テキストエディタ利用変遷
これまで利用してきたエディタと所感を以下にまとめます。
※以下はあくまで個人の意見です
| 時期 | エディタ | 利用背景 | 起動速度 | おしゃれ | デフォルト設定 |
|---|---|---|---|---|---|
| ~2013前半 | 秀丸 | Texを書くのに便利だった | 〇 | △ | △ |
| ~2015前半 | サクラエディタ | 同僚が使っていた | 〇 | △ | △ |
| ~2016前半 | Sublime Text 3 | 同僚が使っていた | × | 〇 | × |
| 2016後半~ | Visual Studio Code | いろいろ調べた結果 | △ | 〇 | 〇 |
なぜVisual Studio Code なのか?
Visual Studio Codeとは、クロスプラットフォームエディタ(Windows、Mac、Linux)です。※詳細はWEB上にわかりやすい記事がたくさんあるのでそちらでお調べください
私がVisual Studio Codeを選んだ理由は以下の点で優れていたためです。
- 早い
- 軽い
- デフォルトの設定がいい感じ
- git機能がついている
- 統合ターミナル
私のテキストエディタの利用用途は主に、スクリプトや設定ファイルの確認、メモを取ったりする程度で開発は他のIDEで行っております。
したがって、「早さ」「軽さ」がとても重要でした。今回テキストエディタを検討する際に、最近流行りのAtomも検討しましたがやはりボトルネックとなるは「早さ」「軽さ」でした。(Sublime Text 3も同様)
IDEとして利用したり、いろいろカスタマイズした方にはAtomやSublime Text 3がおすすめかと思います。
用途
- 簡単なファイルの確認
- Markdown
- git連携
インストール
- 以下URLよりダウンロードします。
https://www.visualstudio.com/products/code-vs.aspx
※exeを実行して、表示に従えば基本的に問題なくできるかと思います
※こちらも詳細はWEB上にわかりやすい記事がたくさんあるのでそちらでお調べください
設定(随時更新)※2016/12時点
- 基本的に変更しなくてもデフォルトでいい感じです
- 私が少し触って感じたのがMarkdownのプレビューをもっとかっこよくしたいくらい
- 以下にもありますが、CSSを変更する必要があり、後々やりたい
プラグイン
設定方法
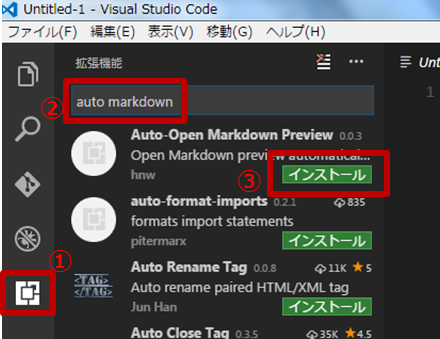
- 拡張機能一覧を表示する
- インストールしたい拡張機能名称を入力
- インストールしたい拡張機能の横にあるインストールを押す
インストール済み一覧
| 名称 | 概要 |
|---|---|
| Auto-Open Markdown Preview | Markdownファイルを開くと自動でプレビューしてくれる |
ユーザ設定
設定方法
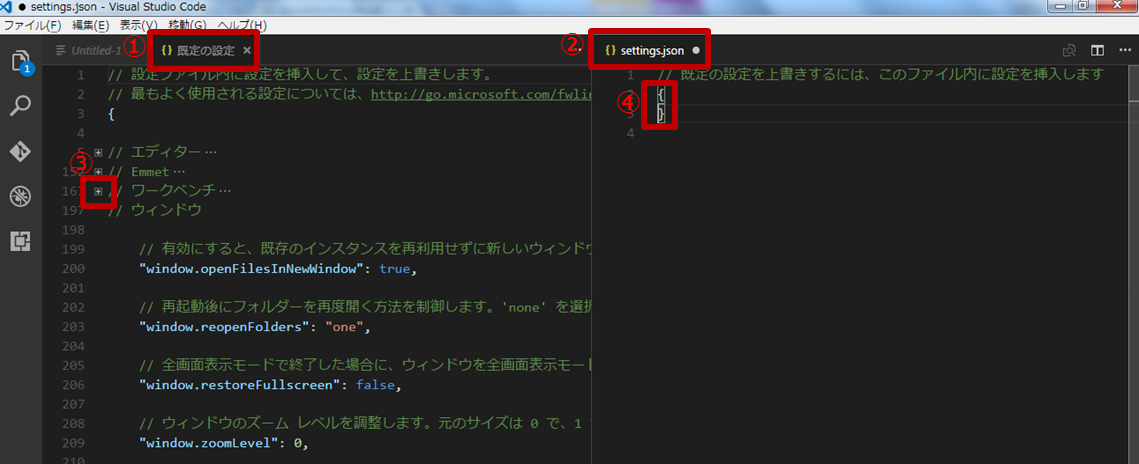
- [ファイル→基本設定→ユーザ設定]の手順で押すと①と②が開かれる
- ①は「既定の設定」で③を押すと一覧が出てくる
- ③の変更したい箇所をコピーして②に貼り付けて設定を変更する
設定内容
// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// フォントの大きさを14→16に変更
"editor.fontSize": 16
}
ショートカットキーの設定
- 現在設定なし
CSSの設定(Markdownのプレビュー)
- 現在設定なし