この記事は ここのえ Advent Calendar 2023 Day 20 の記事です。
23H2 でDev Homeが追加された
2023年11月1日、Windows 11に「Windows 11 2023 Update(23H2)」が降ってきました。
一番注目されたのはCopilot周りですが、それに隠れて Dev Home という名前からして開発者向けっぽいツールが入っています。
一応Insider Previewでは6月頃から使用可能だったようですが、正式に搭載されたタイミングでちょっと触ってみることにしました。
導入
基本的に23H2をインストールするだけです。
公式で提供されているGitHub Extension があるのでそれも導入しました。
追加はされているものの、記事を書いている11月現在では Dev Home も Github ExtensionもPreviewになっている点をご留意ください。
ダッシュボード
各種情報をウィジェットとしてピン止めし、すぐ確認することができる機能です。Dev Homeを起動するとまず最初に出てきます。
公式のWidget
CPU, GPU, Memory, Network
システム全体のCPUやGPUの使用率の概要を表示してくれます。
と見せかけて、完全には表示してくれません。下図のようにGPUの温度表示が取れないなど、完全にはサポートされていません。
ちなみに同一環境で、タスクマネージャでは温度等取得できているのでDev Home側の問題です。そもそもこれいる?
SSH keychain
.ssh/configを指定すると、設定したHostを一覧にして表示してくれます。クリックすると、configの中身を見てターミナルを開き、接続してくれます。
ただし、WSLは完全にサポートされていません。
WSL内のコンフィグファイルにはアクセスできますが、ウィジェット内のボタンをクリックして接続しようとすると、cmdが開いてssh接続しようとし、当然失敗します。まだ実用的ではないので、暫く様子見です。
GitHub Extensionのウィジェット
指定したリポジトリのissue, PRを表示するウィジェットや、自分がメンションされたアイテムの一覧を表示してくれるウィジェットがあります。
Issue, PRのウィジェットにVueのリポジトリで表示してみましたが、最大10件しか表示できなかったり、整列方法が指定できなかったり、まだプレビュー感がだいぶ漂ってます。
並び順はGitHub上でいうところの Recently updated になっています。
マシン構成
Dev Homeの主要機能があるセクションです。
リポジトリのクローンを作成する
Dev Homeで設定したGithubのアカウントのリポジトリや、リポジトリのURLを設定するとまとめてクローン出来ます。
WSL上のディレクトリにもクローンすることは可能ですが、保存先フォルダ指定のダイアログでWSLのディレクトリ(エクスプローラだとネットワークの下に出てくるLinux)が表示されないので、パスを直打ちする必要があります。
アプリケーションのインストール
Microsoft Storeおよびwingetに落ちているパッケージ全体から検索して、インストールすることができます。
大抵パッケージをインストールする時は、パッケージ名を間違えて変なものをインストールしないように公式サイトを確認したりするので、あんまり使わないかな……という感じがしました。
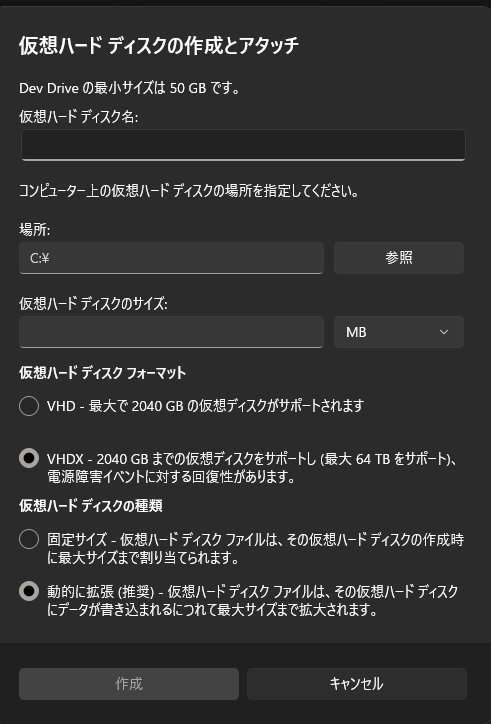
開発ドライブ(Dev Drive)を追加する
Dev Home上で設定ができずWindowsの設定画面が開くのため、厳密には内包されている機能ではありませんが、Dev Homeに関連する中心機能だと思うので紹介しておきます。
Windows上に仮想ドライブを作成し、マウントすることができるような機能です。Dev DriveはReFSという特殊なファイルシステムを使用しており、NTFSと比べて拡張性・破損に対する回復性に優れているそうです1。
Dev Drive の最小サイズは 50 GB です。
という中々厳しい制約があるので、残念ながら自環境ではテストすることを諦めました。今回は紹介に留めておきます。
自動構成を試してみる
Dev Homeの目玉でもある、開発環境の自動構成機能を試してみます。
これには WinGet構成ファイル が使われており、YAMLでコンフィグファイルを書いておき、それに沿って自動で開発環境を構成してくれるというものになっています。
元々WinGet構成ファイルがある状態で、winget configコマンドを叩くと自動で設定してくれる機能があり、これをDev Homeから呼び出せるようです。
WinGet構成ファイルについてはサンプルが公式で提供されているため、Redux のサンプルを引っ張ってきて、自前のNodeプロジェクトで試してみました。
修正後のファイルは以下の通りです。大体同じです。
# yaml-language-server: $schema=https://aka.ms/configuration-dsc-schema/0.2
properties:
resources:
- resource: Microsoft.WinGet.DSC/WinGetPackage
id: npm
directives:
description: Install Node >=v18.10
allowPrerelease: true
settings:
id: OpenJS.NodeJS
source: winget
- resource: NpmDsc/NpmPackage
id: yarn
dependsOn:
- npm
directives:
description: Install Yarn
allowPrerelease: true
settings:
Name: 'yarn'
Global: true
PackageDirectory: '${WinGetConfigRoot}\'
- resource: YarnDsc/YarnInstall
dependsOn:
- yarn
directives:
description: Install project dependencies
allowPrerelease: true
settings:
PackageDirectory: '${WinGetConfigRoot}\'
configurationVersion: 0.2.0
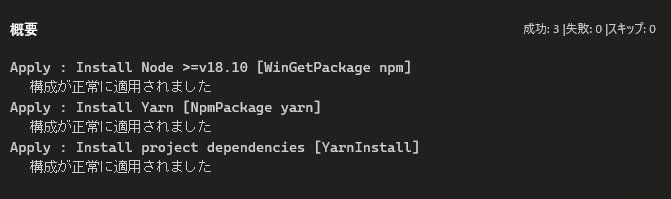
「構成ファイル」をクリックするとYAMLファイルを選択するダイアログが出てくるので、対象のファイルを選択します。
パッケージのインストールに関する注意事項に同意し、実行後にログが表示されます。
「エンドツーエンドのセットアップ」を使用すると、リポジトリのルートにconfiguration.dsc.yaml があれば自動で設定してくれるのかと思っていたのですが、現時点ではただ手動でパッケージを検索する画面が出てくるだけでした。
公式のロードマップを見る限りでは、将来的には実装されそうです。

所感
リリースノートを見てから23H2が降ってくるまで結構楽しみにしていたのですが、いざ触ってみると う~ん、なんか違うな…… というのが本音です。
特に気になったのが開発環境の自動構成で、自分のようなWeb系のフロント・バックエンドが中心の環境で、WSLをフル活用している場合は恩恵を感じられませんでした。
何よりwingetがベースになっているのがかなり不便で、nodeなどが次々にシステム全体にインストールされてしまい、どんどん環境を汚染してしまいました。wingetはWindows上で動くので、WSL2でどうこうするのも出来ません。
加えてWinGet構成ファイルがベースになっているのが悩ましいところで、とにかく何をするにしても書きづらいです。
上記の通りyarn installを回すだけでも一苦労ですが、冗長な割にWindows環境でしか使い道がありません。
そういった事もあり、基本的にはWindows環境での開発が前提になっているプロジェクトのために使うのが望ましいと現時点では考えています。専門外なので断言はできませんが、Windowsアプリケーションの開発においては、ある程度利便性はあるのかもしれません。
ただWindowsの開発に限定しても、自分のユースケースではUnityの開発やVRChatのワールド実装などがメインになるので、Unity HubやVRC Companionなどといった専用のツールでエンジンのバージョン管理をしておきたいため、やはりDev Homeは活用できませんでした。
ロードマップ を見る限りでもWSLへの対応とかは特に書いておらず、あくまで現行のままwingetとWinGet構成ファイルベースのツールチェインになりそうです。対象とするユーザがかなり絞られると思うのですが、「果たしてこれはOSにプリインストールする必要があるのか?」と少し考えてしまいます……。
参考