本記事は、『テスト自動化ツールT-DASHの活用方法や事例を記事にしよう! by T-DASH Advent Calendar 2022』に参加しています。
よろしくお願いいたします!!
2022/12/4を担当しております。
『テスト自動化ツールT-DASHの良い点・悪い点をレビューしてみた! by T-DASH Advent Calendar 2022』にも参加しております。
T-DASH」の使い方全般の記事はこちら
本記事は、「T-DASH」の機能の一つである 画像比較テスト について試した記事です。
テスト対象
E2Eテストのリグレッションテストで画像比較テストを検討するケースがあります。
テスト対象要素に対して文字列でのアサーションが難しい場合に用いたりします。
例えば、文字列以外の情報で画面に描画される情報(地図やグラフなど)の新旧バージョンの比較などです。
私も担当しているプロダクトでPDF出力された明細をチェックするリグレッションテストがあり、この自動テストに画像比較テストを用いています。
「T-DASH」はE2Eテストの自動化に特化した自動化ツールですが、画像比較機能が標準機能として装備されています。
今回はこの画像比較機能を試していきます。
「T-DASH」の画像比較機能は、 一致率を設定 できる特徴があります。
期待画像とテスト画像を照合して、 画像の n% が一致すれば「テストOK」 と判断とします。
この n% をテスターのさじ加減で調整できるのはよさそうです。
せっかくですので、毎回同じ操作を行ってもちょこっと違う結果が取得されるWebアプリをテスト対象に据えて試していきたいと思います。
趣味の実益も兼ねて今回は、テーブルトークRPG(TRPG)のダイスロールエンジン「BCDice」様のソースコードをお借りしました。
「BCDice」のWebAPIにGETリスエストを送信し、そのレスポンスで得られた結果を画像キャプチャーして画像比較していきます。
「BCDice」とは
クライアントからサーバーへコマンドを与えると ダイス(サイコロ)を転がした結果を表示 してくれるWebアプリです。
クラウド環境にデプロイして使います。
サーバーURL/{version}/game_system/{game_system_id}/roll? にパラメーター command を渡してリスエストします。
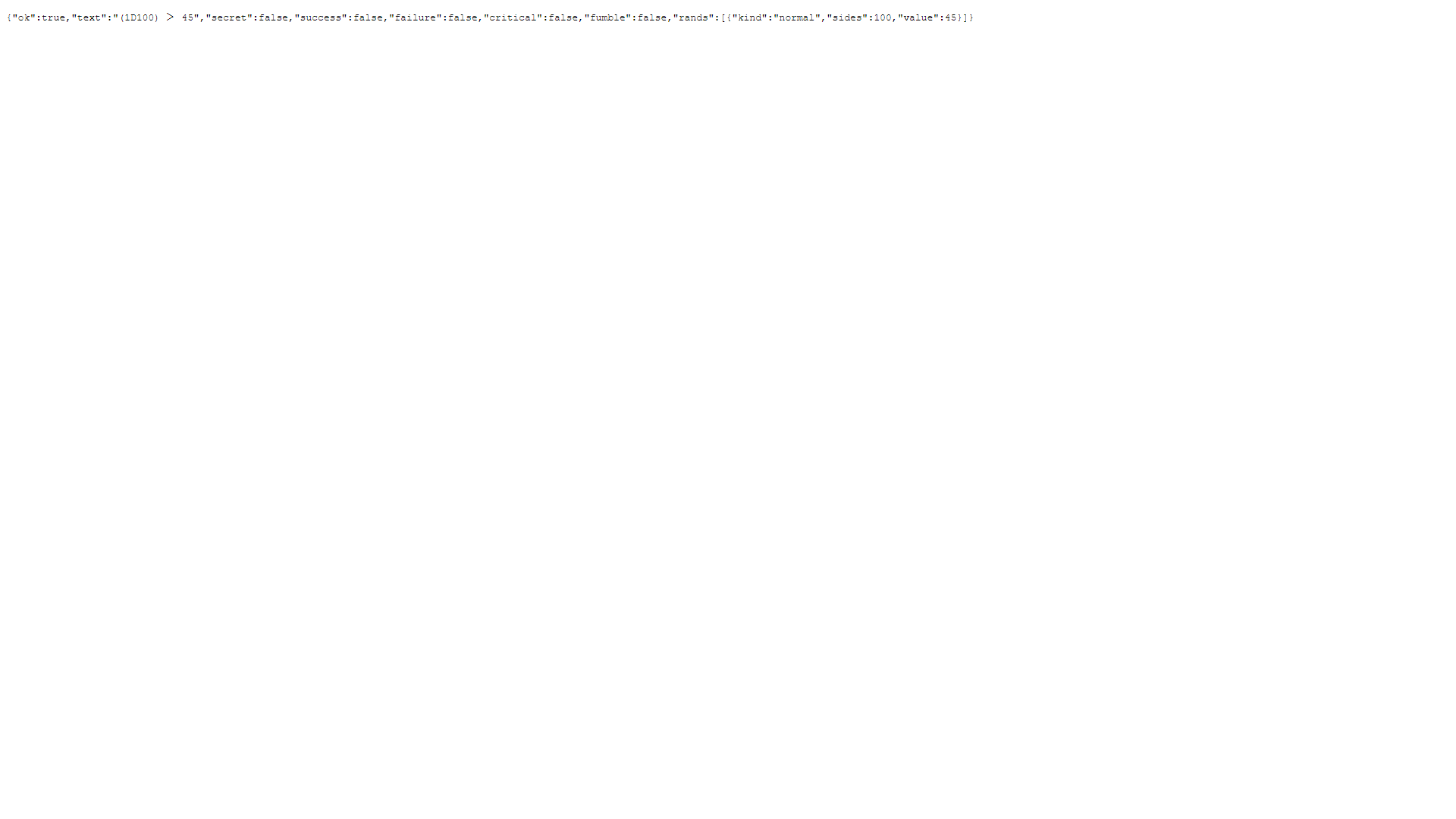
例えば、「v2/game_system/Cthulhu7th/roll?command=1D100」をサーバーへ送信すると、
1個の100面体ダイスを転がした結果を文字列で返してくれます。
// リクエスト
v2/game_system/Cthulhu7th/roll?command=1D100
//レスポンス
** (1D100) > 97 ← "97" がダイスを転がした結果です!!
{"ok":true,"text":"(1D100) > 97","secret":false,"success":false,"failure":false,"critical":false,"fumble":false,"rands":[{"kind":"normal","sides":100,"value":97}]}
テスト計画
次のテスト計画に沿って作業を進めます。
大きく分けて、手順(ステップ)は2つです。
- 期待画像のスクリーンショットを取得するテストケースを作成し、キャプチャーする。
- 期待画像と、テスト実行で取得したテスト結果画像を比較し、差分を検証する。
テスト設計
それではテスト設計していきましょう。
期待画像のスクリーンショットを取得するテストケースを作成し、キャプチャーする
まずは 画像比較の比較元となる正解の画像(期待する画像) を用意する必要があります。
「T-DASH」さんのWebサイトにチュートリアルがありますので、興味のある方はご覧ください。
画像比較を「T-DASH」のテストケース内で検証することになるため、期待画像も「T-DASH」上でスクリーンショットを取得しておくのがよさそうです。
「T-DASH」の動画定義にスクリーンショットを取得する機能がありますので、この機能を使っていきます。
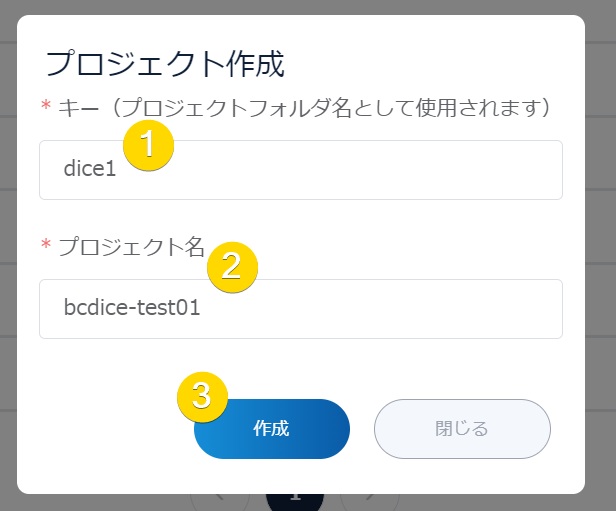
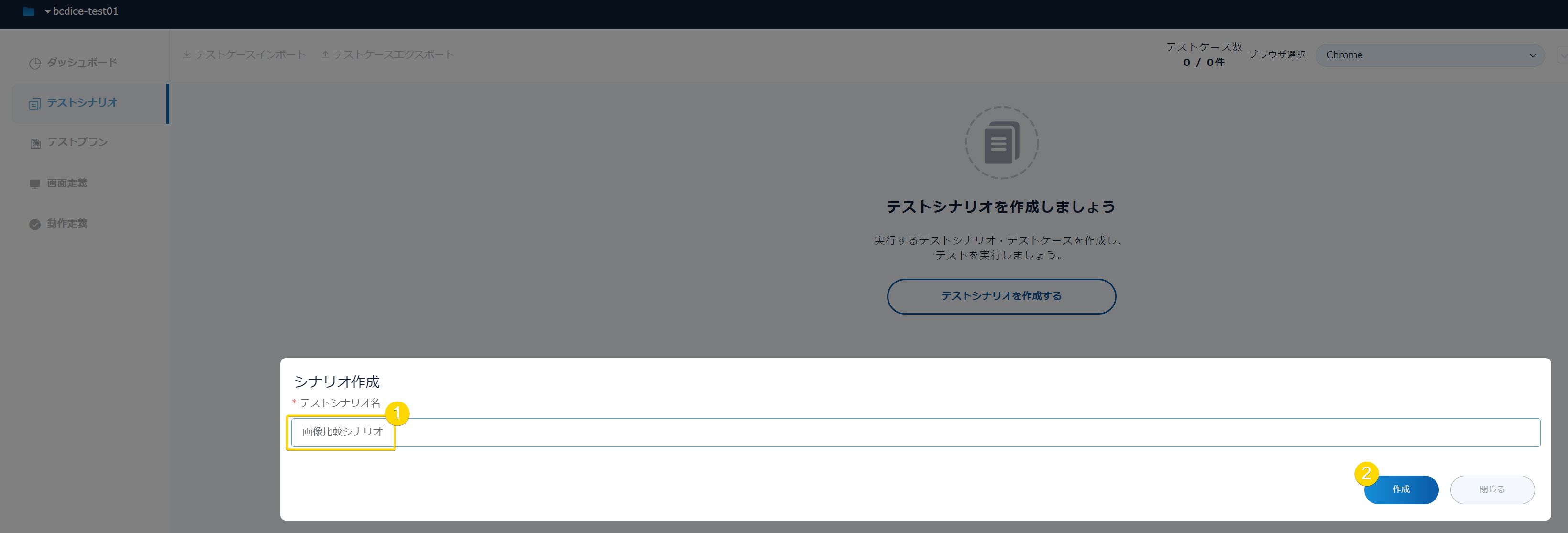
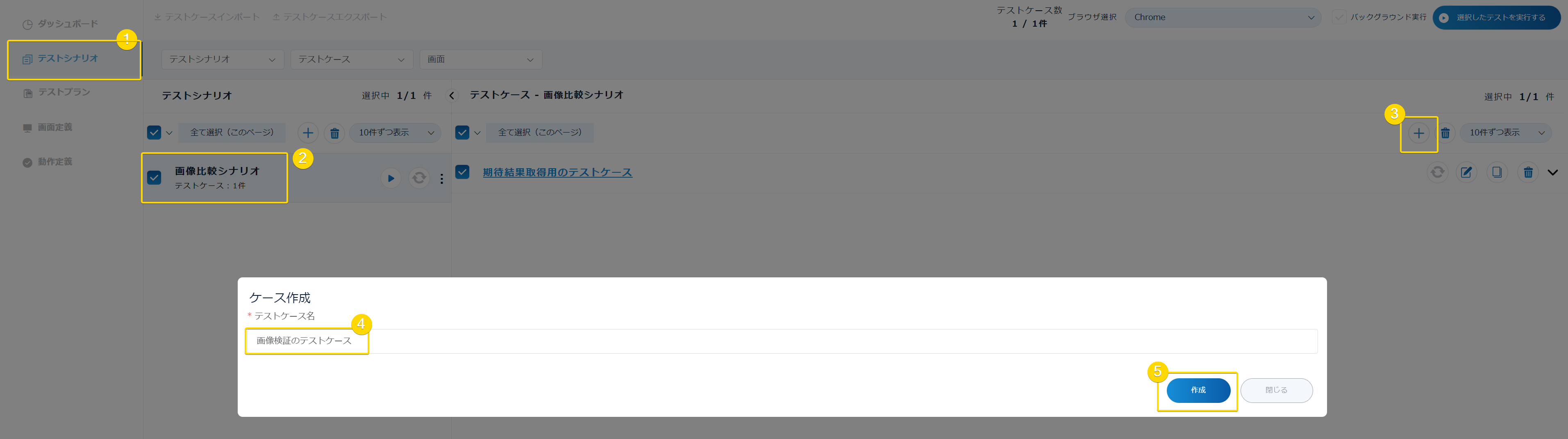
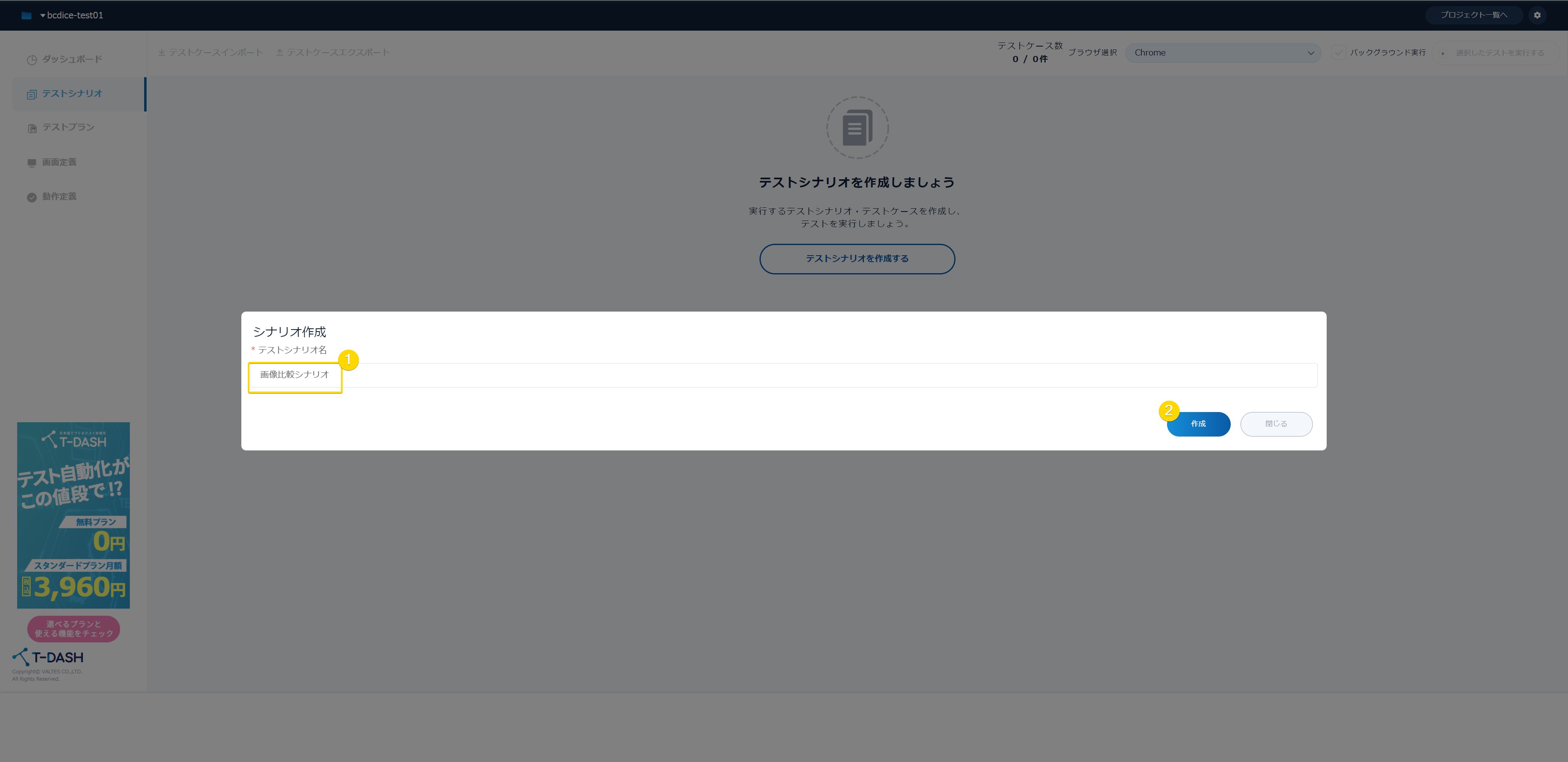
テストプロジェクトを選択し、 テストシナリオを作成 します。

テストケースはこちらです。
1行目:期待結果画像となるダイスロール結果を表示する画面を(画面名: 「ダイスロール結果」 とします)ブラウザで開きます。
2行目:画面のスクリーンショットを取得します。
テストケースを入力したら保存します。
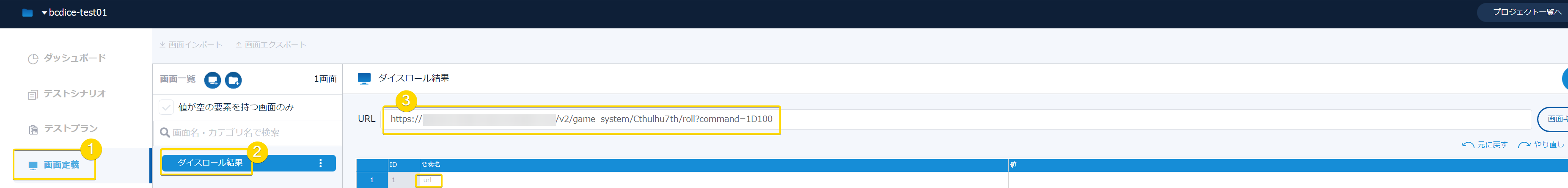
次に 画面定義を設定 していきます。
「画面定義」をクリックし、画面名: 「ダイスロール結果」 を選択します。
「URL」 に WebAPIのURL(リスクエスト先URL+ダイスロールパラメーター)を入力 します。
※詳細の説明は割愛しますが、今回はTRPGのゲームシステム「新クトゥルフ神話TRPG(Cthulhu7th)」を指定し、1D100(1個の100面ダイスを転がす)をダイスロールしています。

画面定義を保存します。
これで期待画像を取得する準備ができました。
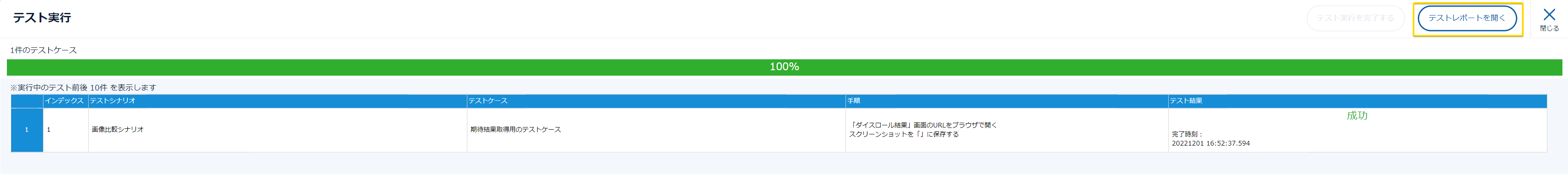
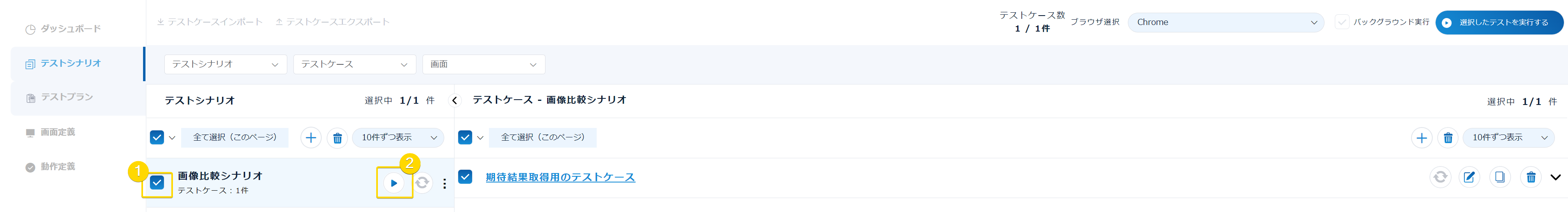
さて、それでは テストケースを実行 していきましょう。
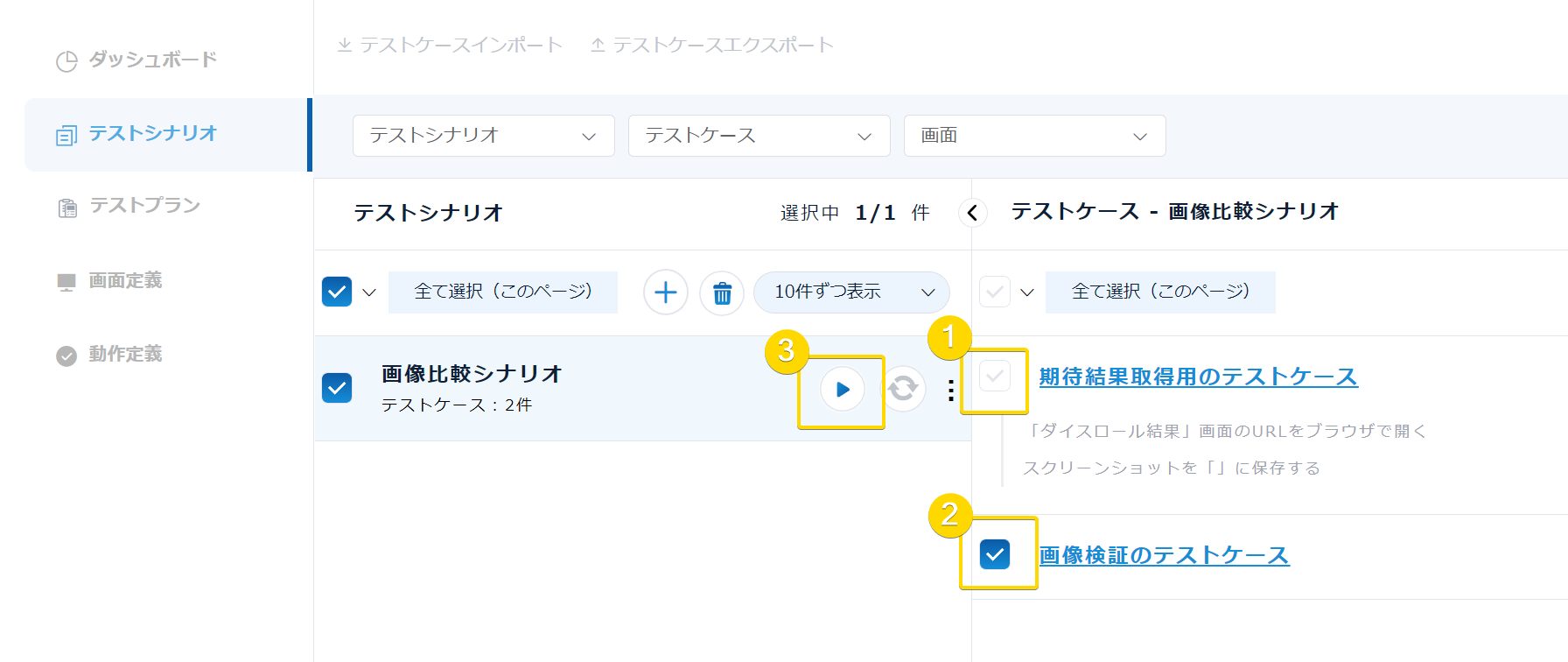
テストシナリオのチェックボックスを有効にして、再生ボタンをクリックするとテストケースが実行されます。

ちょっと小さくて見づらいですがテストレポートの下部にスクリーンショットのサムネイルが表示されています。
サムネイルをクリックし、画像を表示して保存( 「D:\期待画像.png」 )します。

これで期待画像の準備が完了です。
期待画像と、テスト実行で取得したテスト結果画像を比較し、差分を検証する
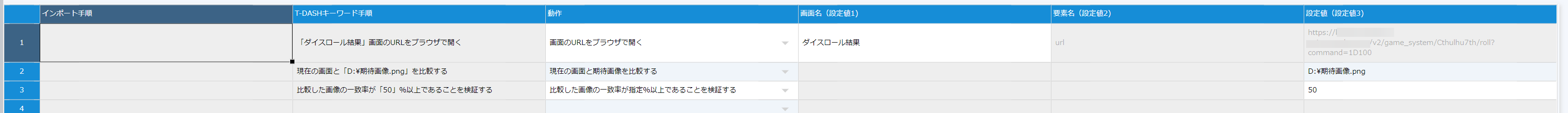
テストケースはこちらです。
1行目:テスト対象となるダイスロール結果を表示する画面を(画面名: 「ダイスロール結果」 とします)ブラウザで開きます。( 「期待画像のスクリーンショットを取得するテストケース」の1行目と同じ )
2行目:画面比較の動作を指定し、 期待画像のパスをフルパス で指定します。
3行目: 画像比較の一致率を指定 します。 今回はダイスロールによって結果がコロコロ変化するため、適当に50% にしてみました。
テストケースを設定したら保存します。
テストケースを実行 していきます。
「期待結果取得用のテストケース」のチェックをOFF にして、 「画像検証のテストケース」をON にして、テストを実行します。
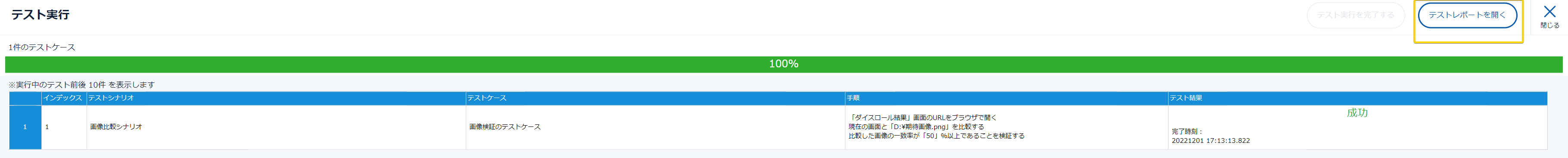
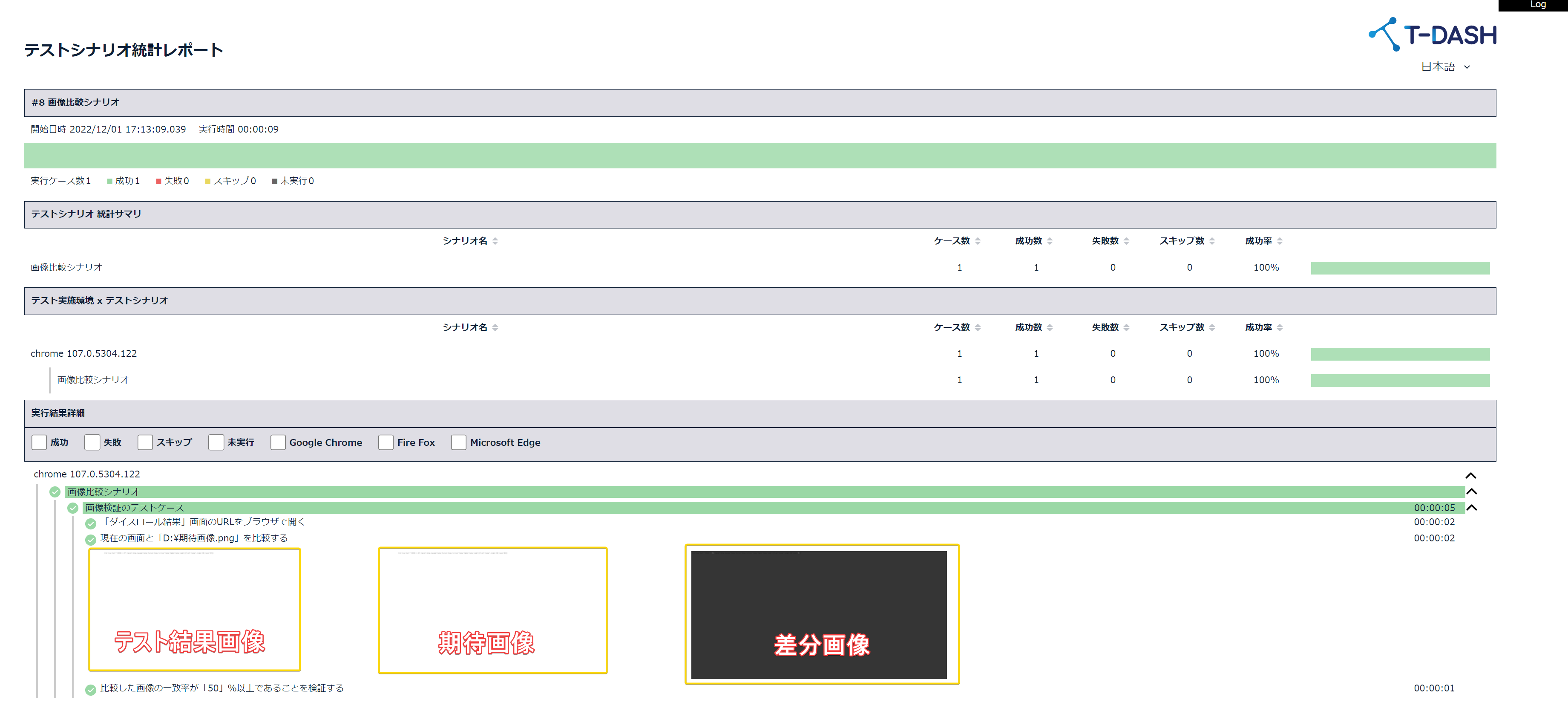
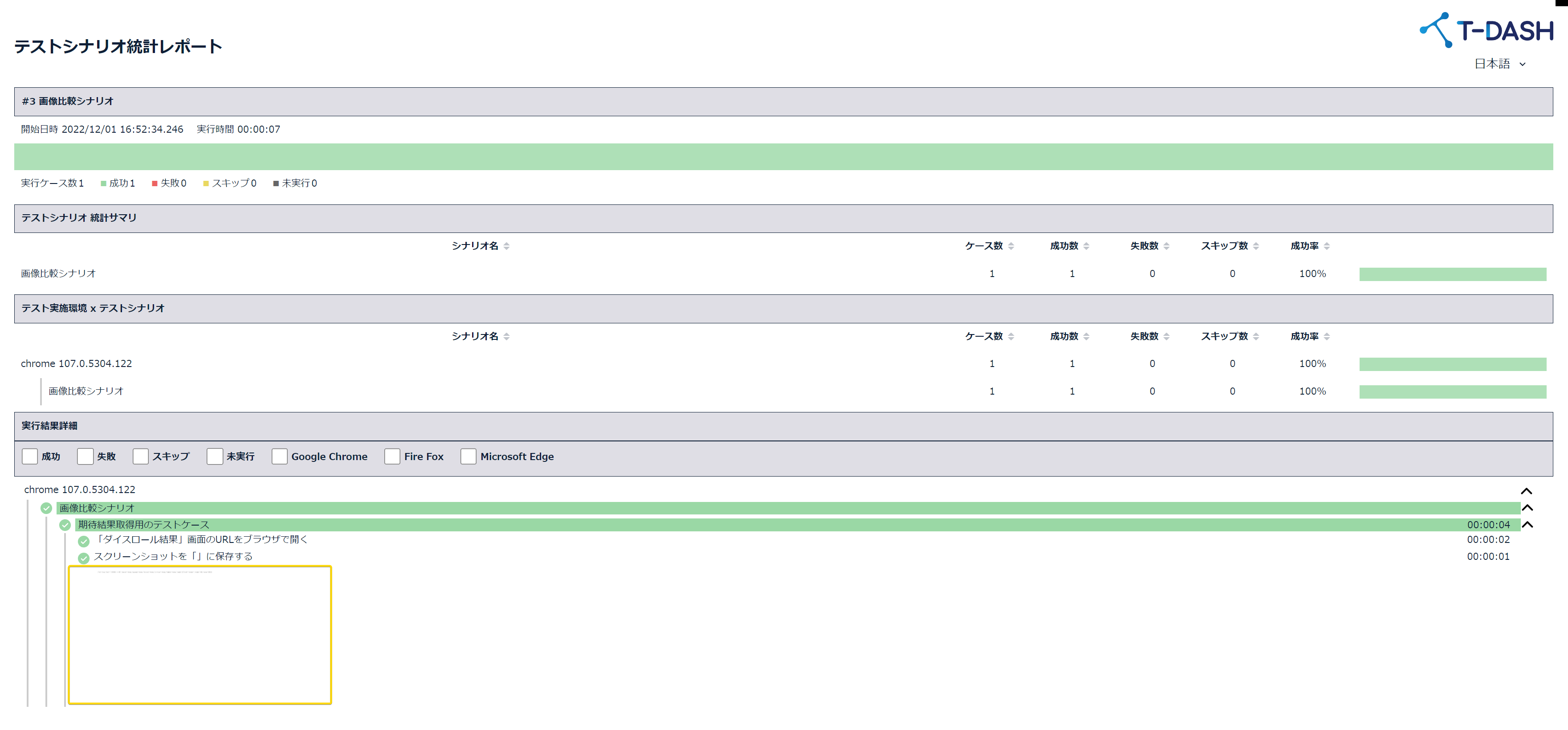
テストが成功しました。 テストレポートを開いて確認 します。
テストケースの下部に、 期待画像、テスト結果画像と、両方の差分画像のサムネイル が横並びに表示されています。
テストは成功しましたが、え~っと…差分画像の背景色と文字の色が同系色でよくわからないですね……。
※画像ファイルをダウンロードして拡大表示していただくと差分が確認できます。
まとめ
今回はE2Eテスト「T-DASH」の画像比較テストについてレポートしてみました。
試してみて、いろいろと発見がありましたらので、まとめていきます。
- 画像比較のテストはできる
- 外部のライブラリに頼らず 標準機能で1時間程度で実装 できたのはスゴイと思う!
- 差分画像の色設定(差分がない箇所は黒の塗りつぶしで、差分箇所は白の塗りつぶし)が出来ないため、 画像によってはかなり見づらい
-
フルスクリーンでの比較しか出来ないのは使いづらい。 画面定義した要素名をターゲットとして比較できないと、ノイズ(テスト対象外の要素)が映り込んでしまう場合があり、テストにならない
- 今回は画像上部の文字列部分のみ比較検証したかったのですが、フルスクリーンで画像比較しているため、画像一致率はほぼ一致(95%以上は一致するのでは?)する結果になるかと思います。そのため、今回ように 特定領域のみに絞って比較したい場合はには不向き だと思います。
テストとしては成功したので目的は達成できましたが、 実用で使えるシーンは限られる と思いました。
特に最後に記述した特定要素(特定領域)での画像比較ができないとちょっとキツイかもしれません。
フルスクリーンでノイズが入りこない条件でテスト実行できる場合は活用できる機会がありそうですね。
画像検証はまだまだ課題が多い分野と思いますので、これからの開発に期待していきたいですね。
最後まで読みくださいましてありがとうございました。