IBM BluemixにはNode-REDというフローエディターが備わっていて、ノン・コーディングでもかなりのことが出来るようです。私のようなプログラミング初心者には楽しい。さらにノードにちょっとしたコーディングを加えてあげれば、様々なWeb APIサービスをつかって面白いアプリが作れそうなので、がんばって試してみました。
今回、Google Maps APIとリクルートWebサービスの提供しているリクナビ進学APIを使って、大学キャンパスの場所をGoogle Maps上に表示してみました。
前提
- IBM Bluemixに登録。(こちらに登録方法がありました。30日過ぎるとクレジットカード登録が必要ですが、無料枠があり、結構、課金なしで使えるのだそうです。)
- リクルートWebサービスに登録してAPIキーを取得(こちらの「新規登録」ボタンからメールアドレスを入れるだけで直ぐにAPIキーを取得できました。)
Node-RED環境の作成
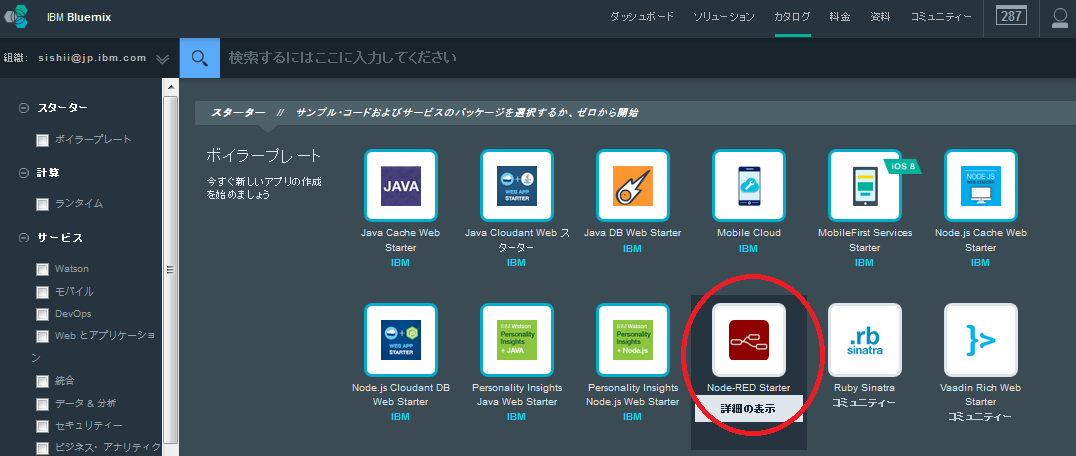
BluemixカタログのボイラープレートからNode-RED Starterを選択し、プロジェクト名を入力し、アプリケーションを作成します。(米国サイトならInternet of Things Foundation Starterでもよいようです。違いは、わかりません・・・)

ステージング完了後、作成したアプリケーションをダッシュボード上で開き、表示されるURLをクリックし、Node-REDのフローエディタを開きます。
フローの作成
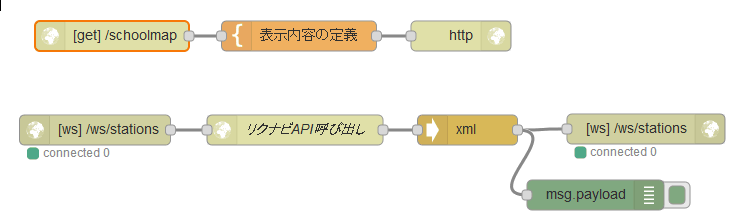
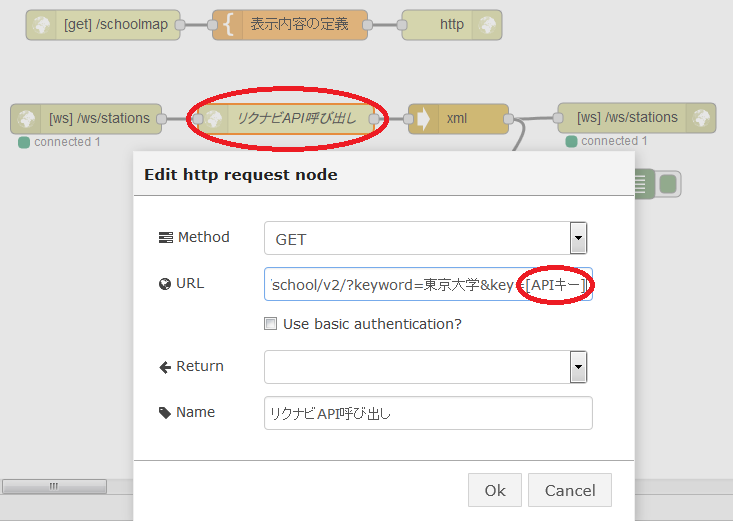
このようなフローを作ってみました。

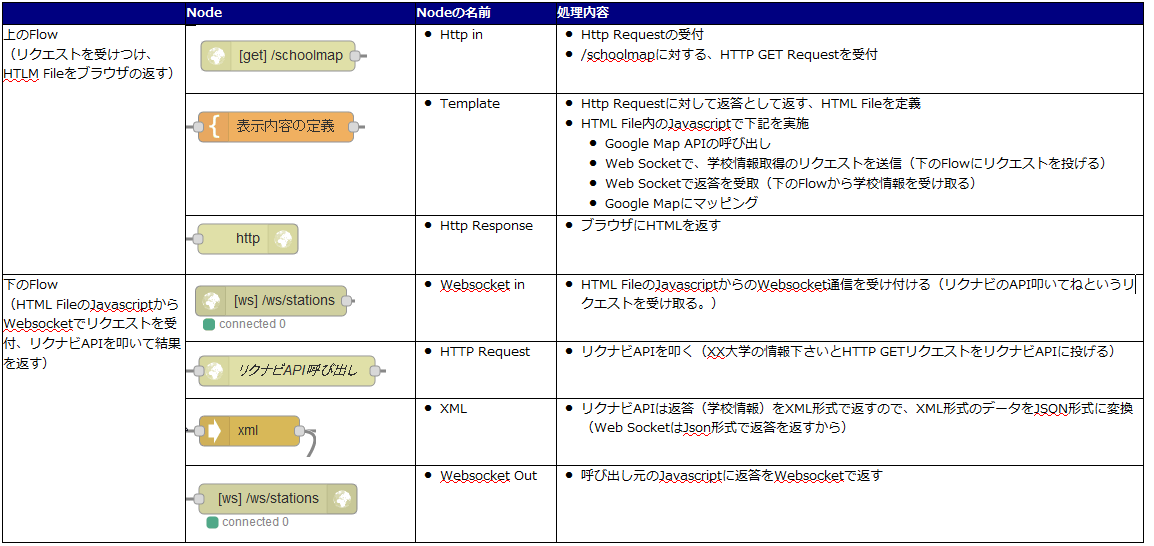
各ノードの説明は下を参照ください。

Node-REDでは、作成したフローをJSON形式の文字列で簡単にExport/Importできます。私の作ってみたフローをImportしてみてください。
[{"id":"177edfc7.8829a","type":"websocket-listener","path":"/ws/stations","wholemsg":"false"},{"id":"95e4e3c6.377d3","type":"template","name":"表示内容の定義","field":"payload","template":"<!DOCTYPE html>\n<html>\n <head>\n <meta name=\"viewport\" content=\"initial-scale=1.0, user-scalable=no\">\n <meta charset=\"utf-8\">\n <title>大学キャンパスマップ</title>\n <style>\n html, body, #map-canvas {\n height: 94%;\n margin: 5px;\n padding: 0px\n }\n </style>\n <script src=\"https://maps.googleapis.com/maps/api/js?v=3.exp\"></script>\n <script>\n\t\tfunction initialize() {\n\t\t var myLatlng = new google.maps.LatLng(35.681382, 139.766084);\n\t\t var mapOptions = {\n\t\t zoom: 12,\n\t\t center: myLatlng,\n\t\t };\n\t\t var map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);\n\t\t \n\t\t var loc = window.location;\n if (loc.protocol === \"https:\") {\n newUri = \"wss:\";\n } else {\n newUri = \"ws:\";\n }\n newUri += \"//\" + loc.host + \"/ws/stations\";\n\t\t \n\t\t \n\t\t var sock = new WebSocket(newUri);\n\t\t sock.onopen = function(){ \n\t\t console.log(\"Connected websocket\");\n\t\t console.log(\"Sending ping..\");\n\t\t\tsock.send(\"Ping!\");\n\t\t console.log(\"Ping sent..\");\n\t\t };\n\t\t sock.onerror = function(){ console.log(\"Websocket error\"); };\n\t\t sock.onmessage = function(evt){\n\t\t var schoolData = JSON.parse(evt.data);\n\t\t var stations = schoolData.results.school[0].campus;\n\t\t\tfor(var i = 0; i < stations.length; i++) {\n\t\t\t var camp = stations[i];\n var marker = new google.maps.Marker({\n\t\t\t position: new google.maps.LatLng(camp.latitude[0],camp.longitude[0]),\n\t\t\t map: map,\n\t\t\t animation: google.maps.Animation.BOUNCE,\n\t\t\t title: camp.address[0]\n\t\t\t });\n\t\t\t \n\t\t\t}\n\t\t };\n\t\t};\n\t\t\n\t\tgoogle.maps.event.addDomListener(window, 'load', initialize);\n\n </script>\n </head>\n <body>\n <div id=\"map-canvas\"></div>\n <font size=\"6\">大学キャンパスマップ</font>\n <br>powered by IBM Bluemix and Node-RED\n <div align=\"right\"> \n <a href=\"http://webservice.recruit.co.jp/\"><img src=\"http://webservice.recruit.co.jp/banner/shingaku-m.gif\" alt=\"リクナビ進学 Webサービス\" width=\"88\" height=\"35\" border=\"0\" title=\"リクナビ進学 Webサービス\"></a>\n </div> \n </body>\n</html>","x":284.5,"y":66,"z":"1ebfc917.4a4ac7","wires":[["e61f5485.fb0fc8"]]},{"id":"e7d7cba.3023d38","type":"websocket out","name":"","server":"177edfc7.8829a","x":631.5,"y":159,"z":"1ebfc917.4a4ac7","wires":[]},{"id":"84cb6f4a.6e691","type":"xml","name":"","attr":"$","chr":"_","x":453,"y":160,"z":"1ebfc917.4a4ac7","wires":[["e7d7cba.3023d38","bc6a158.af0e0e8"]]},{"id":"bc6a158.af0e0e8","type":"debug","name":"","active":true,"console":"false","complete":"false","x":581,"y":225,"z":"1ebfc917.4a4ac7","wires":[]},{"id":"dfc0beea.540d1","type":"http request","name":"リクナビAPI呼び出し","method":"GET","url":"http://webservice.recruit.co.jp/shingaku/school/v2/?keyword=東京大学&key=[APIキー]","x":280.5,"y":160,"z":"1ebfc917.4a4ac7","wires":[["84cb6f4a.6e691"]]},{"id":"f4b3c066.2e1d28","type":"websocket in","name":"","server":"177edfc7.8829a","x":80.5,"y":160,"z":"1ebfc917.4a4ac7","wires":[["dfc0beea.540d1"]]},{"id":"e61f5485.fb0fc8","type":"http response","name":"","x":446.5,"y":66,"z":"1ebfc917.4a4ac7","wires":[]},{"id":"64da6d4a.c3a8b4","type":"http in","name":"","url":"/schoolmap","method":"get","x":97.5,"y":66,"z":"1ebfc917.4a4ac7","wires":[["95e4e3c6.377d3"]]}]
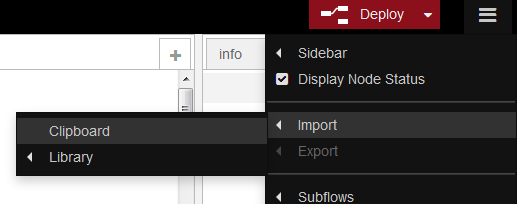
Node-REDエディター画面一番右上のボタンから、「Import」=>「Clipboard」と選択し、出てきたボックスに上のコードをコピペします。


「リクナビAPI呼び出し」ノードをダブルクリックしてプロパティーを開き、「URL」の一番右端の「[APIキー]」の部分を、ご自身で取得された実際のAPIキーに書き換えてください。

プログラムの実行
上の「リクナビAPI呼び出し」ノードプロパティーのURLに「keyword=東京大学」と書かれていることにお気づきだと思いますが、東京大学というキーワードでリクナビ進学APIを検索しています。
それではNode-REDエディター画面右上のDeployボタンをおしてみます。
Webブラウザの新しいタブを開いて、Node-REDのホスト名の末尾に「/schoolmap」というパスを付加したURLにアクセスします。
ホスト名.mybluemix.net/schoolmap です。

本郷キャンパス、駒場キャンパスにマーカーがつきました!
試しに、「リクナビAPI呼び出し」ノードプロパティーのURL内にある「keyword=東京大学」を「keyword=慶応義塾大学」と書き換えて再度Deployし、ホスト名.mybluemix.net/schoolmapを再読み込みしてみます。

三田、日吉他5箇所ほどのキャンパスが表示されました!地図を動かせば、湘南藤沢キャンパスもでてきます。
リクナビ進学 学校検索APIの検索クエリやレスポンスフィールドはこちらから参照できます。
エイビーロードやホットペッパーAPIも用意されているようですので、もっと楽しいアプリがつくれそうです。今度試してみます。