この記事は ここのえ Advent Calendar 2023 Day 16 の記事です。
忙しい人向けの要約
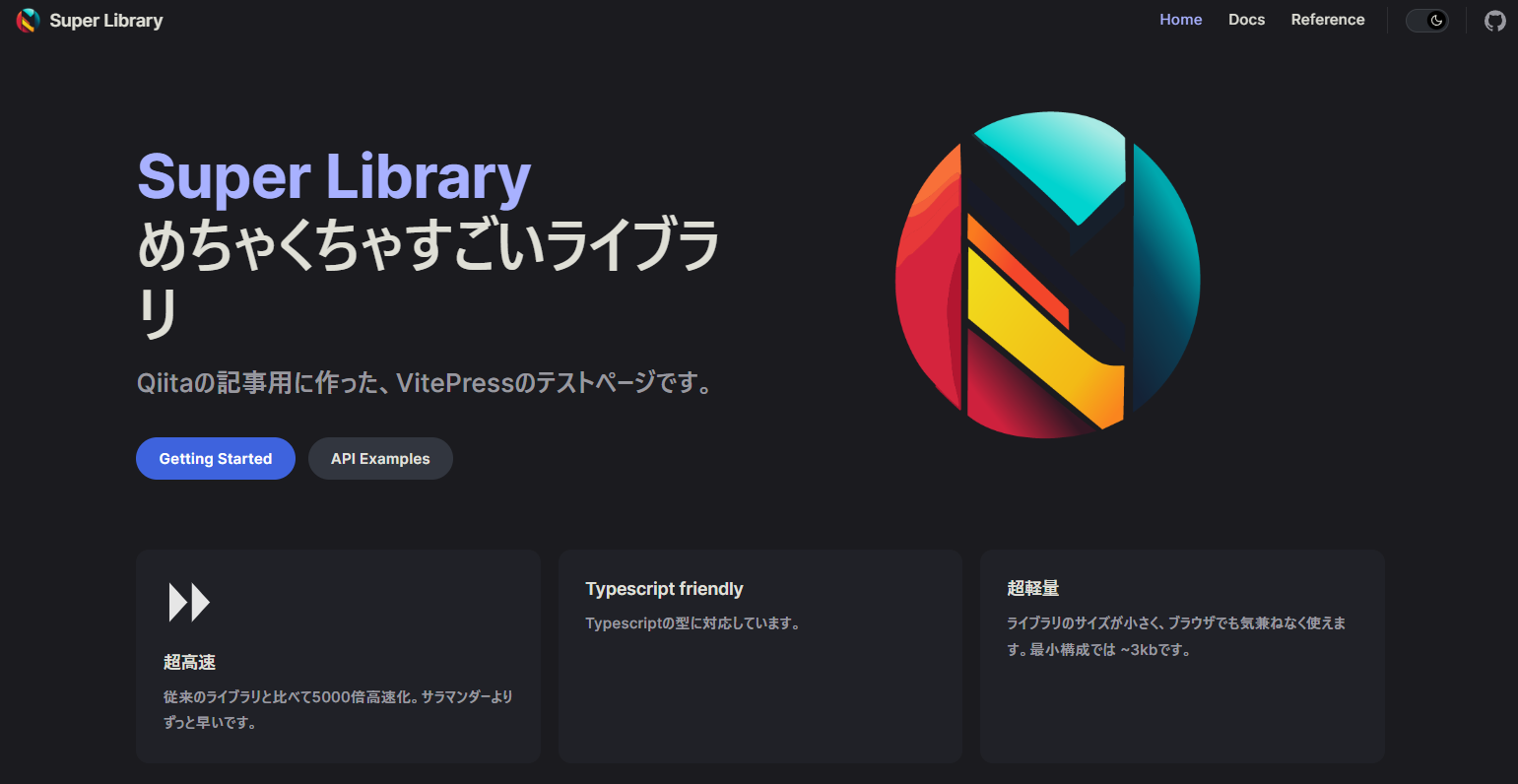
VitePressを使ってこれを作ります。
最近よく見るDocs
最近記事を書く関係でよく公式ドキュメントを掘りに行く機会が多いのですが、 Pinia とか、UnoCSS とか、似たデザインだけどかっこよくて洗練されたサイトをよく見かけます。
何だろう?と調べてみたら、VitePressを使って作られているようでした。
VitePressはVuePressの精神的後継という位置づけだそうです1。
Vue2 + Webpack という構成だったVuePressに対して、VitePressはその名の通りVue3 + Vite構成で高速な開発ができるようになっています。
導入
秒でできます。yarnを使った例を示しますが、pnpmなどを使っている場合は読み替えてください。
# プロジェクトルートでvitepressをinitしてしまうと、
# ルートディレクトリのdevDependenciesに
# vitepressが追加されてしまうので、お勧めしません
mkdir docs
cd docs
yarn add -D vitepress
npx vitepress init
◇ Where should VitePress initialize the config?
│ . # ドキュメント保存先の指定
│
◇ Site title:
│ Super Library
│
◇ Site description:
│ めちゃくちゃすごいライブラリ
│
◇ Theme:
│ Default Theme
│
◇ Use TypeScript for config and theme files?
│ Yes
│
◇ Add VitePress npm scripts to package.json?
│ Yes
│
└ Done! Now run npm run docs:dev and start writing.
一度 docs:dev して動作チェックしておきます。
基本
VitePressは Markdown 記法を使って簡単にページを作成することができます。
トップページも .md ファイルになってます。
初期状態のMarkdownファイルの中は、こんな感じになってます。
---
layout: home
hero:
name: "Super Library"
text: "めちゃくちゃすごいライブラリ"
tagline: My great project tagline
actions:
- theme: brand
text: Markdown Examples
link: /markdown-examples
- theme: alt
text: API Examples
link: /api-examples
...
---
---
outline: deep
---
# Runtime API Examples
This page demonstrates usage of some of the runtime APIs provided by VitePress.
...
各ファイルの先頭に、--- で囲まれた見慣れないセクションがあります。
これは YAML Frontmatter で、Markdownの先頭にYAML形式でページの設定(layout, outline, etc...) や、表示用のデータを記述することが可能になっています。
例えば index.md では home レイアウトを使用しており、タイトルやサブタイトル、下の方に出てる features のボックスなどの情報を与えるといい感じに表示してくれます。
加えて `VitePress` は `Vue3` ベースなので、Markdown内でscriptタグも使えます。
ただ .md になっている関係で、補完が効かないのがちょっと微妙です。複雑なロジックはCustom LayoutとYAMLを活用したほうが良い気がします。
<script setup lang="ts">
const text: string = "hello vitepress"
</script>
# {{ text }}
home Layout
上記のリンクからドキュメントに行けば全部書いてありますが、よく使いそうなものを抜粋しました。
Hero Section
いわゆるヒーロービューのセクションです。
アイコンは適当にAdobe Fireflyに考えてもらいました。
hero:
name: "Super Library"
text: "めちゃくちゃすごいライブラリ"
tagline: Qiitaの記事用に作った、VitePressのテストページです。
image:
src: /logo.png
alt: logo
actions:
- theme: brand
text: Getting Started
link: /docs/getting-started
- theme: alt
text: API Examples
link: /references/api-examples
actionsのボタンについては、brandとaltという2種類のテーマがデフォルトで定義されています2。
Features Section
見慣れたアレです。ライブラリの特徴について自慢できます。
features:
- icon:
light: /index/fast-light.svg
dark: /index/fast-dark.svg
alt: super-fast
title: 超高速
details: 従来のライブラリと比べて5000倍高速化。サラマンダーよりずっと早いです。
link: /docs/getting-started
- title: Typescript Friendly
details: Typescriptの型に対応しています。
- title: 超軽量
details: ライブラリのサイズが小さく、ブラウザでも気兼ねなく使えます。最小構成では ~3kbです。
icon で自由にアイコンを付けられます。
標準でライト・ダークモードでそれぞれアイコンを変更できます。テーマごとに変更する必要がなければ、srcで指定すればOKです。
doc Layout
layout を明示しなかった場合、デフォルトでは doc レイアウトが適用されます。
Prev, Next
prev: false
next:
text: サンプルページ1
link: /docs/one
前ページ、次ページの前後関係を定義できます。
false にすることで、前後関係を切ることもできます。

よく使いそうなMarkdown拡張
基本的にはMarkdownそのままですが、拡張構文がいくつかあります。ドキュメントの作成で頻繁に使いそうな構文をピックアップしてみました。
Qiitaだとレイアウトが崩れるので、gistで貼っておきます。
Navigation, Sidebarの設定 (themeConfig)
NavigationやSideBarの設定は、.vitepress/config.mts から行えます。
export default defineConfig({
title: "Super Library",
description: "めちゃくちゃすごいライブラリ",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
logo: '/logo.png',
nav: [
{ text: 'Home', link: '/' },
{ text: 'Docs', link: '/docs/getting-started' },
{ text: 'Reference', link: '/references/api-examples' }
],
sidebar: {
'/docs/': [
{
text: 'Docs',
items: [
{ text: 'Getting Started', link: '/docs/getting-started' },
{ text: 'One', link: '/docs/one' },
{ text: 'Two', link: '/docs/two'}
]
},
],
'/references/': [
{
text: 'Reference',
items: [
{ text: 'API Examples', link: '/references/api-examples' }
]
}
]
},
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }
]
}
})
logo を指定することで、ドキュメントページの左上に出てくるサイトタイトルの左側にロゴを表示することができます。
logo: '/logo.png',
Sidebar の設定では、ルーティング毎に別のサイドバーを定義することもできます。
今回のサンプルでは、/docs/ と /references/ で別のサイドバーが表示されるようにしました。
sidebar: {
'/docs/': [
// サイドバーの設定
],
'/references/': [
// サイドバーの設定
]
},
まとめ
以上の機能さえ把握していれば、最低限ドキュメントは作れると思います。
ベースがViteを使用しているので、高速なHMRを使えるのがかなりいいですね。Markdownなのでとても書きやすいです。
またドキュメント作成を主目的としていることから、最初からコード表示関係の機能が充実しているのも便利です。
今回触り始めた動機は「よく見るドキュメントどうやって作るんだろ…」という興味本位でしたが、本筋の開発から逸れたドキュメント周りの整備とかに手間暇がかからないのはいいですね。
今後ライブラリ開発する時は積極的に導入していきたいです。
参考