こんにちは、株式会社ジークス(ZYYX)でデザイナーをしてる人です。
ZYYXでは社内ポータルサイト(イントラサイト)をちょっと前からNotionで運用しています。
そのポータルサイトのメイキングを備忘録も兼ねて記事にしました。
はじめに
僕が最初にNotionを触ってみたのは数年前になりますが、実を言うとその時の印象は
「なんか文字ばっかで、便利なんだろうけど使いたいという気にならない」
とあまり良い印象を持っていませんでした。
Notionの良さを理解できたのは、このポータルサイト制作を通してでした。
Notionは非常にカスタマイズ性の高いツールです。そのため、見た目の良し悪しもその製作者のカスタマイズ次第な側面が大きくなります。
編集が非常に容易なためコンテンツ作成にも注力しやすく、自分のようなプログラミングのできない人でも割りと構造的に複雑なものが作れるのも面白いところです。
この記事にNotionの細かいテクニックは載せていませんが、いいなと思ったらぜひ真似してみてください。
Notionでポータルサイトを作った経緯
話が長くなりそうなので、かんたんに箇条書きにすると
- 社内でNotionが正式導入された
- たまたま自分の手が空いていた
- Notionが流行ってるのは知っていたので、試しに使ってみたかった
- 現行のポータルサイトをリニューアルできたら良いねという話が出ていた
といった経緯でした。
今までも社内のポータルサイトは存在したのですが、そこまで更新されてなかったりと微妙に使いづらさの残る状況でした。
ちょうど案件の隙間で時間があった自分は、Notionの研究の対象として有用と思い既存のサイトの内容をコピーしたり情報整理をして移行版を作成しました。
最初は春休みの自由研究だったのですが、その後それをベースにコンテンツが追加・整理されて今では会社のポータルサイトとしてしっかり機能しています。
余暇がクリエイティブに繋がったといったところでしょうか、そんなこともあるんですね!
リニューアル版の設計で重視したこと
改めて書きますが、Notionに対する第一印象は「なんか文字ばっかで、便利なんだろうけど使いたいという気にならない」でした。
この印象自体は今や変わったものの、それでも工夫せずに作られたNotionのページは自分以外の人にとっても同様の印象になるだろうと思っています。
Notionで作られた企業のポータルサイトはWeb検索するといくつか出てきますが、文字がたくさん並んだり常に業績グラフやToDoリストが並んだりとしてるものが多く、少なくとも主観的には「あんま訪れたい感じがしない」ものばかりでした。
そもそも本来社内ポータルは、1社員が「こういうポータルが欲しい!」というニーズで設計するものではなく企業として「社員にこれを見せたい」という部分を主にされるものだと思います。その点、弊社のものは完全に前者側の意思で設計したため珍しく「楽しさ」重視でできているんじゃないかと思います。
コンテンツとしても多少楽しくしようとは思ったのですが、それについては後述します。
Notion公式の社内イントラサイトのテンプレート。機能も綺麗にまとまっていて使いやすいけど、さらに一手間くわえちゃいましょう!
見た目を色々工夫する
デザイナーなので、ようやく本分でしょうかね。
Notionの見た目をいろいろ工夫する上で様々なものがありますが、今回はその中でもとりあえずここを意識した方が良いと思った要素を2つ簡単に紹介します。
データベースのギャラリービュー
Notionの見た目に最も変化をつけやすい要素がギャラリービューです。
利点としては「画像が並ぶの見た目が豪華」「カード状でクリックできることが明白」といったところで、レイアウト上の利点としてもリンク先をまとめて表示しやすいというものがあります。
個人的には、とりあえずギャラリービューにしてみよう!ってくらいには気に入っています。
下の画像は公式のテンプレートをギャラリー型にしたものです。一覧性が下がったりと機能上好みは分かれると思いますが絵で探せるのもまた使いやすさに繋がると思います。
また、サムネイルを作る手間は発生するのですが、自由に入れられるUnsplashを使うか、Canva, Figmaなどを試しに使って作ってみるのがオススメです。
↓Figmaは操作がわかる人向けですがこちらでテンプレートを公開しています。
見出し、余白、罫線
Notionというか一般的なテキストレイアウトの話ですが、これらをどう入れるかも大切です。
見やすいように要素を見出しで区切る。要素ごとのの間には余白になる改行を入れて、より明確にするために罫線を引くなど。細かい箇所ですが、思いのほか見た目が変わりますよ(ちょっと面倒ですけど)。
この原稿もNotionで書いてますが、適用すると以下の感じ。好みも分かれる部分ですが、初見ならこっちの方が読みやすいと思います。
コンテンツを集中、充実させよう
ポータルサイトを移行する際、せっかくなら他にもポータルに入れた方が良い情報があると考えて要素をいくつか追加しました。
例えば、社内の勉強会の録画、社員の紹介、会社紹介用に作成した写真やバーチャル背景など。それぞれが新規に作成したものではないですが、それぞれGoogle Driveの奥底かSlackチャンネルの激流に流されて今後どんどん見つけにくくなるコンテンツです。
古いものは発掘できませんできたが、運営しやすいNotionの利点を活かして今後の格納場所としての活用を考えています。
会社系の写真など、まとまってると便利
会社用に作成したビジュアルや写真をまとめたページを作りました。Driveなどでも管理していたのですが、デザイナーなど以外も人も使う機会がありえるのと、何より眺めてちょっと楽しいかもしれないと考え作成しました。Webサイトの更新やちょっとした社内向けの制作物などを並べるので、少しずつ拡張されていく想定です。
バラバラの社員紹介を1つに
Notionの一番すごい機能のデータベースとリレーションなどを活用して、けっこう複雑に組んでいます。今まで社内では自己紹介用のスプレッドシートがあったのですが、それの移行に加えて社員のデータベースの基礎としてチームデータベースや役職データベースなども作ってリレーションさせることで、誰が何に所属してるのかを相互に引用できたりします。
入社時期順に並べて新人を覚えてもらうのに使ったり、前の自己紹介からあった出身地のプロパティで同郷の人を知れたりとデータとしての面白さはNotionならではですね。
(個人情報もいろいろ入っているので、参考画面が出せないです)
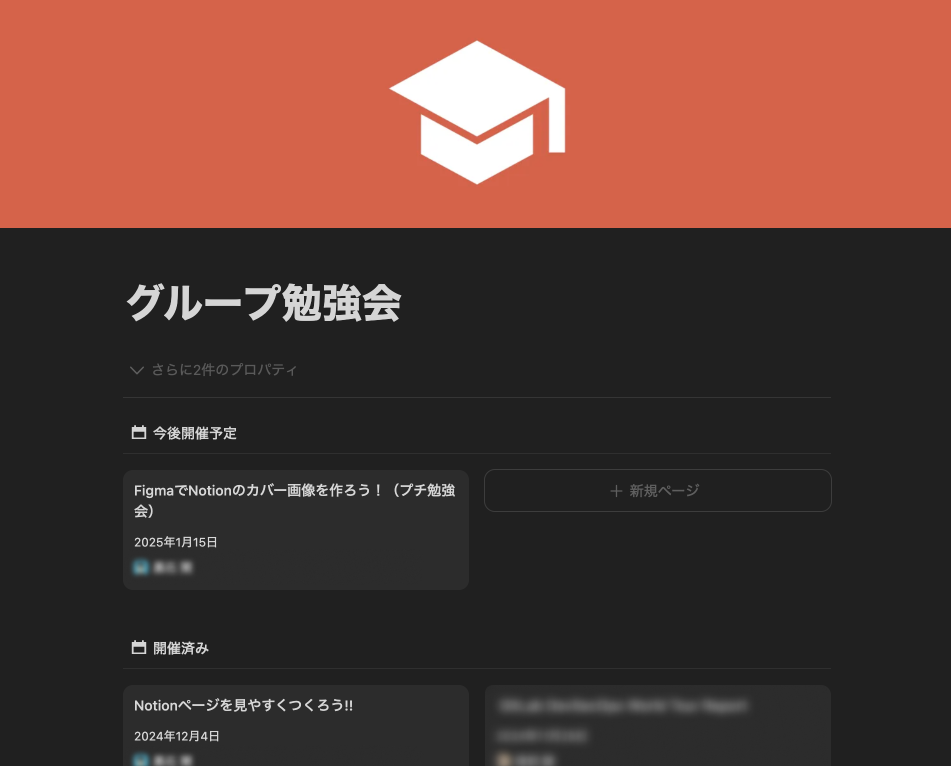
社内のイベントログも集約
社内での各種イベント、主に社員が主導する勉強会がありますが今まではSlack上で告知したりしつつ過去のログの一覧が追いにくい状況でした。Notionにそれらのデータベースを作る事で各回の一覧やそれらの録画、資料にアクセスしやすくしようとする試みです。
Notionの機能として社員データベースとリレーションできるので、自動的に開催者のページから過去の勉強会一覧にアクセスできたりするのも長期的には便利かもしれません。
もっといろいろできそう!
機能を知っていくと、Notionが思いの外いろいろな事ができると分かってきます。
今回作成したポータルサイトはあくまで社内のメンバー内での公開情報を見やすくまとめただけのものですが、やりようによっては社内の全ての案件を横断してタスク管理したりと複雑な活用ができそうです。
社員、クライアント、案件、タスク、API、スケジュール、QA、画面一覧…..
それぞれのデータが相互に繋がると、今までは面倒だった管理作業が楽になるのかもしれませんね。おそらく、すでにそのようなワークフローを組んでいる企業もあるのでしょう。
最後に
新しいツールを触るのはとても楽しく、記事も長くなったようにNotionでの制作を楽しめました。今後もNotionは楽しく触っていこうと思います。
長い備忘録でしたが、記事を読んでいただきありがとうございました!