この記事について
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
メリークリスマス!!
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
第三者検証サービスを提供しているバルテスさんから素敵なプレゼントメールが届きました!!
なんと**「誰でも!簡単に!日本語で!テストを自動化できるツール!!が爆誕したぞ~」**とDM![]() を頂戴いたしました。
を頂戴いたしました。
長年自動化に失敗して悩んでいた私にピッタリのプレゼント![]() 。ということで、さっそくOPENβ版を試用させていただきましたのでレポートいたします。
。ということで、さっそくOPENβ版を試用させていただきましたのでレポートいたします。
この記事では、テスト自動化ツール**「T-DASH」について、「非エンジニアでも自動テストが行えるのか」**という視点で使用感について記載しています。

本記事は、T-DASHを使ってみた!Qiita Advent Calendar 2021に参加しています。
「T-DASH」概要
提供元:バルテス株式会社
料金表
概要
- ローコードのテスト自動化ツール
- テストエンジニアなら誰でも知ってる!?湯本剛氏が監修
- OPENβ版(2021/11/1~2022/1/31)は機能制限なしで使える
- OPENβ版提供終了後もフリープラン(基本機能は無料、広告表示あり、一部機能制限あり)でも使える
「T-DASH」は、テスト自動化ツールの救世主になりうるのか!?
「T-DASH」とはWebアプリケーションのテストを自動化するツールです。
この手のツールは無償・有償問わずOSSや各ベンダーからいくつか提供されていますが、実運用に耐えられないケースがままあります。
私が携わるQCプロジェクトでは、自動化ツールの導入を幾度も挑戦しては失敗しています。
そんな折に、検証サービスを手掛けるバルテスさんから自動化ツールの新サービス**「T-DASH」**のOPENβ版開始のお知らせをいただきました。
**「どうせ、また使えないんじゃないの?」**と懐疑的に思いつつも、この手のツールを触るのが好きなので今回も懲りずに触ってみようと思います。
私のプロジェクトで自動化が失敗する理由は次のとおりです。
◆ 自動化に予算をかけられない(自動化文化が社内にまったく根付いていない)
◆ 開発エンジニアは開発作業に手一杯でテストはQCチームのみで行っている
◆ QCチームにコードを書けるエンジニアがいない
私個人は開発経験はないもののSeleniumやCodeceptJSで簡単なテストコードを書くことは出来ますが、私以外のメンバー(2次テストチーム)は誰もコードが書けません。
そのためコードを書く必要があるテスト自動化ツールの導入の検討、テストコードの作成、メンテナンス、トレーニングなどを私一人で実施しなければならない状況にあります。
私自身も本来の業務(1次テストのテストマネジメントから設計、実行まで1人で全部こなす。シナリオテストだけ2次テストチームに依頼)があるため、自動化テストに腰を据えて取り組める状況ではありません。
一方でサービスや動作対象のWebブラウザが頻繁にアップデートされる度に、E2Eテストを手動でテストする作業が毎月(1~2人日消費する)のように発生しています。
この状況をなんとか打破することが私が自身に課している課題です。
私がテスト自動化ツールに求めることは、次のとおりです。
◆ 費用が安いこと(無償がいい!)
◆ 安定して動作すること
◆ 非エンジニアでもマニュアルを読めば自分でテストを作成、実行、メンテナンスできること。
**「T-DASH」**が上記要件を満たしてくれるのか、さっそく試していきたいと思います。
もう一つ、評価を開始前に、評価対象となるかどうかが重要です。
どういうことかというと、ベンダーの有償ツールの場合によくあるのですが、
◆ 問い合わせをしないと評価をすぐに開始できない
◆ ツールの金額がWebサイトに掲載されていない
ライバル会社に自社商品の情報を開示したくない気持ちがわからないわけではありませんが、気軽に評価できる状況になければ、私はその時点で評価対象から除外してします。
これは担当営業のセールストークを聞く時間がないことと、単純に煩わしい思いをしたくないからです。
この点では**「T-DASH」は見後にクリア**してくれました。
評価申し込みページから申し込み、アカウント登録、ライセンス発行、インストールまで、ものの5分 で済んだしまったのは初めて経験です。
しいて言えば、評価申込時に個人情報の入力を要求しないでくれれれば完璧でした(氏名や会社住所などいちいち入力したくないです)。
それでは評価に移りたいと思います。
「T-DASH」の導入
先にも述べましたが、申込みから導入までの手順は驚くほど簡単です。
以下に手順を記載します。
- https://www.t-dash.io/ へアクセスし、**[OPENβ版お申し込み]**をクリックする。
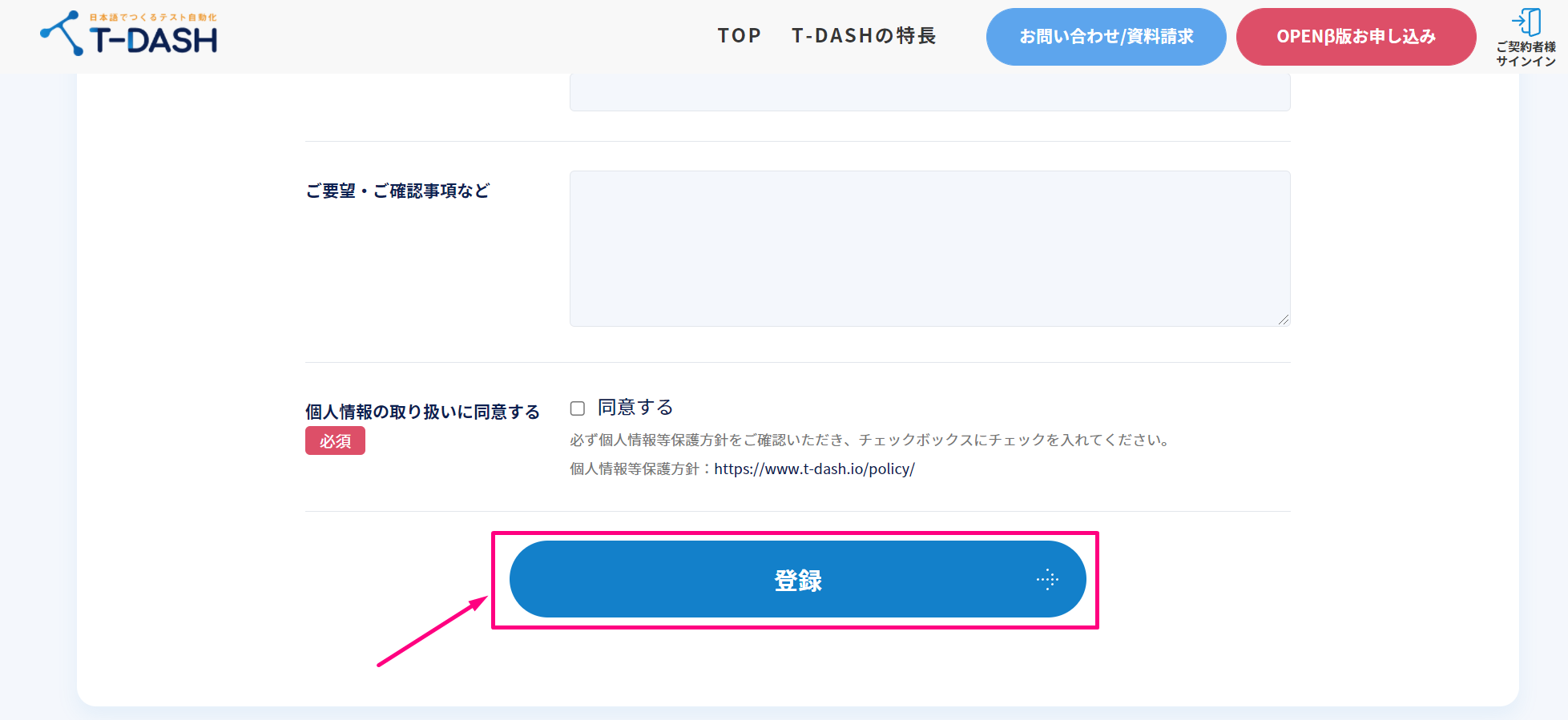
- 必須項目を入力し、**[登録する]**ボタンをクリックする。
- 受信メールに記載されているリンクから、インストーラーをダウンロードする。
- インストーラーを実行し、インストールする。
- インストールの最後に、アカウント管理サイトからコピーした**「ライセンスキー」**をコピー&ペーストして入力する。
特に迷うことなく、5分でインストールまで完了できてしまいました。
これなら非エンジニアでも簡単に導入できます。
Seleniumなどで自動化する場合、「プログラム言語の選定」、「開発環境の構築」など、非エンジニアはまずここで躓いてしまいます。
その点、「T-DASH」はWindowsインストーラーでGUIで簡単にステップを進めて、インストール時のオプション選択もないため、迷うことなくスムーズに導入まで完了できた点はたいへん素晴らしいです。
テストとは品質を向上させるために行う作業であると考えています。そのテスト業務で使われるテストツールが、ユーザーにとって重要な品質特性である使用性や学習性をないがしろにしてはいけないと、私は強く思います。
こういう目線に立って開発できているプロダクトは、使う前から安心感を与えてくれるものです。
動作環境
次の環境で動作を確認しました。
- Windows 10 21H1
- Chrome 96
「T-DASH」のインストール
説明する必要がないくらい簡単なのですが、それではレポートになりませんのであえて説明していきましょう。
https://www.t-dash.io/ へアクセスし、**[OPENβ版お申し込み]**をクリックします。

必要事項を記入して、**[登録]**ボタンをクリックします。

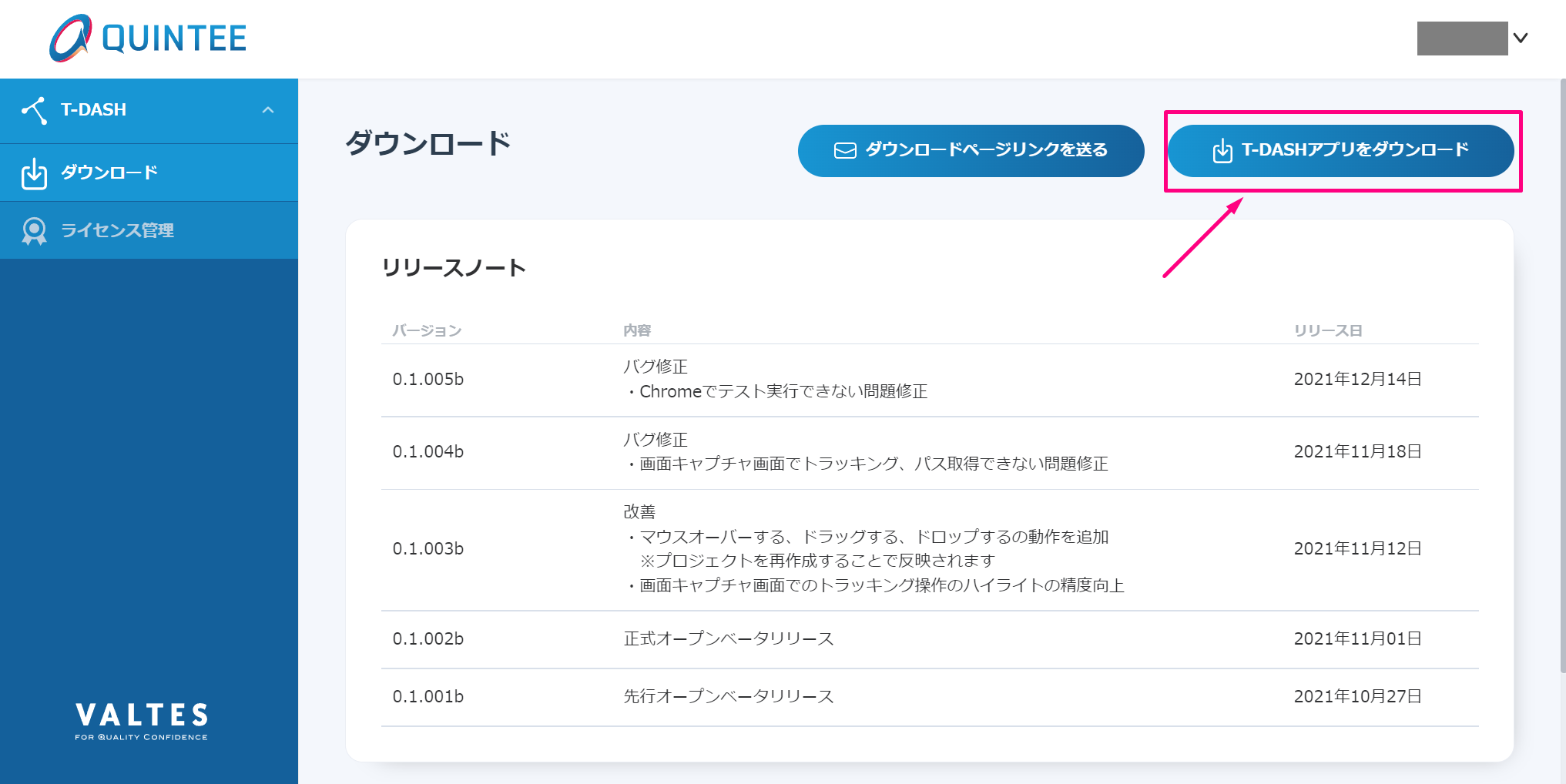
受信メールに記載されているURLからログインして、**[T-DASHアプリをダウンロード]**をクリックしてダウンロードします。

ダウンロードしたzipファイルを解凍し**「tdash-setup.exe」**を実行してインストーラーを起動します。
Windows環境にインストーラーで導入できる点が非エンジニアにはとっても嬉しいですね。

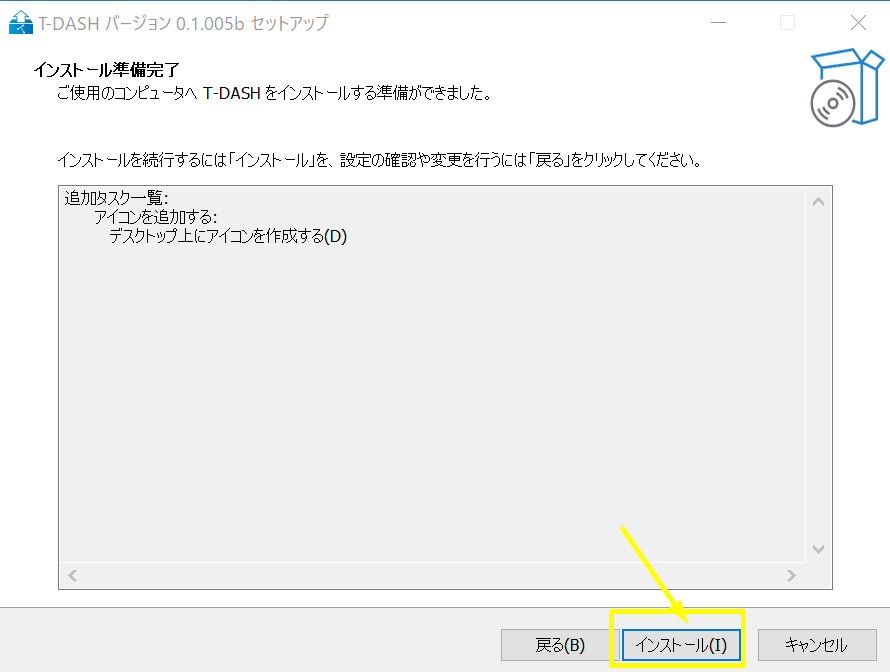
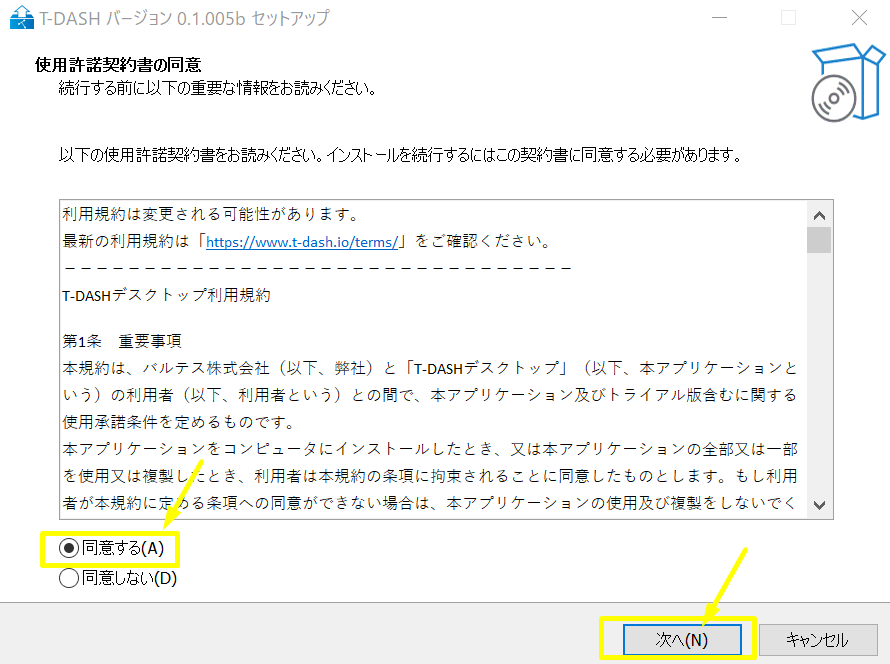
使用許諾契約書を読み**[同意する]にチェックして、[次へ]**をクリックします。

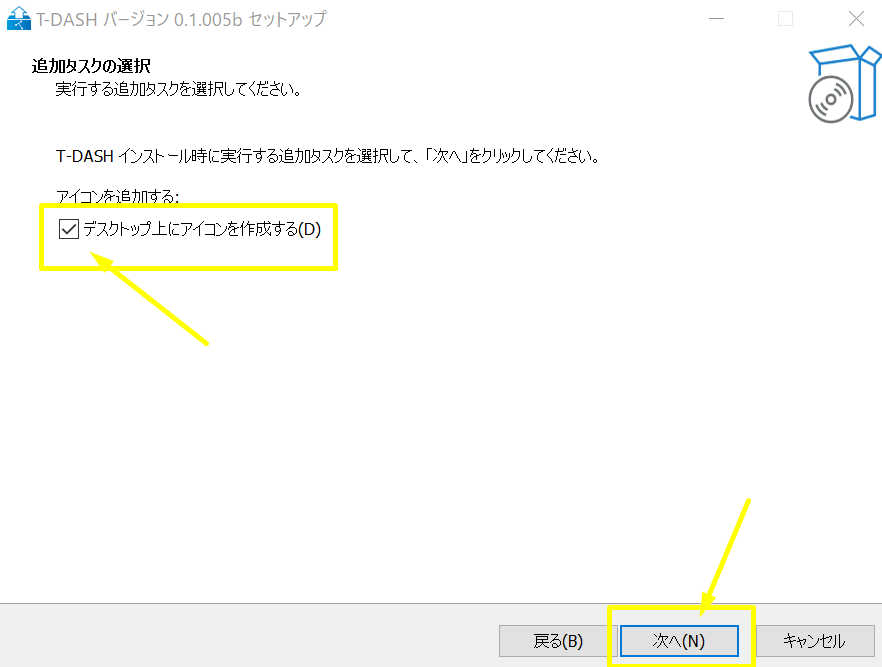
必要に応じて**「テスクトップ上にアイコンを作成する」にチェックして、[次へ]**をクリックします。

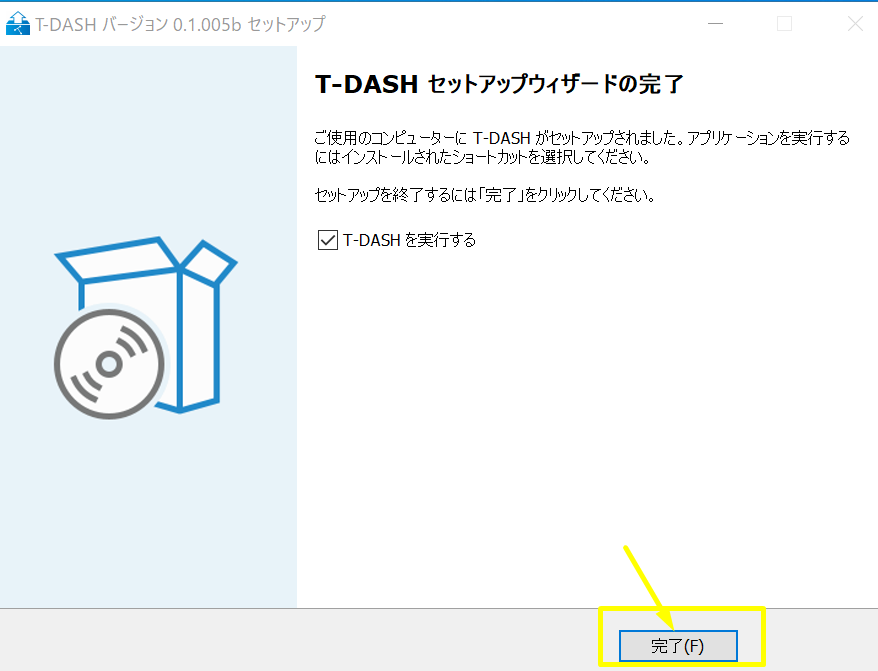
**[T-DASHを実行する]にチェックして、[完了]**をクリックします。
チェックしなかった場合は、手動でT-DASHを起動してください。

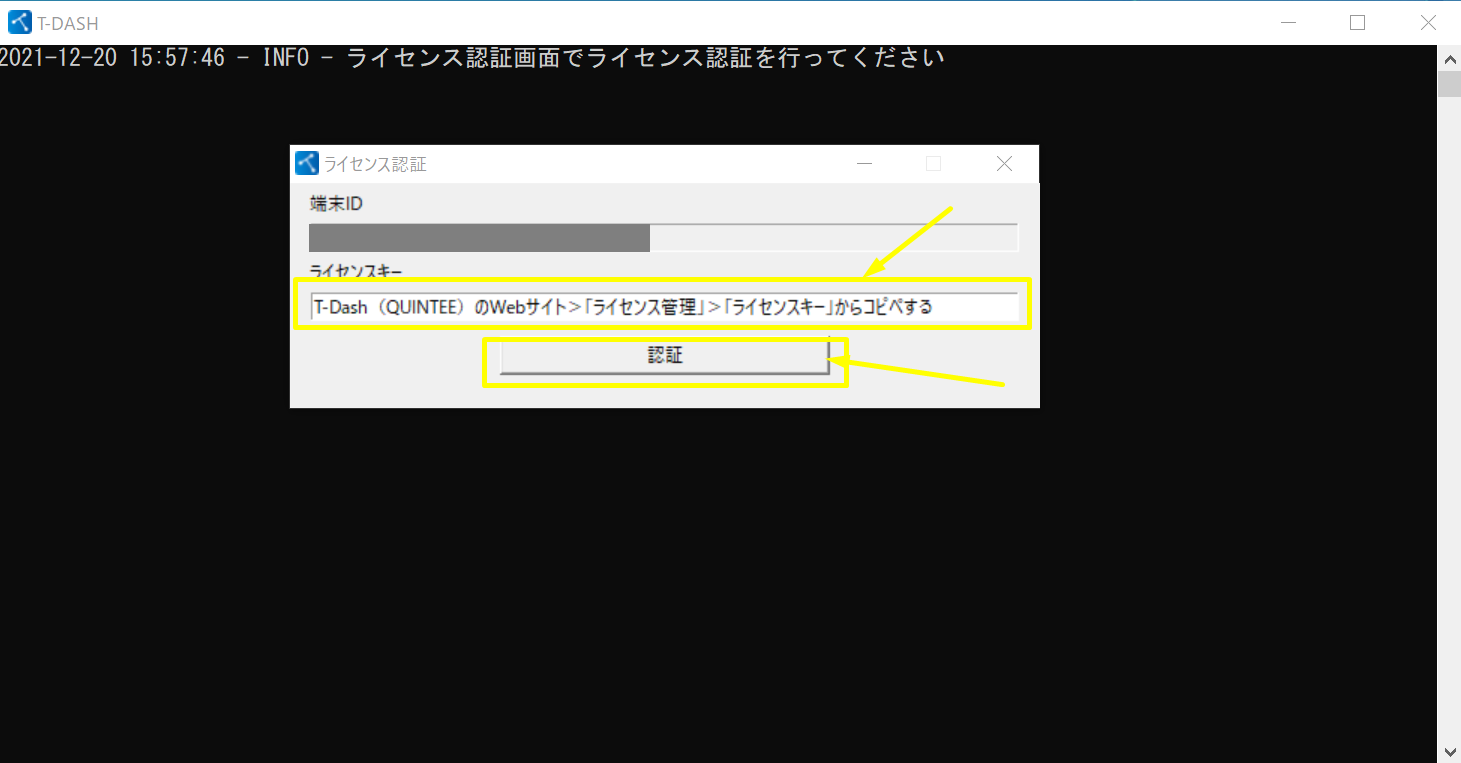
初回起動時にライセンス認証を要求されます。先程プログラムをダウンロードしたサイトから、**[ライセンス管理]**をクリックします。

ライセンスキーをコピー&ペーストし、**[認証]をクリックします。
複数のPCのに「T-DASH」**をインストールする場合は、「+」ボタンでライセンスキーを追加で発行できます。
バルテスさん太っ腹!!

これで完了です。とっても簡単ですね。
「T-DASH」の起動
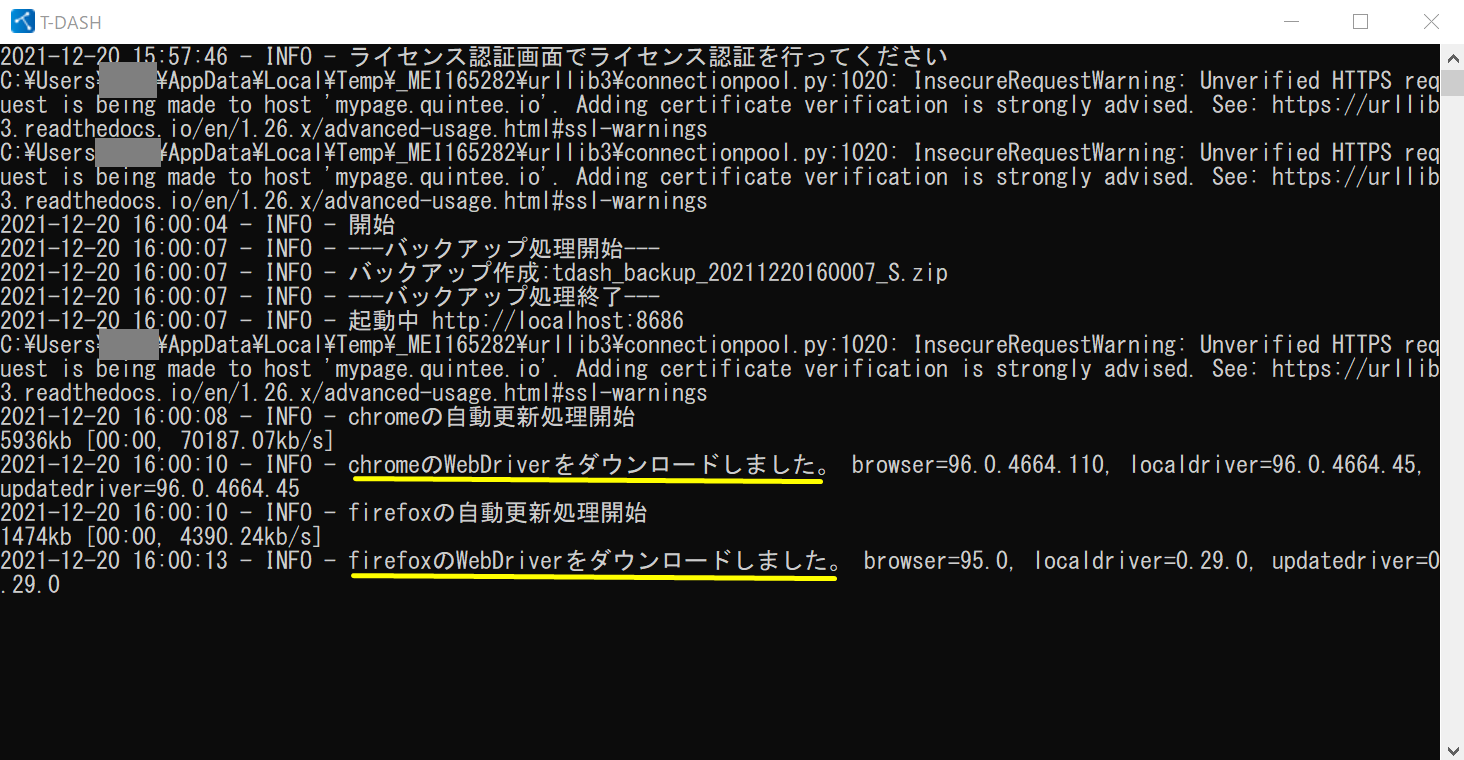
Windowsのスタートメニュー(もしくはデスクトップのショートカット)から**「T-DASH」**を起動すると、コマンドプロンプトが開きます。

このコマンドプロンプトを閉じてしまうとプログラムが終了してしまうため、閉じないで最小化しておくのがよいでしょう。
「ChromeDriver」、「FirefoxDriver」をダウンロードしている様子から、SeleniumなどのWebDriver系の自動テストツールのようです。
しばらくすると、Webブラウザが自動的に開きます。
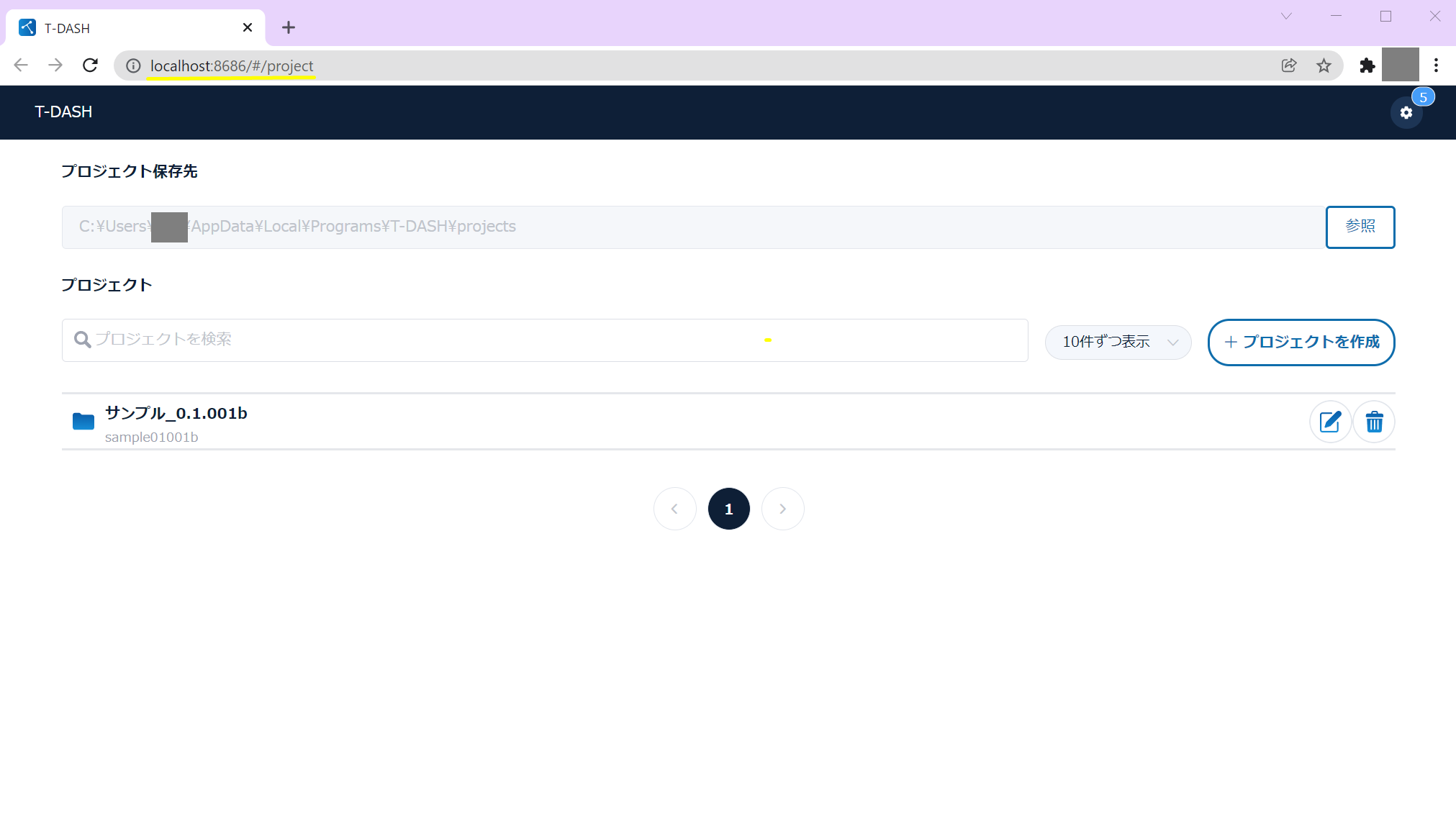
WebブラウザのURLを見ると「http://localhost:8686/#/project」 となっています。

どうやらクラウド型のサービスではなく、ローカルサーバーとして動作するツールのようです。
開発中のサービスをテストする場合がほとんどだと思うので、テストデータなどローカルで保存できるのはセキュリティ面でも安心できます。
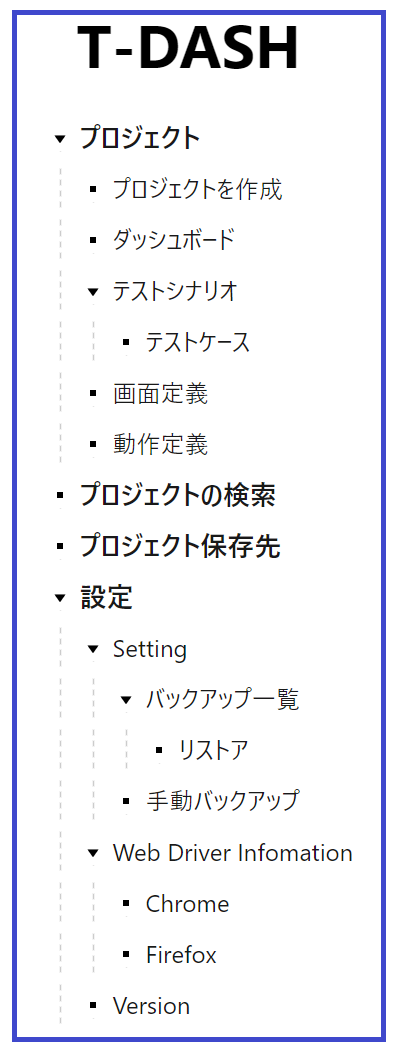
「T-DASH」のシステム構造
「T-DASH」を使い始める前に、システム構造を整理しておくと理解がはかどります。
ここではツリーでメニュー構成を整理しておきました。
◆ システム構造(ツリーで表現)
◆ 各機能の説明
| 大項目 | 中項目 | 説明 |
|---|---|---|
| プロジェクト | T-DASHではテストを**「テストプロジェクト」**という単位で管理します。 | |
| プロジェクトを作成 | テストプロジェクトを作成できます | |
| ダッシュボード | テストプロジェクトのテスト結果レポート(過去のテスト実績)の概要が表示できます。 | |
| テストシナリオ | テストシナリオ。いわゆるテスト仕様書のことです。テストプロジェクトの中に複数のテストシナリオを作成できます。またテストシナリオの中に、複数のテストケースを作成できる構成になっています。テストプロジェクト > テストシナリオ > テストケースという親子関係です。 | |
| 画面定義 | テストシナリオで使うテスト操作対象の要素をここで事前に定義します。画面定義→テストケースを作成という流れでテストを作成するとスムーズです。 | |
| 動作定義 | マクロ機能のようなものです。複数のテストアクション(T-DASHでは「テストキーワード」と呼びます)をアクションセットとして定義できる機能です(上級者向けの機能です) | |
| プロジェクトの検索 | 作成済みのプロエジェクトを検索できます。 | |
| プロジェクト保存先 | 「T-DASH」の保存先フォルダーを変更できます。(通常変更する必要はありません) | |
| 設定(歯車アイコン) | 「T-DASH」の全体設定を確認、変更できます。 | |
| setting | 設定メニューです。現在のOpenβのバージョンでは、バックアップ、リストア機能が配置されています。 | |
| バックアップ一覧 | バックアップデータのリストが表示されます。**「T-DASH」**起動時、リストア実行時に自動でバックアップされます。バックアップデータからリストアすることができます。 | |
| 手動バックアップ | **「T-DASH」**を手動でバックアップします。 | |
| Web Driver Infomation | **「T-DASH」**で使用する「Chrome」、「Firefox」のWebDriverバージョンが確認できます。外部リンクから各ドライバー情報ページに飛ぶこともできます。「Edge」、「Safari」には対応していないようです。 |
「T-DASH」テストケースのアクション(命令)一覧
テストケースで設定できるアクション(命令)一覧です。
検証(アサーション)系のアクションが充実していますね。
ドラッグ&ドロップをサポートしているとは驚きました!!
実際の操作画面を見ると拡張しやすいデザインになっていますので、今後のバージョンアップでどんどん機能強化されそうでワクワクしますね!!
※一部アクションについて未検証です。間違っていたらごめんなさい。
◆ アクション一覧
| ブラウザ制御 | ブラウザ操作するアクションです。 |
|---|---|
| 画面のURLをブラウザで開く | 「画面定義」で定義した「url」を新規ブラウザで開きます。 |
| URLをブラウザで開く | 指定した「url」を新規ブラウザで開きます。 |
| 現在のブラウザでURLにアクセスする | 指定した「url」を現在T-DASHで開いているブラウザで開きます。 |
| ブラウザを閉じる | 現在T-DASHで開いているブラウザを閉じます。 |
| 全てのブラウザを閉じる | 現在T-DASHで開いている全てのブラウザを閉じます。 |
| ブラウザバックする | ブラウザバック(「戻る」ボタン)します。 |
| ウィンドウを選択する | アクティブウィンドウ内にある指定したタブ(htmlのtitleタグで指定)をアクティブにします。 例えば要素をクリックして別タブが複数開いている場合に、特定のタブに切り替える場合に使用します。 |
| 最新のウィンドウに切り替える | 最後に開いていたタブをアクティブにします。 |
| ページをリロードする | 現在開いているブラウザ(タブ)をリロード(「最新に更新 F5」)します。 |
| 入力操作 | 要素を文字列操作するアクションです。 |
|---|---|
| テキストを入力する | 「画面定義」で定義した要素にテキスト(文字列)を入力します。 |
| キーを入力する | 「画面定義」で定義した要素にキーを入力(キーボード入力)します。 |
| テキストを取得する | 「画面定義」で定義した要素からテキストを取得します。 |
| マウス操作 | 要素をマスス操作するアクションです。 |
|---|---|
| 要素をクリックする | 「画面定義」で定義した要素をクリックします。 |
| 要素が表示されていたらクリックする | 「画面定義」で定義した要素が表示されていたらクリックします。 |
| 送信ボタンをクリックする | 「画面定義」で定義した要素(「送信ボタン」)をクリック(formを送信)します。 |
| 遷移リンクをクリックする | 「画面定義」で定義した要素(「遷移リンク」)をクリック(aリンク先に遷移)します。 |
| ダブルクリックする | 「画面定義」で定義した要素をダブルクリックします。 例えば、H1タグの要素をダブルクリックしてテキストを選択状態にさせたり出来ます。 |
| マウスオーバーする | 「画面定義」で定義した要素にマウスオーバーします。 例えば、要素にマウスオーバーしてツールチップを表示させた状態でスクリーションショットを保存すれば、マウスオーバーのツールチップ表示の検証が行えます。 |
| ドラッグする | 「画面定義」で定義した要素をドラッグします。下の「ドロップする」キーワードと一緒に使用します。 |
| ドロップする | 「画面定義」で定義した要素にドロップします。上の「ドラッグする」キーワードと一緒に使用します。 |
| 選択操作 | チェックボックス、selectの選択状態を操作するアクションです。 |
|---|---|
| チェックボックスを選択にする | 「画面定義」で定義した要素(チェックボックス)をチェックON状態にします。 |
| チェックボックスを未選択にする | 「画面定義」で定義した要素(チェックボックス)をチェックOFF状態にします。 |
| ラベルを指定してリストを選択にする | 「画面定義」で定義した要素(select)の中から、項目をlabel名で指定して選択状態にします。 |
| ラベルを指定してリストを未選択にする | 「画面定義」で定義した要素(select)の中から、項目をlabel名で指定して未選択状態にします。 |
| 値を指定してリストを選択にする | 「画面定義」で定義した要素(select)の中から、項目をvalue値で指定して選択状態にします。 |
| 値を指定してリストを未選択にする | 「画面定義」で定義した要素(select)の中から、項目をvalue値で指定して未選択状態にします。 |
| 全てのリストを選択にする | 「画面定義」で定義した要素(select:複数選択可)の中から、すべての項目を選択状態にします。 |
| 全てのリストを未選択にする | 「画面定義」で定義した要素(select:複数選択可)の中から、すべての項目を未選択状態にします。 |
| 特殊操作 | スクリーンショット、待機など特殊な操作をするアクションです。 |
|---|---|
| スクリーンショットを保存する | スクリーンショットを保存します。 |
| 秒待機する | 指定した秒数、待機(Wait、Sleep)します。 例えば、ID・パスワードを入力後に「ログイン」ボタンが活性して押下できる状態になる要素があるとします。このような場合、適当な待機時間を挟まないとクリックに失敗することがあります。ID・パスワードを入力後に3秒待機してから「ログイン」ボタンをクリックするアクションを配置すれば上手くクリック出来ます。 |
| 現在のアラートを閉じる | アラート(Javascript)を閉じます。 |
| 画面に要素が表示されるまで待つ | 「画面定義」で定義した要素が表示されるまで待機します。※タイムアウト時間は何秒か未検証。 |
| 画面に要素が表示されなくなるまで待つ | 「画面定義」で定義した要素が表示されなくなるまで待機します。※タイムアウト時間は何秒か未検証。 |
| テキスト検証 | 要素(テキスト、textarea、input、title)のテキスト内容を検証(アサーション)するアクションです。 |
|---|---|
| 要素のテキストが一致するか検証する | 「画面定義」で定義した要素のテキストが指定したテキストと完全一致することを検証します。 |
| 要素のテキストが一致しないか検証する | 「画面定義」で定義した要素のテキストが指定したテキストと完全一致しないことをか検証します。 |
| 要素のテキストが値を含んでいるかを検証する | 「画面定義」で定義した要素のテキストが指定したテキストと部分一致することを検証します。 |
| 要素のテキストが値を含んでいないかを検証する | 「画面定義」で定義した要素のテキストが指定したテキストと部分一致しないことを検証します。 |
| テキストエリアの値が一致するか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと完全一致することを検証します。 |
| テキストエリアの値が一致しないか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと完全一致しないことを検証します。 |
| テキストエリアに値が含まれるか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと部分一致することを検証します。 |
| テキストエリアに値が含まれていないか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと部分一致しないことを検証します。 |
| テキストフィールドの値が一致するか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと完全一致することを検証します。 |
| テキストフィールドの値が一致しないか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと完全一致しないことを検証します。 |
| テキストフィールドに値が含まれるか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと部分一致することを検証します。 |
| テキストフィールドに値が含まれていないか検証する | 「画面定義」で定義した要素(textarea)のテキストが指定したテキストと部分一致しないことを検証します。 |
| ページタイトルが一致するか検証する | 「画面定義」で定義した要素(textarea)が指定したテキストと完全一致することを検証します。 |
| テキストの値が正規表現にマッチするか検証する | 「画面定義」で定義した要素のテキストが指定したテキストと正規表現一致することを検証します。 |
| 表示・非表示検証 | 要素の表示(visible)を検証(アサーション)するアクションです。 |
|---|---|
| 要素が表示されているか検証する | 「画面定義」で定義した要素が表示されていることを検証します。 |
| 要素が表示されていないか検証する | 「画面定義」で定義した要素が表示されていないことを検証します。 |
| 選択状態検証 | チェックボックス、リスト、ラジオボタンの選択状態を検証(アサーション)するアクションです。 |
|---|---|
| チェックボックスが選択状態か検証する | 「画面定義」で定義した要素(チェックボックス)が選択(チェックON)状態か検証します。 |
| チェックボックスが未選択状態か検証する | 「画面定義」で定義した要素(チェックボックス)が未選択(チェックOFF)状態か検証します。 |
| リスト要素が選択されているか検証する | 「画面定義」で定義した要素(select)が選択状態か検証します。 |
| リスト要素が一つも選択されていないか検証する | 「画面定義」で定義した要素(select)が選択状態か検証します。 |
| ラジオボタンが選択されているか検証する | 「画面定義」で定義した要素(radio)が選択(チェックON)状態か検証します。 |
| ラジオボタンが一つも選択されていないか検証する | 「画面定義」で定義した要素(radio)がすべて未選択(チェックOFF)状態か検証します。 |
| URL検証 | URLマッチングの検証(アサーション)するアクションです。 |
|---|---|
| URLが一致するか検証する | URLが指定してテキスト(文字列)と完全一致することを検証します。 |
| URLが部分一致するか検証する | URLが指定してテキスト(文字列)と完全一致しないことを検証します。 |
テストを作っていこう
前置きが長くなってしまいましたが「T-DASH」の全体像はイメージ出来たのではないでしょうか。
それでは肝心なテストを作成していきましょう。
使い方をざっくり説明しますと、次の手順でテストを行う流れになります。
- **「テストプロジェクト」**を作成する
- **「画面定義」**で、操作対象にする要素(テキストボックス、送信ボタンなど)を定義する
- **「テストプロジェクト」に中に、「テストシナリオ」**を作成する
- **「テストシナリオ」の中に「テストケース」を作成する(どの画面要素に対して、どういうアクション(操作)**をするか指定する)
- 作成したテストシナリオを実行する
- テスト実行結果を確認する(過去のテスト実行レポートは「ダッシュボード」で確認する)
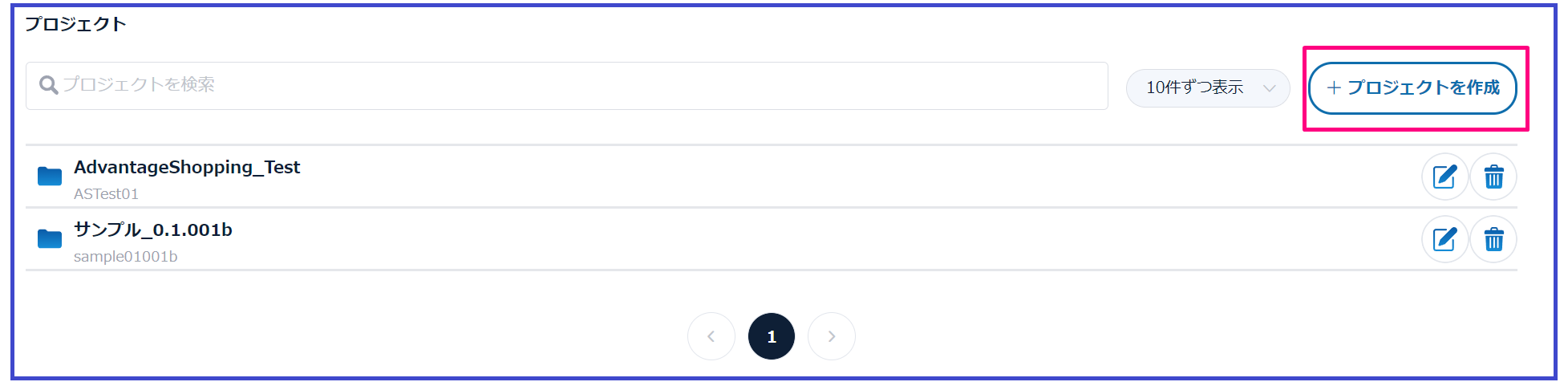
「テストプロジェクト」を作成する
今回はテスト**「自動化の学習用サイトHOTEL PLANISPHERE」**さんをお借りして、テストシナリオを作成していきます。
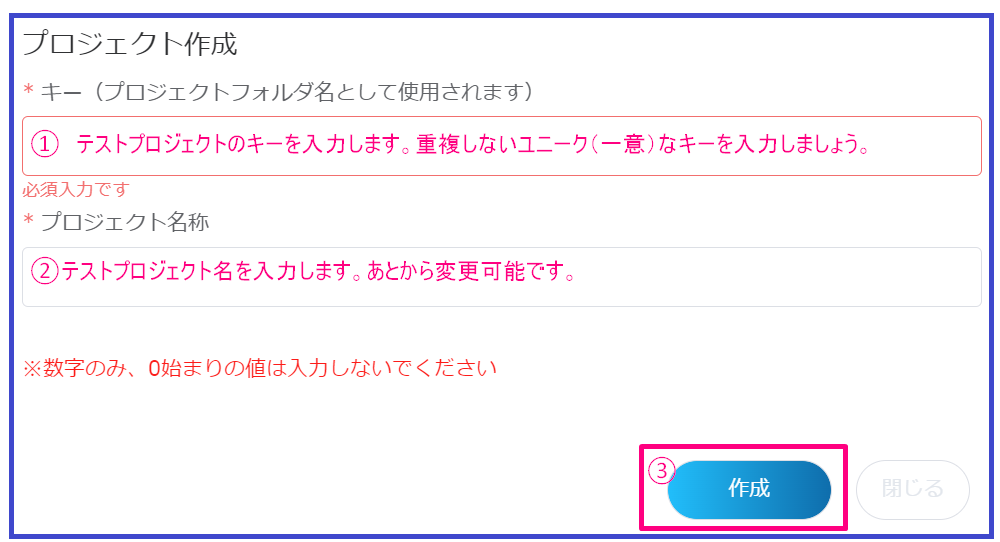
[キー](後から変更不可)、**[プロジェクト名称]を入力し、[作成]**をクリックします。

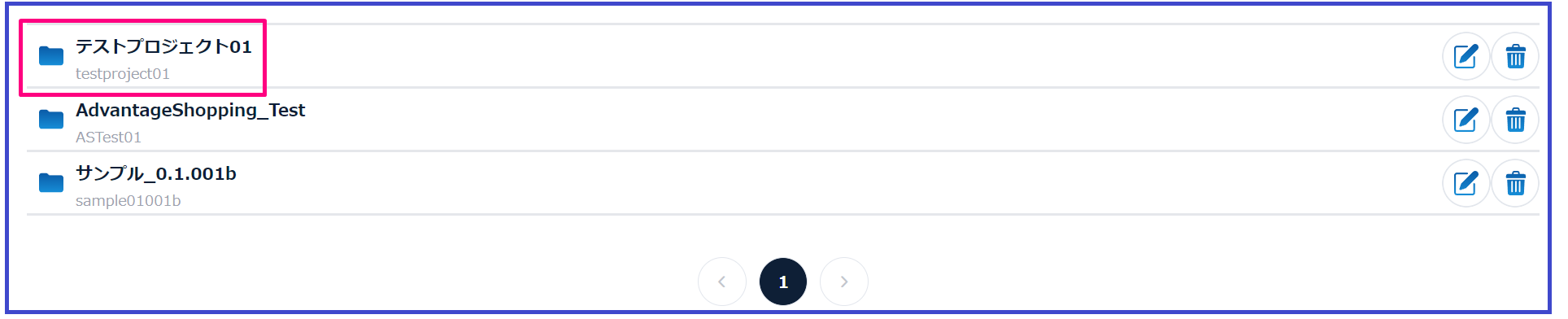
**「テストプロジェクト」が作成されます。作成された「テストプロジェクト」**をクリックします。

「画面定義」で、操作対象にする要素(テキストボックス、送信ボタンなど)を定義する
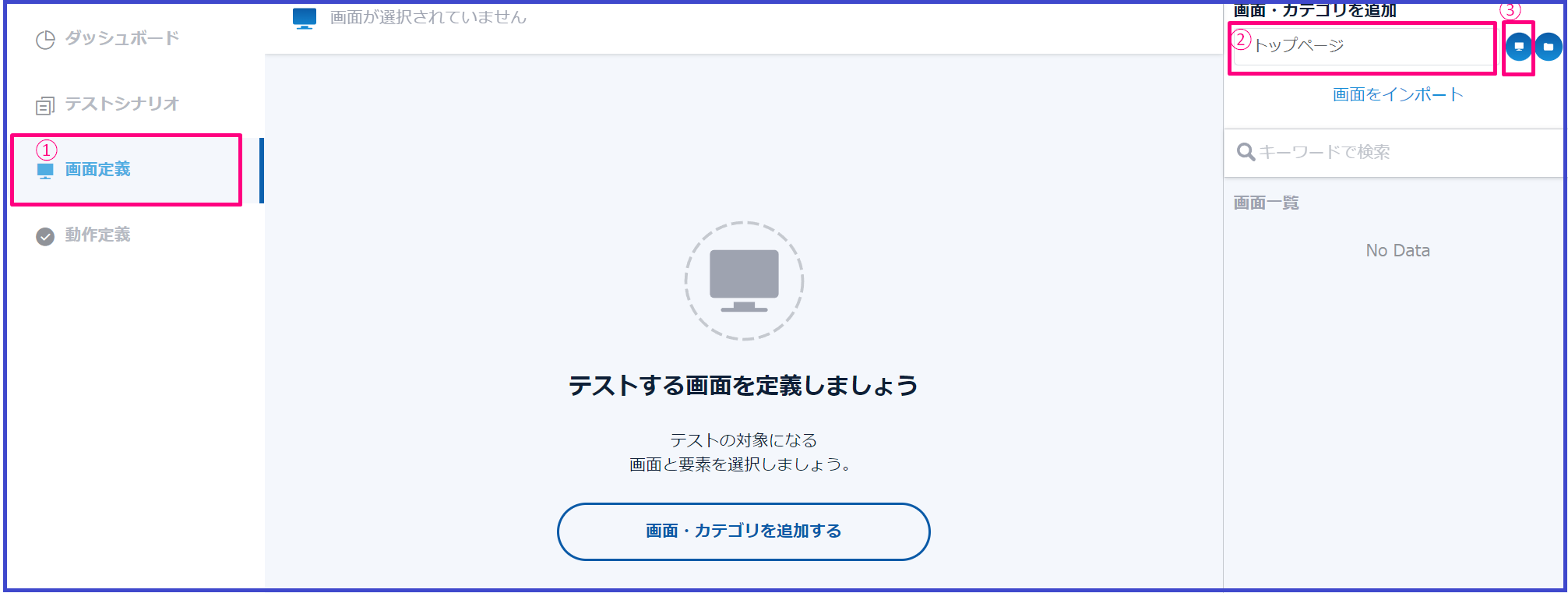
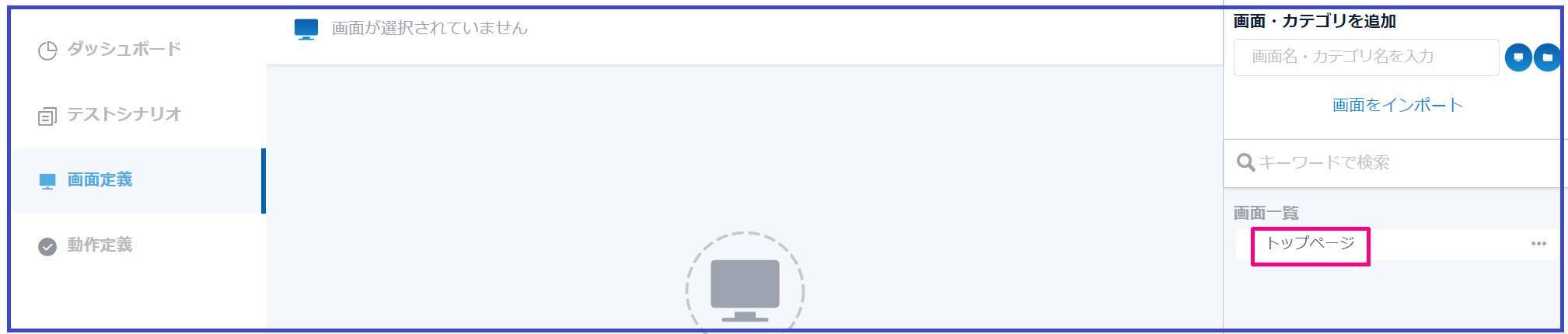
**[画面定義]**をクリックします(①)。続いて、[画面・カテゴリ]に画面名を入力し(②)、[画面を追加する]をクリックします(③)。

**[画面一覧]**に追加されます。**追加された画面名「トップページ」**をクリックします。

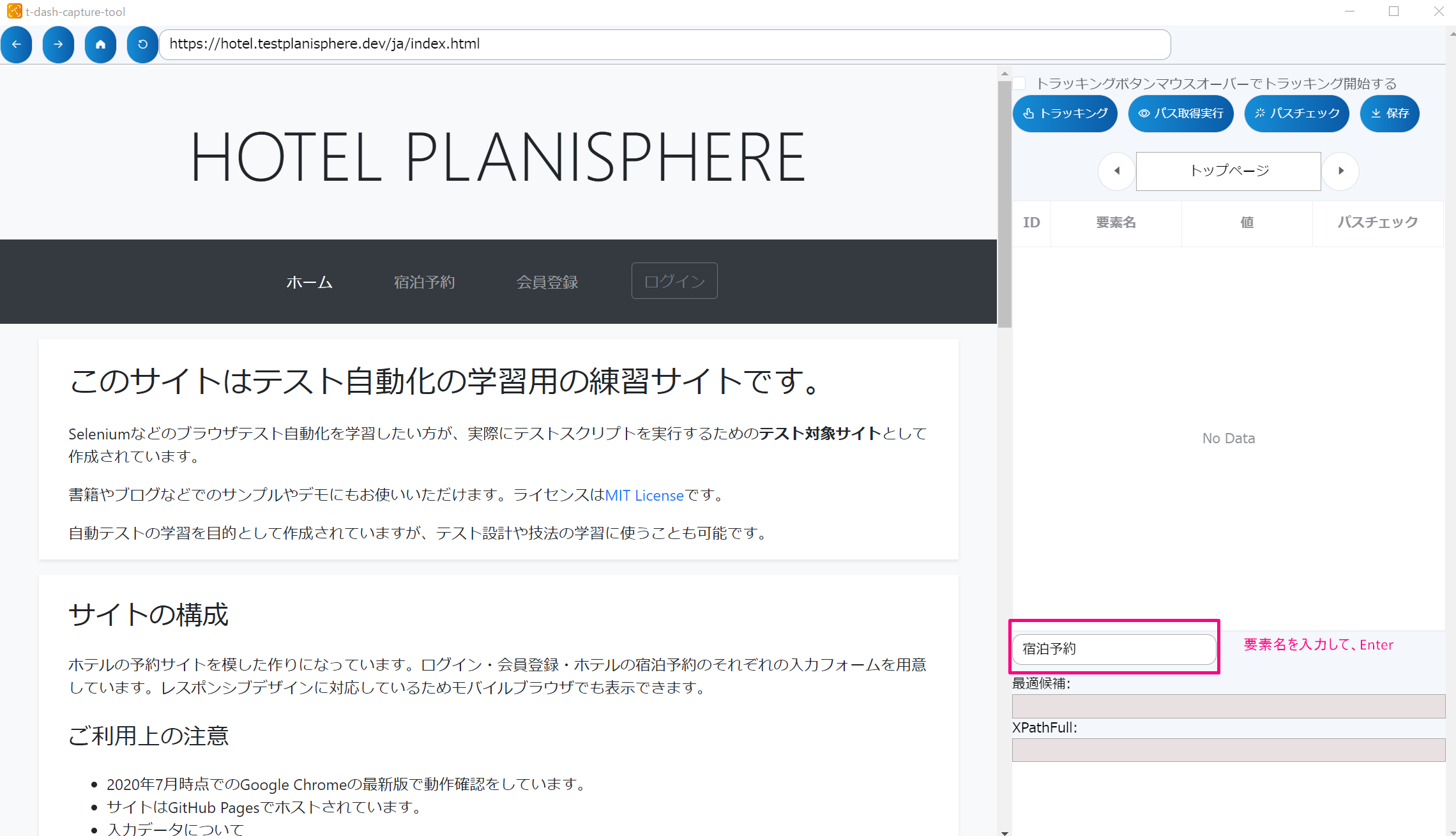
**[URL]にテスト対象サイトのURLを入力します(①)。[画面キャプチャ]**をクリックします(②)。

画面キャプチャ用のブラウザが起動します。画面右下にある**[要素名を入力]にキャプチャしたい要素(操作対象に定義したい要素名)を入力し、[Enter]**キーを押下します。

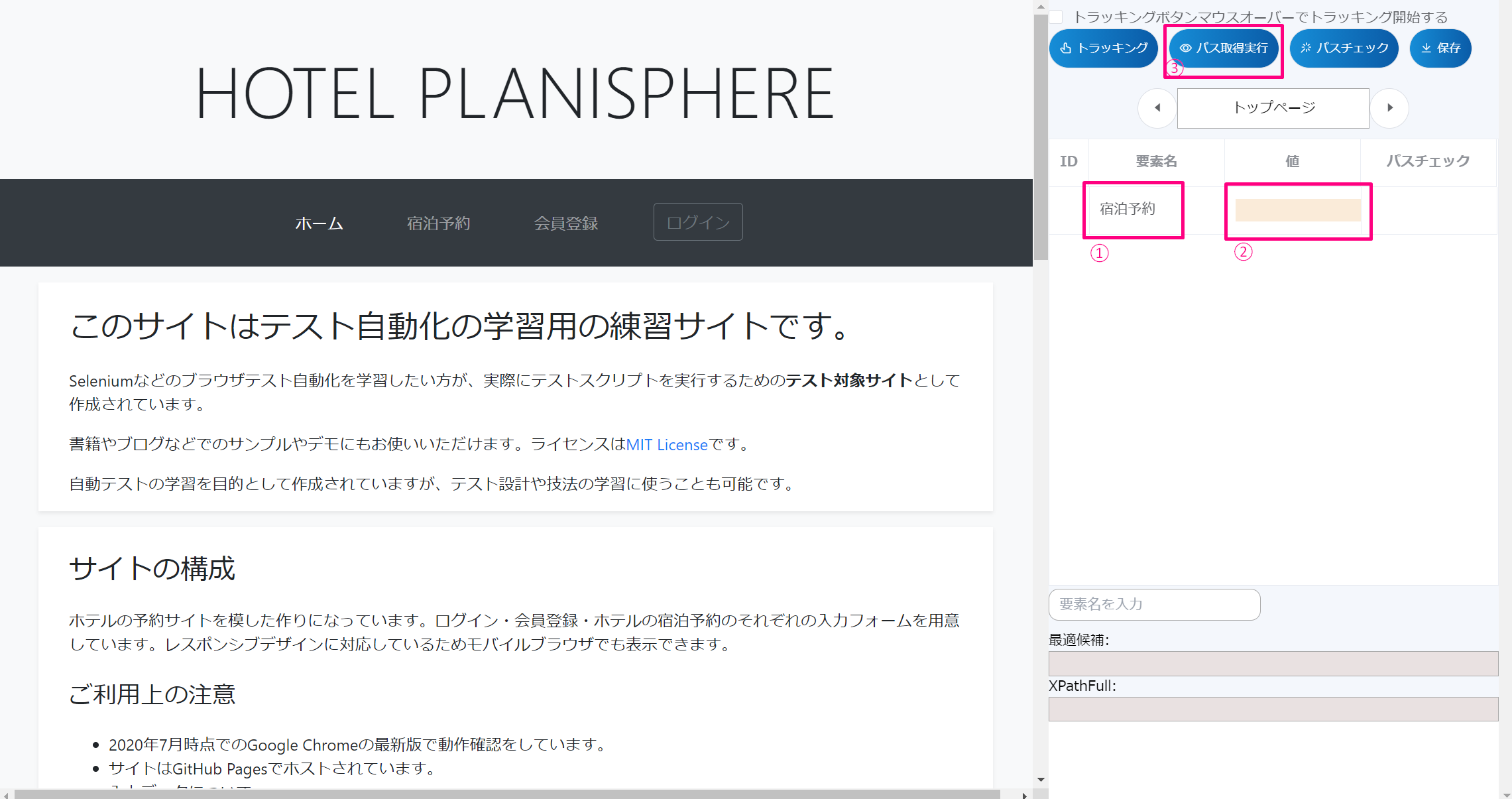
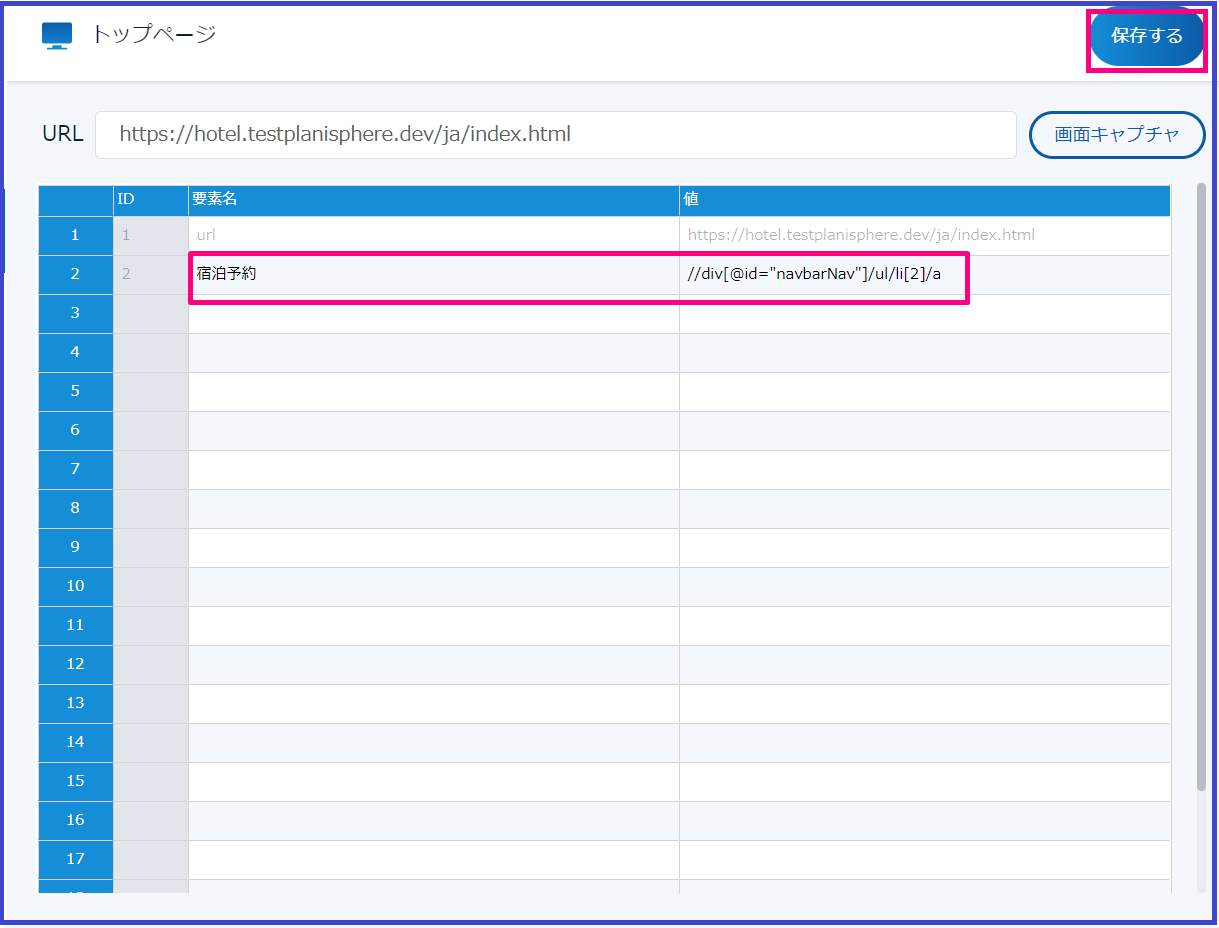
すると上部の画面に**[要素名](「宿泊予約」)が追加されます(①)。[要素名]の隣にある[値]をクリックして選択(②)した状態で、[パス取得実行]**をクリックします(③)。

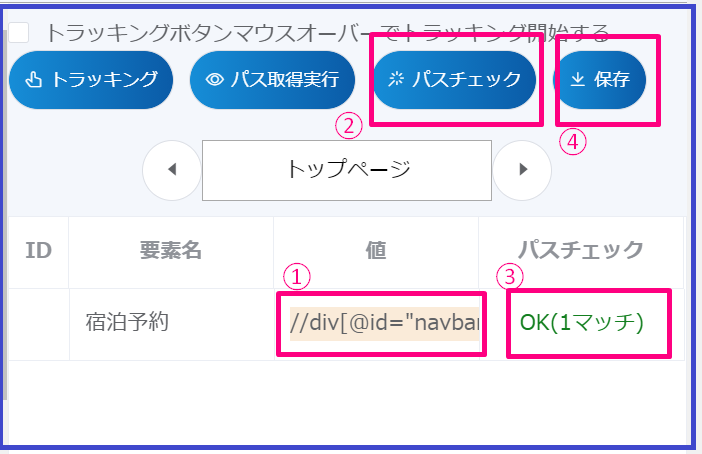
すると**[値]が自動取得されます。(①)。[パスチェック]をクリックして(②)すると、要素を認識できているかチェックできます(③)。
問題なければ[保存]**をクリックします(④)。

**[画面定義]に戻ってみると、画面キャプチャで取得した情報がセットされています。[保存する]**をクリックして、画面定義を保存します。

上記作業を繰り返して、操作対象にする要素を登録していきましょう。
自動取得でうまく取得できないケースもありました。このような場合は、Chromeの開発者ツールを使って、XPathを調べて登録してあげましょう。
「テストプロジェクト」に中に、「テストシナリオ」を作成する
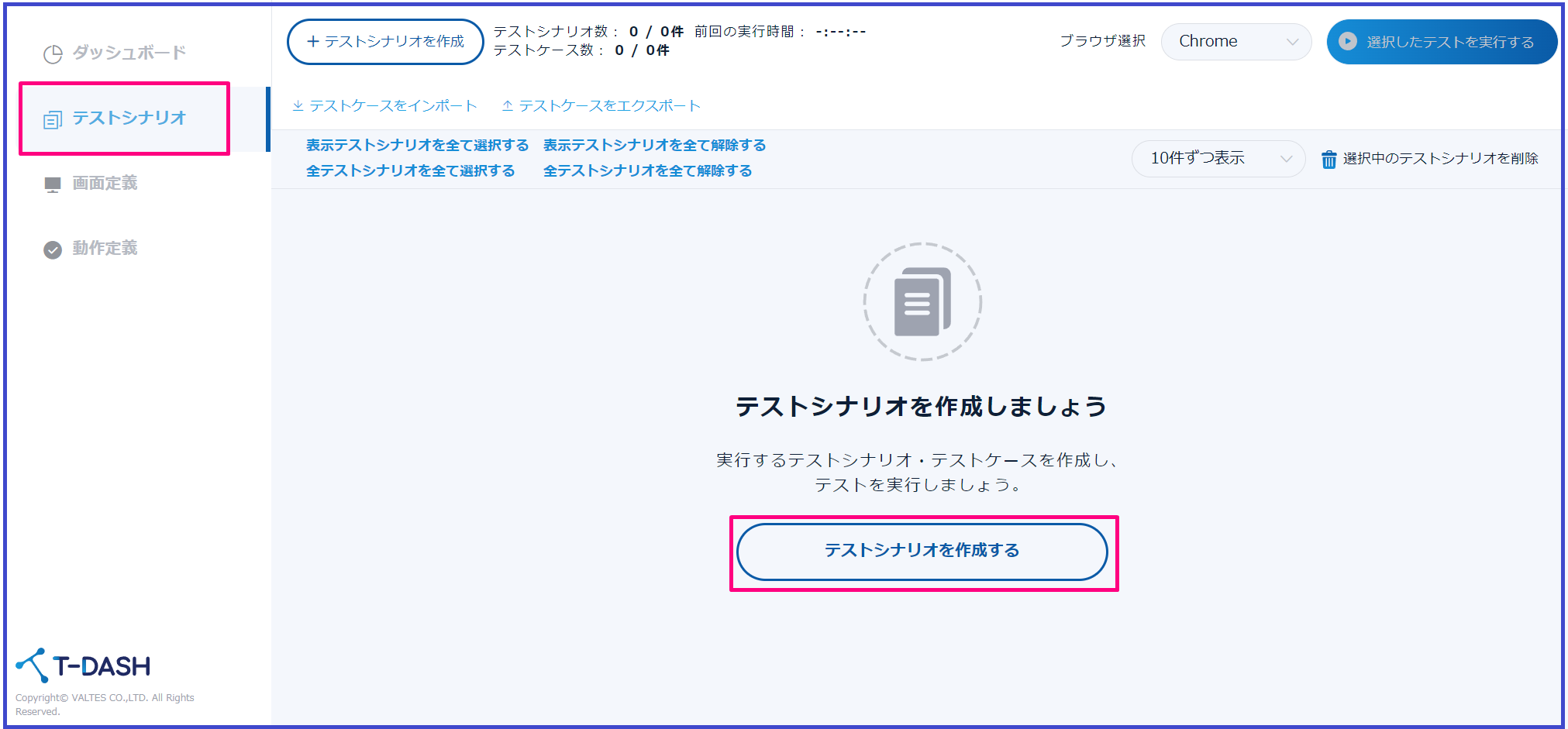
[画面定義]ができたら、[テストシナリオ]を選択して、[テストシナリオを作成する]
をクリックします。

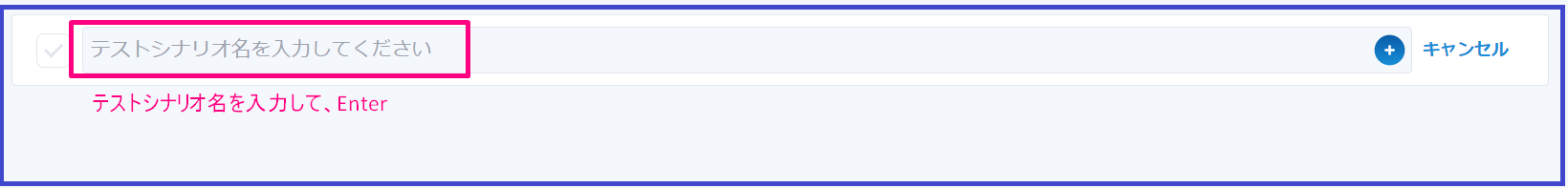
**[テストシナリオ名]を入力して[Enter]**キーを押下します。

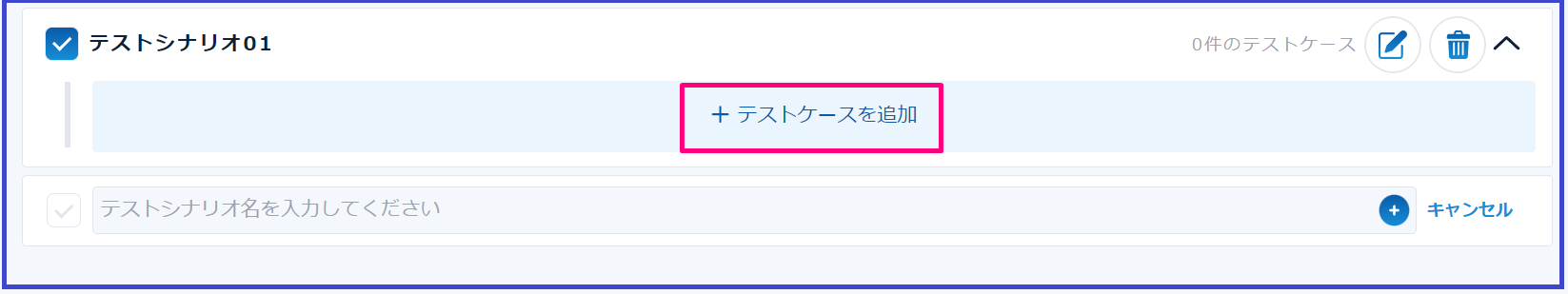
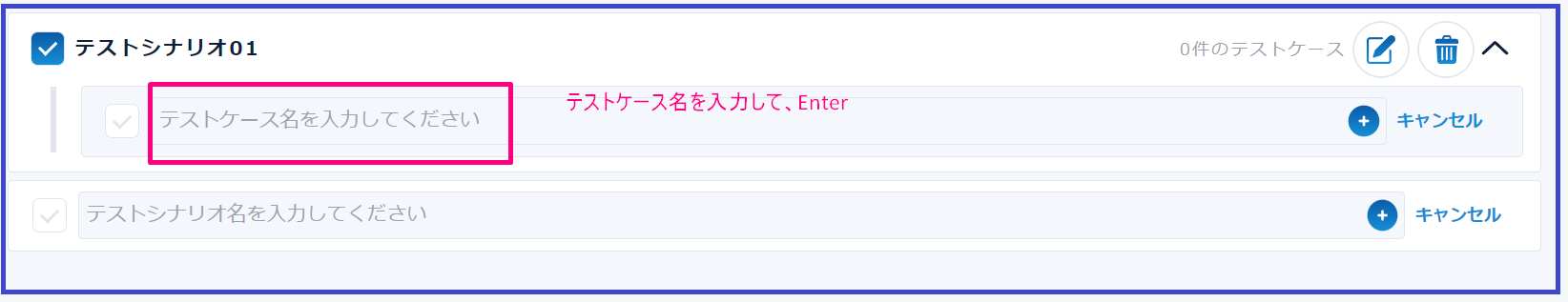
**[テストケース名]を入力して[Enter]**キーを押下します。

「テストシナリオ」の中に「テストケース」を作成する(どの画面要素に対して、どういうアクション(操作)をするか指定する)
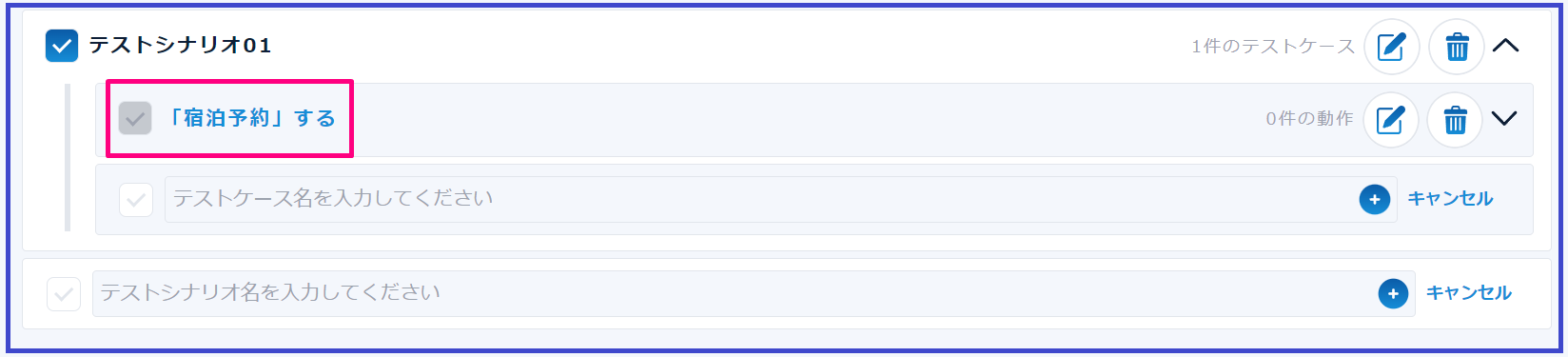
これでテストシナリオの中に、テストケースが作成されます。作成されたテストケースをクリックします。

今回のテストケースは、**「HOTEL PLANISPHERE」にアクセスして、「宿泊予約」**をクリックするという単純なテストを作成していきます。
使うアクションは次のとおりです。
- [ブラウザ制御]>[画面のURLをブラウザで開く]
- [マウス操作]>[要素をクリックする]
それでは、作成していきましょう。
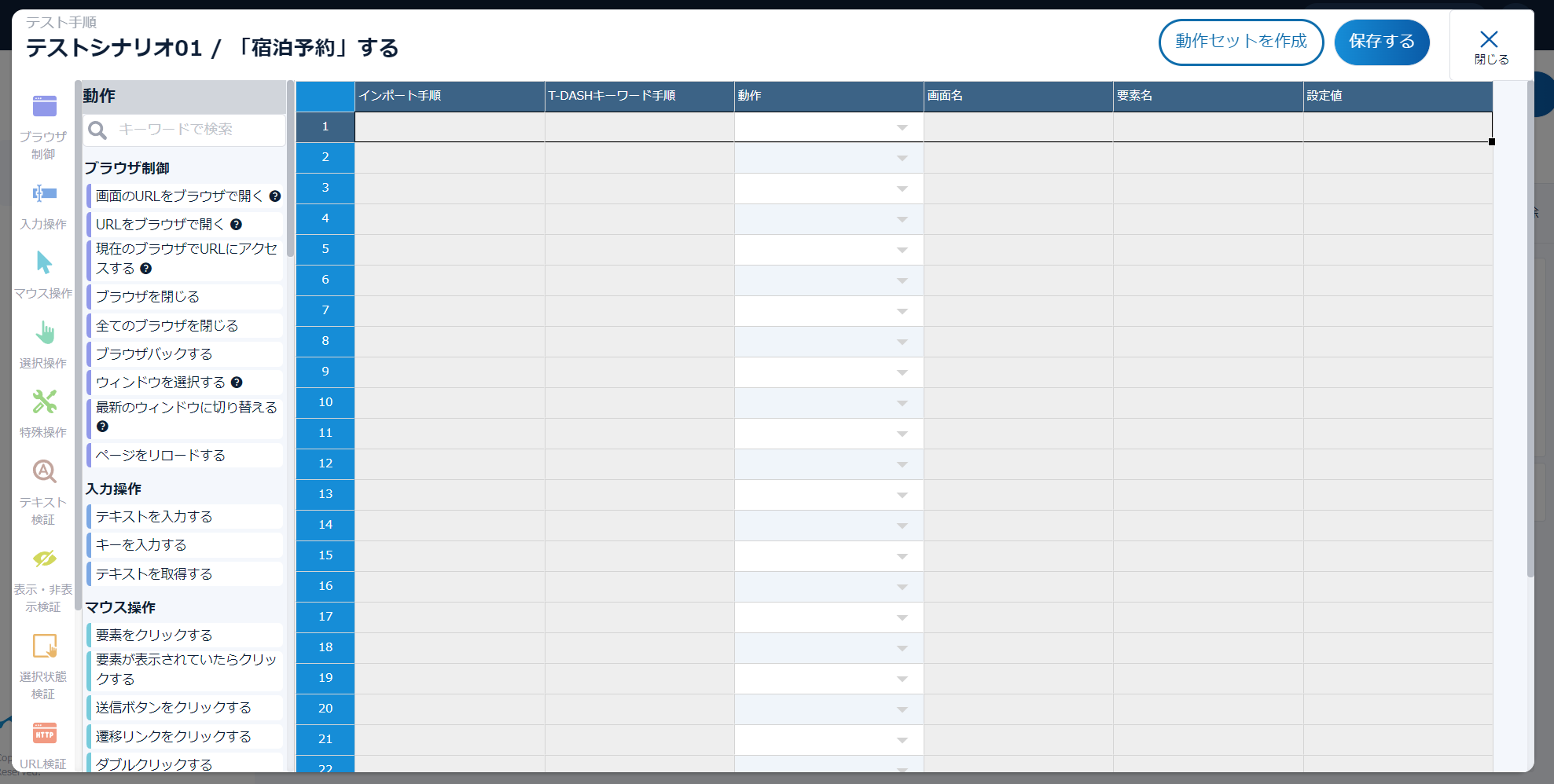
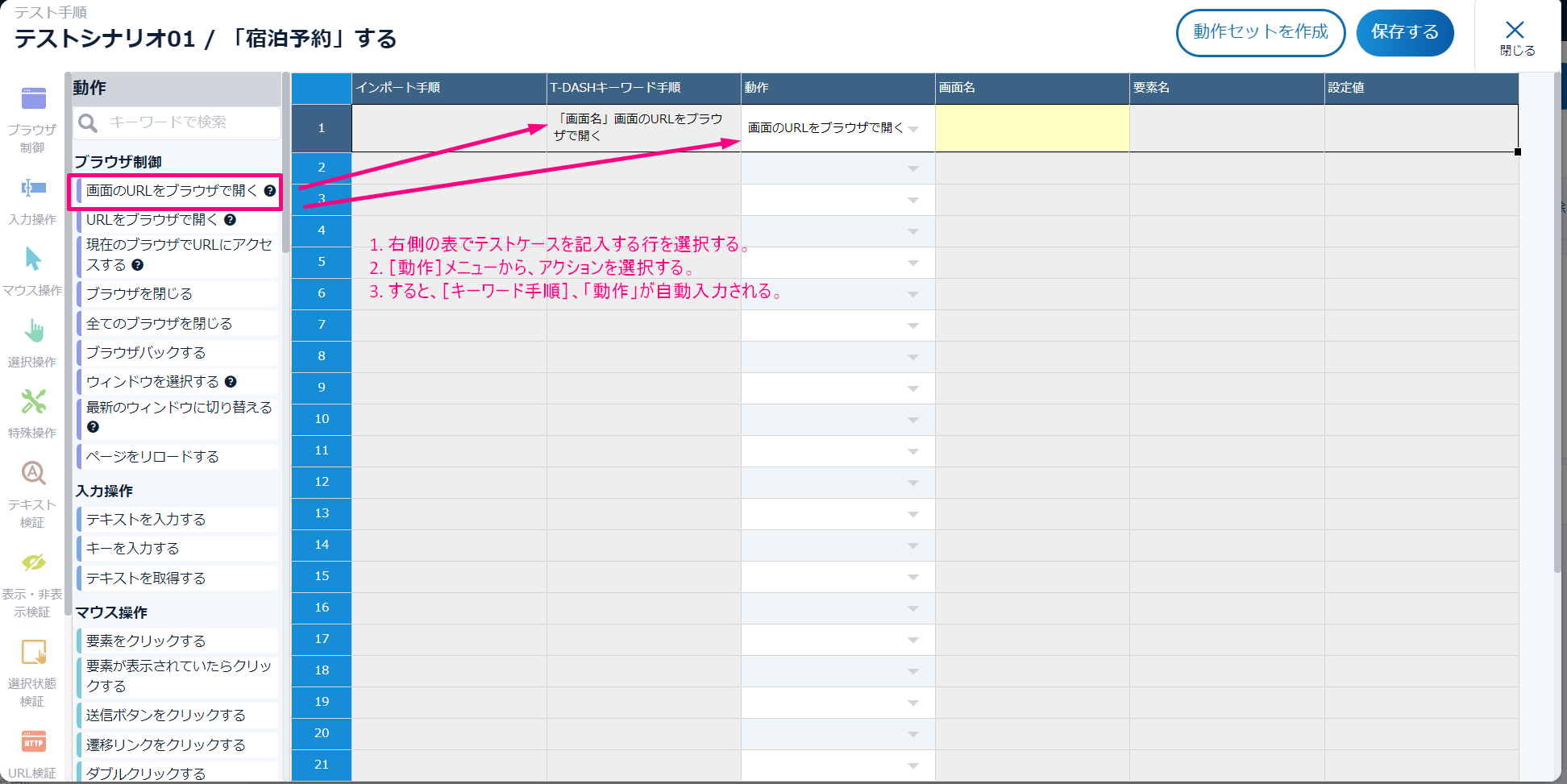
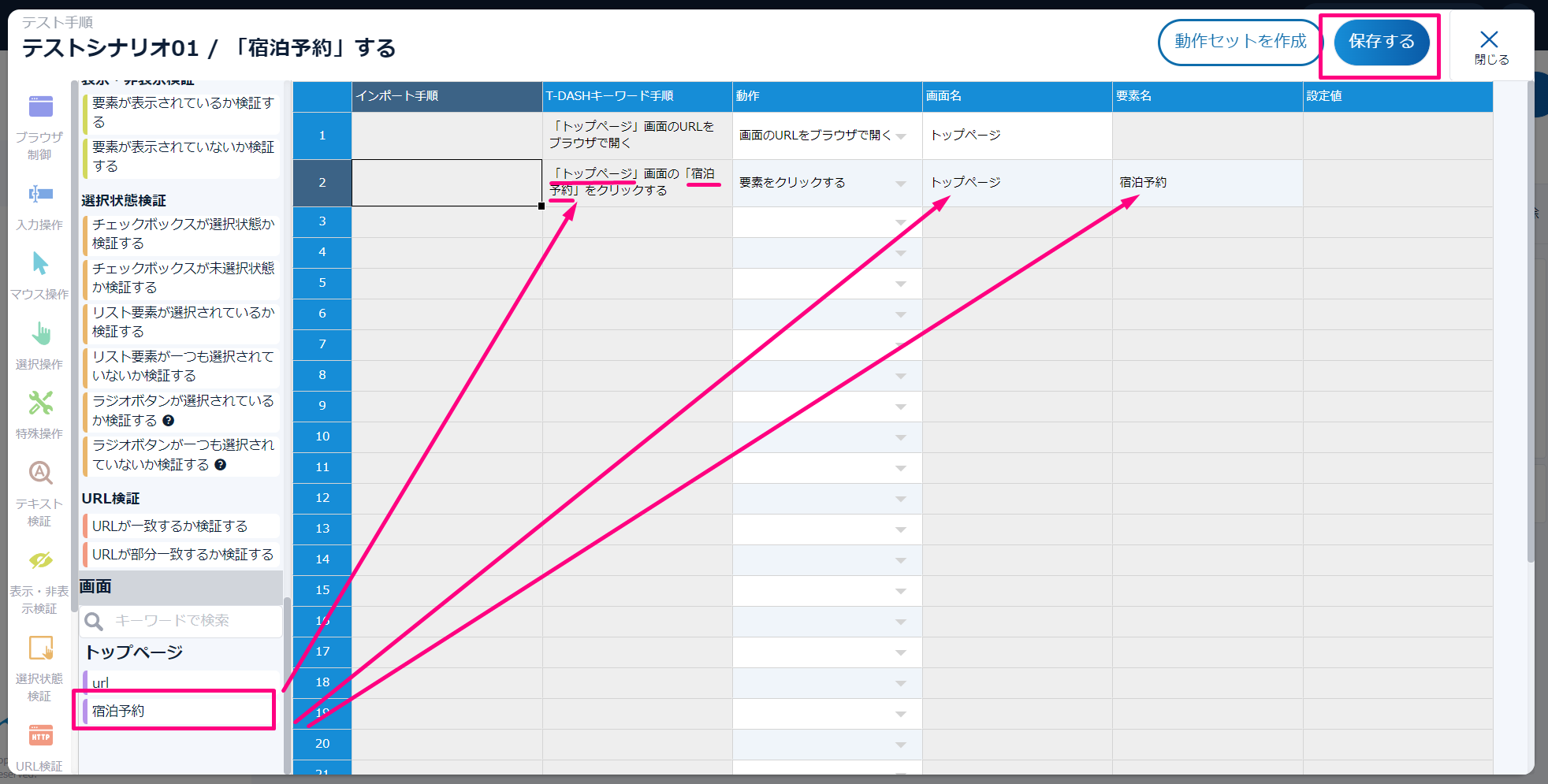
右側の表から1行目を選択して、左側の動作メニューから**[ブラウザ制御]>[画面のURLをブラウザで開く]をクリックします。すると、右側の表の1行目に、「キーワード手順」、「動作」**が入力されます。

続いて操作対象の画面要素を指定します。今回は**「HOTEL PLANISPHERE」の「トップページ」です。
操作対象の画面要素は[画面定義]ですでに設定済みです。
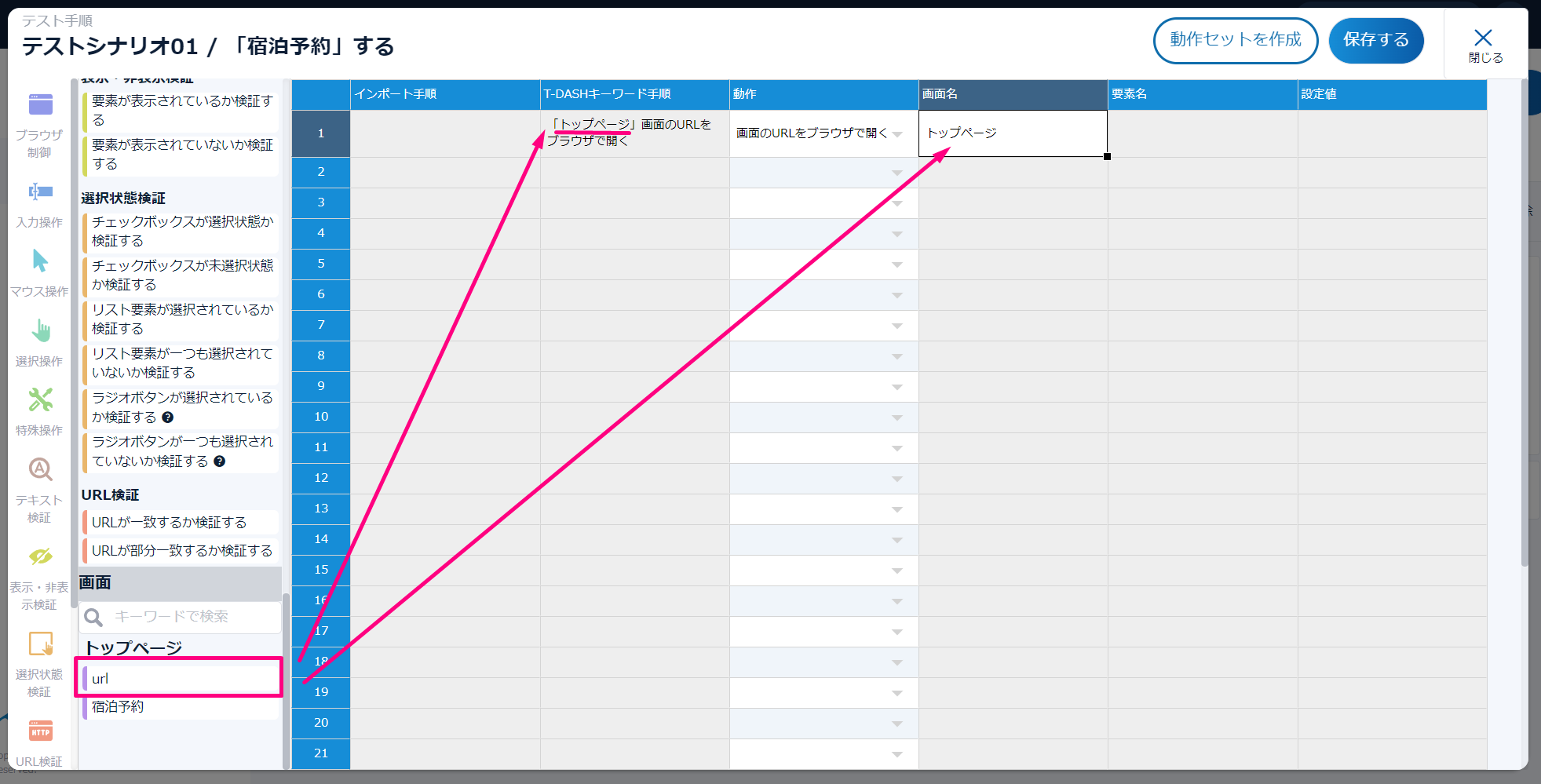
左側の動作メニューの一番下までスクロールして、[画面]>[トップページ]>[url]をクリックします。すると、「画面名」(「トップページ」)**が入力されます。
※アクションによっては、「要素名」、「設定」の自動入力されたり、手動で設定したりします。

これで**「トップページ」にアクセスするテストケースが設定できました。
続いて、「宿泊予約」**をクリックするテストケースを設定していきましょう。
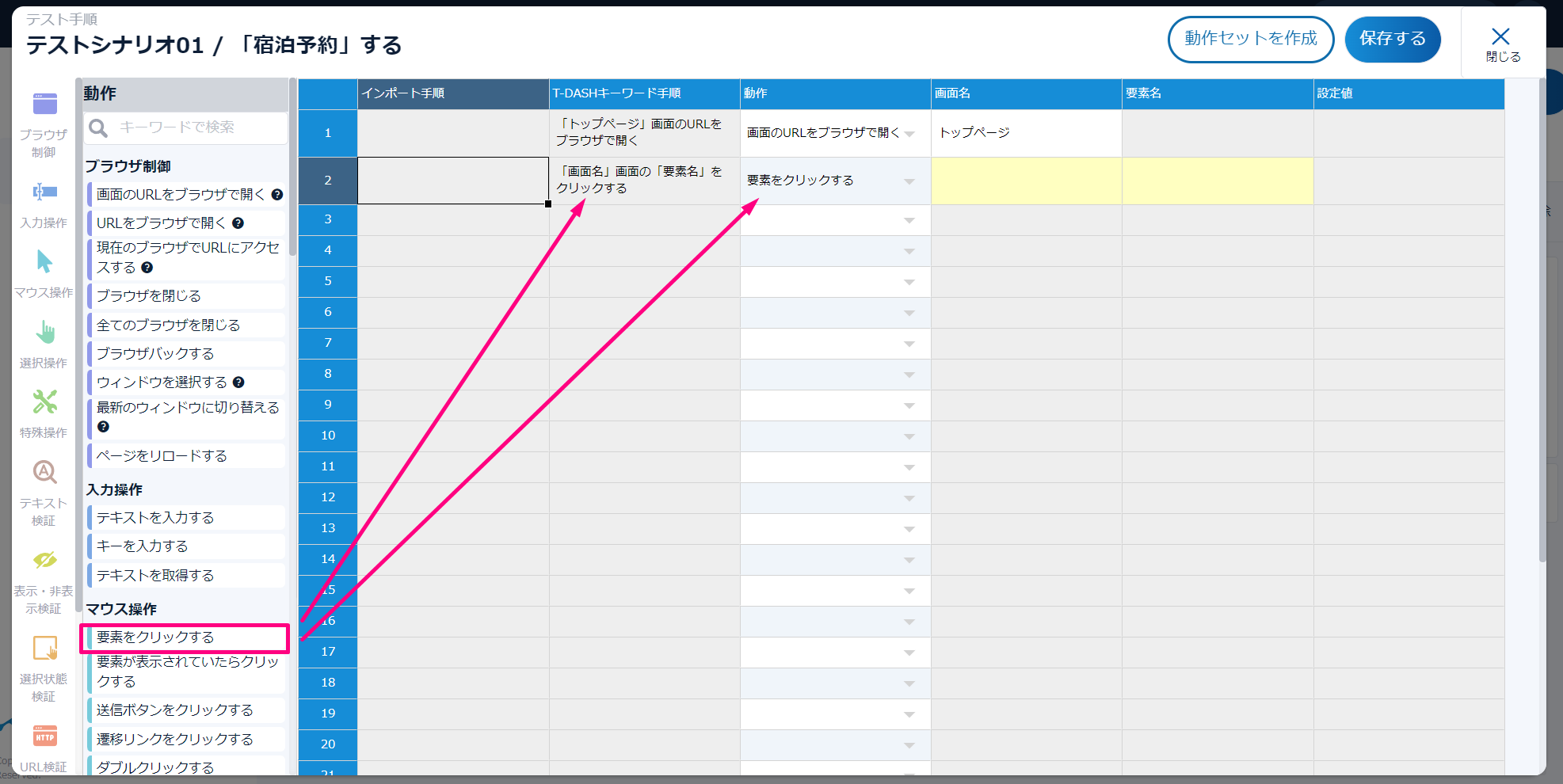
右側の表から2行目を選択して、左側の動作メニューから**[マウス操作]>[要素をクリックする]をクリックします。すると、右側の表の2行目に、「キーワード手順」、「動作」**が入力されます。

左側の動作メニューの一番下までスクロールして、[画面]>[トップページ]>[宿泊予約]をクリックします。すると、「画面名」(「トップページ」)、**「要素名」(「宿泊予約」)が入力されます。
テストケースが完成したので[保存する]**をクリックします。

作成したテストシナリオを実行する
さあ、いよいよテスト実行ですね。
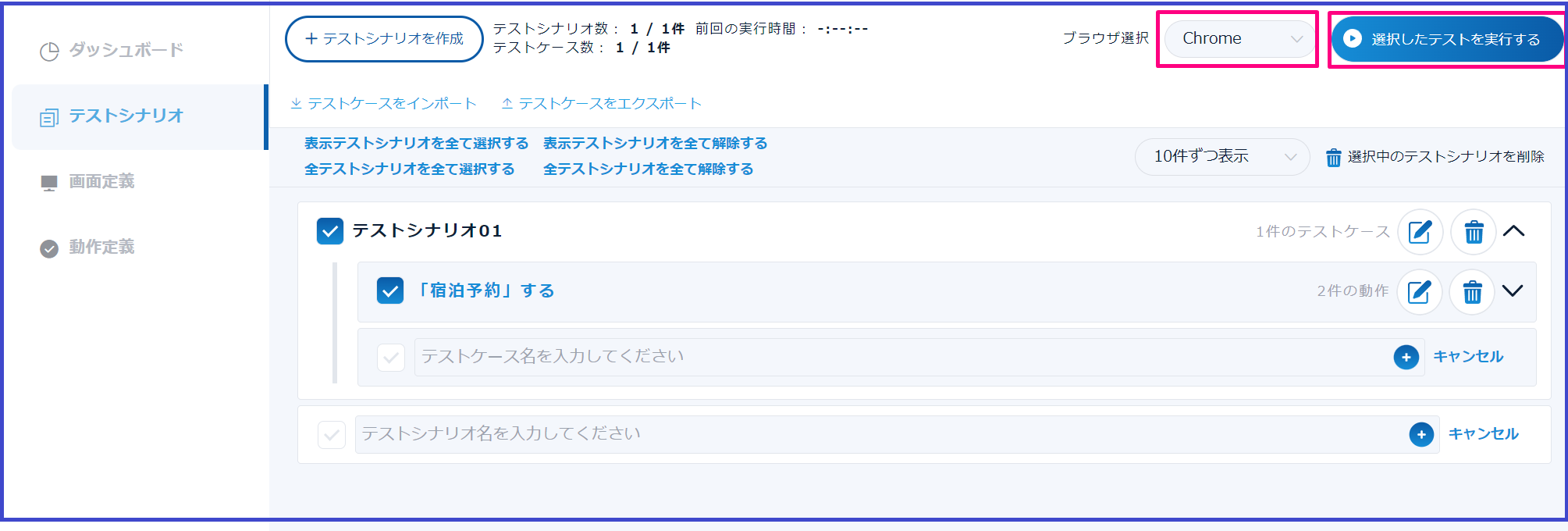
ブラウザを選択して、**[選択したテストを実行する]**をクリックします。

するとブラウザが起動してテストが実行されます。かなり高速で動作しますので、一瞬でテストは終わってしまいます。
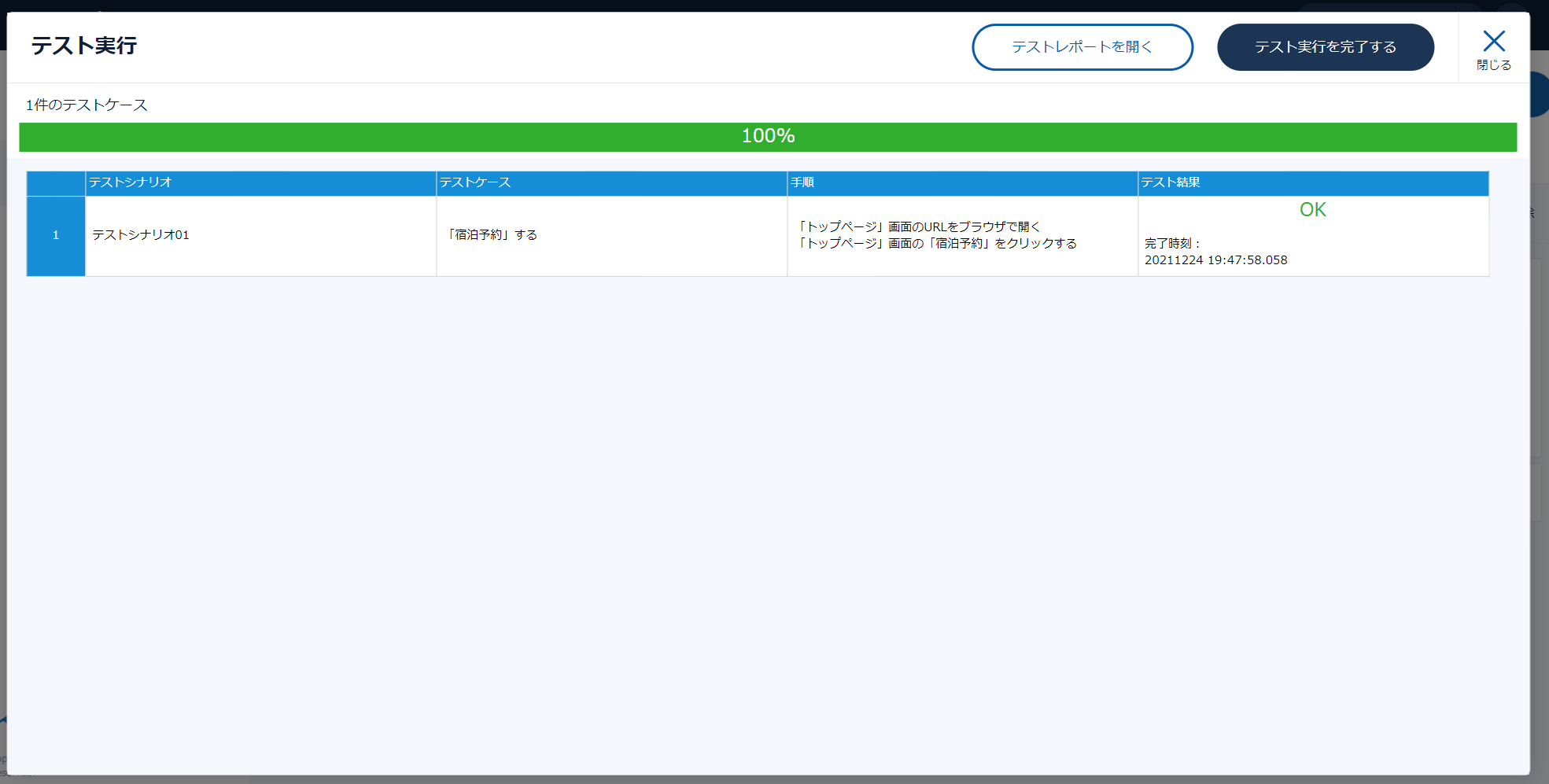
テストが完了すると実行結果が表示されます。[OK]が表示されていれば成功です。

テスト実行結果を確認する(過去のテスト実行レポートは「ダッシュボード」で確認する)
テストの実行を完了する場合は**[テスト実行を完了する]をクリックします。このボタンを押さないとテストが実行中のままの状態になり、次のテストが実行できませんのでご注意ください。
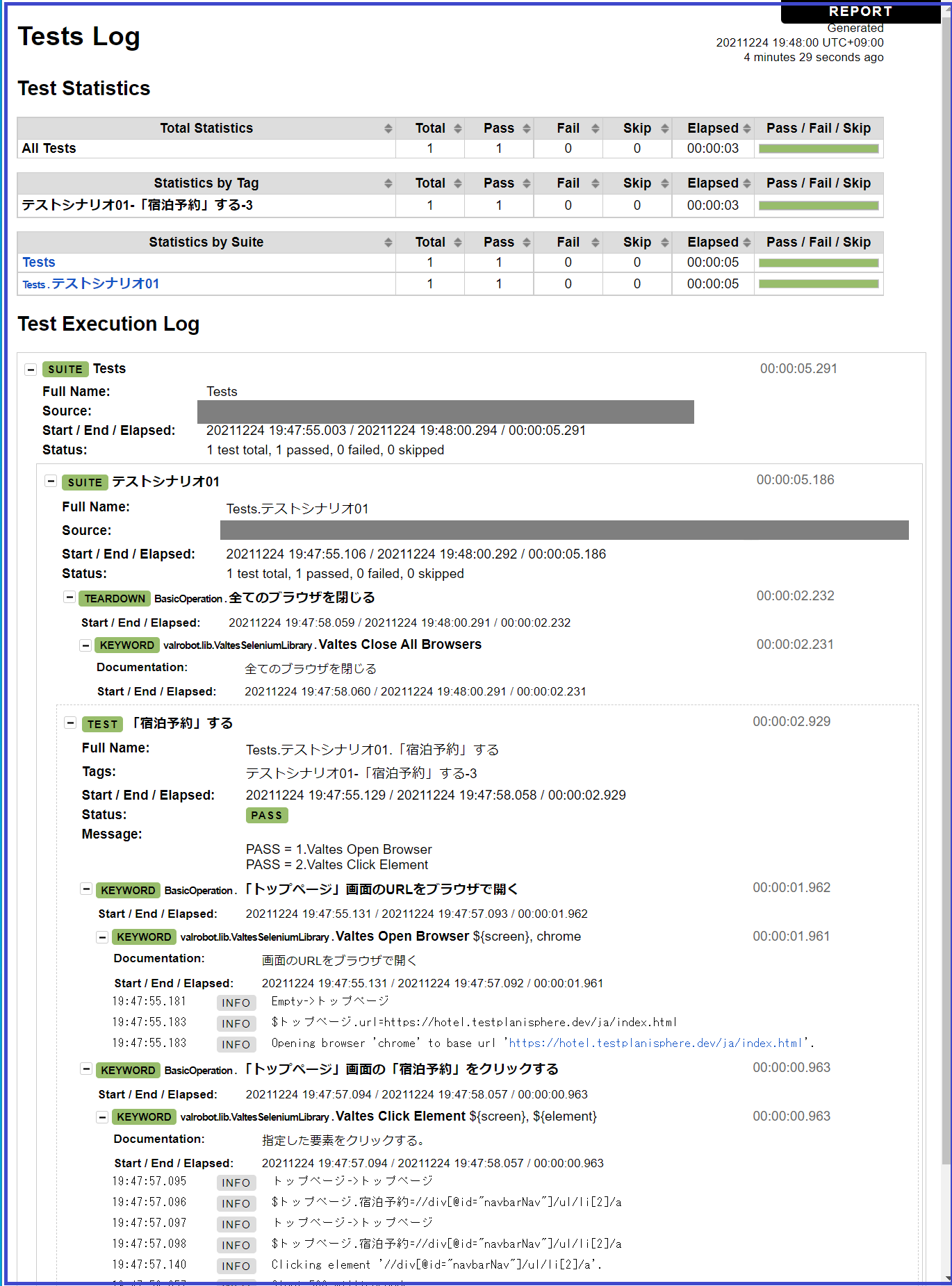
テスト結果の詳細を確認したり、テストケースのデバッグをしたい場合は[テストレポートを開く]**でレポートを確認します。
ご覧のとおり、かなり詳細なレポートを表示してくれます。

テストケースサンプル
ここからはもう少し具体的なテストケースを作成していきたいと思います。
今回は、「ショッピングサイトでマススを購入する」、**「ホテル予約サイトでT-DASHのすべてのアクションを利用する」**の2つのテストケースを作成しました。
本記事の執筆中に作成したテストケースはこちらから入手できます。
テストケースのインポート
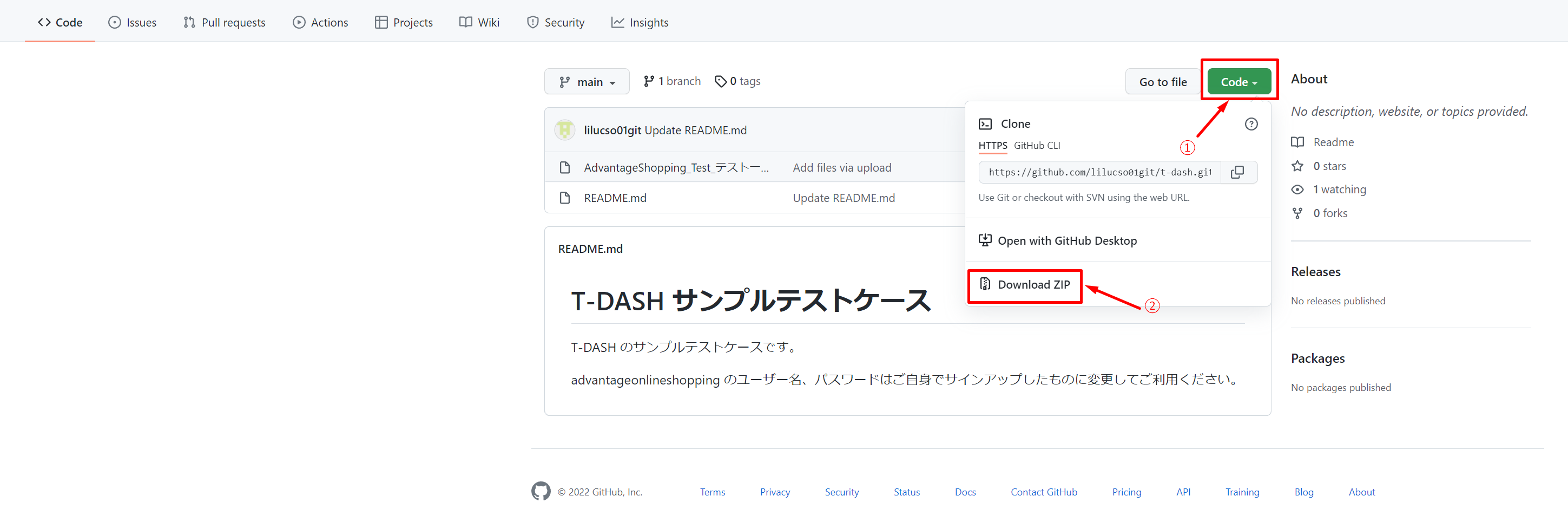
こちらからファイルをダウンロードします。
ダウンロードしたZIPファイルを解凍して、**「AdvantageShopping_Test_テスト一覧_20211224_195927.xlsx」**ファイルを取り出します。
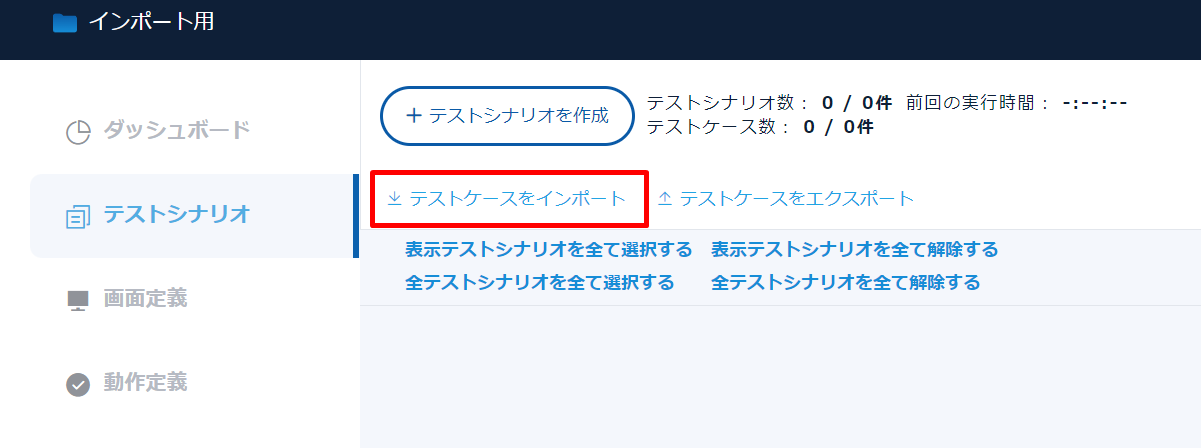
**「テストシナリオ」画面を開き、「テストケースをインポート」**をクリックします。
**「ファイルを選択する」をクリックし、「AdvantageShopping_Test_テスト一覧_20211224_195927.xlsx」**ファイルを選択します。
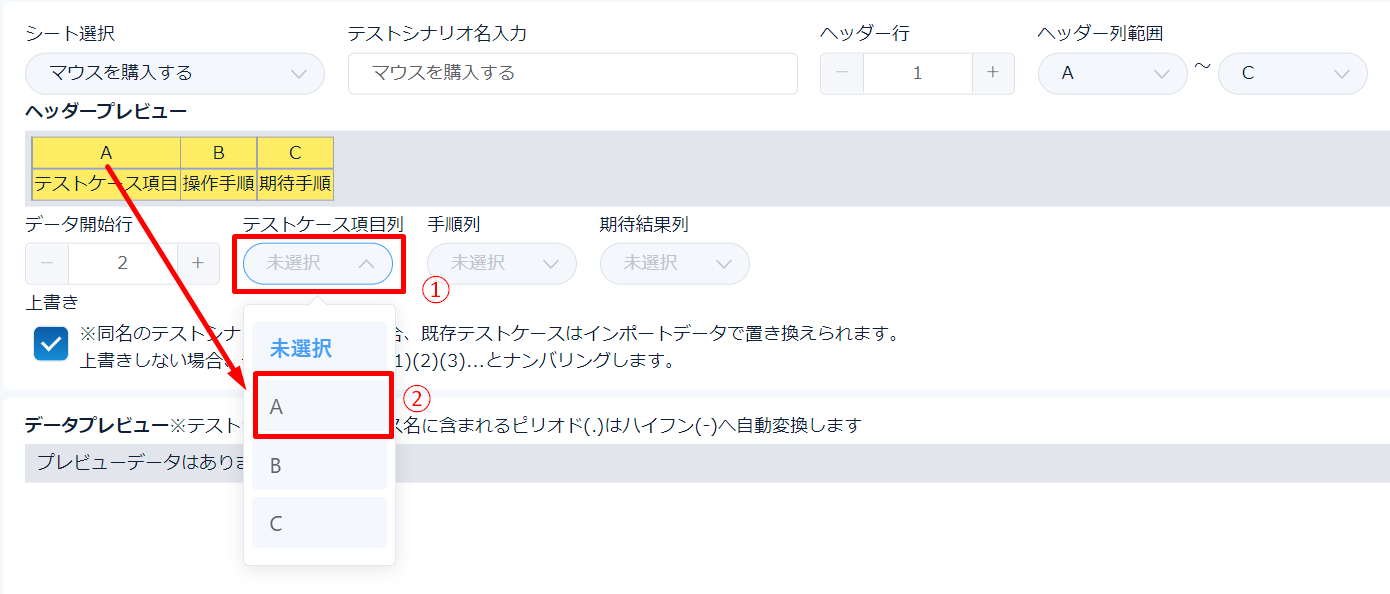
**「シート選択」をクリックすると、「xlsxファイル」**に含まれるシートが選択できます。インポートしたいシートを選択します。
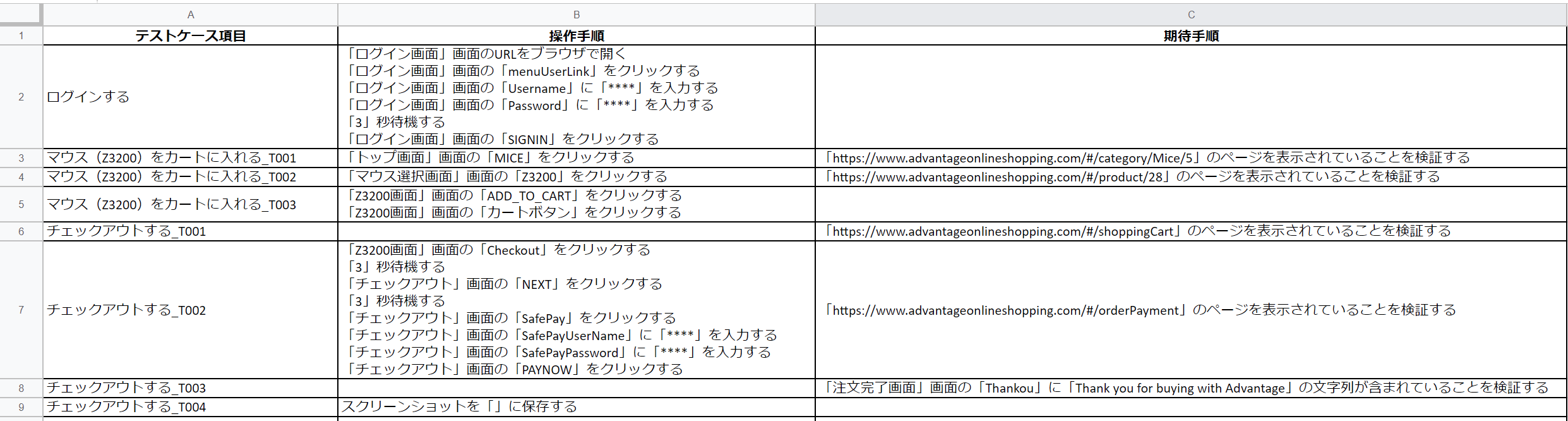
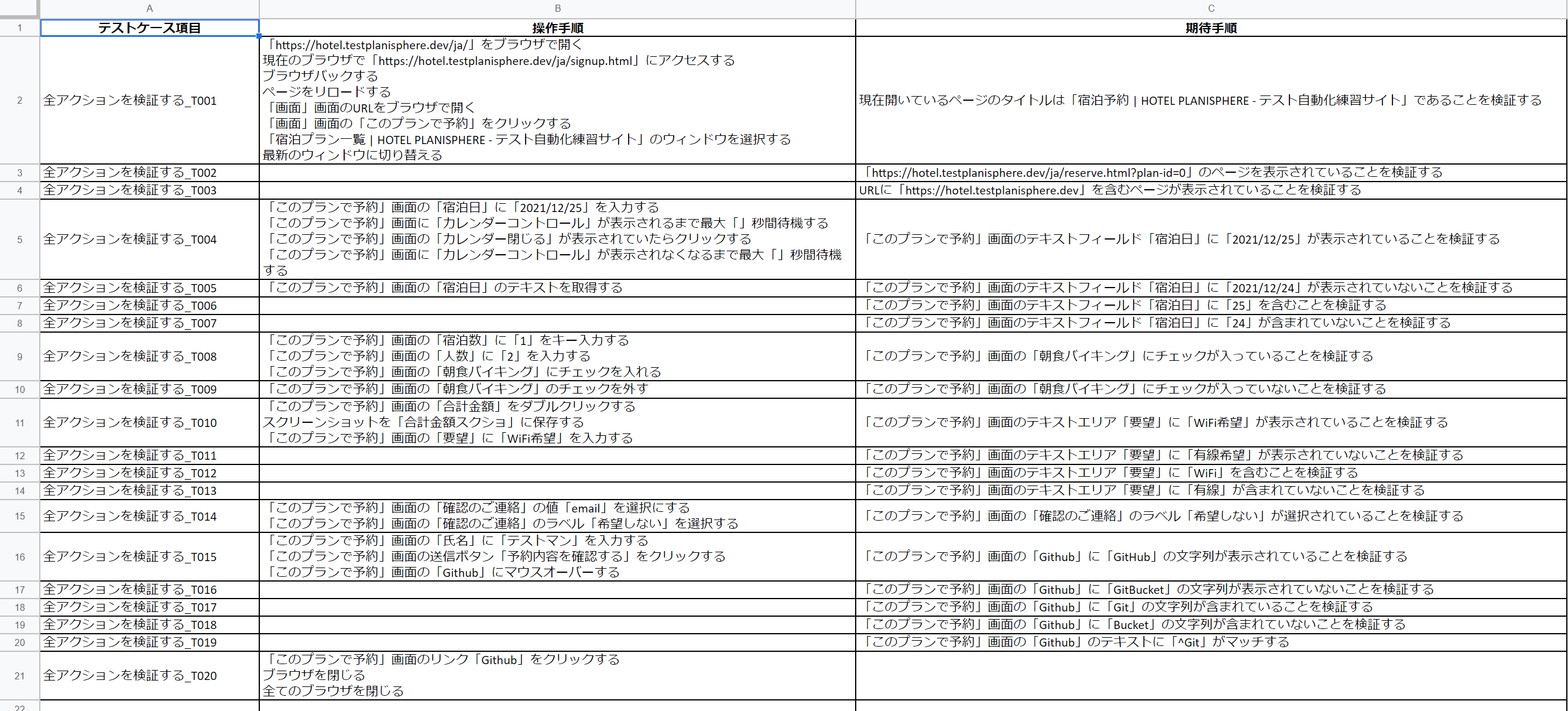
「ヘッダープレビュー」にExcelシートのカラム名(黄色い表)が表示されます。この表を見ながら「テストケース項目列」をクリックして「A」、「手順列」をクリックして「B」、**「期待結果列」をクリックして「C」**をそれぞれ選択します。
すると、**「データプレビュー」**にテストケースの内容が表示されます。
内容を確認後、**「インポートする」**をクリックすると、テストケースがインポートできます。
「ショッピングサイトでマススを購入する」テストケース
Advantege DEMOさんをお借りしました。
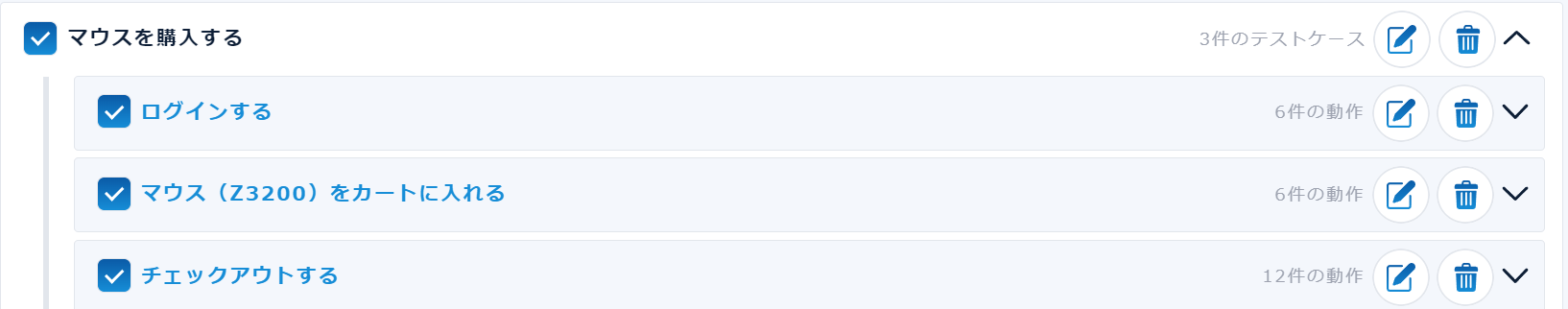
◆ テストシナリオ画面
◆ テストケース>ログインする
◆ テストケース>マウス(Z3200)をカートに入れる
◆ テストケース>チェックアウトする
◆ テストケース(Excelエクスポート)
◆ テスト実行動画
「ホテル予約サイトでT-DASHのすべてのアクションを利用する」テストケース
HOTEL PLANISPHEREさんをお借りしました。
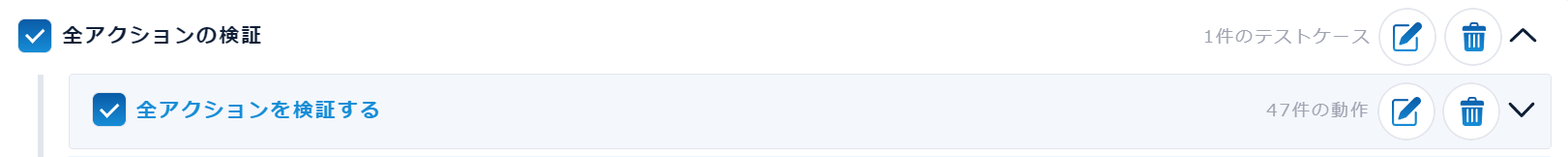
◆ テストシナリオ画面
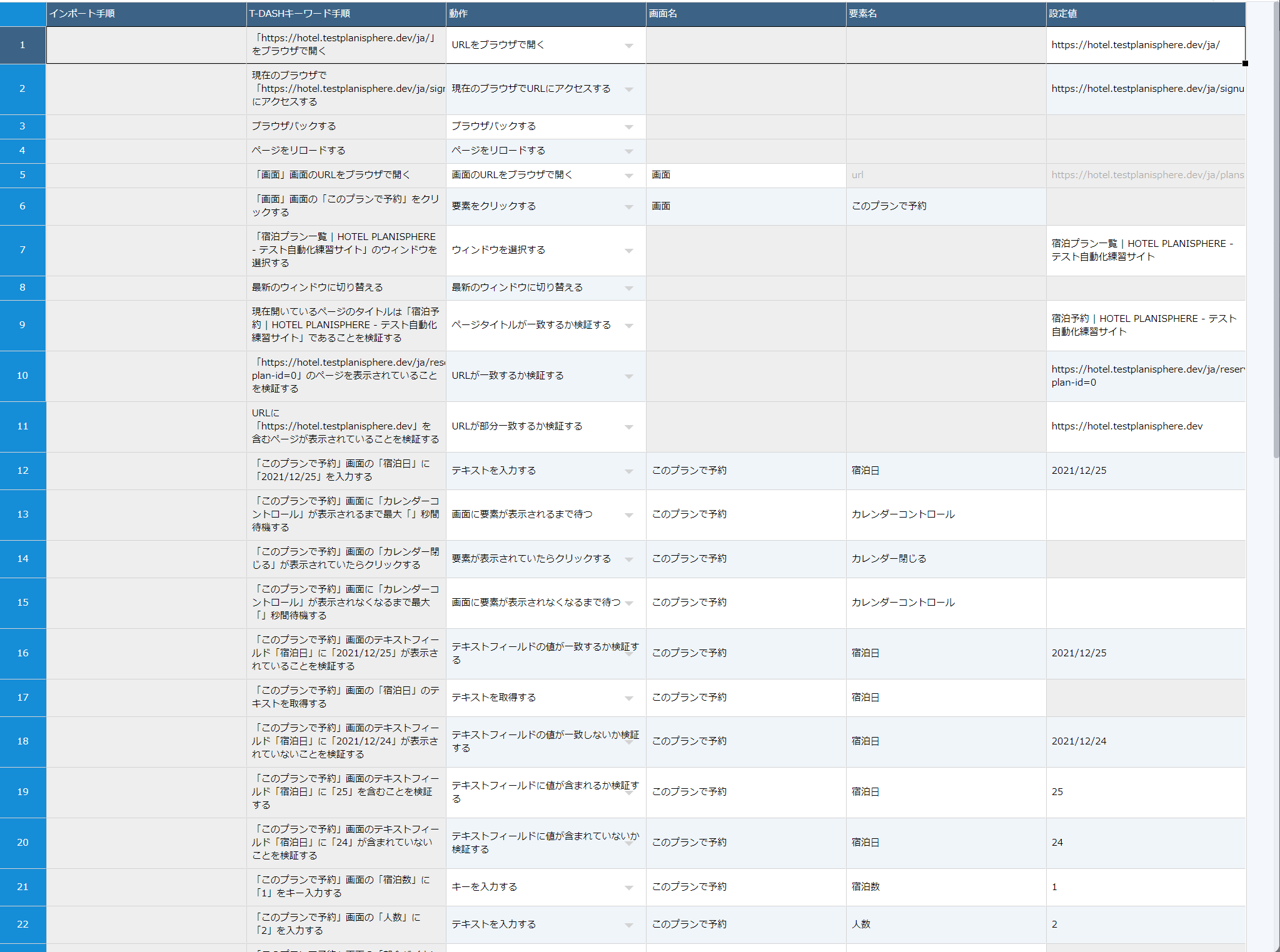
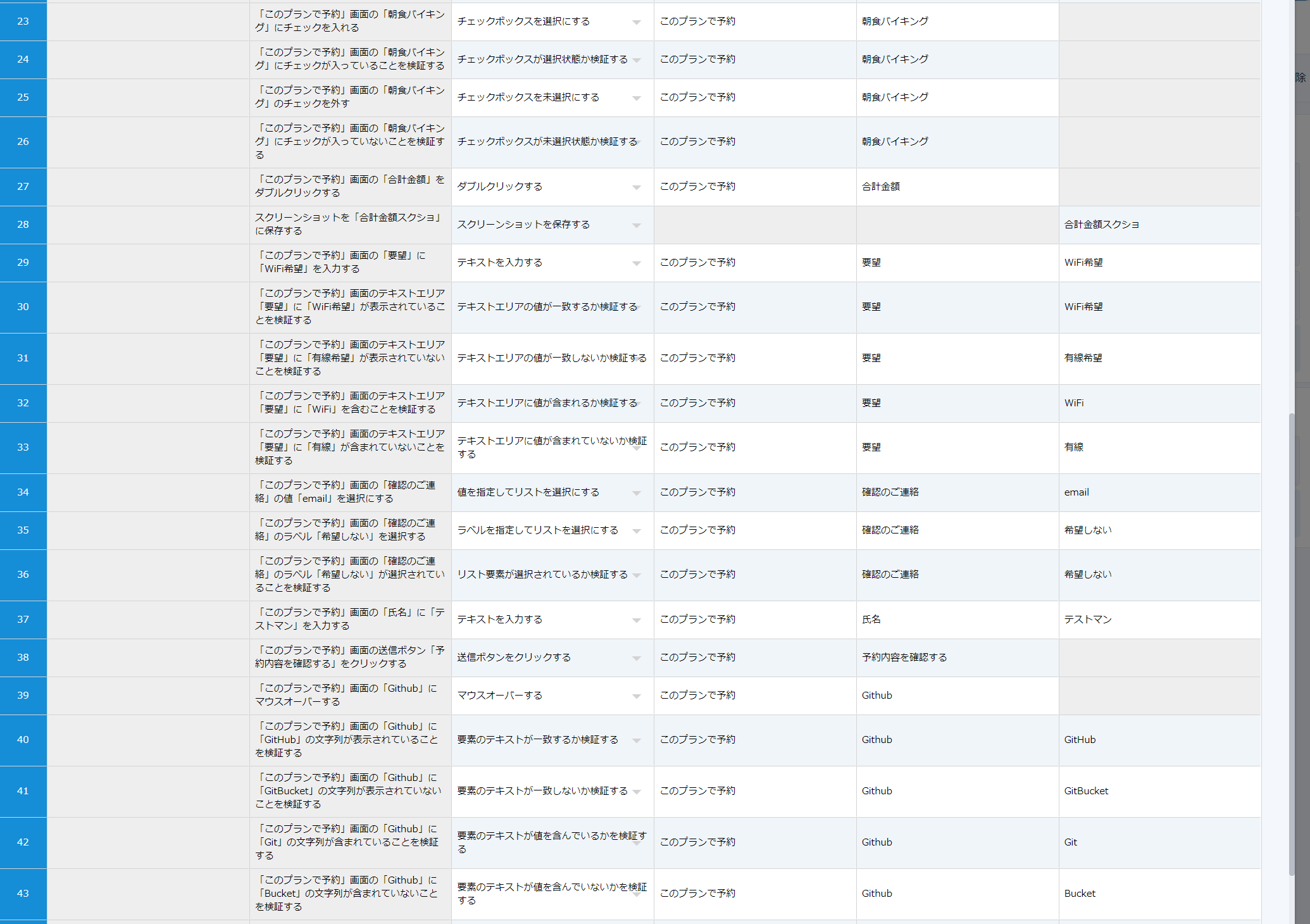
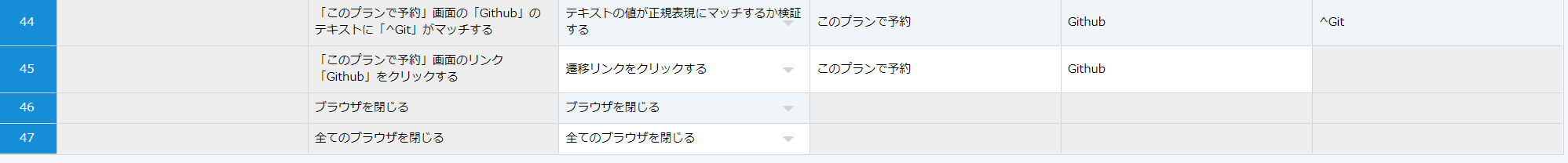
◆ テストケース>全アクションを検証する
◆ テストケース(Excelエクスポート)
◆ テスト実行動画
全アクションと書きましたが、テスト対象サイトの作りや時間の都合なで試せなかったアクションがいくつかあります。
以下アクションはテストケースを作成しておりません、ご了承ください。また別に機会に試してみたいと思います。
・ドラッグする
・ドロップする
・全てのリストを選択にする
・全てのリストを未選択にする
・ラジオボタンが選択されているか検証する
・ラジオボタンが一つも選択されていないか検証する
・ラベルを指定してリストを未選択にする
・値を指定してリストを未選択にする
・リスト要素が一つも選択されていないか検証する
テストケース作成のアドバイス
テストケース作成で上手くいかなかった点について情報共有します。作成時の参考にされてください。
- モダンなサイトの場合、画面定義」の**「画面キャプチャ」ではうまくキャプチャできない**ことがあります。この場合は早々に諦めて開発ツールでXpathを取得して手動で定義しましょう。
- かなり高速に動作するため要素が表示される前にアクションが動作してしまうと、要素をクリックできない場合などがあります。こういった場合は待機を入れてあげると上手くいきます。
- バグなのか仕様なのか不明ですが、待機を指定してもテストケースによって待機してくれないケースががあるようです(詳細未検証)。
「T-DASH」の良い点、改善して欲しい点
良い点
- 非エンジニアでもテスト作成、メンテンナンスが出来る!!(「画面定義」が出来るようロケーターについてのトレーニングはした方がいいと思う)
- 導入がめちゃくちゃ簡単
- 気軽に評価を開始できる
- 2~3時間も触ればすぐに操作を覚えられる
- テストレポート機能の出力情報が充実している
- 画面定義機能があるため、要素が変更された場合に画面定義を変更するだけで一気にテストケースを修正できる(メンテナンスが早い)
改善して欲しい点(たくさん記載していますが、それだけ期待値が高いということです。あしからず)
- 別々のPCにインストールするとテストデータや設定を同期できない
- テストステップ毎に自動で画面キャプチャを撮ってくれる機能が欲しい(CodeceptJSでは出来る)
- ステップバイステップレポートが欲しい(CodeceptJSでは出来る)
- テスト操作を録画する機能が欲しい(CodeceptJSでは出来る)
- レポート機能に余計な情報が多くて、用途によっては見づらい(簡易表示モードが欲しい)
- コードの変更に非常に弱そう。Xpath以外に、CSS Celectorにも対応して欲しい。できればAIで要素を自動再設定して欲しい。
- Ctrl+Z、Ctrl+Yで「元に戻す」、「やり直す」ができない。
- テスト実行中に中断ができない(テストが失敗するまで待たないといけない!)
- 要素が検出されない場合や、要素がクリックできない場合に自動でWaitやリトライをして欲しい(CodeceptJSでは出来る)
- Click and wait のアクションが欲しい。
- エンジニアはGUIではなくコードで編集した方が早いケースもあるため、コードを直接編集できる機能も欲しい
- バリデーションメッセージ(「保存に成功しました」メッセージやエラーメッセージなど)が鬱陶しい(**「テストを実行する」**ボタンの位置と被ってしまっているため、いちいち消さないといけない)
- テストステップスピードを調整できるオプションが欲しい(早い、普通、ゆっくり、カスタムなど。Cypressでは出来る)
- WebDriverのバージョンを任意のバージョンに変更できるオプションが欲しい(特定のバージョンで検証が必要な場合があるため)
- ヘッドあり、ヘッドレスモードを選択して起動できるオプションが欲しい
- パスワードはマスクして欲しい(特にレポート画面において)
- テストケースのアクション(キーワード)、画面は各セルのドロップダウンで選択できるようにして欲しい。
- レポートだけ参照できるユーザー権限、もしくは切り出して提出できる機能が欲しい(マネージャーへの報告として)
- テスト実行中のテストがある場合に実行中のテストを完了する選択肢を表示して欲しい(いちいち実行中のテストを自分で探して完了操作をする必要があるため。というか100%成功した場合は、完了扱いにして欲しい)。
- 画面の要素を一つ一つ指定してキャプチャするの大変。ボタン一発で自動抽出して、必要なものだけ修正・登録できるようにして欲しい。
- Javascriptを挿入(実行)できる機能が欲しい。(CodeceptJSでは出来る)
- 取得したテキスト・値を変数として再利用できる機能が欲しい。(CodeceptJSでは出来る)
- Cookie、ローカルストレージを事前にセットできる機能が欲しい。(CodeceptJSでは出来る)
- ブラウザサイズを指定できる機能が欲しい。(CodeceptJSでは出来る)
- テストをスケジュール実行できる機能が欲しい(コマンド実行)(CodeceptJSでは出来る)
- テストを繰り返し実行できる機能が欲し(10回、回すなど)(CodeceptJSでは出来る)
- 一時的にテストケース(行)を無効にしたり、スキップ対象にできる設定が欲しい(CodeceptJSでは出来る)
- テスト実行前、実行後に任意のコードが実行できる機能が欲しい(EXE、Python、JSを走らせたい)(CodeceptJSでは出来る)
T-DASHで今後予定されている機能
正式版では、なんとスマホアプリにも対応するそうです。
そうなるとバックグラウンドでSelenium、Appiumが動いていそうですね。
となれば、Windowsアプリ対応される可能性も期待出来そうですね。
その他にも以下の機能が予定されています。
- プロジェクトの共有機能
- テストプロジェクトを複数人で共有(Github)できるようなります。チーム開発には必須ですね。
- カスタム動作の開発
- ユーザーがアクションを作成できる機能です。メール連携、データベース連携など自動化の幅が広がりますね。
- 画面項目のまとめて取得機能
- 画面キャプチャで一括で画面要素を定義(xpathを取得)するできるようになります。
- データドリブン機能
- いわるゆデータ(キーワード)駆動、CSV駆動テストと呼ばれる機能だと思います。例えばログインID、パスワードのリスト(CSV)を用意しておくと、T-DASHがテストーケースを実行する毎にテストデータを順番にセットしてくれます。
- 英語対応
- GUIを日本語、英語で切り替えできるようになります。ベトナムなど海外のエンジニアとオフショア開発する場合などに便利そうですね。
今後が非常に楽しみです。
おわりに(総評)
いかがでしたでしょうか。
[画面定義]からテスト作成、テスト実行まで基本操作を中心に説明しましたが、とても簡単かつ迅速に作業が行えることが確認できたと思います。
ぜひこの記事をお読みいただいている方もチャンレジしてみてください。
さて今回OPENβを動かしてみての総評ですが、「かなりイイかも(期待できる)!」
非エンジニアでもローコードでテストケースの作成、実行が出来るのは本当でした!!
シンプルな作りのサイトであれば十分に**「T-DASH」**で自動化出来そうです。
自動化で一番課題となる「メンテナンス性」について、さらなる向上を期待したいですね。
最後までお読みいただきありがとうございました。
それではよい自動化ライフを!