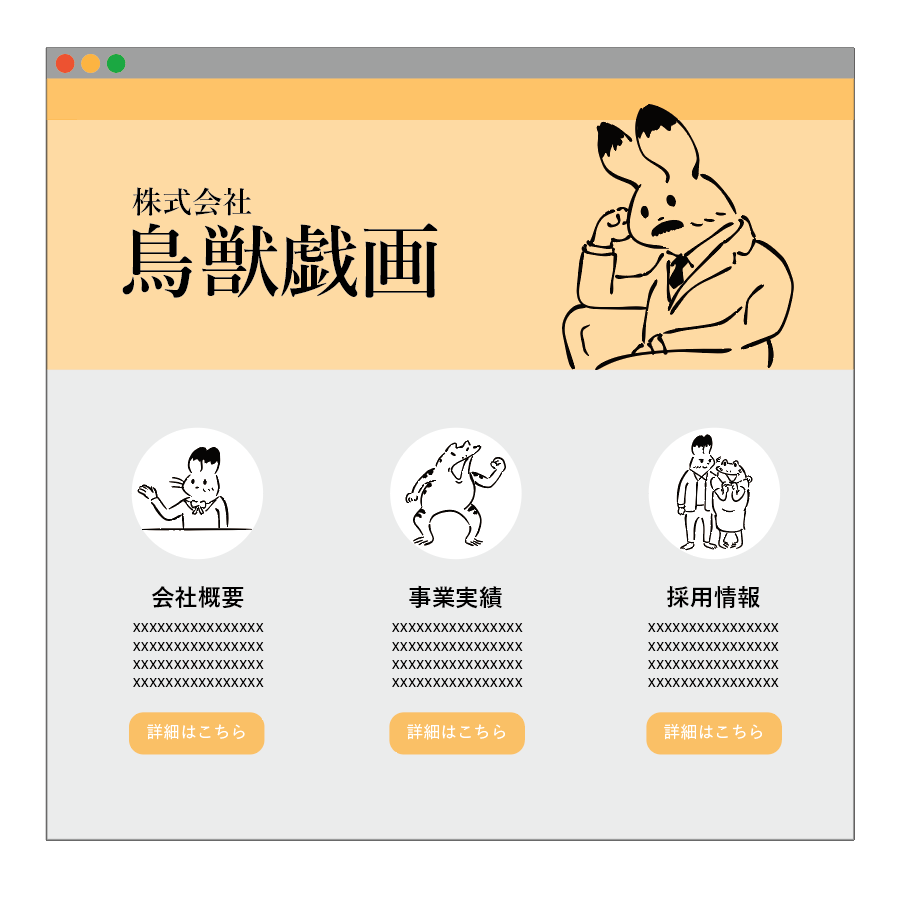
いかがでしょうか、これなら①会社情報、②事業実績、③採用情報という3つの情報が書かれていることがすぐにわかると思います。また、ユーザは 必要な情報だけをすばやく取得しにいける ようになりました。たとえば、採用情報を知りたいユーザはすぐに採用情報詳細ページのリンクへカーソルを合わせることができるでしょう。
さらに、このデザインには情報をグループに分割するだけでなく、他の2つのデザインルールも適応されています。
ひとつは反復のルールです。3つのグループ全てが、「イラスト・タイトル・文章・リンク」という部品からなっていて、さらに部品の配置が共通しています。このように、グループ単位で共通のデザインを反復して適応することで、情報のまとまりがユーザにより伝わりやすくなります。
もうひとつはコントラストです。このデザインでは「xxx...」で書かれた詳細な文章よりも「会社情報、事業実績、採用情報」といったキーワードが相対的に強く強調されていることがわかると思います。先にキーワードをユーザに伝えてあげることで、よりはやくユーザが情報の全容を掴むことができると考えられます。このように、伝わるべき情報の優先度を事前に決めておき、コントラストをつけてあげましょう。また、コントラストはつけるなら大胆につけましょう。最初は統一感やバランスが崩れることをおそれて控えめなコントラストをつけがちですが、強弱の差が小さいコントラストはただの違和感です。かえってデザインを損ねてしまいます。
![]() ポイント
ポイント
- 情報をグループ化・構造化しよう
- 情報の重要度・優先度を決めよう
- グループごとに同じデザインを反復させてみよう
- 強いコントラストをつけて重要度・優先度の高い情報を伝えよう
3. 情報のまとまりがわかりづらい
突然ですがクイズです。エンジニアの山田太郎さんは誰でしょう?カエルと答えましたか?それともタコと答えましたか?このデザインではどちらでも正解のように思えてしまいます。ユーザによって情報の受け取り方が変わってしまうようなデザインは悪いデザインだと言えます。
各個人を1つのグループとしてグループ化し、「写真・役職名・名前」のデザインを反復しています。ではなぜユーザの認識に齟齬を起こしてしまったのでしょうか。それは近接のルールが守られていないからです。役職名と名前が上の写真と下のちょうど真ん中あたりに配置されています。これでは役職名と名前が、どちらのグループに所属しているのかがわかりません。オブジェクトを配置する際は 同じグループのものはしっかり近づけ、違うグループのものはとことん離す ようにしましょう。コントラストのルールを説明したときにも伝えましたが、デザインでは違いを大胆にはっきり伝えることを意識しましょう。近接のルールを踏まえてデザインを修正すると以下のようになります。
こちらのでデザインだと山田太郎さんが誰なのかすぐにわかるのではないでしょうか?そうです、カエルでした。
![]() ポイント
ポイント
- オブジェクト間の近接関係を意識しよう
- 同じグループはしっかり近づけ、違うグループはとことん離そう
- 意図しないグループを認識させないようにしよう
4. 情報量が多すぎる
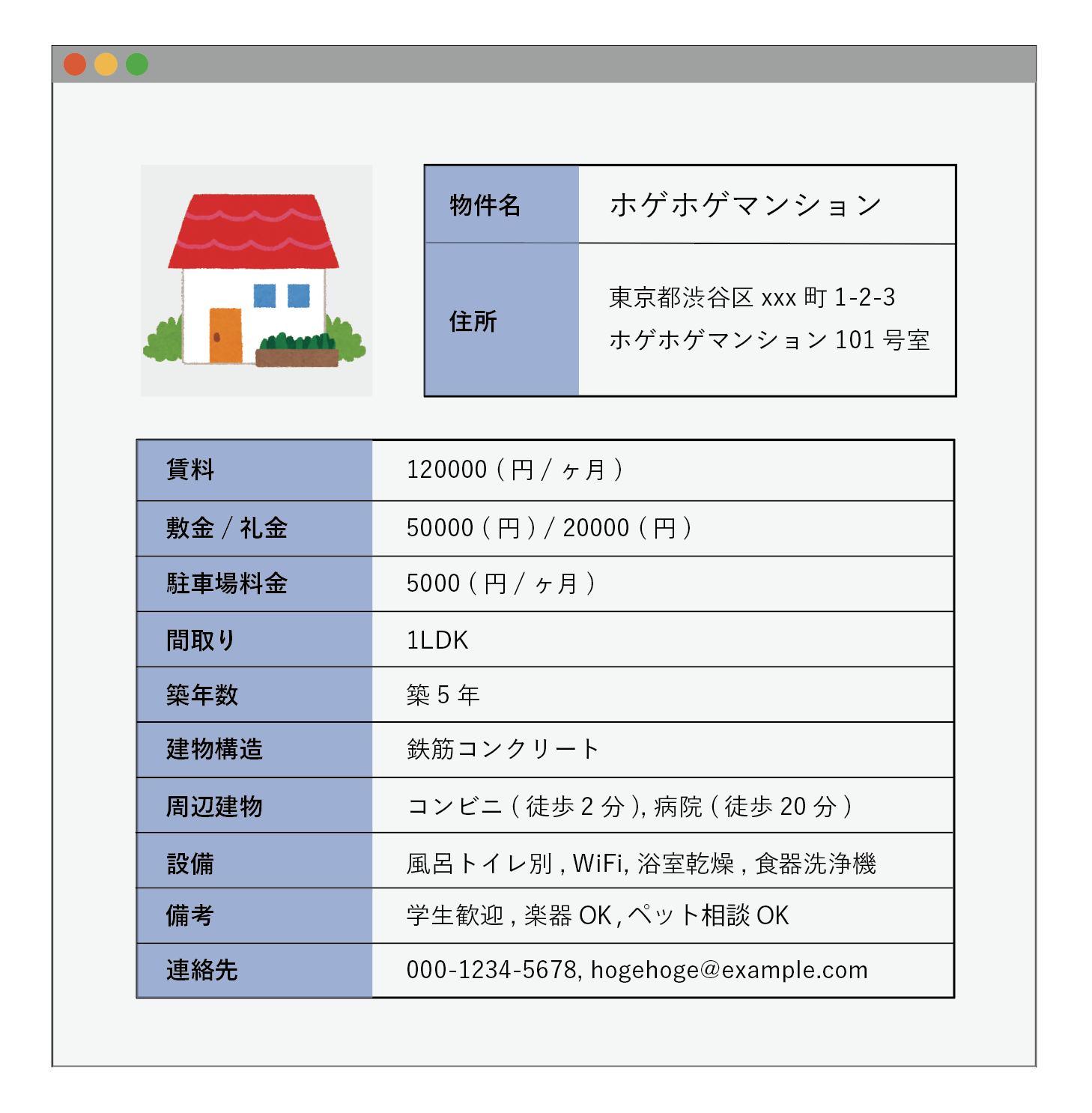
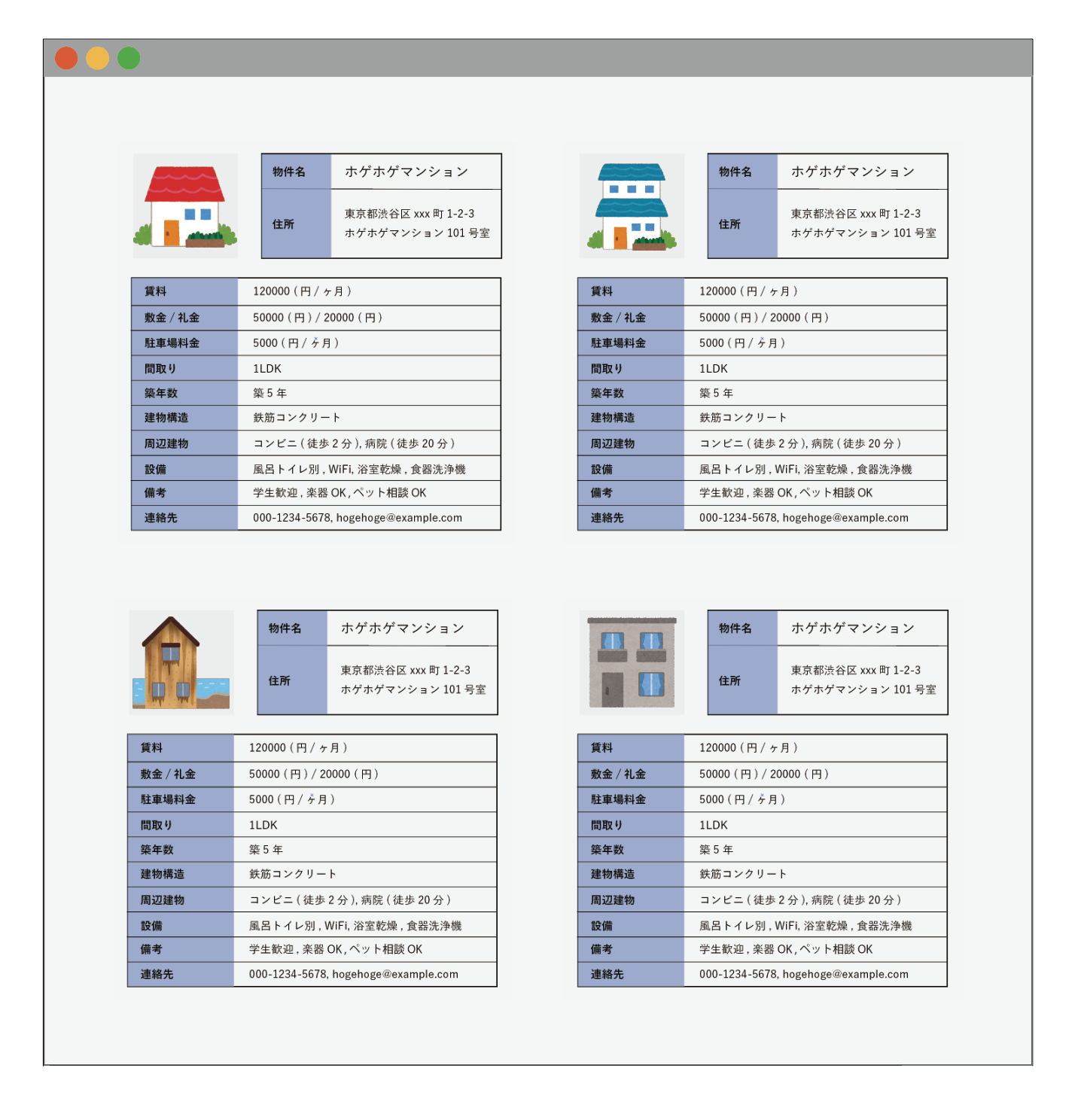
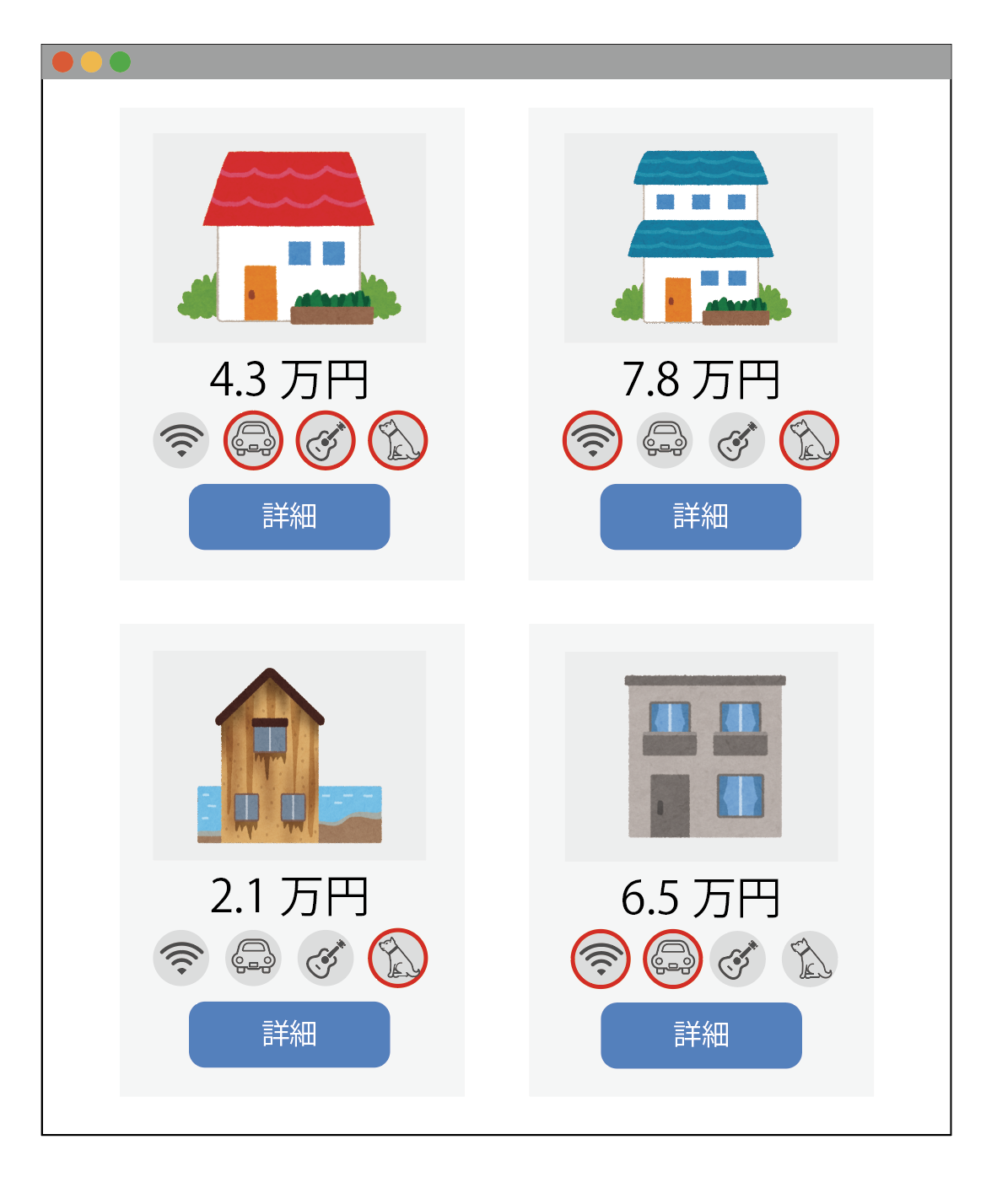
あなたが新居探しをしているとしましょう。このようなデザインで物件が紹介されていたらどうでしょうか?一物件ならまだよいかもしれません。ですが、あなたはいくつもの物件を見比べる必要があるわけです。画面全体がこのようになっていたらどうでしょうか?
確かに情報がグループ化されていて、グループ構造も明確になっているのですが、さすがにここまで情報量が増えると、ユーザは情報を処理しきれません。ですので、画面内の情報量を減らす、つ一度に伝わる情報を減らすようにデザインをする必要があります。画面内の情報量を減らす方法として有効なのは次の2つです。
- 不要な情報(項目名など)を削除したりアイコンで置き換えたりする。
- リンク誘導をして、別画面で表示する。
これらを実際に実行してみた結果は以下のとおりです。
大幅に情報量を削減することができました。変更点は以下のとおりです。
- 第一条件として決め手にならなそうな情報は別画面(詳細ページ)に移動しました。
- 賃料という項目名はなくても伝わると考え消しました。
- WiFi有無やペット可否などの条件をアイコンで表してしまいました。
ただし、情報量を減らす際には気をつけなけらならないことがあります。それは勝手な憶測で情報を削ってはダメだということです。例えば、修正後のデザインの「車のマーク」が何を意味するかわかりますでしょうか?私はこれを駐車場有無のつもりで作りました。このアプリを使い慣れたユーザにとっては良いかもしれませんが、初見ユーザが説明なしでこのアイコンの意味を理解するのは難しいかもしれません。また、私は「新居を探している人」をユーザとして定義してデザインを修正しましたが、これがもし「不動産会社向けのアプリケーション」だった場合はどうでしょうか。修正前の方のデザインのが使いやすいかもしれません。このように情報量を削る際は、デザインする側が情報量を減らしたいという理由だけではいけません。 「どの情報を削って良いか」は「誰が何のために使うか」によって変わってきます。 この辺りの話は後ほど詳しくお伝えします。
![]() ポイント
ポイント
- 情報は少ないほどきちんと処理される
- 一度に伝える情報量を減らすための工夫をしてみよう
- 何が必要な情報かを決めるのはユーザーである
【おまけ】 冒頭のデザインについて
次に進む前にちょっとしたおまけ話です。
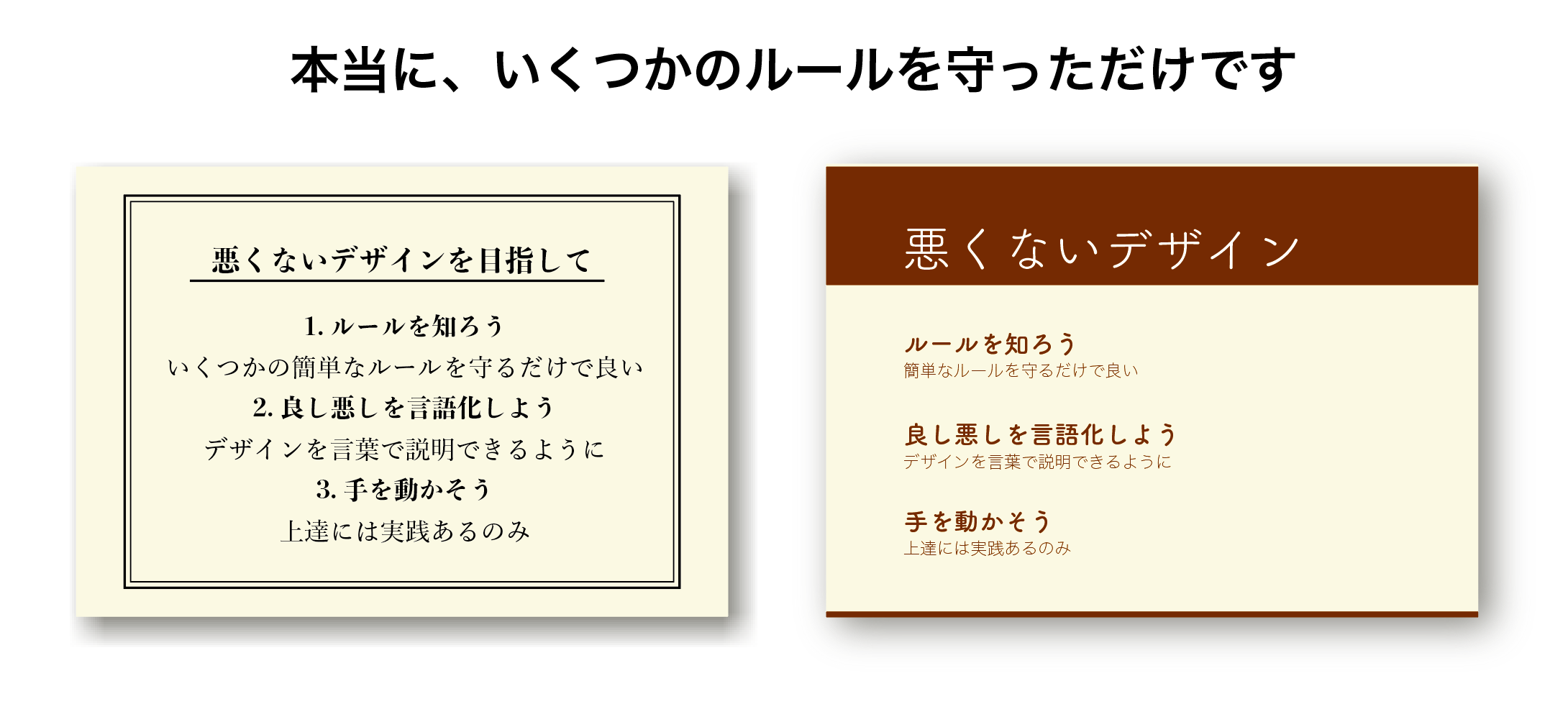
実はルールを知ろうで紹介したデザインはここまででお伝えしたルールだけを用いて作られています。ぜひ、どこでどのルールが適応されているかを言語化してみてください。
答えはこちら
- 全ての行を左揃えで整列しました
- タイトル・本文という異なるグループに強いコントラストをつけました
- 各項目を一つのグループとして、同じデザインを反復しました
- 各項目に関して、同じグループは近づけ、異なるグループは遠ざけました
- 各項目に関して、見出しと内容に強いコントラストをつけました
- 各項目に関して、番号や冗長な文言は削除しました
さあ、話をもとに戻します。
これまではユーザインターフェース(UI)に限らない一般的なデザインに通ずるルールを多く取り扱ってきましたが、ここからはよりUIに関わりが深いデザインのルールを学んでいきましょう。
5. 言葉で説明されると辛い
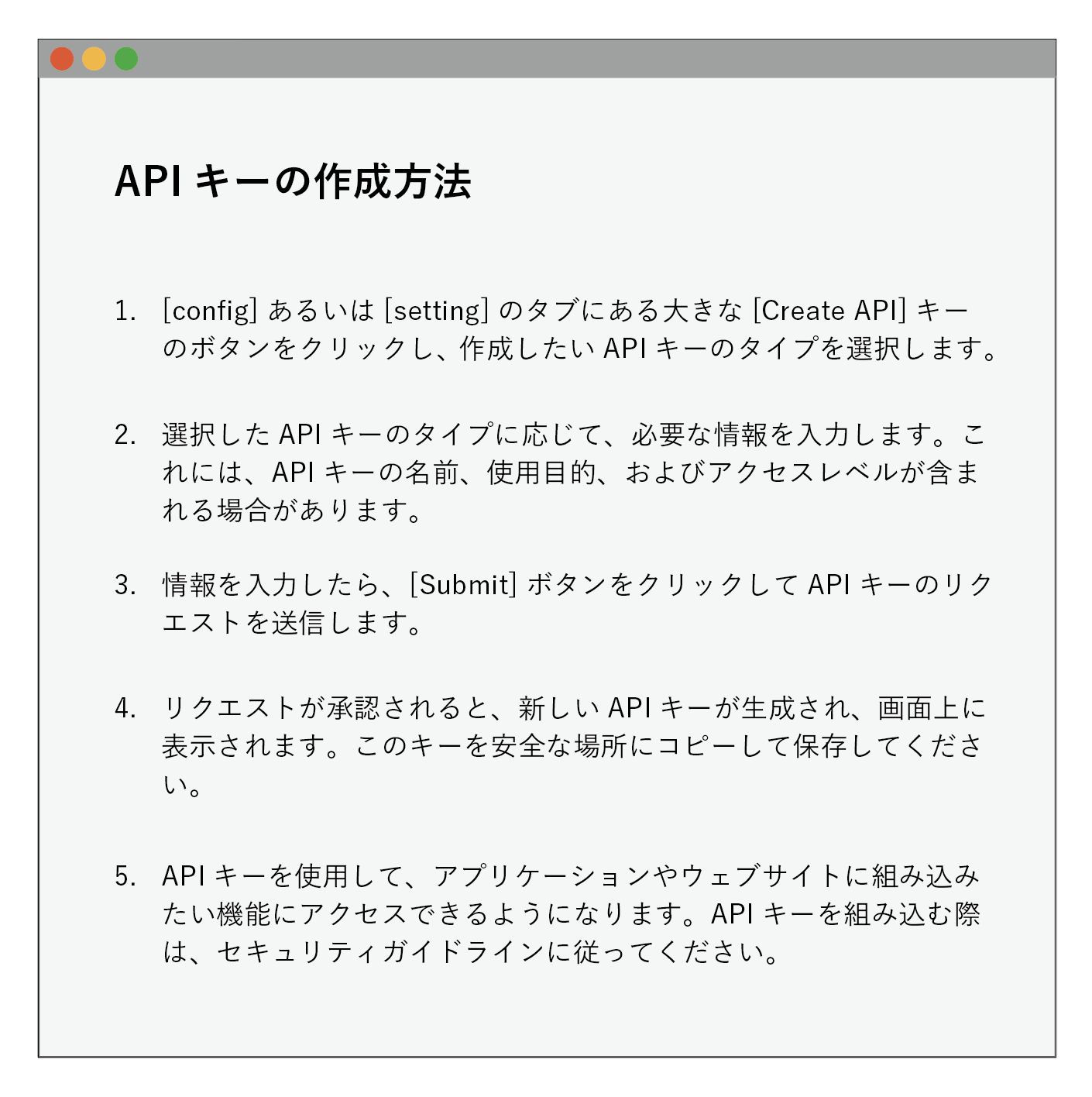
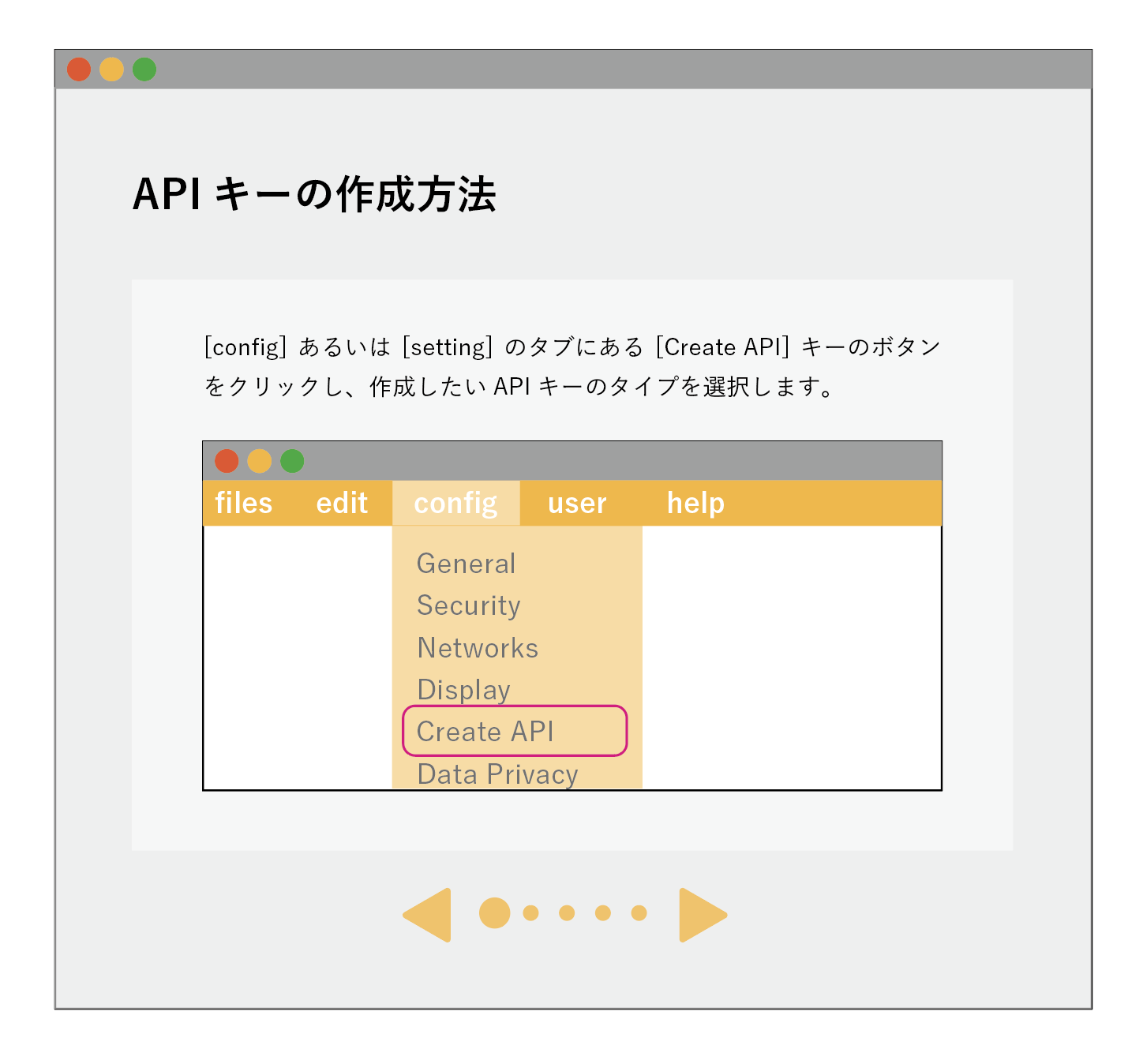
エンジニアの皆さんは特にこのようなチュートリアルに遭遇する機会が多いのではないでしょうか。GAFAMのようなトップ企業のチュートリアルでも、このようなデザインになっていることは多いです。(わかりやすさ以外の別の事情は存在するかもしれませんが、)やはりこのような言葉だけでのデザインは相手に伝わりにくいです。エンジニアの皆さんなら、後輩から質問されたときに、「画面見た方がはやいわ!」「キャプチャ送って!」と言った経験が一度はあるはずです。ユーザに確実に情報を伝えたいのなら 「言葉で説明する」よりも「実例を見せる」 ようにしましょう。
![]() ポイント
ポイント
- 言葉だけの説明でなく、画像などを利用しよう
- スクリーンショットや短い動画を活用しよう
6. いつものように使えない
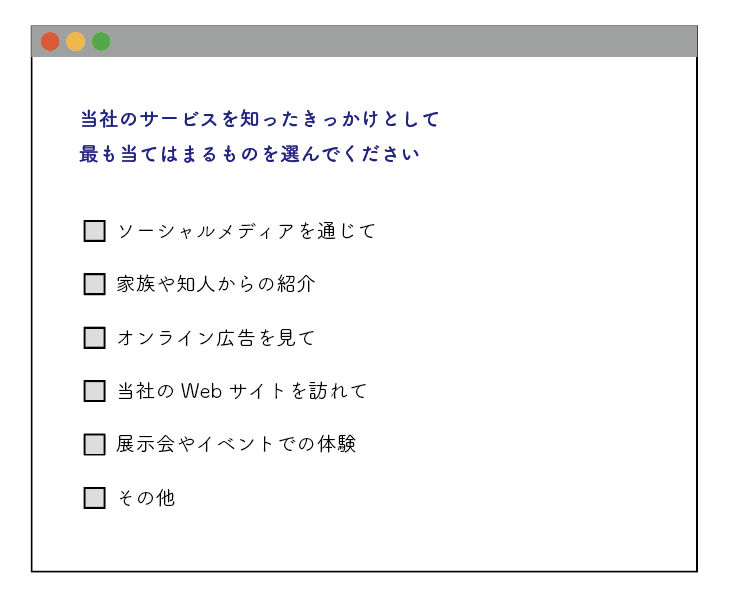
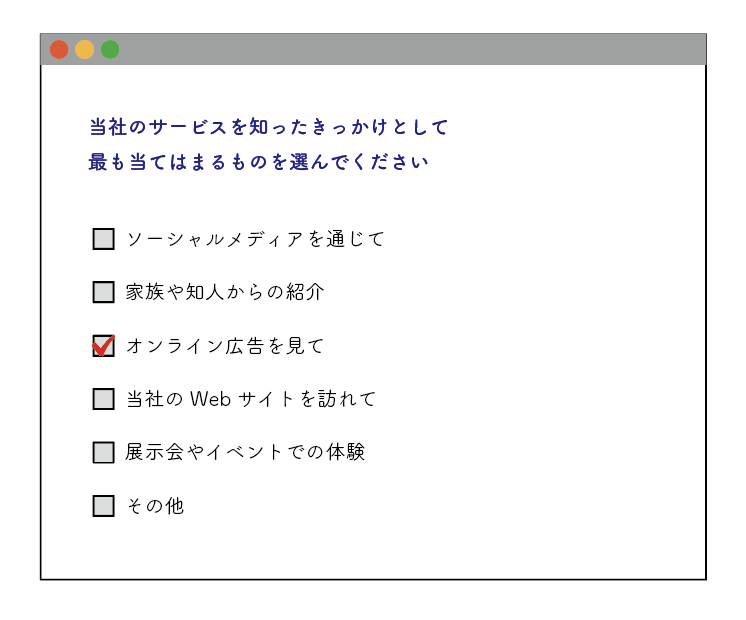
とあるサービスを知ったきっかけを聞かれています。よくある質問です。最初のきっかけはオンライン広告だったので「オンライン広告を見て」にチェックを入れてみます。
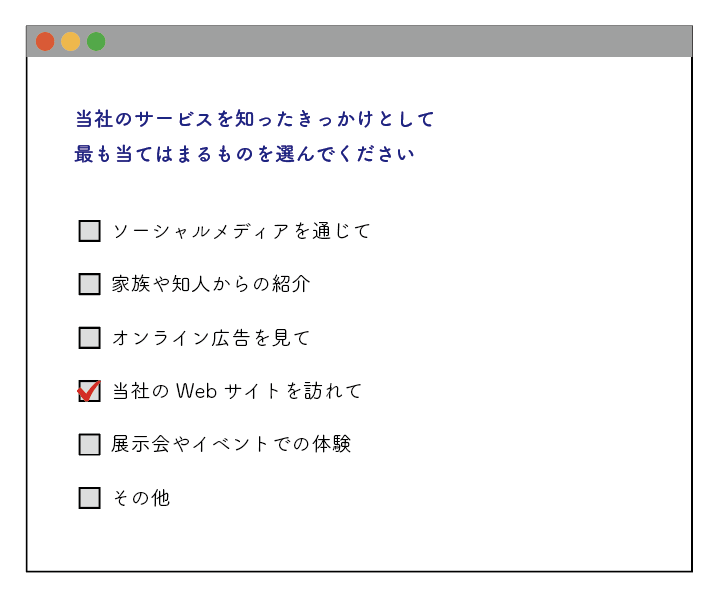
オンライン広告をきっかけにWebサイトも訪れたので、「当社のWebサイトを訪れて」にもチェックを入れておきましょう。
あれ、「当社のWebサイトを訪れて」にチェックを入れると、「オンライン広告を見て」の方に入れたはずのチェックが消えてしまいます。質問文をよく読むと「最も当てはまるものを選んで」と書かれています。どうやら質問は回答を1つしか選択できなかったようです。
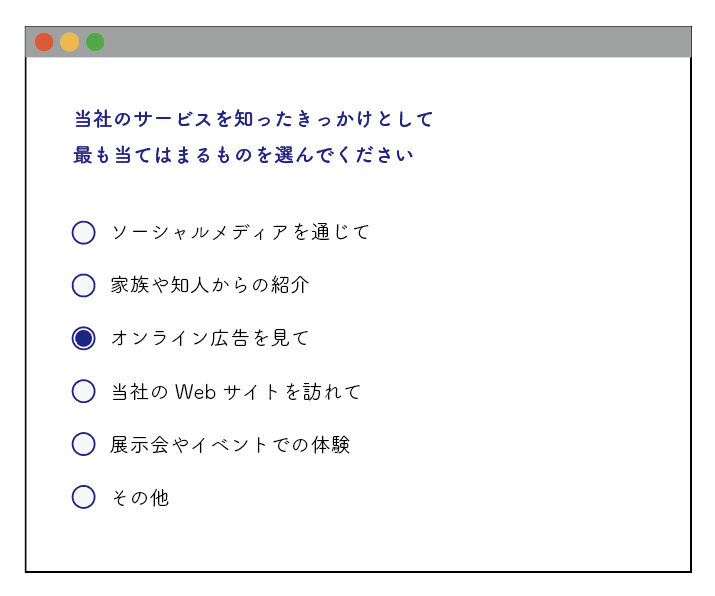
ではどうしてユーザは「(複数選択可)」などと書かれていないのに複数選択ができると勘違いしてしまったのでしょうか? 「問題文をよく読んでないからだろ」というのはユーザに親切ではありません。忙しいユーザが隅々まで文字を読んでくれることを期待してはいけません。アンケートを答えてくれるだけありがたいと思いましょう。 ユーザが複数選択と勘違いしてしまった原因はチェックボックスにあります。チェックボックスというのは 「一般的に」 複数選択が可能なときに用いられるインターフェースです。1つしか選択できないのにチェックボックスを用いるというのは インターフェースの常識に反している と言えます。1つしか選択できないのであれば、四角いチェックボタンではなく丸いラジオボタンを使いましょう。
ここでUIデザインにおける重要なキーワードを紹介します。それは 「メンタルモデル」 です。メンタルモデルという言葉の定義はいくつも提案されてきました。例えばスーザン・ケアリー氏はメンタルモデルを次のように定義しました。
メンタルモデルは、ある物事が機能している仕組みをその人がどう理解しているか(その物事が関与する世界をどう理解しているか)を表現したものである。メンタルモデルは、全体像が把握されてはいない事実や過去の経験、そして直感にも影響される。こうしたものがメンタルモデルを構築しているものの行動、振る舞いに影響し、複雑な状況の中で何に注意を払うかの判断基準となり、問題に対するアプローチやかいけるの方法を決める。
Susan Carey(1986): "Congnitive science and science education".American Psychologist 41(10): 1123-30
なかなか難しくそうですが、デザインの文脈において言えば、メンタルモデルは
「その人の過去の経験によって形成された、モノに対する無自覚な行動イメージ」
を意味します。以下の例は全て皆さんの過去の経験に基づくメンタルモデルによるものです。
- ラジオボタンは単数選択、チェックボックスは複数選択
- 虫眼鏡アイコンがあったら検索が行える
- 青字に下線が引いてあったらリンクとしてクリックできる
- 画面上部の端にある「≡」をクリックすればサイドメニューをひらける
- トイレに行きたくなってデパートに駆け込んだ時は上の方にある🟦🟥を探す
メンタルモデルは、ユーザの行動をサポートするものですが、逆に先ほどのようなメンタルモデルに反したデザインは、混乱や間違いを発生さやすいです。ユーザのメンタルモデルを意識したデザインを心がけましょう。
そして、メンタルモデルは誰にとっても同じではなく、その人の過去の経験や所属する文化によって異なることがある ということにも注意しておきましょう。実際に、現在でも多くのデザイナーを悩ませているメンタルモデルの例として、ゲームのコントローラーの⭕️❌問題があります。日本では「⭕️ = 決定, ❌ = キャンセル」というのが一般的ですが、欧米では「❌ = 決定(チェック), ⭕️ = キャンセル」というのが一般的です。
![]() ポイント
ポイント
- オリジナリティよりテンプレートを大切にしよう
- ユーザのメンタルモデルを意識しよう
- メンタルモデルは全員に当てはまるとは限らない
7. すごく待たされているように感じる
ブラウジングなどをしてると、処理や通信が遅くてイライラすることがありますよね。近年は5Gの登場に代表されるように、処理や通信が高速化しましたが、その反面私たちユーザは許容待ち時間が短くなってしまいました。クリックしたサイトが数秒間表示されないだけでブラウザバックしてしまうユーザも少なくありません(私もその一人です)。小中学生のころは、3DSやPSPのブラウザでネットサーフィンをしていましたし、1秒に1センチずつ画像がレンダリングされていくのも待つことができました。もう誰もあの頃の少年の心を持ち合わせてはいないのです。
このユーザのイライラにはどのように対処すればよいでしょうか?もちろんアルゴリズムを改善したり、インフラを強化することでユーザを待たせないようにできるのであればそれに越したことはないのですが、それにはやはり限界があります。そこでデザインの出番です。デザインによって、ユーザのイライラを解消しましょう。
ユーザの待ち時間のストレスを軽減する上で重要なことは、時間の感じ方は相対的である ということです。例えばカップラーメンを待っている3分間はとても長く感じますが、SNSを見ていると一瞬で30分が過ぎていることがあります。このことを利用して、同じ待ち時間でも短く感じさせるデザインをしてみましょう。待ち時間を短く感じさせる方法は以下の2つがあります。
- 処理が進行中であること、そしていつ終わるのかを伝える
- 待っているときに、他のことができるようにする
この2つを使ったデザインの具体例として、次のようなものがあります。
- プログレスバーを表示する
- 処理終了時間の予測を表示する
- 処理中画面にTipsやチュートリアルなどの情報を表示する
- できるだけバックグラウンドで処理を行えるようにする
![]() ポイント
ポイント
- ユーザの体感待ち時間を減らす工夫をしよう
- 進行中であること・終わりが来ることを伝えよう
- 時間を潰せる何かを用意しておこう
8. 失敗を想定していない
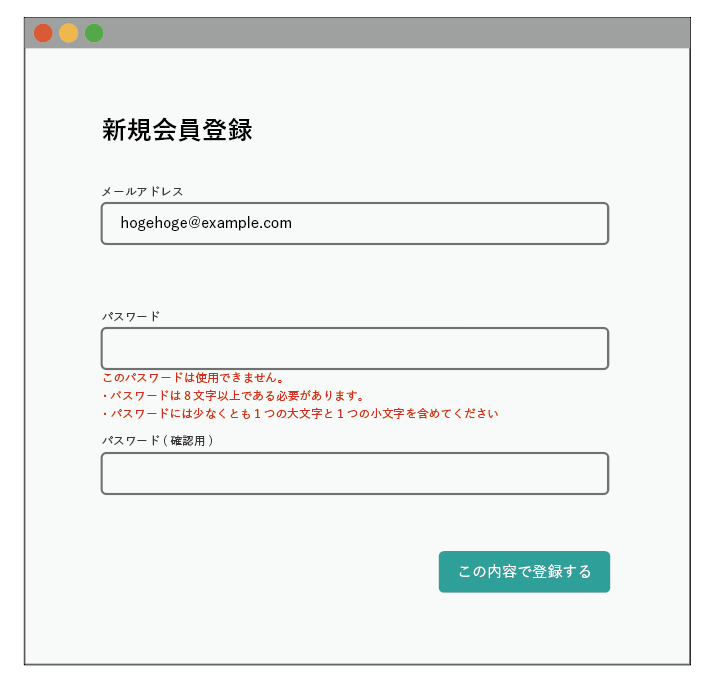
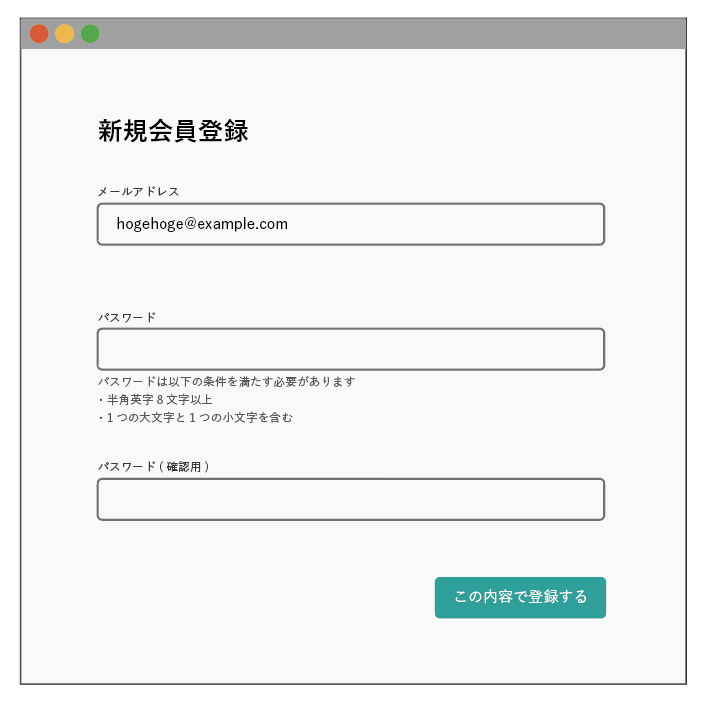
「先に言えやああああ!!!!」パスワードを入力して送信した後にパスワードの条件を指摘してくるUIデザインには一度はイラッとしたことがあるのではないでしょうか。再びパスワードを2回入力しなければならないですし、中にはメールアドレスをから再入力しなくてはいけないものもあります。サービスの玄関である新規登録画面でユーザをイラつかせてしまわないようにしましょう。このデザインをどのように修正するべきかは簡単です。パスワードの条件は先に説明しましょう。
この例を通して私が伝えたいことは、ユーザやシステムの失敗は先読みで対処するべきであるということです。 プロトタイプなどを使ってリリース前にたくさん実験しておけば、 ユーザやシステムがどのような誤りを起こすのかを知ることができます。人間もコンピュータも失敗しないことはありえません。しかし、UIデザインによって少しでも失敗を減らしたり、失敗が起こった時のストレスを和げたりすることができます。以下はよくある失敗とそれに対応するUIデザインの一例です。
- 入力フォームのバリデーションに引っかかってしまう
→ 入力値の条件を事前に明記したり、入力例を示しましょう - システムの障害やリンク切れでサービスにアクセスできない
→ ユーザの混乱を防ぐようなエラーページを用意しましょう
また、ユーザに提示するエラーメッセージの書き方には注意しましょう。エラーメッセージを考える時は次の要件を満たすようにしましょう。これは特にエンジニアの皆さんにも関わりが深い話だと思います。
-
ユーザが何をしたのかを告げる
-
発生した問題を説明する
-
修正方法を指示する
-
受動態ではなく能動態を使い、簡単な言葉で書く
-
例を示す
【悪いエラーメッセージの例】 # 402 請求所の支払いが行われる前には、支払いの日付は請求書の日付より後になっている必要があります。 【良いエラーメッセージの例】 請求書作成日より支払日の方が前になっています。 日付を確認して、請求書作成日より支払日が後になるよう、入力し直してください。
![]() ポイント
ポイント
- プロトタイプを使って、たくさんの失敗を事前に集めよう
- ユーザが失敗を未然に防ぐ方法と、簡単に修正できる方法を用意しておこう
- エラーメッセージの書き方に注意しよう
9. 判断に困る
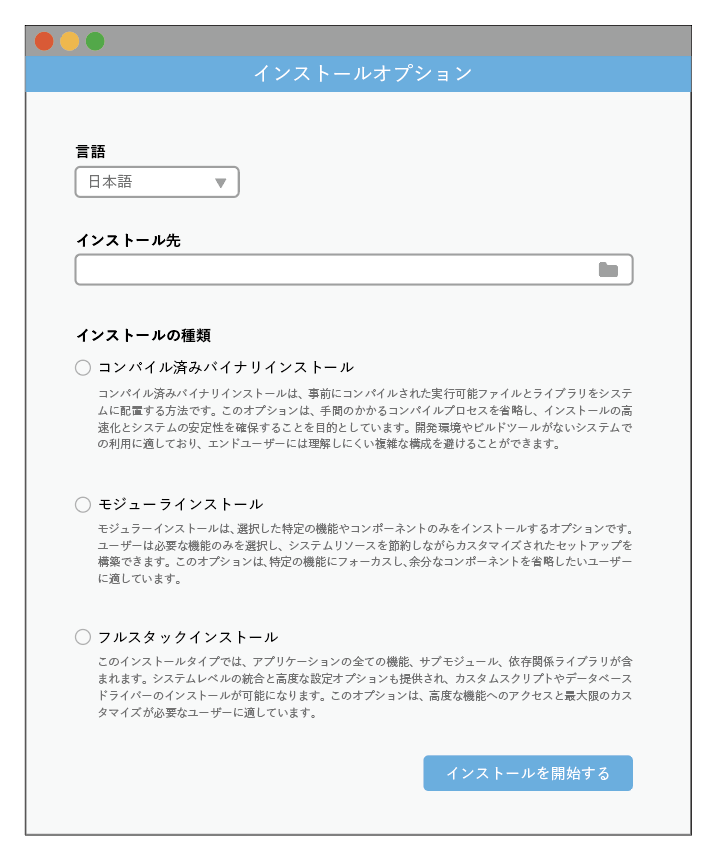
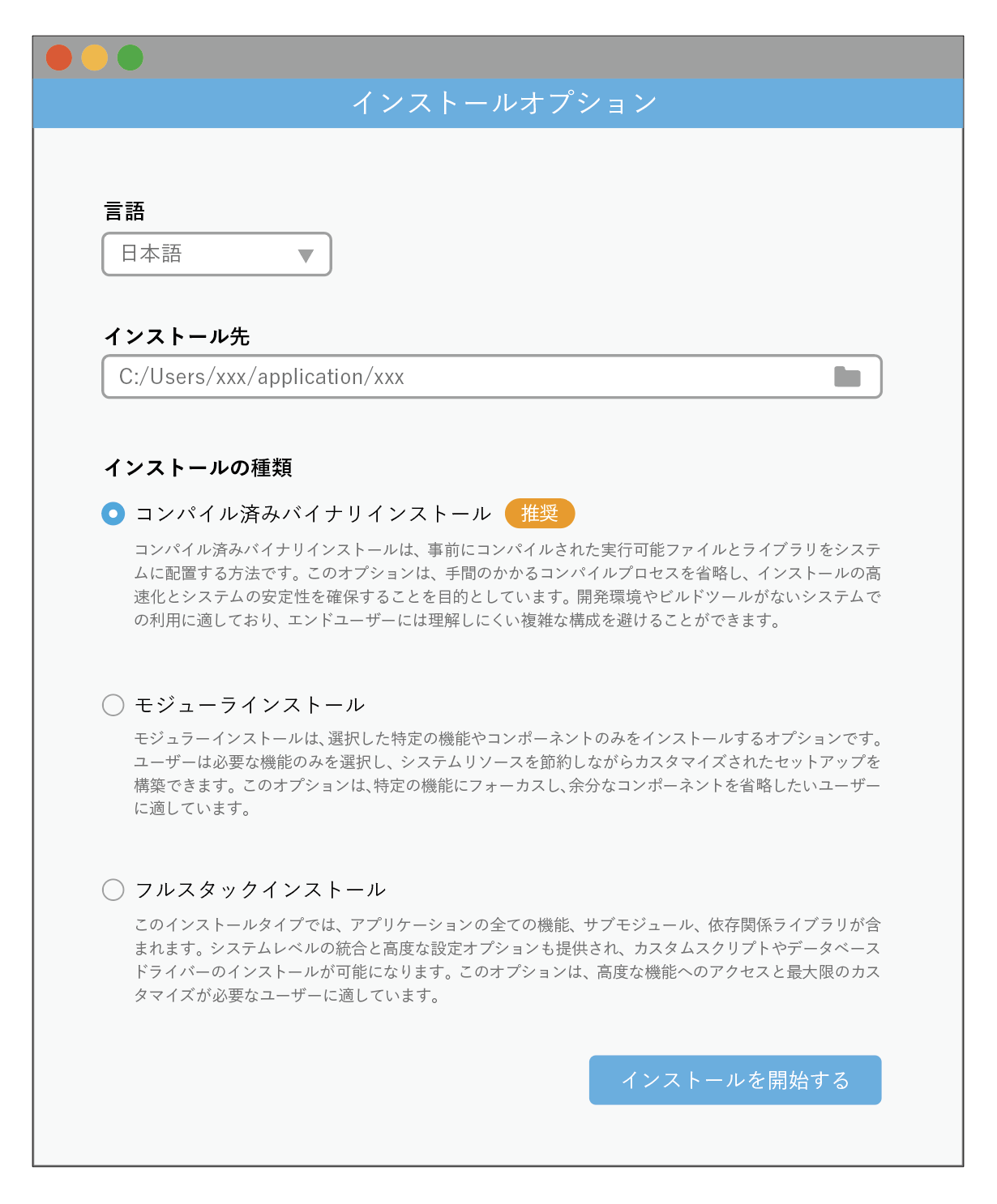
インストール時の設定を行う画面です。みなさんは何かソフトウェアをインストールする際、どこにインストールするべきかをすぐに答えられますでしょうか?ベテランエンジニアやこだわりが強いユーザー以外はあまり気にしません。このデザインだと、ユーザはどこにインストールすべきかを悩んでしまいます。また、インストールの種類もいくつか選択肢が存在します。しかしどのインストールも名前だけではどれを選べば良いか分かりにくく、説明も初心者には易しくありません。このデザインではインストールするだけでもなかなか腰が重いです。
このように、ユーザが判断に困りそうであり、かつその判断があまり重要でないような場合は 推奨値やデフォルト値 を設定しましょう。これを選んでおいたらとりあえず大丈夫という値をユーザに提示してあげることで、ユーザの負担を軽減することができます。
![]() ポイント
ポイント
- ユーザは確信がない時は判断を人任せにする
- 難しい選択を迫る場合は推奨値やデフォルト値を設定しよう
10. 自己満足で思いやりがない
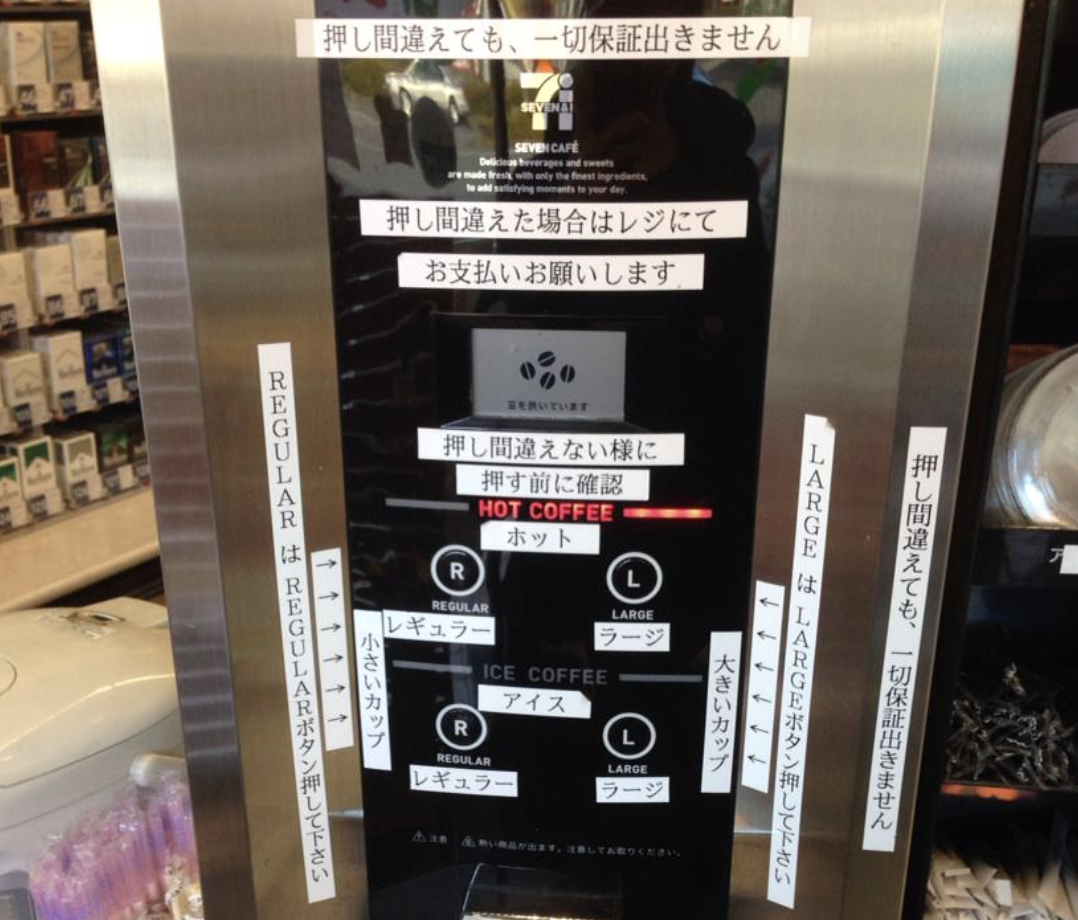
トップデザイナーでも失敗はします。例えばこのコーヒーメーカーのデザインは、情報量を減らして分かりやすくしようとした結果、ユーザに必要な情報が伝わらなかったようです。R・Lというサイズの種類も、「サイズはSML」というユーザのメンタルモデルに一致しなかったようです。デザインのルールはどれもシンプルではありますがところどころに気をつけるべき「罠」が潜んでいます。これまで学んできたデザインのルールの中にも罠が含まれているものはいくつかありました。
一度に伝える情報量を減らすための工夫をしてみよう
→ ユーザにとって優先度の高い情報をどうやって決めますか?
ユーザのメンタルモデルを意識しよう
→ デザインがユーザのメンタルモデルにあっているかをどう確かめますか?
ユーザが失敗を未然に防ぐ方法と、簡単に修正できる方法を用意しておこう
→ そもそもどんなミスが起こるかを把握できていますか?
これらの罠にかからないのたった一つの方法は、 ユーザを巻き込んでデザインしていく ということです。もっと具体的に言えば、「ちゃんと本番に近い環境で実験しようよ」「フィードバックを集めて取り入れようよ」ということです。デザインの正解は誰が、いつ、どこで、何のためにそれを使うのかで変わります。 本当に信じられるものはデザイナーの感性でも上層部の決定でもありません。「この情報は削っていい?」「このアイコンはちゃんと伝わる?」その答えはユーザが知っています。
![]() ポイント
ポイント
- 自分のセンスよりユーザのフィードバックを信じよう
- テストを行なってフィードバックを集めよう
- PDFのデザイン案で満足するのはやめにしよう
これまで学んだルールまとめ
- 整列を意識しよう
- 情報をグループ化・構造化しよう
- 強いコントラストで情報に強弱をつけよう
- 同じデザインを反復させてみよう
- 誤解与えない近接関係で配置しよう
- 情報の優先度を決め、取捨選択しよう
- 言葉だけでなく画像や具体例を用いて説明しよう
- メンタルモデルを意識しよう
- 体感待ち時間を短くしよう
- 失敗に対する準備をしておこう
- 難しい選択は手助けしてあげよう
- ユーザ至上主義でデザインしよう
おわりに
いかがでしたでしょうか?「うわー、これいやだよな」というようなデザインが1つはあったのではないでしょうか。本記事での学びを活かして、このようなデザインを生み出してしまわないように気をつけましょう。また、皆さんが普段何気なく使っているサービスも、注意してみると様々な工夫が凝らされていることにも気づくと思います。デザインを学ぶと、身の回りのデザインに対する見方が変わり、とてもワクワクします。Qiitaなどでデザインに関する記事を投稿すると「俺たちエンジニアはお金もらってるプロじゃないし」「やっぱり餅は餅屋」というコメントがつけられがちです。ここではあえてエンジニアのデザイン勉強要不要論について説きませんが、少なくとも、
こんなにおもしろいことを学ばずにいるのはもったいない
と私は思います。エンジニアはデザインと関わりの深いところで仕事をする機会も多いはずです。もし、本記事を通してデザインの世界に興味を持っていただけたら幸いです。これからデザインの勉強を始めてみたい方におすすめの書籍やサイトを紹介して終わりとさせていただきます(宣伝、アフィリエイト等の目的は一切ございません)。長い記事でしたが、最後までどうもありがとうございました。
もっと学びたい人へ
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。