はじめに
SVGを使っていますか?わたしは最近本格的に使いはじめました。
SVG化したデータのほうがpngの8-bit色制限より軽かった、という事があってから良い子だなと興味が出ました。
SVG化するにあたって
AdobeIllustratorなどのソフトで作られたベクターデータを書き出すと思います。
何も考えずにイラストを作りSVGに書き出ししたので困る事がありました。
どういう点に気をつけておくべきだったかを備忘録として書きます。
書き出し後に困った事
- パーツごとのグループがわからない、クラスづけに困る
- パスの複雑化でサイズが増える
- そもそもアピアランスでつけた効果とかSVGにしてくれるの?
と、なりました。
どうすればいいか
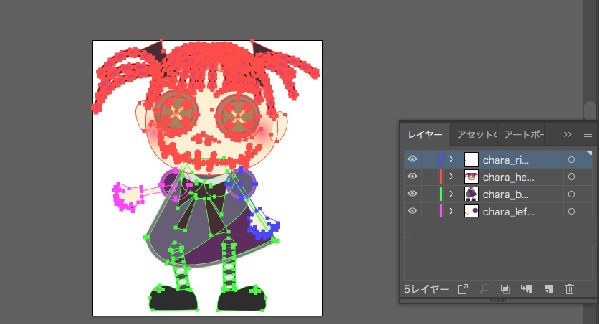
パーツごとのグループがわからない、クラスづけに困る
書き出してからグループ化したいパーツごとに<g id="パーツごとのID"></g>で囲っていく作業は大変そうです。
パーツごとにレイヤー分けをきっちりし、クラス名も決めておくと書き出した時にレイヤー名を反映してくれます。
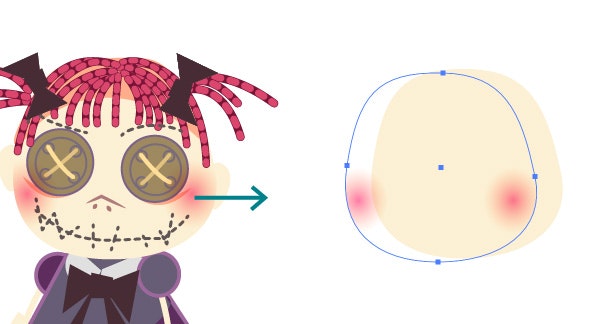
パスの複雑化でサイズが増える

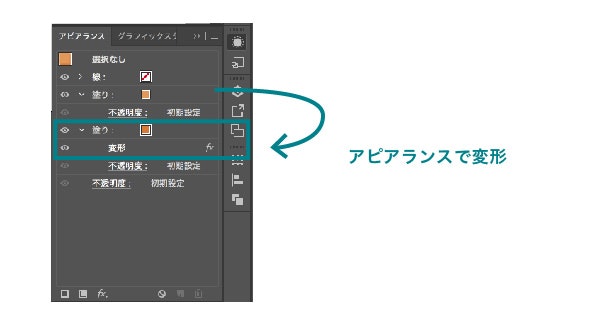
SVGとして書き出した時に、アピアランスの分割拡張後と近い状態になります。
アピアランスを多用している場合、拡張後はパスが増えます。
できるだけ軽量化をしておくべきなので、パスを減らすためにパスファインダーでオブジェクトの結合、アンカーポイントの削除や単純化をして、必要であればイラストの構造も変えたほうがいいかもしれません。
そもそもアピアランスでつけた効果とかSVGにしてくれるの?
アピアランス複製、変形移動などはしっかり再現してくれました。
イラストレーターでのイラスト作成方法としては頻繁に使う作業なので一安心。
しかし、アピアランスの効果ドロップシャドウと光彩はfilterで再現されず、パスの座標ではないとても長い文字列。。
<image xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhABxnTISJUryyt5b26vZq9gfXpetyExKYg5IRM5hkL8f 〜省略〜 ggg=="/>
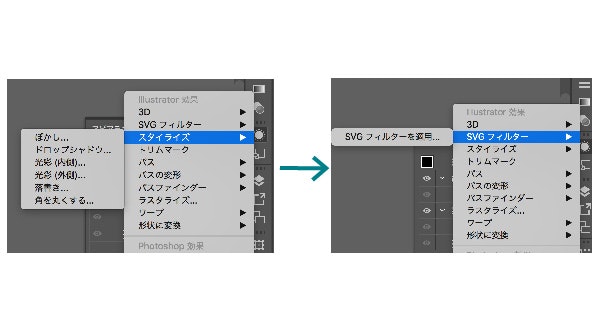
filterに変換するには?

効果をスタイライズからの適用ではなく、SVGフィルターに変更して、SVG書き出しをする際は別名で保存することでfilterに変わりました。
SVGフィルターは初期設定では足りないので、新しいスタイルを追加したりしてみましたが時間がかかりそうです。
SVGフィルターの中身を触るとなると時間がかかるので、なるべく複数のSVGフィルターが必要なイラストの構造にはしないほうがよさそうな気がします。
<filter filterUnits="objectBoundingBox" height="130%" id="AI_シャドウ_2" width="140%" x="-15%" y="-15%">
<feGaussianBlur in="SourceAlpha" result="blur" stdDeviation="6"></feGaussianBlur>
<feOffset dx="8" dy="8" in="blur" result="offsetBlurredAlpha"></feOffset>
<feMerge>
<feMergeNode in="offsetBlurredAlpha"></feMergeNode>
<feMergeNode in="SourceGraphic"></feMergeNode>
</feMerge>
</filter>
クリッピングマスクならどうなるか
clipPathに書き換えてくれました。特別な事をしなくても大丈夫そうです。
<style>
.st1 {
clip-path: url(#SVGID_2);
}
</style>
<g>
<defs>
<path
id="SVGID_1"
d=""
/>
</defs>
<clipPath id="SVGID_2">
<use xlink:href="#SVGID_1" style="overflow:visible;" />
</clipPath>
<g class="st1">
<radialGradient>
<!-- 省略 -->
</radialGradient>
</g>
</g>
まとめ
- イラストごとにレイヤー整理し、SVG化する前にグルーピングしておく
- アピアランスは描画できるが、光彩やシャドウ類は注意する
- イラストをSVGにするとパスが増えがちなのでサイズ削減に注意してSVG化する