1. はじめに
全国のVSCodeテーマ迷子同志の皆さん、初めまして!今年新卒入社の長江です。
この記事に興味を持っていただいたということは、私と同じくカラーテーマ選定の沼に陥っているのではないでしょうか。気持ちは大変わかります。
ということで今回は、タイトルの通り 「Theme Studio for VS Code」を利用して簡単に、己の欲を満たすテーマを作成 していこうと思います!
そして、「あわよくば他人にマイテーマを布教したい!」という人に向けて、 マーケットにマイテーマを配布する方法 を次回紹介できたらなと思います。
2. 今回の方法で作成したテーマの紹介
今回は、新世代ターミナルの「Warp」のデザインを参考にテーマを作ってみました。
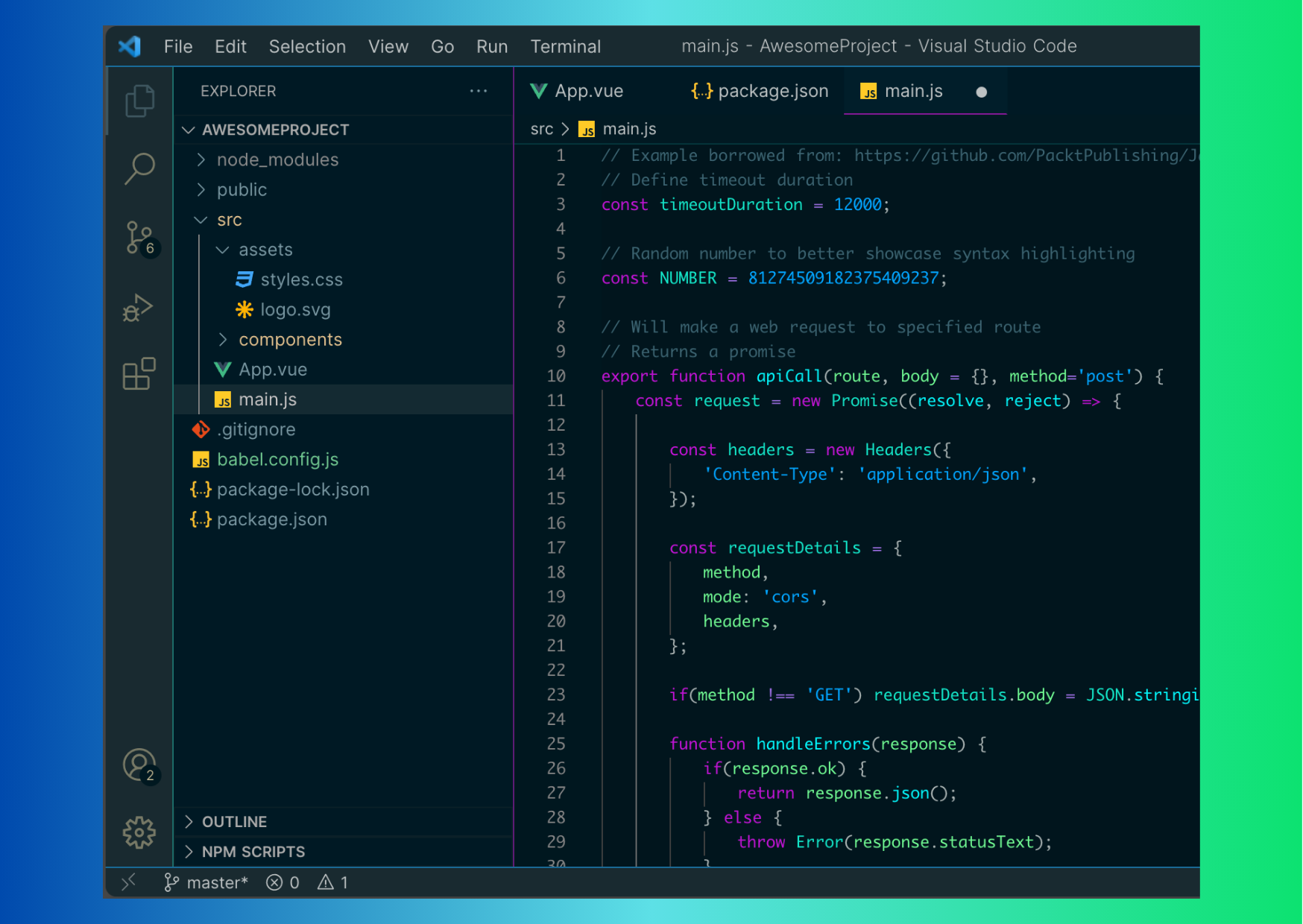
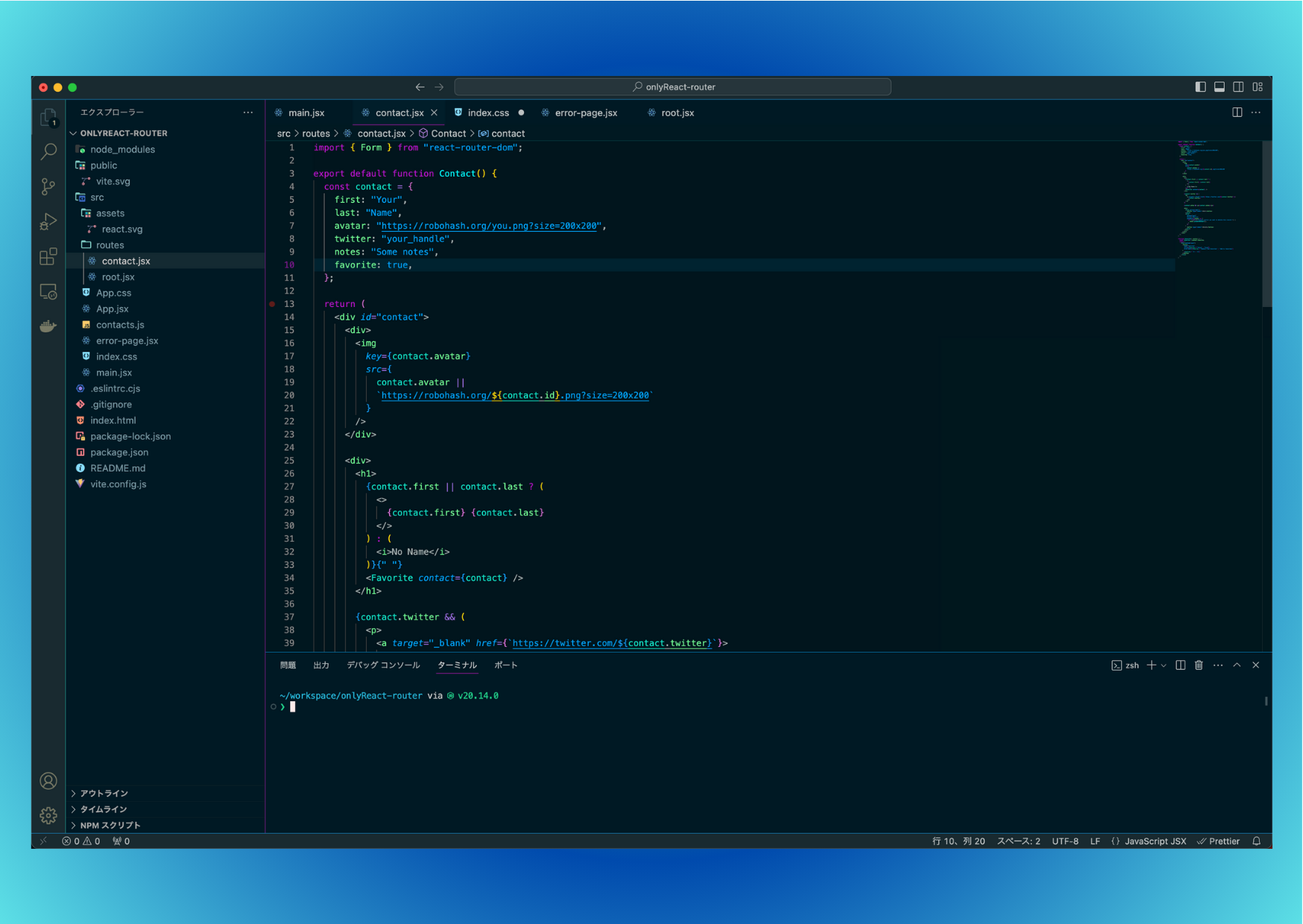
完成したテーマはこんな感じです。
作成するテーマのイメージを事前に決めておくと、テーマの作成中に「あーでもない、こーでもない」みたいな雑念が薄れるのでおすすめです。
「このテーマ、イケてね?」と思った方、以下のリンクからダウンロードできますのでぜひ使ってみてください。ダウンロードしていただけるとニヤニヤします。
3. Theme Studio for VS Codeを使ったテーマ作成
それではさっそくテーマを作成していきましょう!
3-1. 下準備
- Theme Studio for VS Codeにアクセスし、「Create New Theme」ボタンをクリック
- 明るめのテーマにするか暗めのテーマにするかを尋ねられるので、自分が作りたいテーマに合った方を選択(今回私は暗めのテーマを作成したため、「dark」を選択しました。)
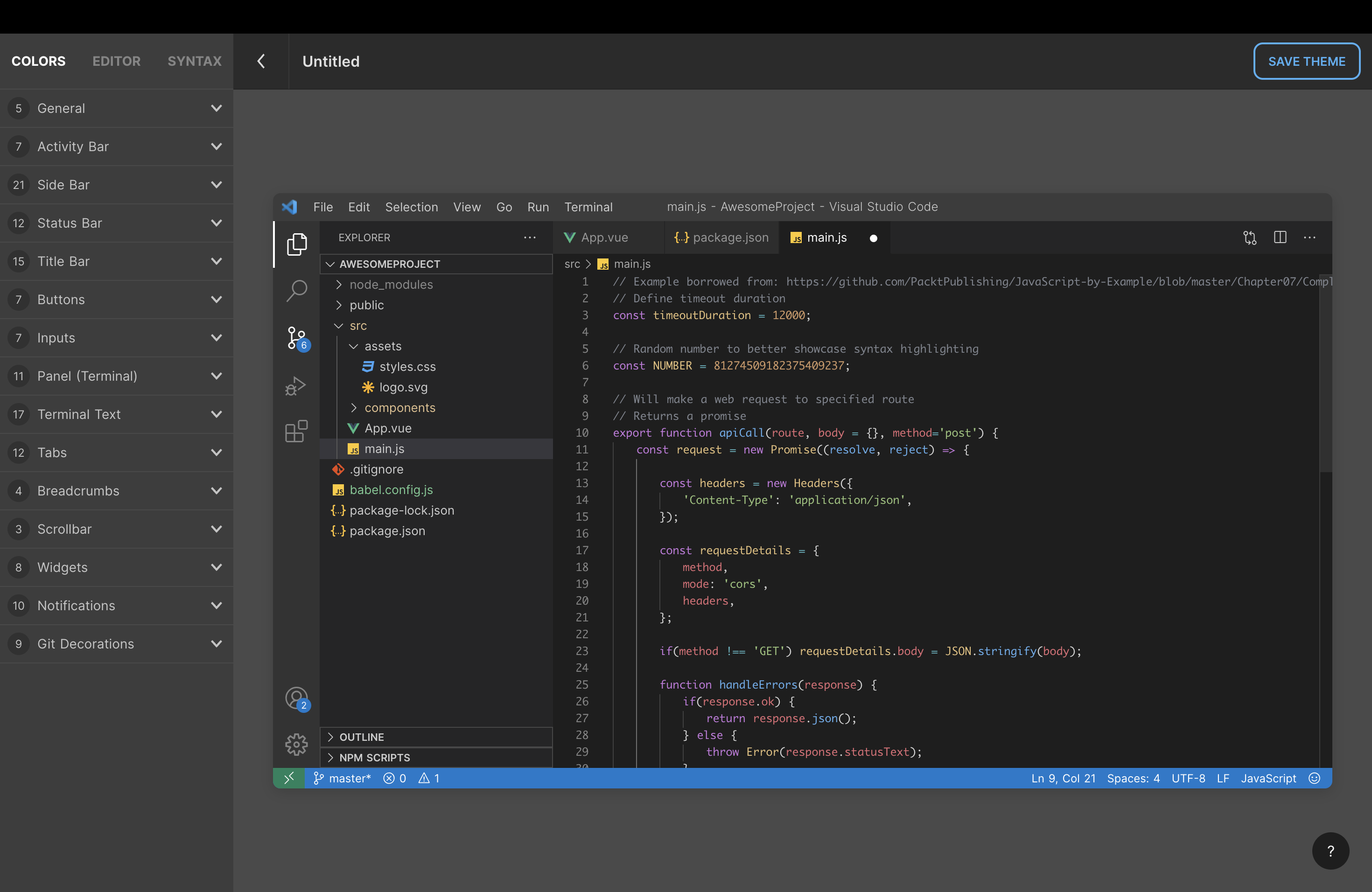
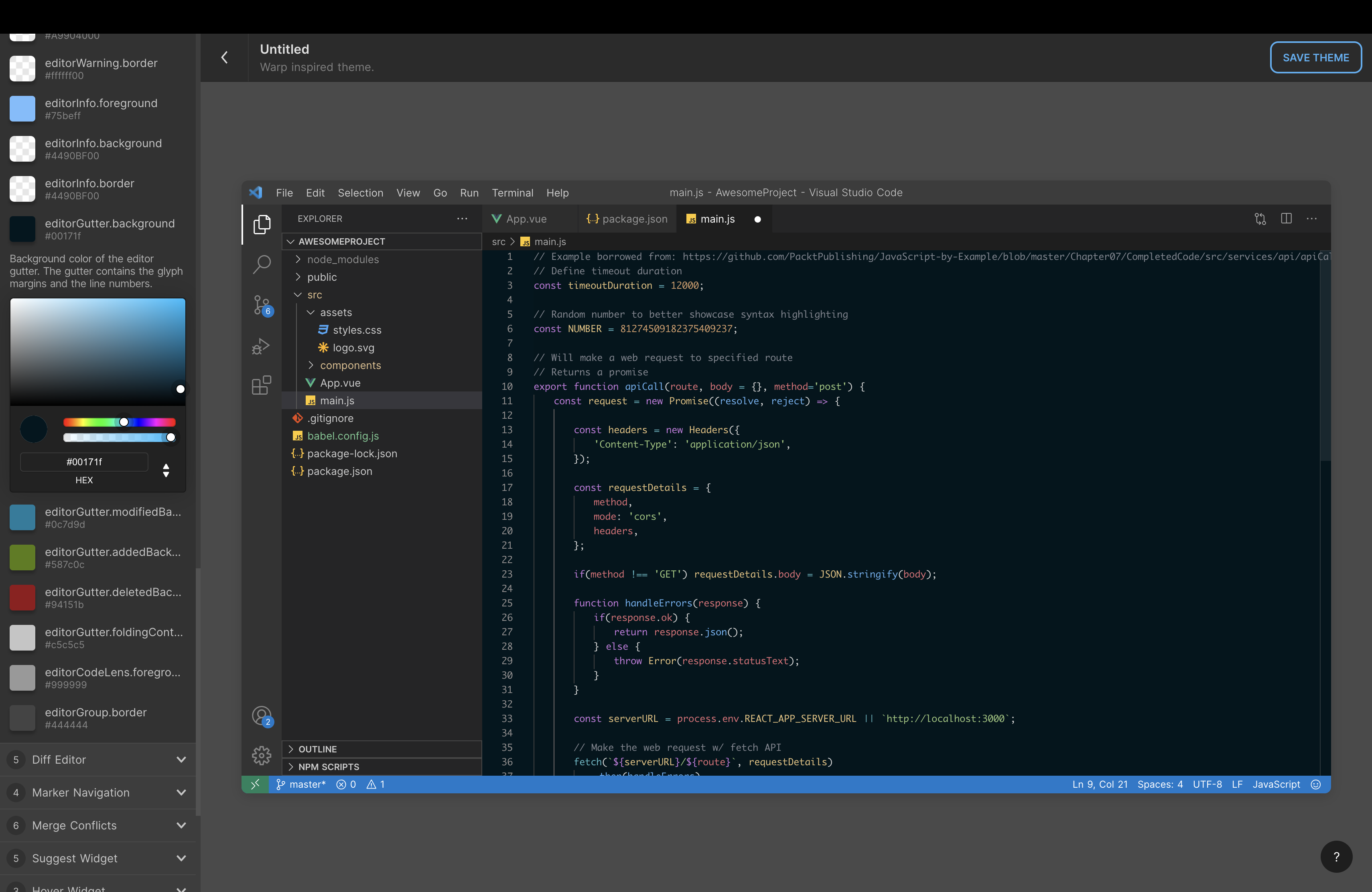
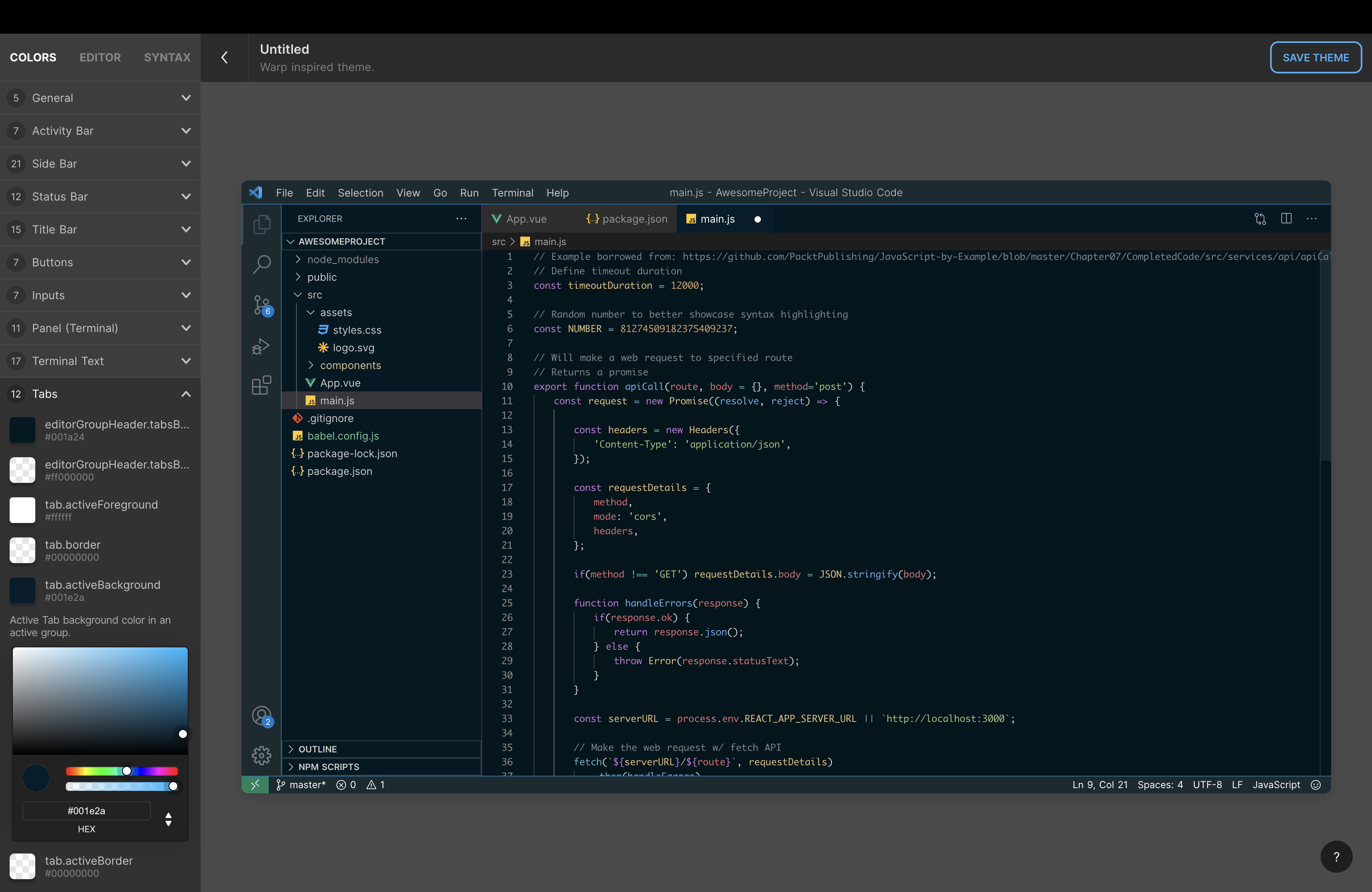
すると画面が遷移し、下の画像のようにテーマのテンプレが表示されます。
基本的にこの画面で、テーマの設定を変更・調整していきます。
設定項目は全部で244項目あり、そこまで細かく設定する人は居るのでしょうか..
ということで244項目全て設定した私が 「ここを押さえれば8割思い通りのテーマになる!」と考える25項目とコツを紹介していきます。
3-2. EDITOR 項目
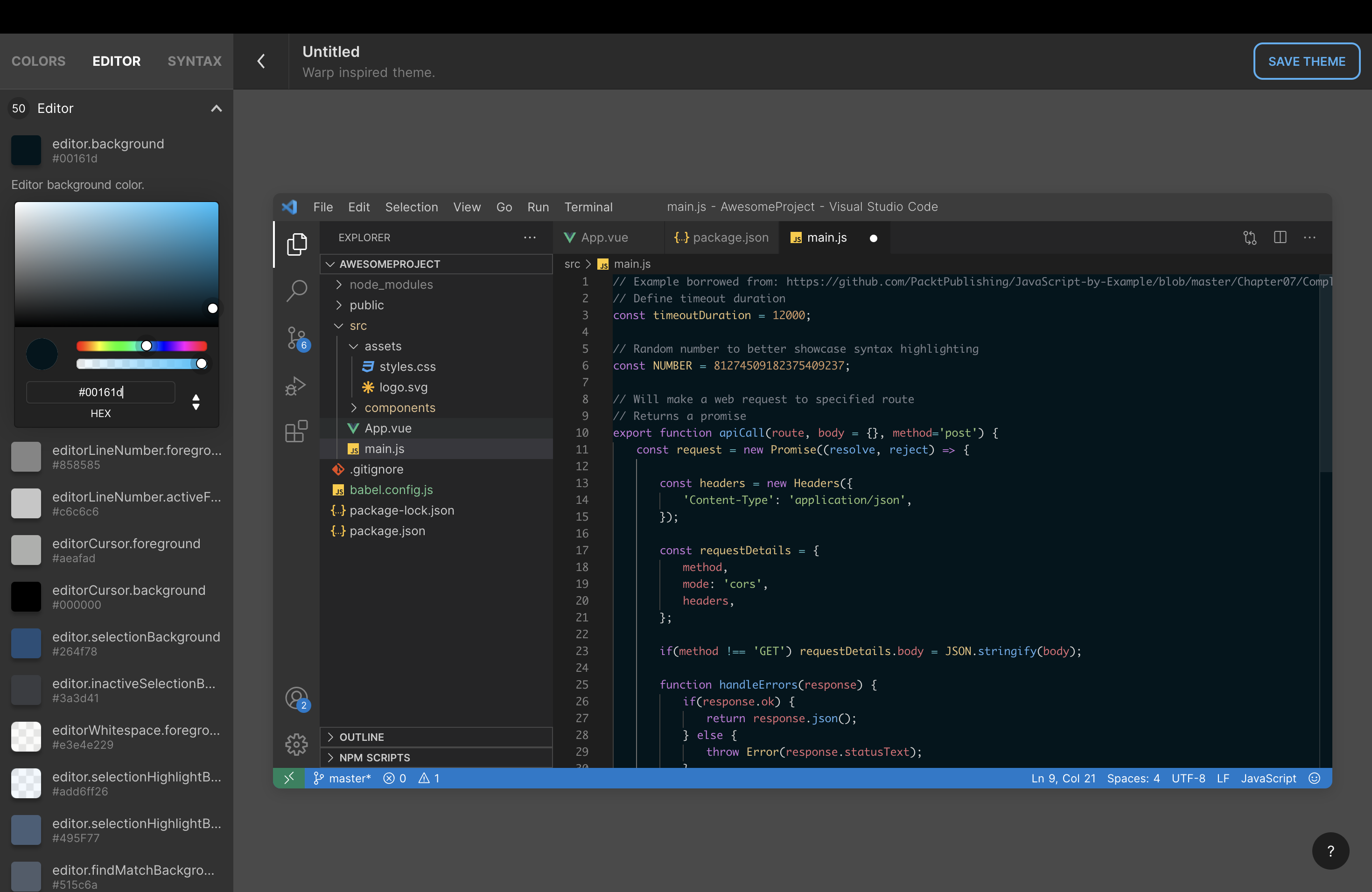
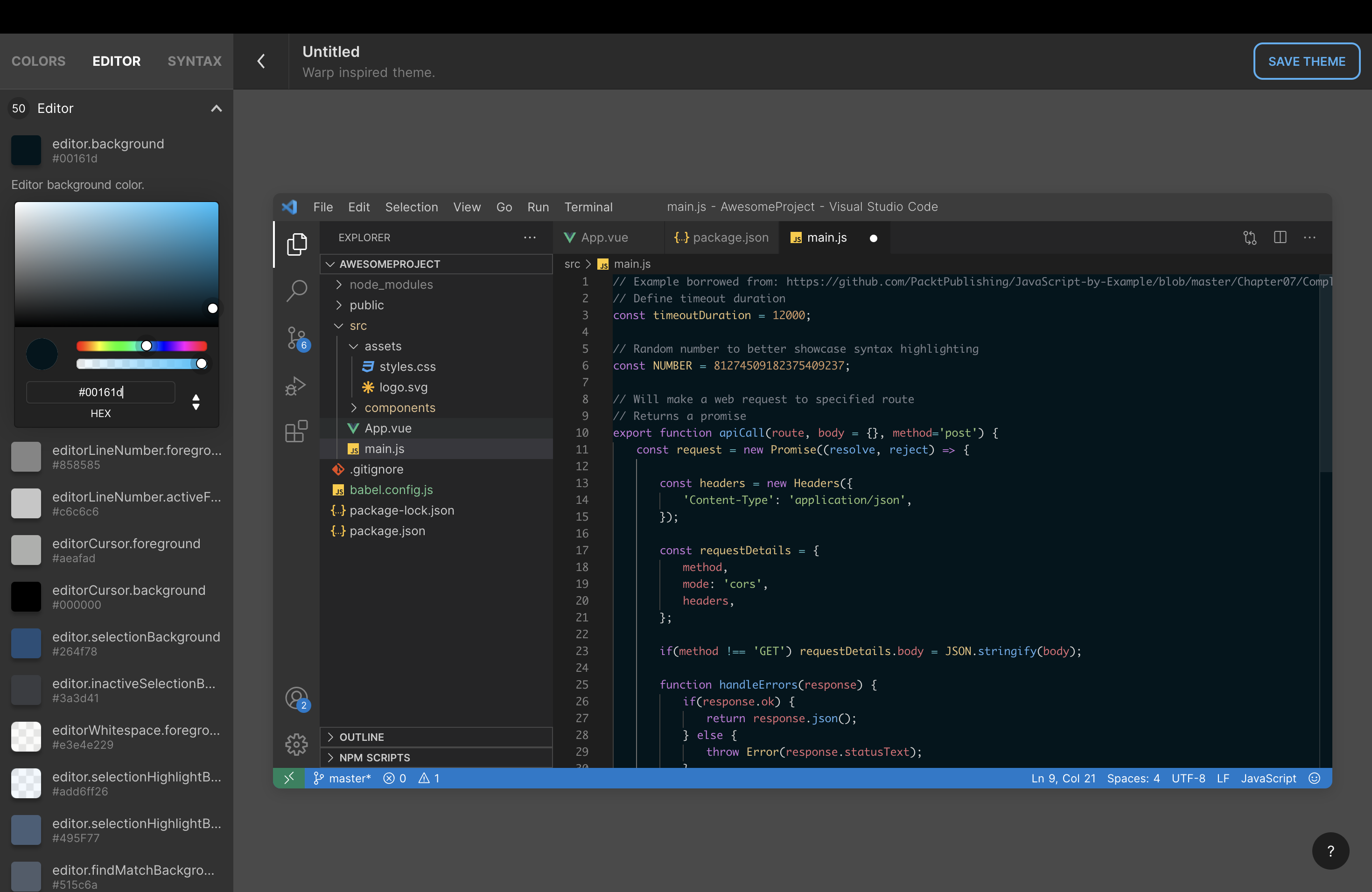
3-2-1. Editor > editor.background
この項目では1番見た目に影響を与える、コードを表示している部分の背景色を設定できます。他の項目でも同様に、色は16進数カラーコードで入力していきます。
今回は「#00161d」に設定しました。
| Before | After |
|---|---|
 |
 |
ダークでほんのり青みがあり、クールになってきました。
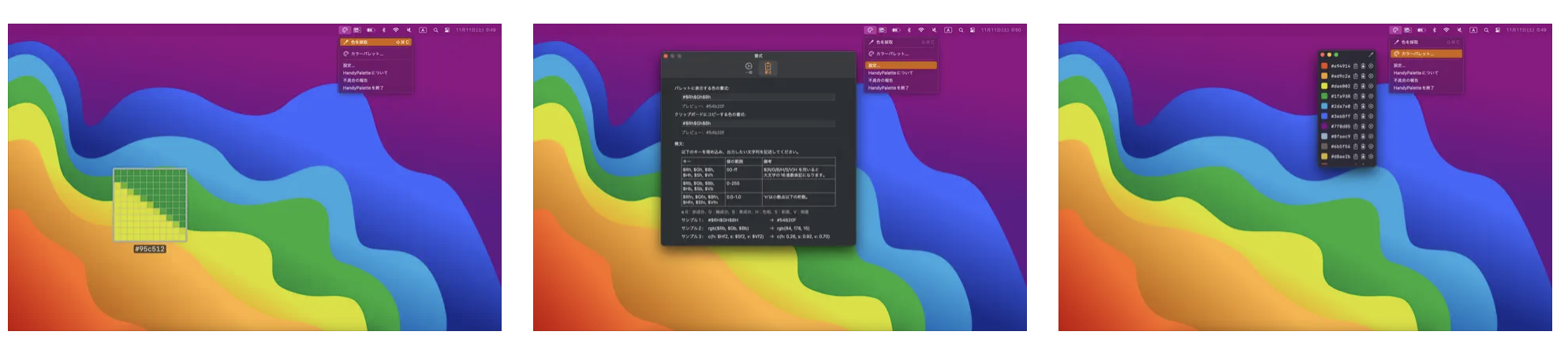
PC画面上の色を簡単に抽出する方法
参考までに私は、「Handy Palette」を利用しています。

参考画像: Handy Palette利用例
3-2-2. Editor > editorGutter.background
この項目では、行番号を表示している箇所の背景色を設定できます。
今回は「editor.background」よりも少し薄めの「#00171f」に設定しました。
| Before | After |
|---|---|
 |
 |
この項目は「editor.background」と似た色に設定しておくのが良いかと思います。
EDITOR項目はひとまずこれで終了です。この2点だけでもだいぶ見た目が変わってきたかと思います。
3-3. COLORS 項目
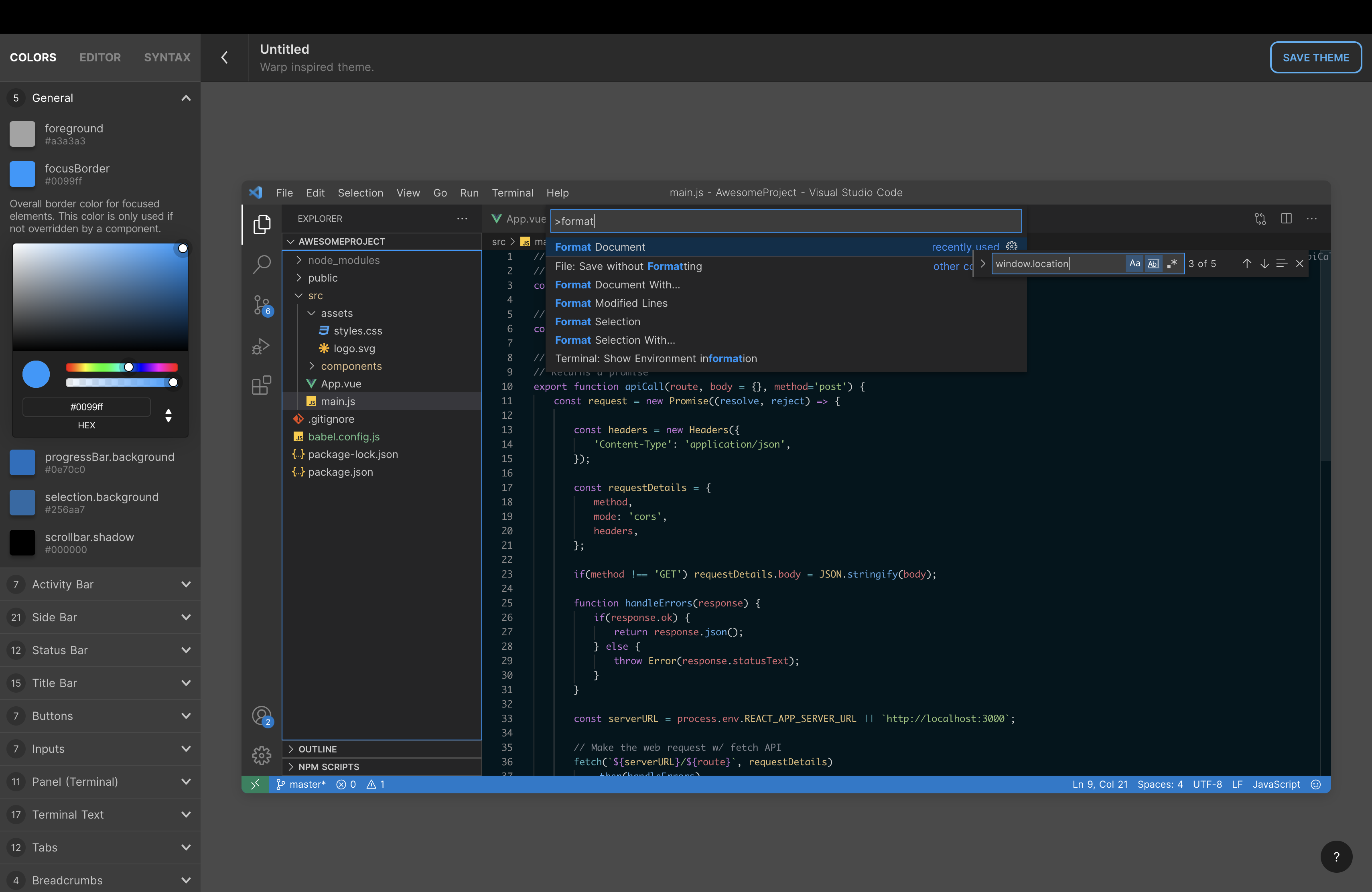
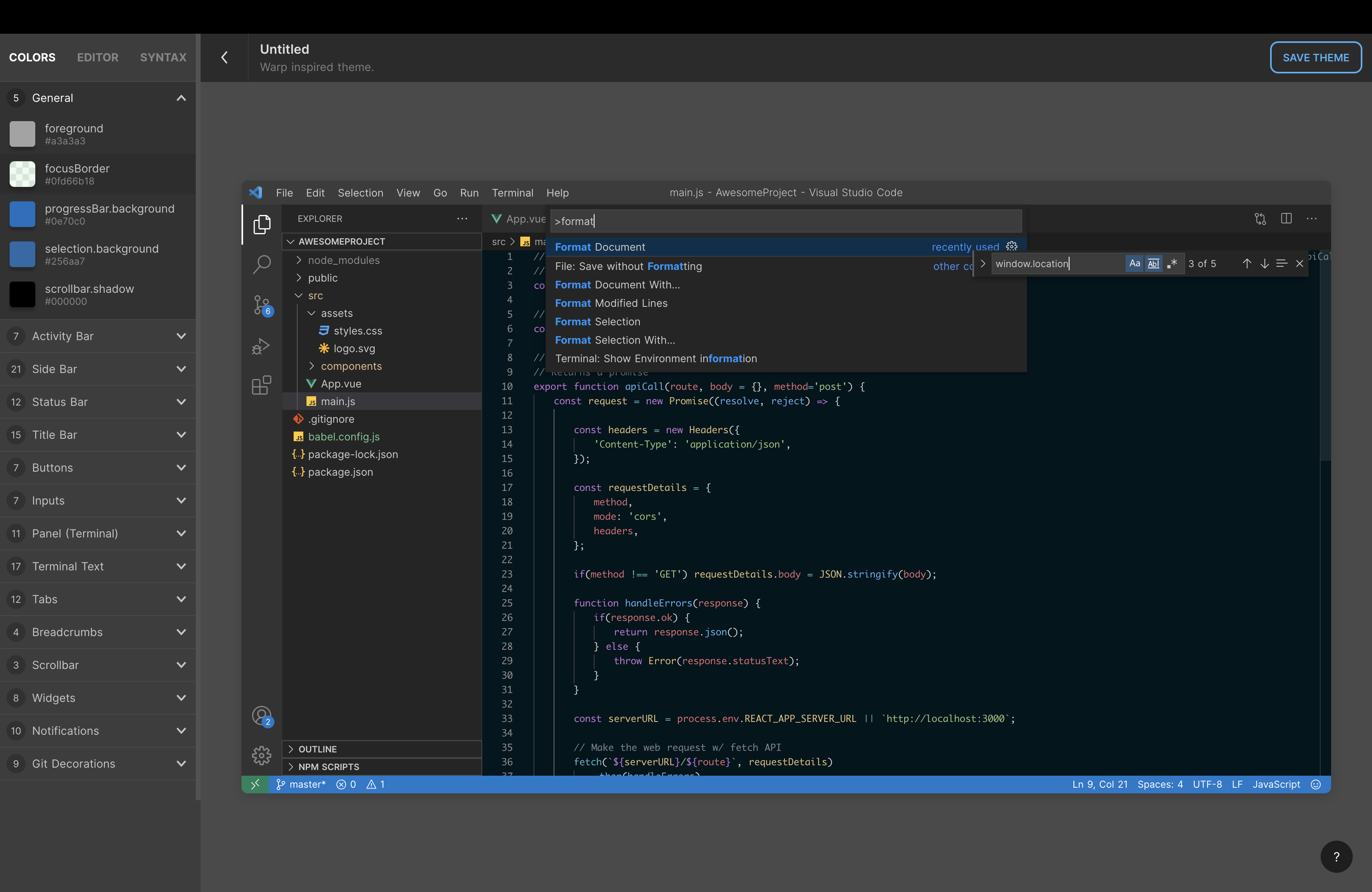
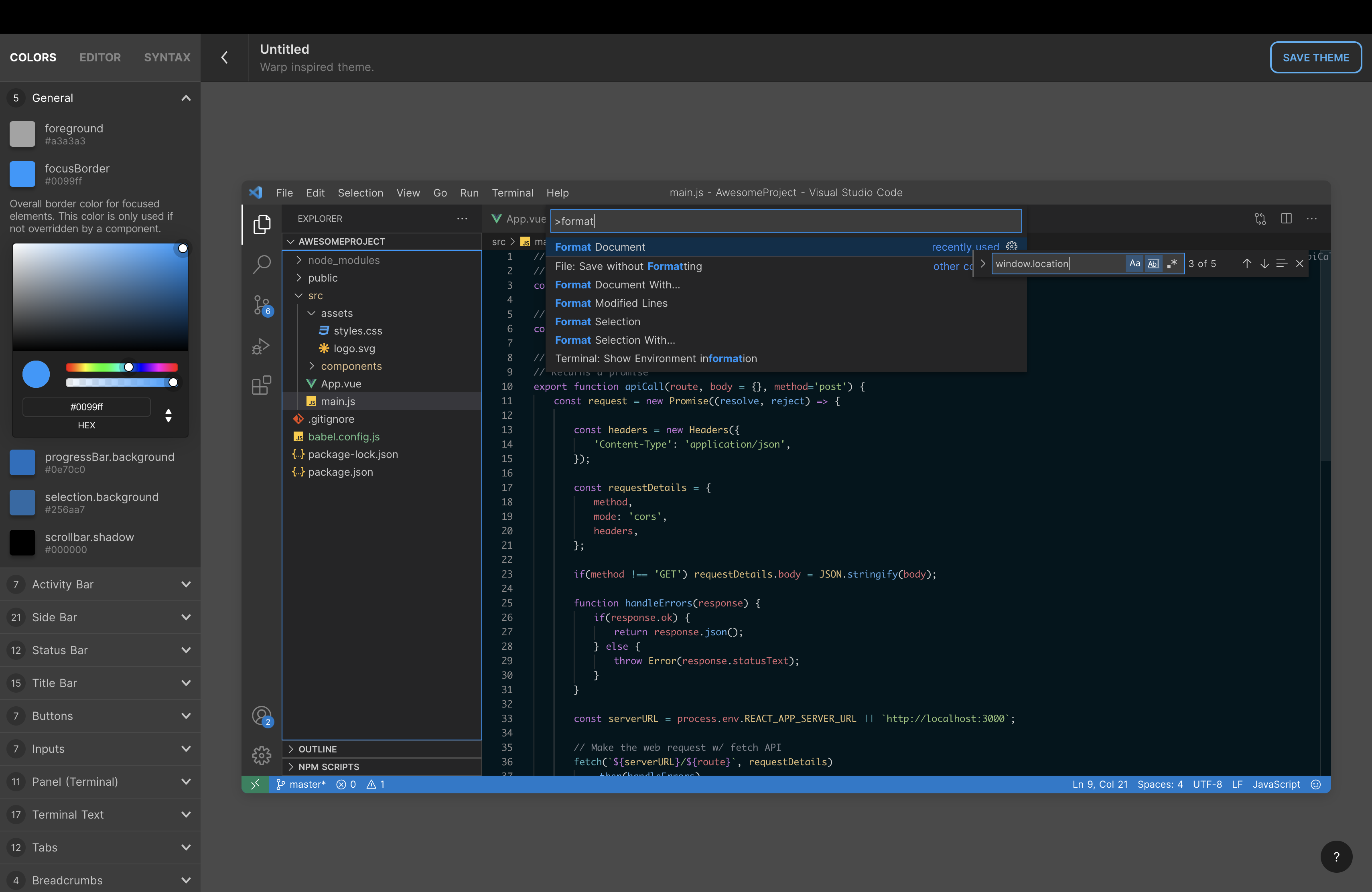
3-3-1. General > forcusBorder 項目
この項目ではコマンドパレットや、変数検索窓などエディタ内でフォーカスの当たっている部分のボーダー線の色を設定できます。
デフォルトのままだと青色なのですが、青色のままだと初期テーマ感が出るので変更しておきたい項目です。今回は、「#0fd66b18」に設定しました。
| Before | After |
|---|---|
 |
 |
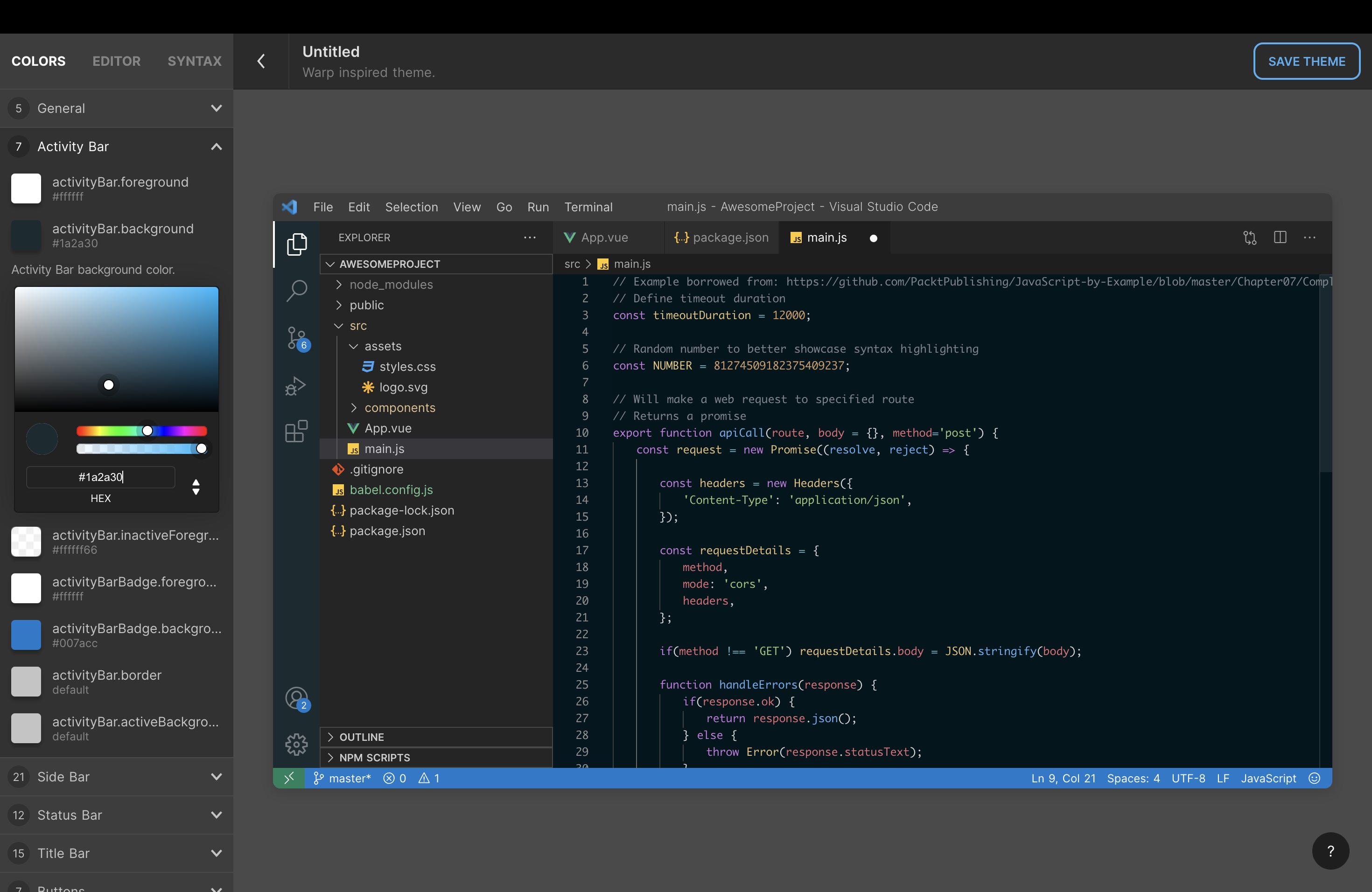
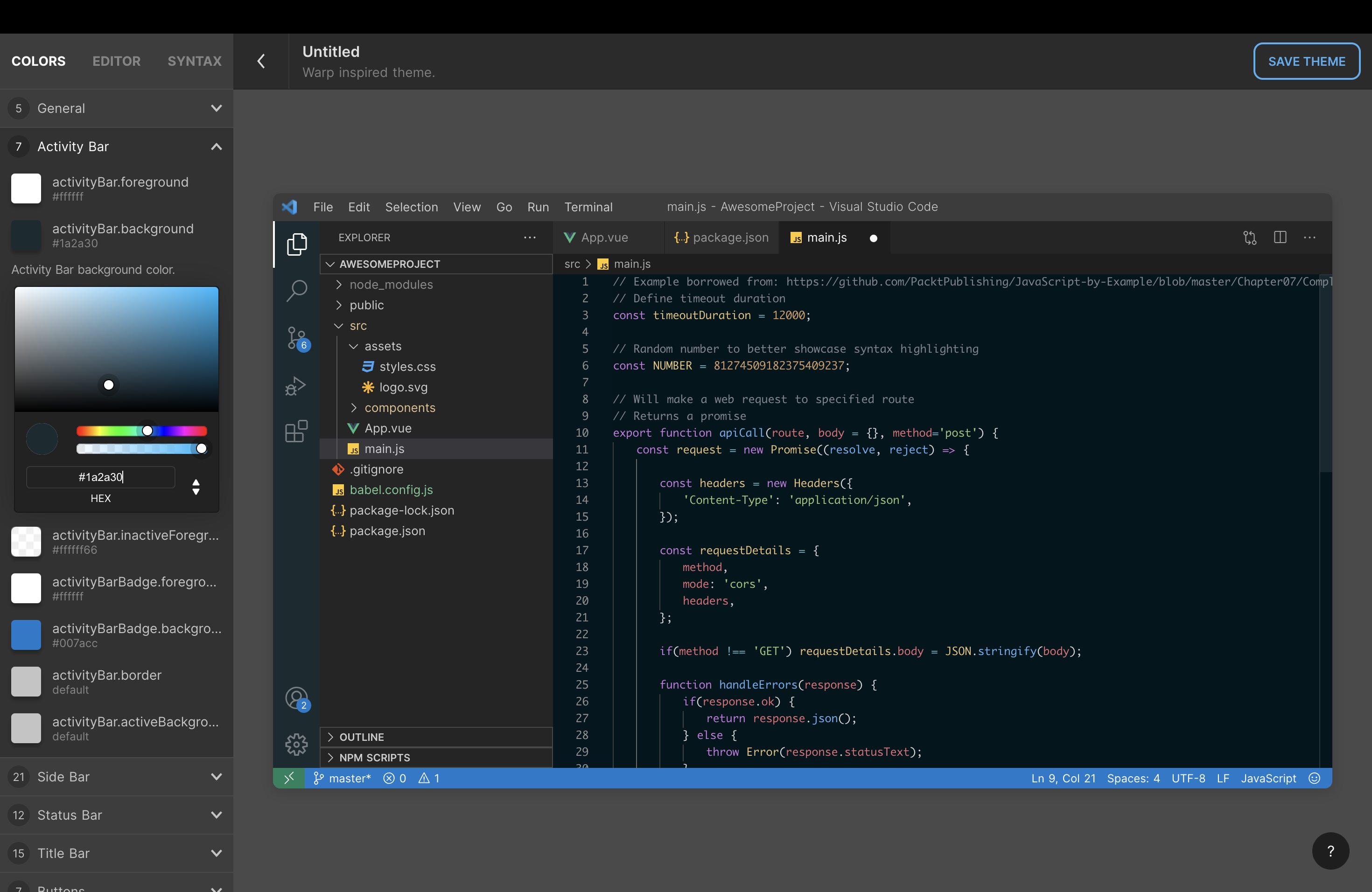
3-3-2. Activity Bar > activityBar.background 項目
この項目では、ファイルや検索、拡張機能といったアイコンを表示している一番左の領域(Activity Bar)の背景色を設定できます。今回は「#1a2a30」に設定しました。
| Before | After |
|---|---|
 |
 |
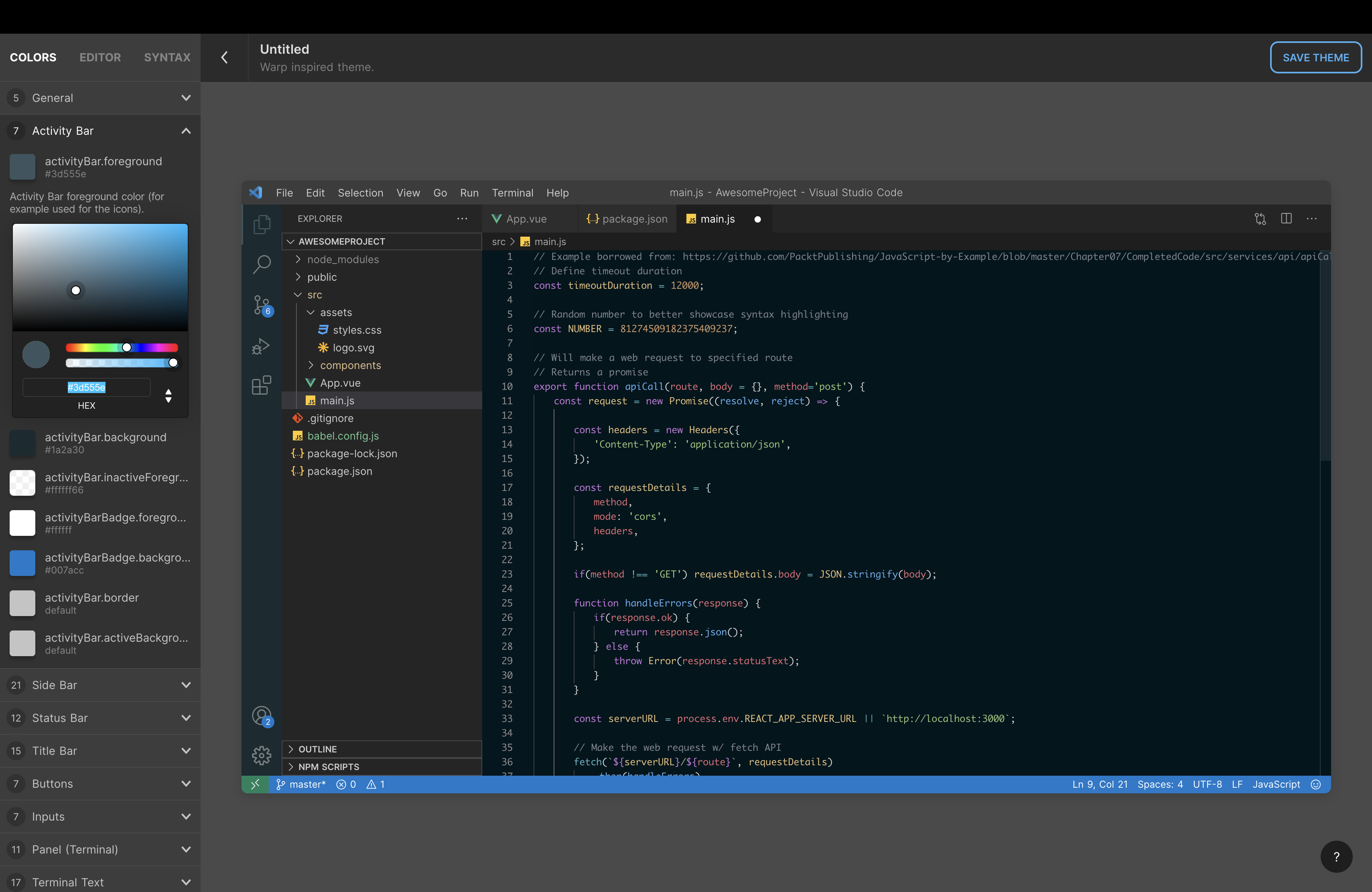
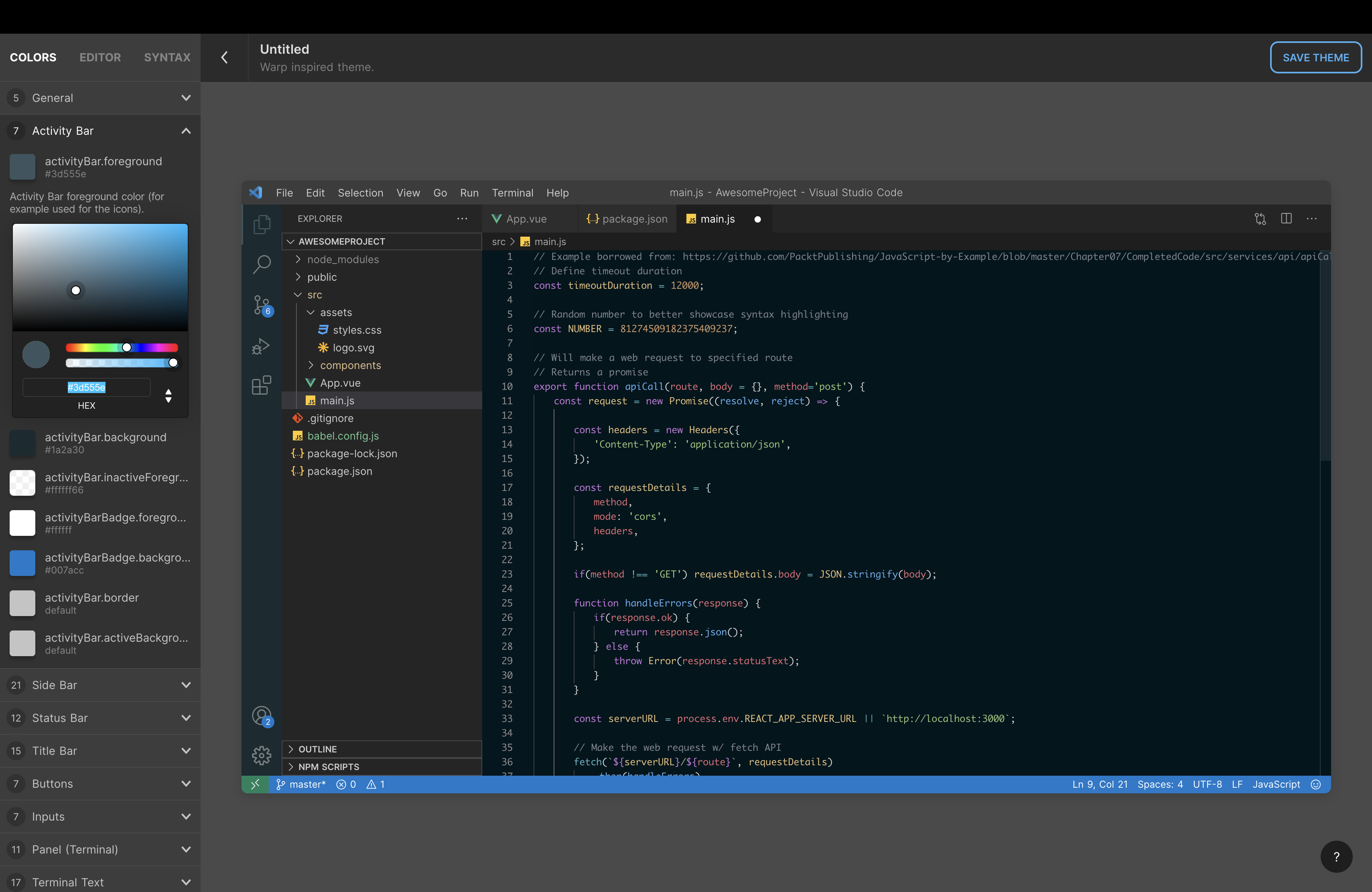
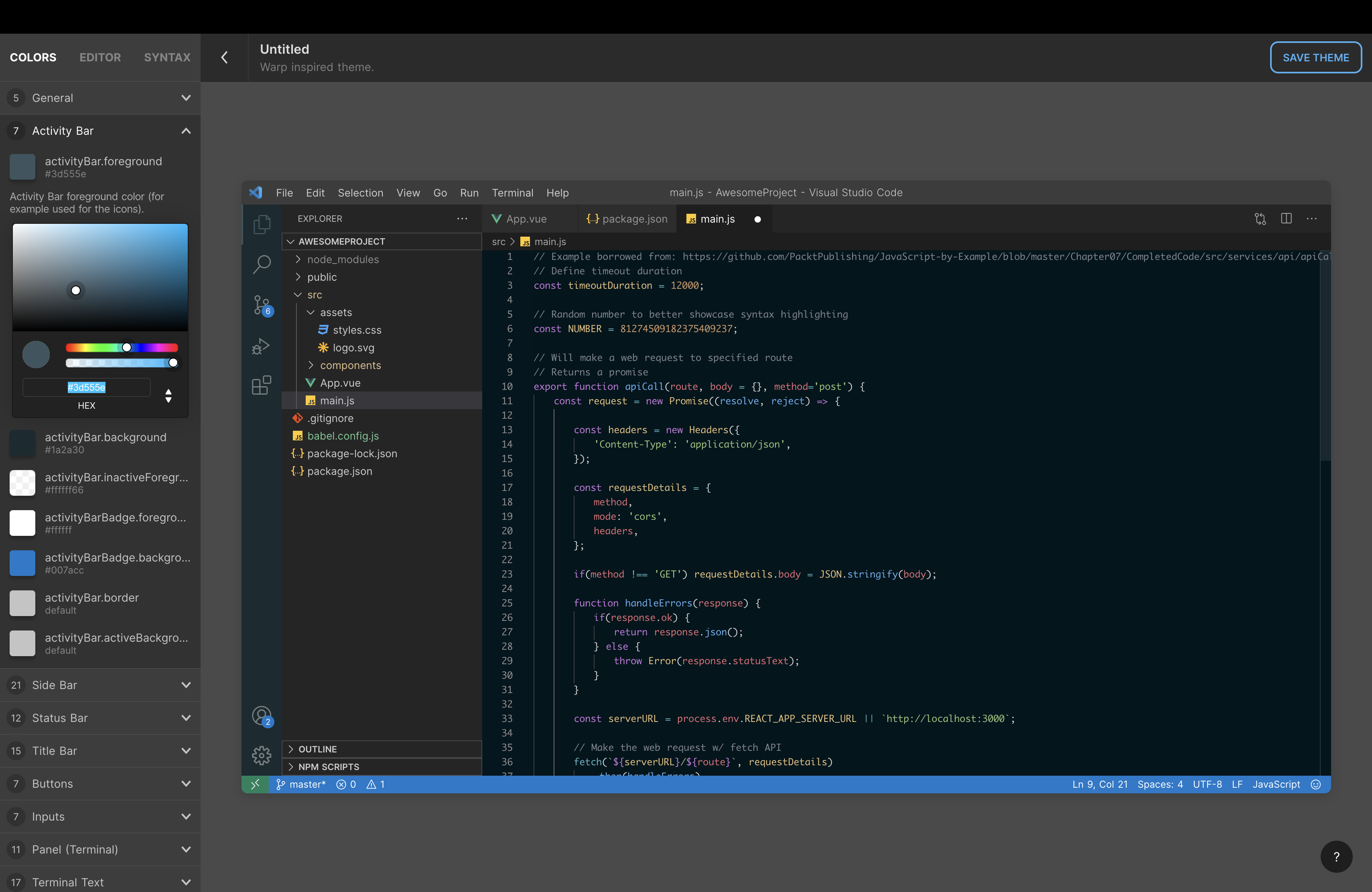
3-3-3. Activety Bar > activityBar.foreground 項目
この項目では、Activity Bar内で、フォカーカスの当たっているアイコンの色を設定できます。今回は「#3d555e」に設定しました。デフォルト値のままだと明るすぎます。
| Before | After |
|---|---|
 |
 |
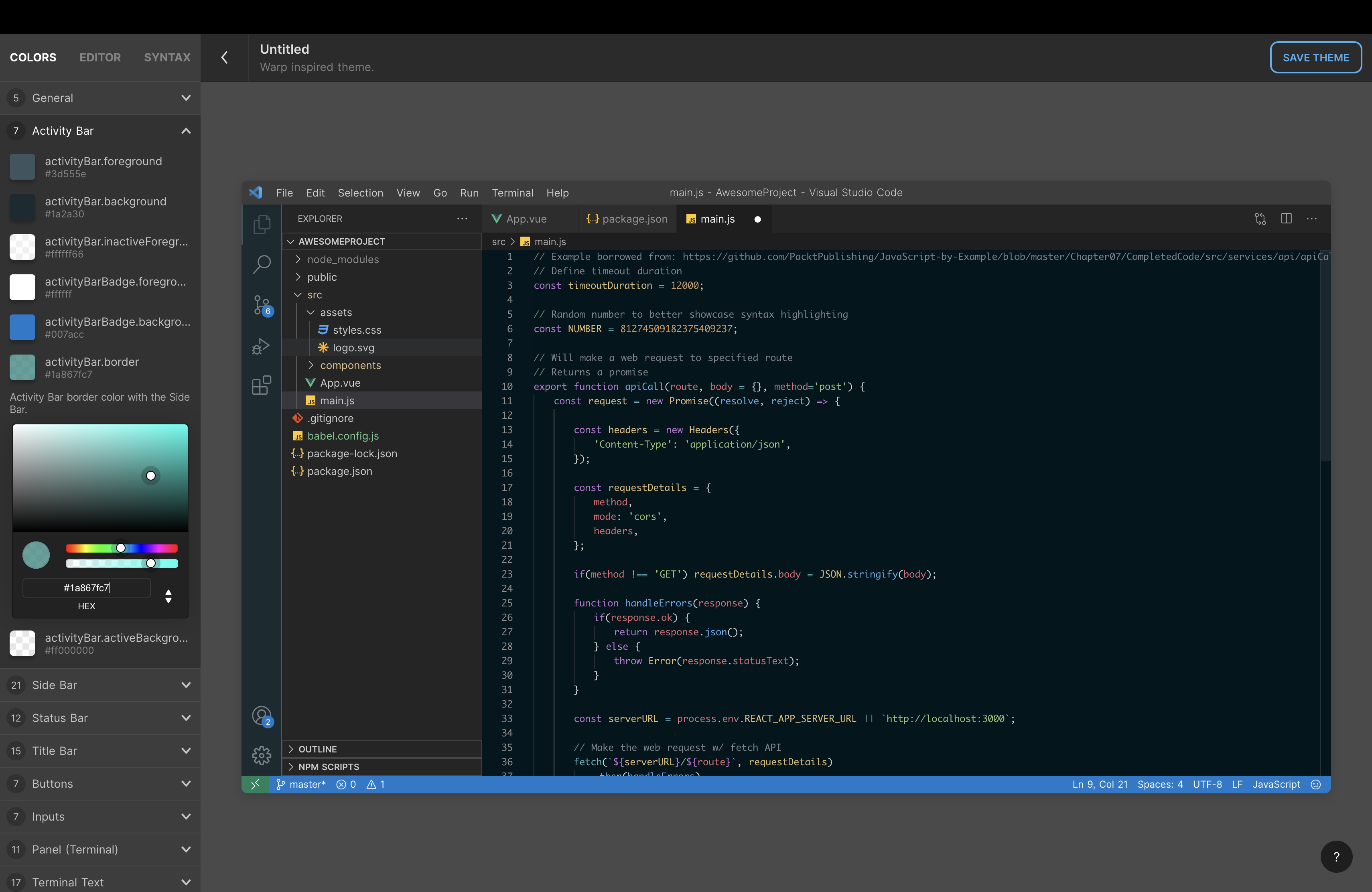
3-3-4. Activety Bar > activityBar.border 項目
この項目では、Activity Barとファイルなどを表示するSide Barとの間に表示されるボーダー線の色を設定できます。今回は「#1a867fc7」に設定しましたが、基本的には領域と領域との境界線は黒色または透明色を選択するのが無難でしょう。
| Before | After |
|---|---|
 |
 |
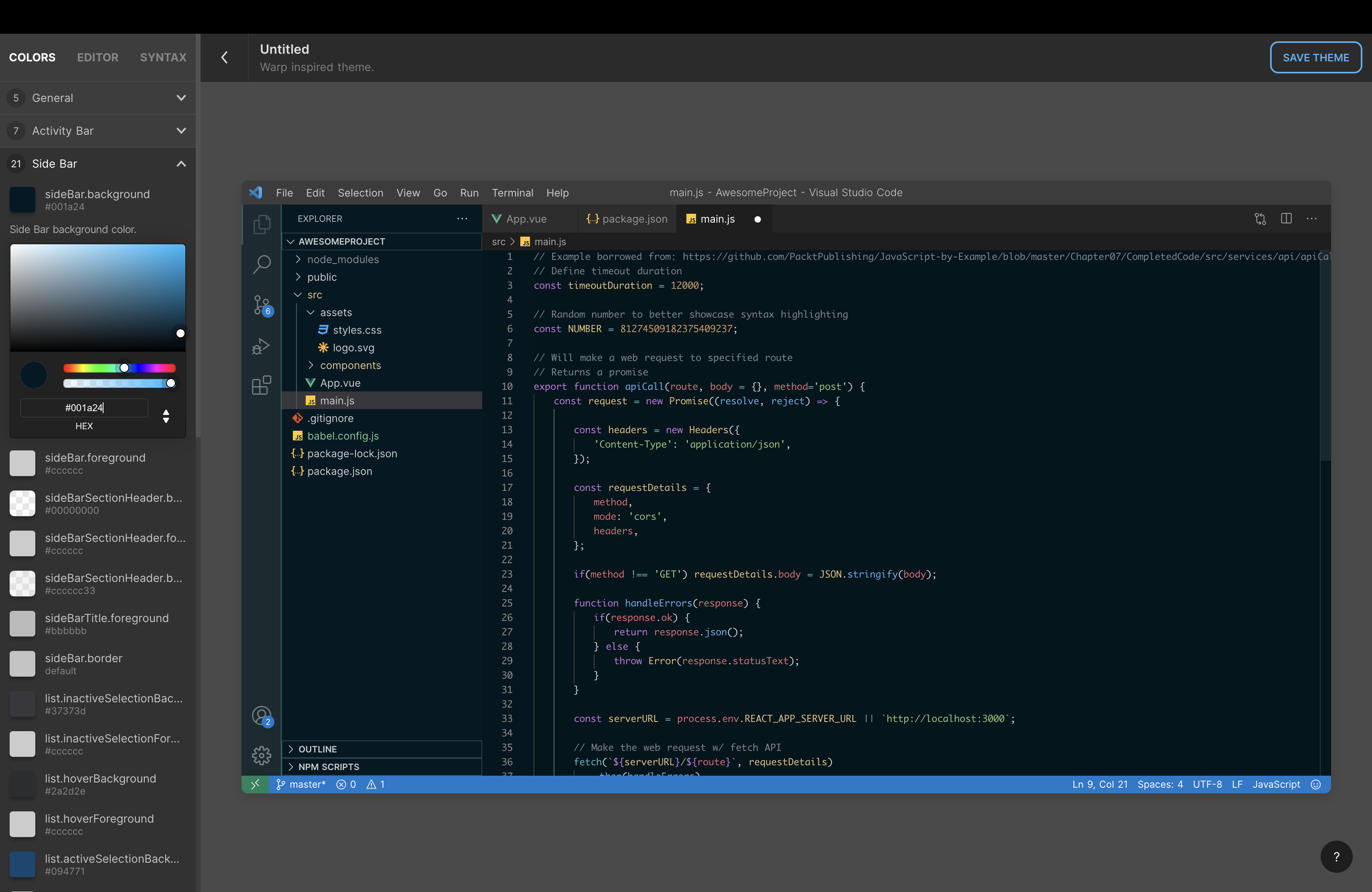
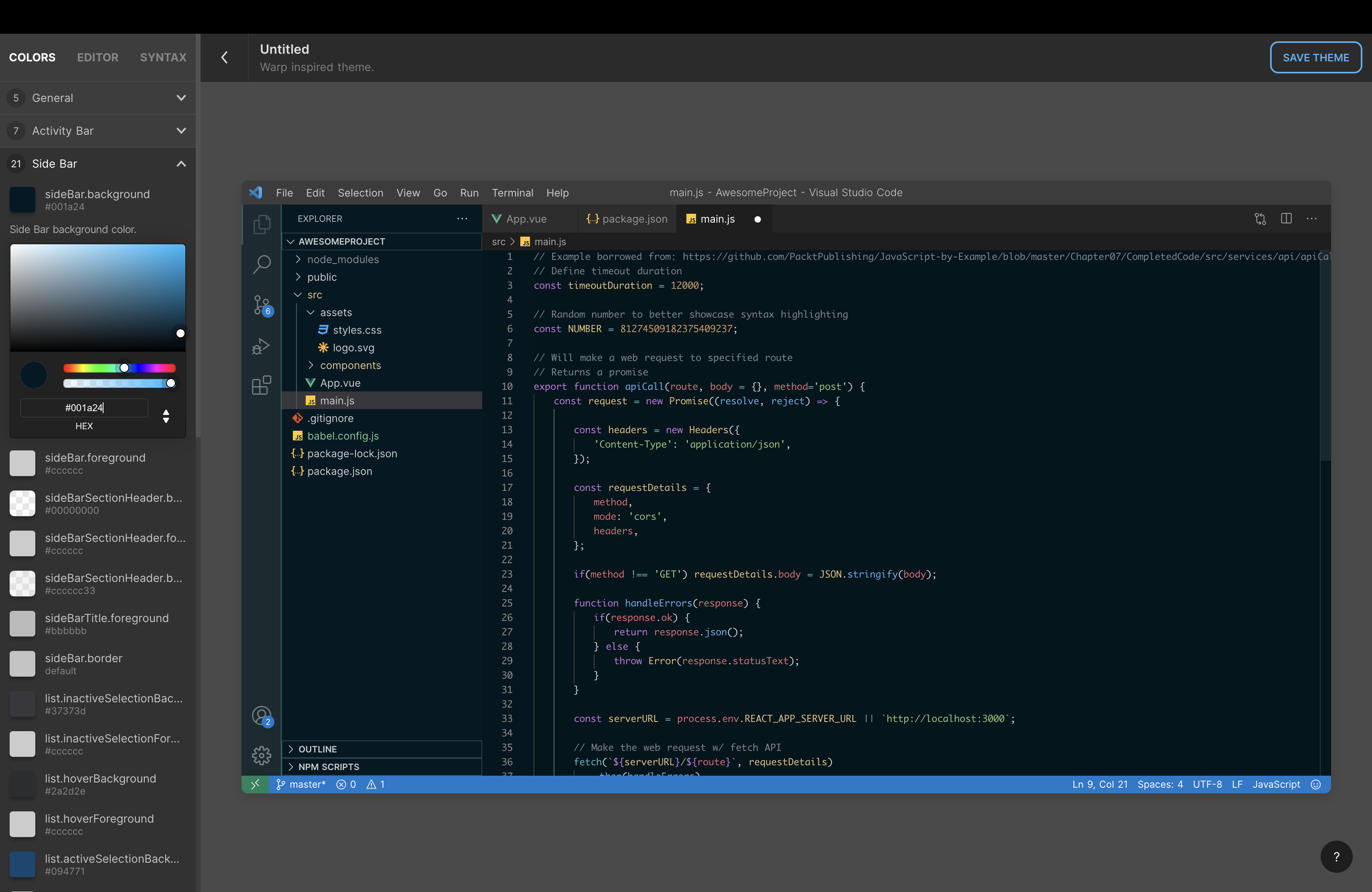
3-3-5. Side Bar > sideBar.background 項目
この項目では、ファイルの一覧などを表示するSide Barの背景色を設定できます。今回は「#001a24」に設定しました。この項目も「editor.background」と似た色を設定しておくのが良いかと思います。
| Before | After |
|---|---|
 |
 |
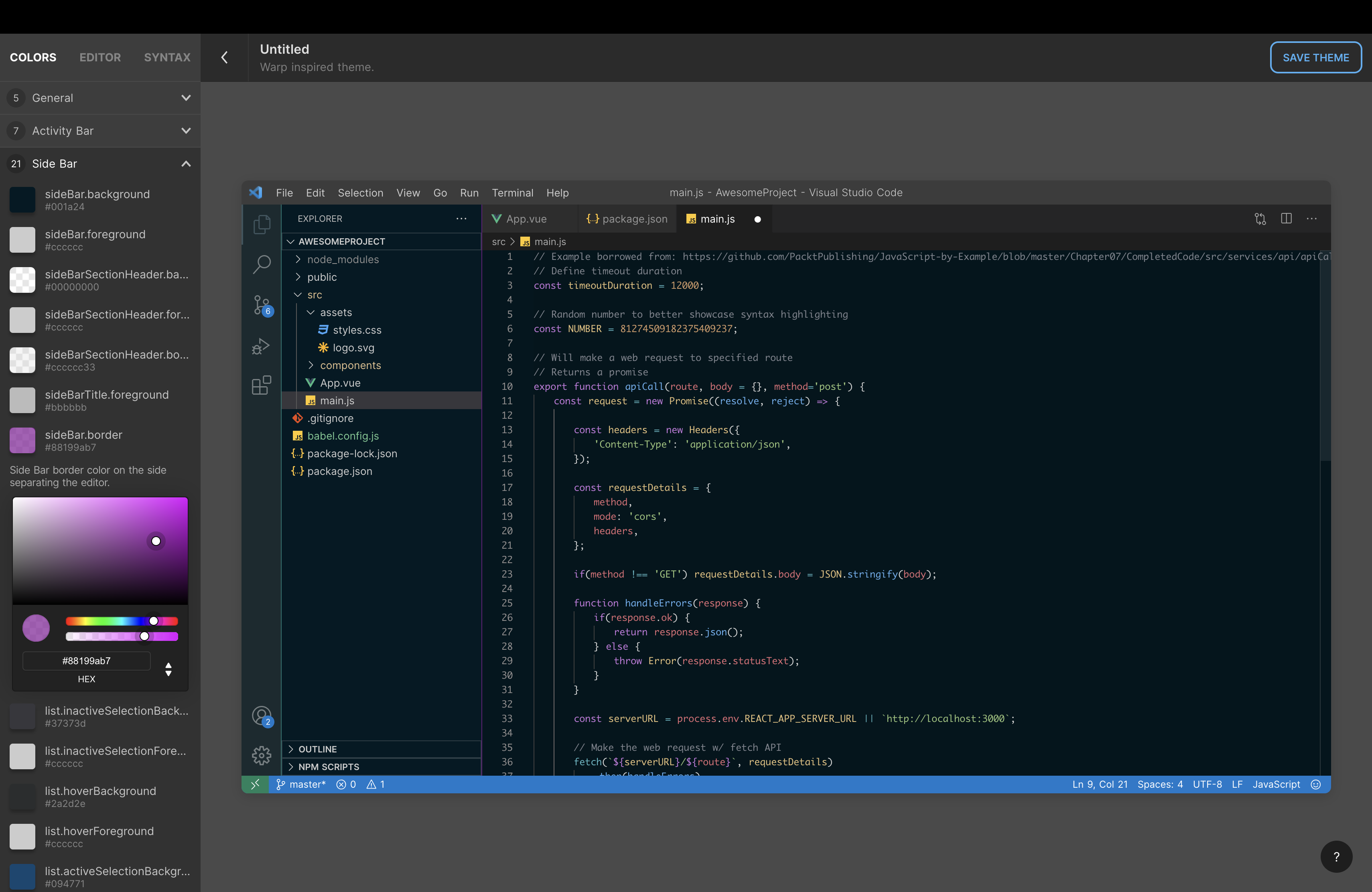
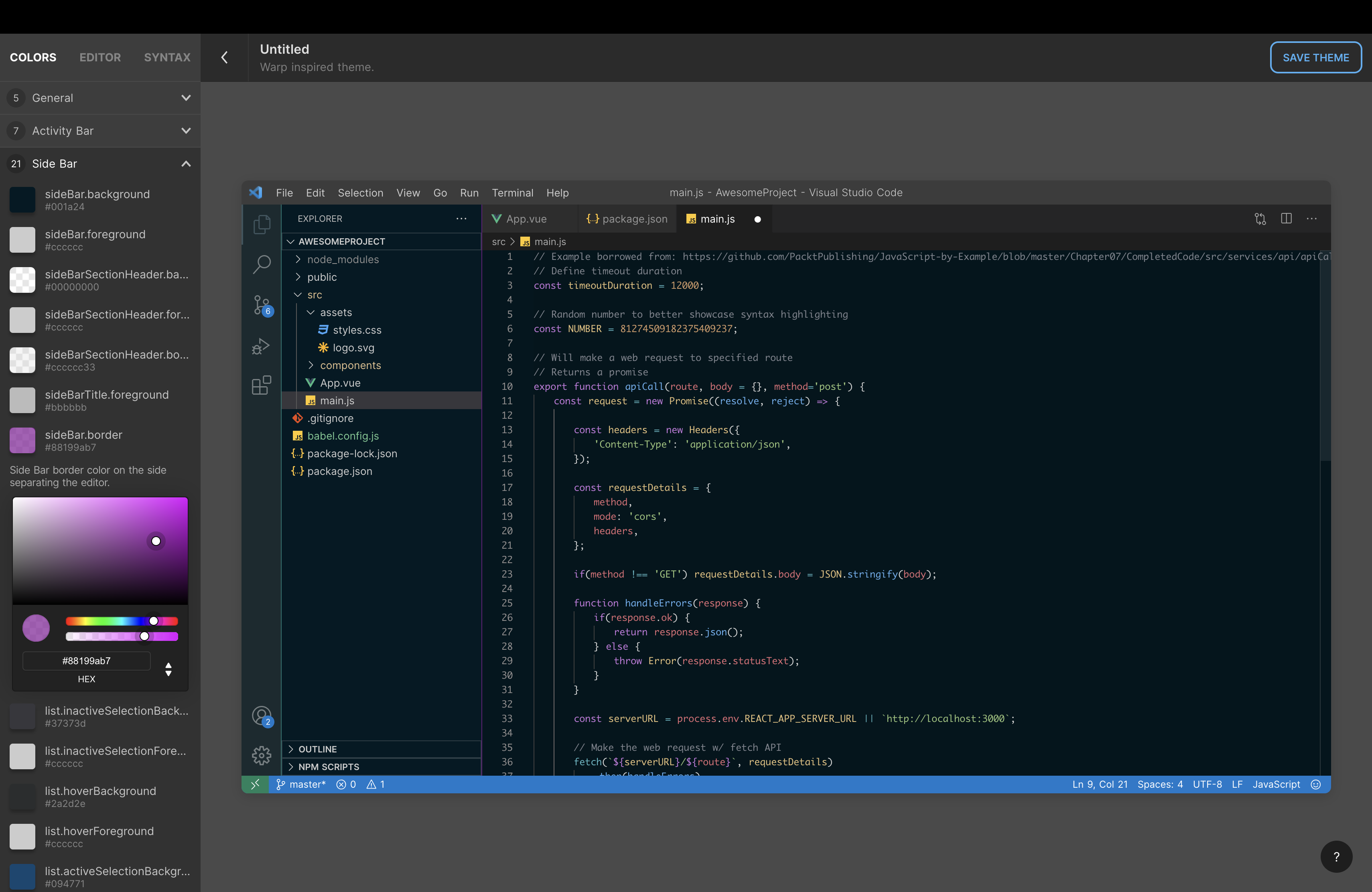
3-3-6. Side Bar > sideBar.border 項目
この項目ではSide Barとeditorとのボーダー線の色を設定できます。今回は「#88199ab7」に設定しました。先述のとおり、ボーダー線は黒色または透明色が無難でしょう。
| Before | After |
|---|---|
 |
 |
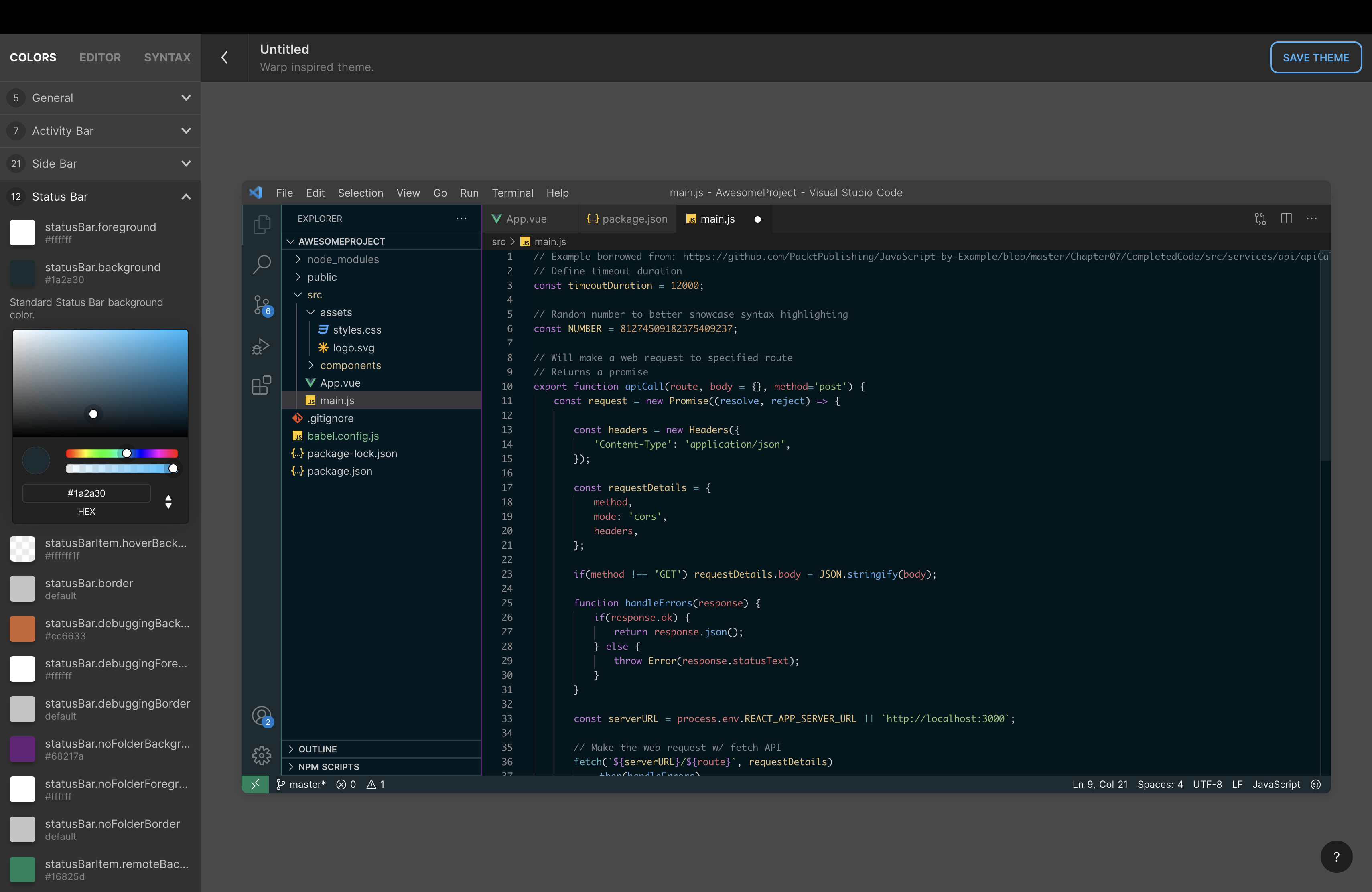
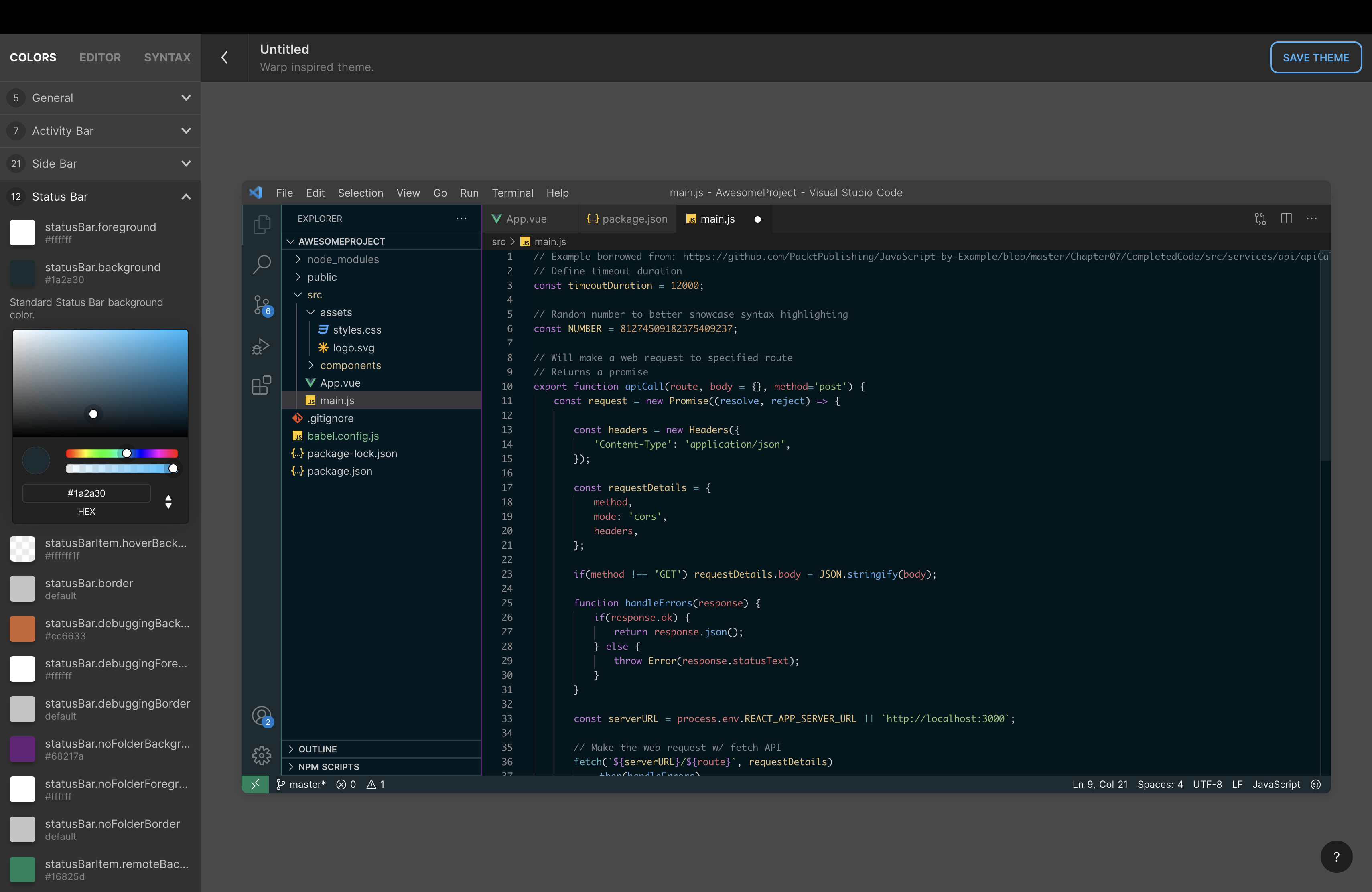
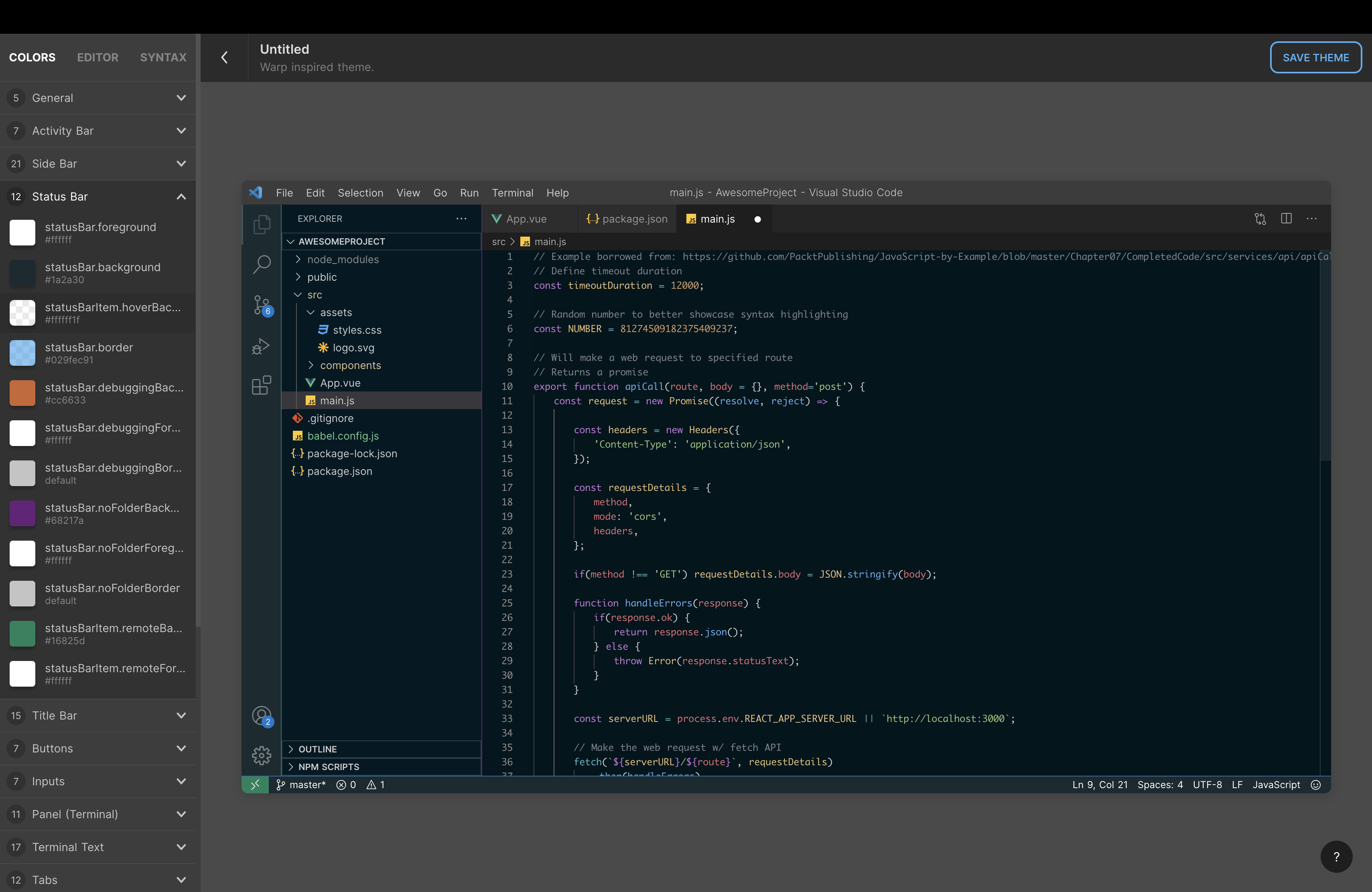
3-3-7. Side Bar > statusBar.background 項目
この項目では、画面下部のブランチ名やフォーカスが当たっている行数を表示しているStatus Barの背景色を設定できます。今回はActive Barの背景色と同じ「#1a2a30」に設定しました。
| Before | After |
|---|---|
 |
 |
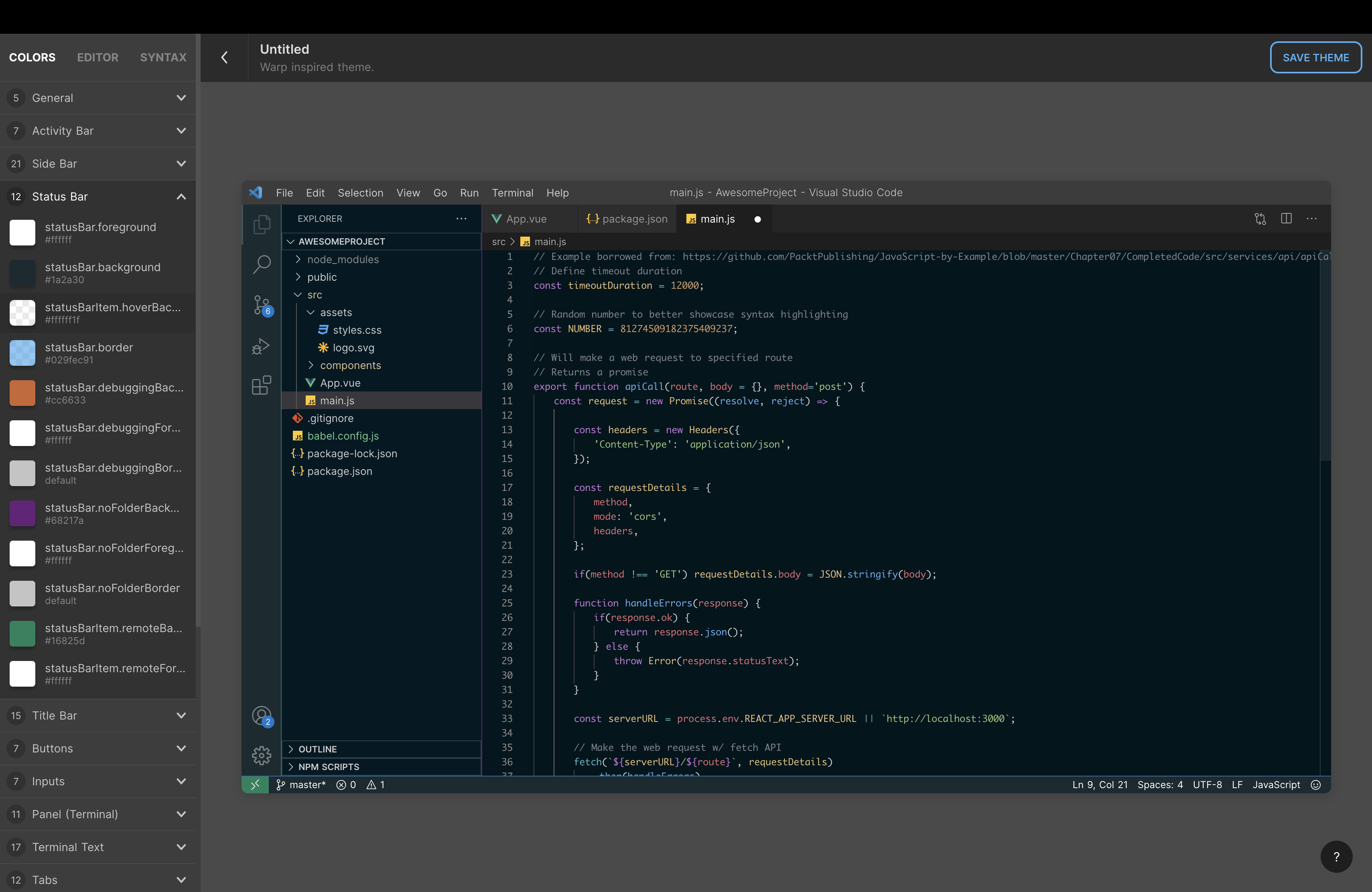
3-3-8. Side Bar > statusBar.border 項目
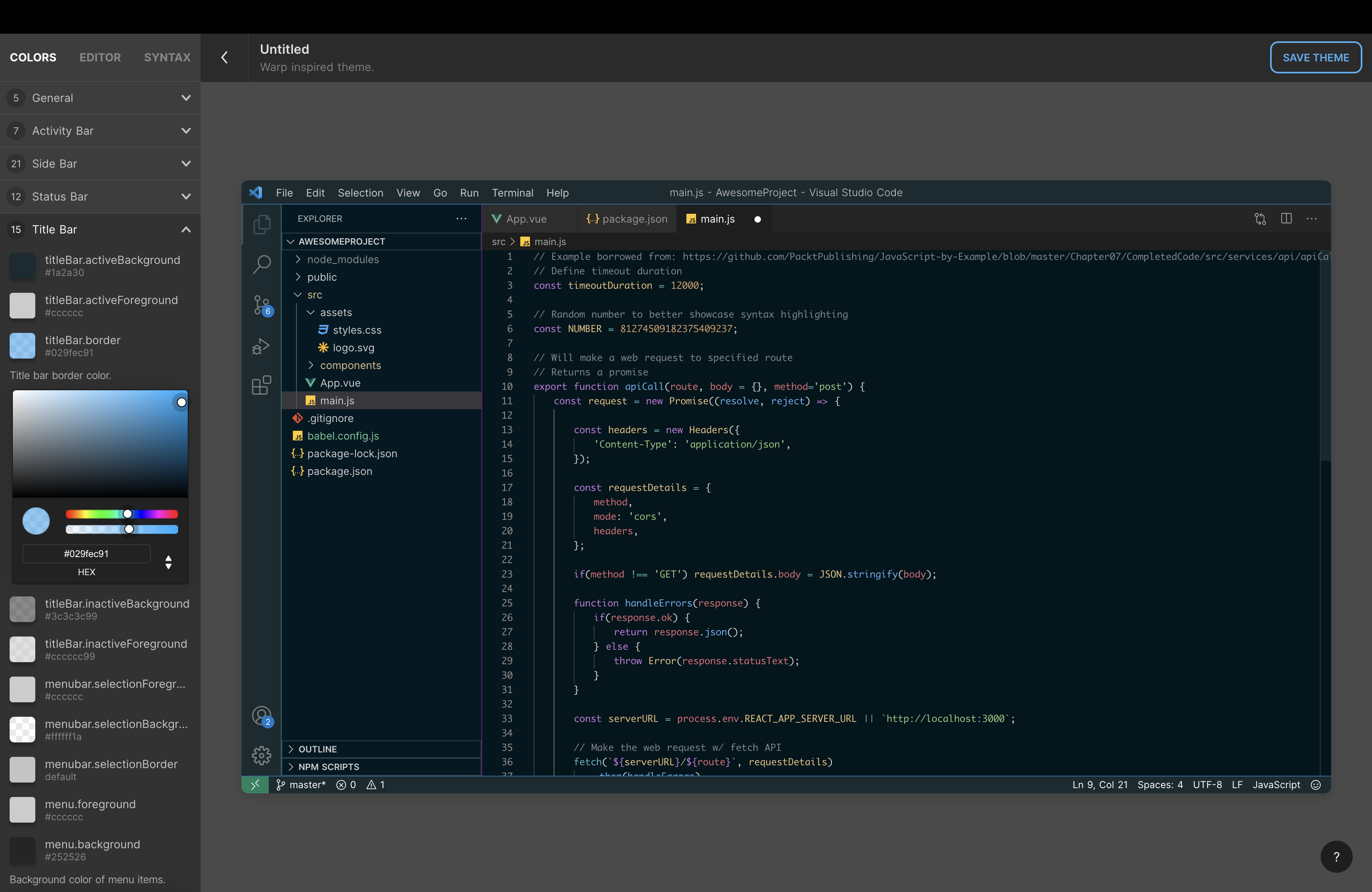
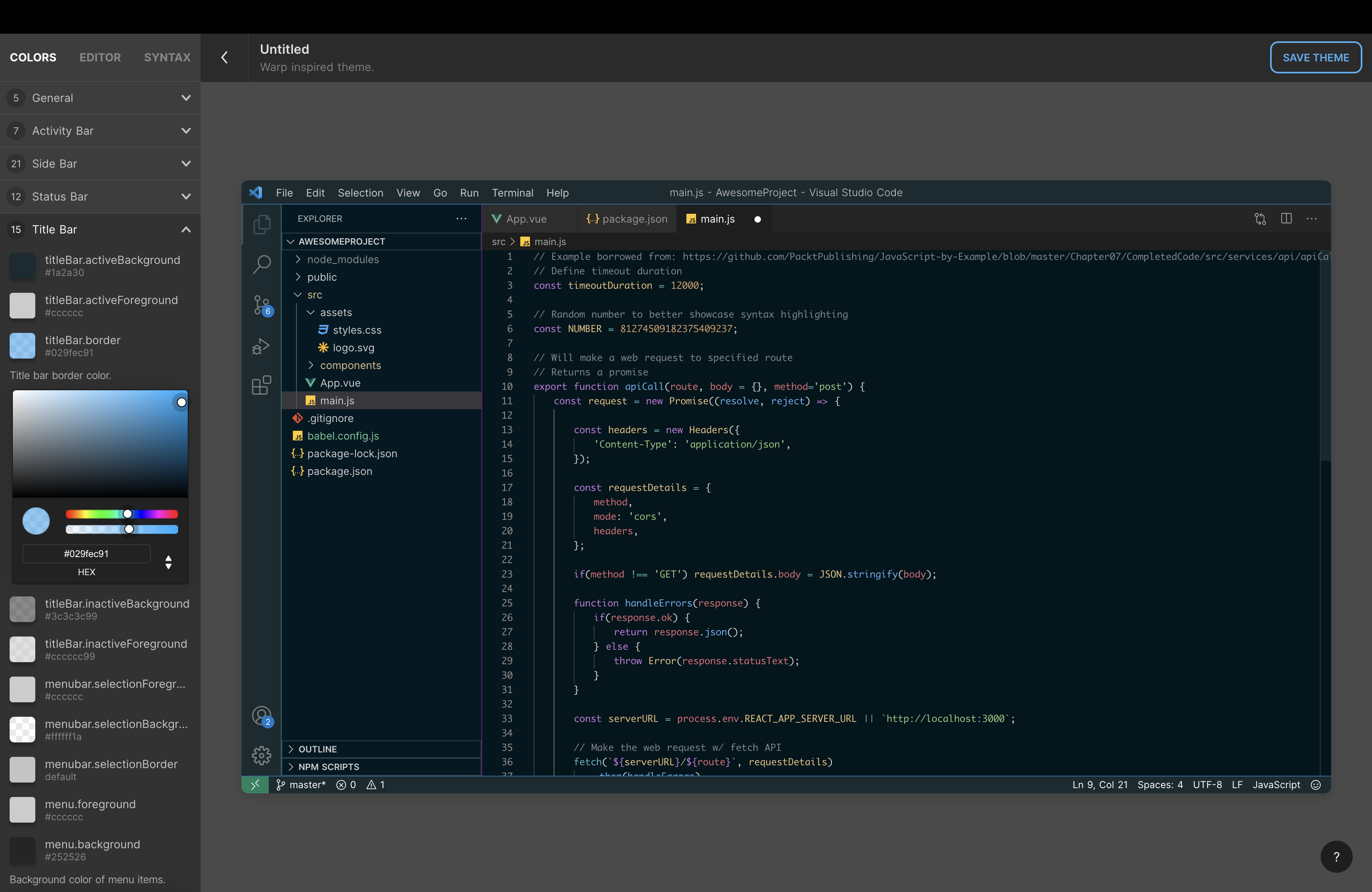
この項目では、Status Barとそれより上の項目との間に表示するボーダー線の色を設定できます。今回は「#029fec91」に設定しました。
| Before | After |
|---|---|
 |
 |
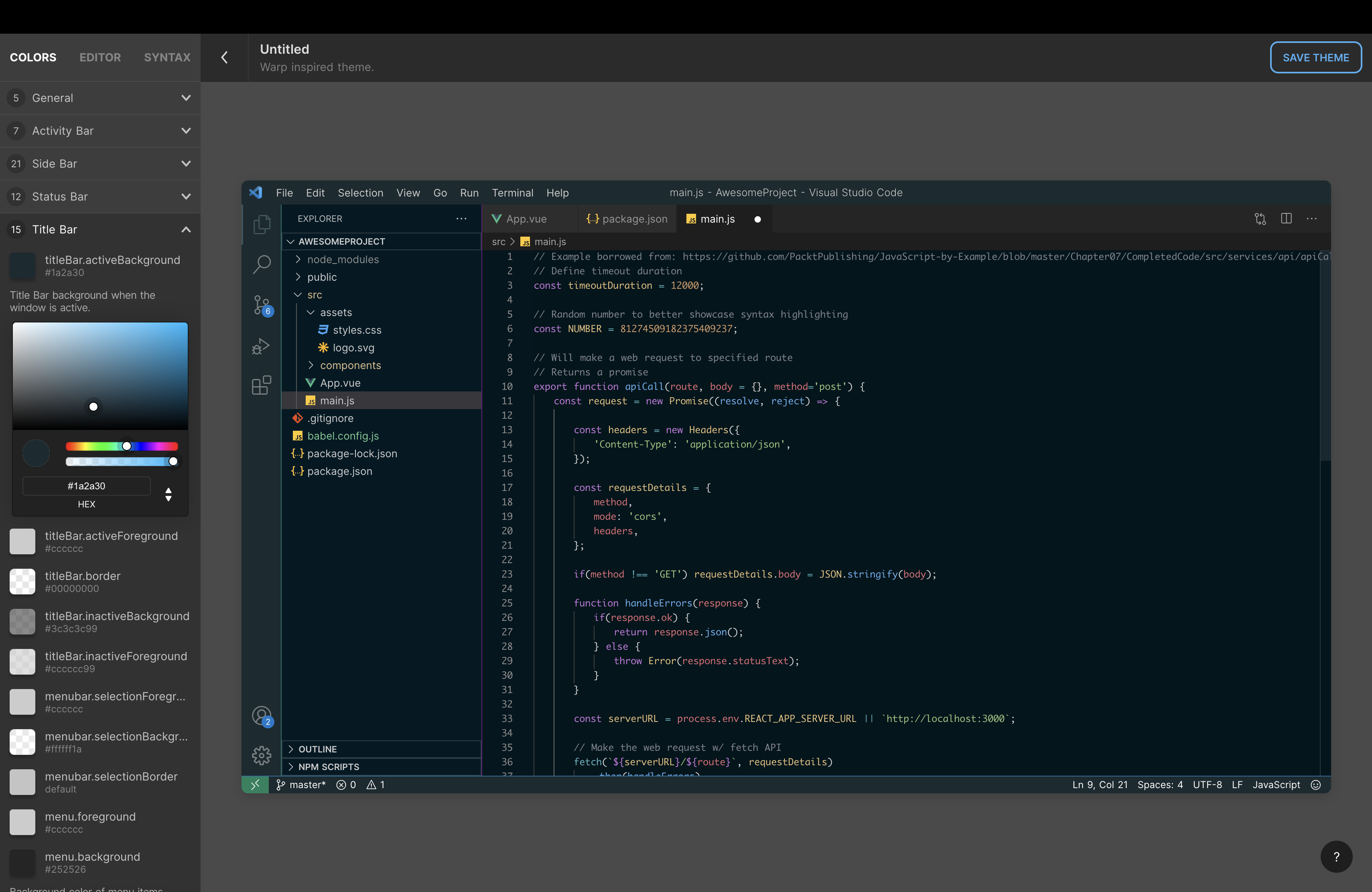
3-3-9. Title Bar > titleBar.activeBackground 項目
この項目では、「File」「Edit」「Selection」といった画面上部領域であるTitle Barの背景色を設定できます。今回はActive Barの背景色と同じ「#1a2a30」に設定しました。
| Before | After |
|---|---|
 |
 |
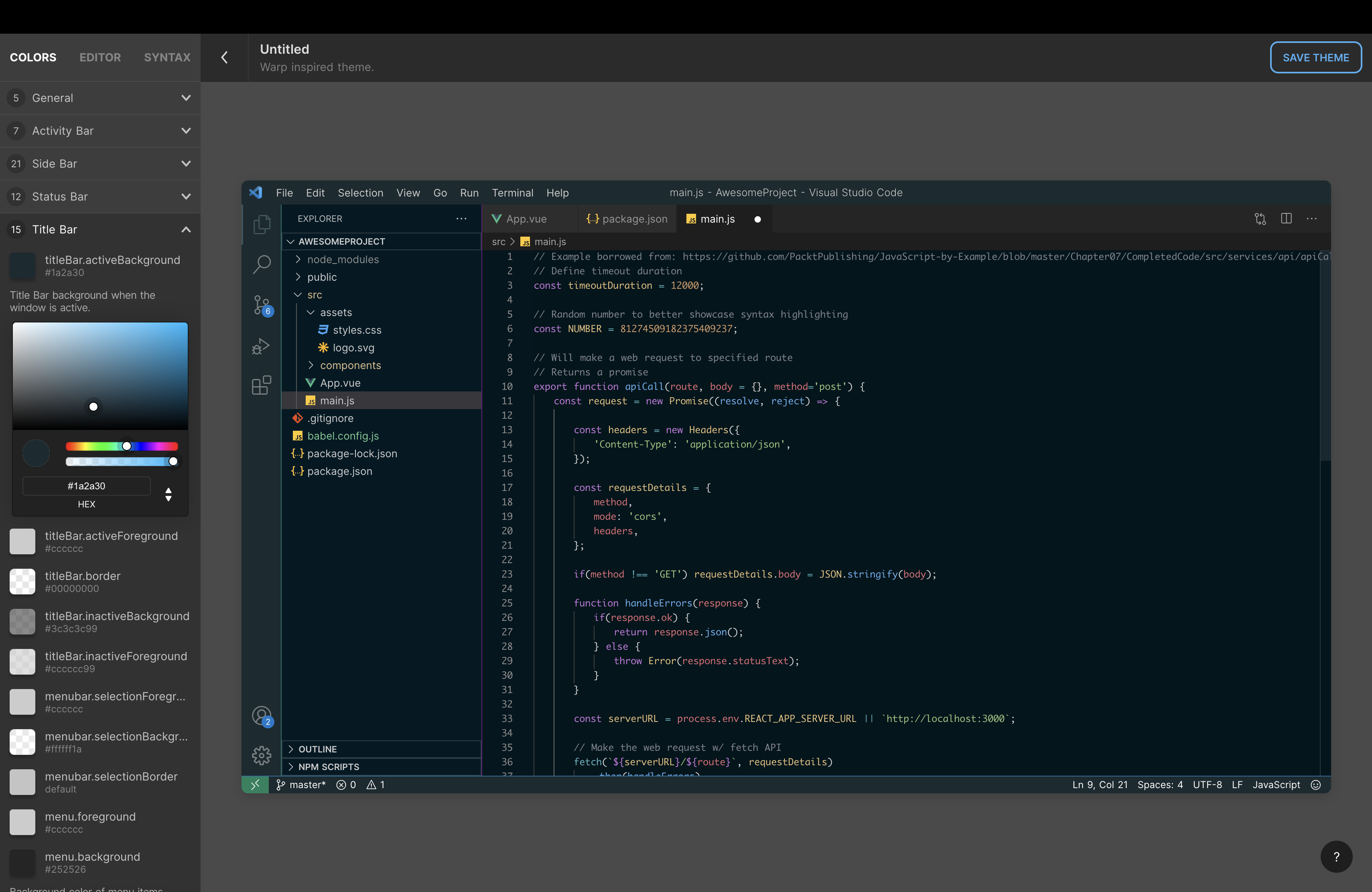
3-3-10. Title Bar > titleBar.border 項目
この項目では、TitleBarとそれより下の領域との間に表示するボーダー線の色を設定できます。今回はstatusBar.borderと同様の「#029fec91」に設定しました。
| Before | After |
|---|---|
 |
 |
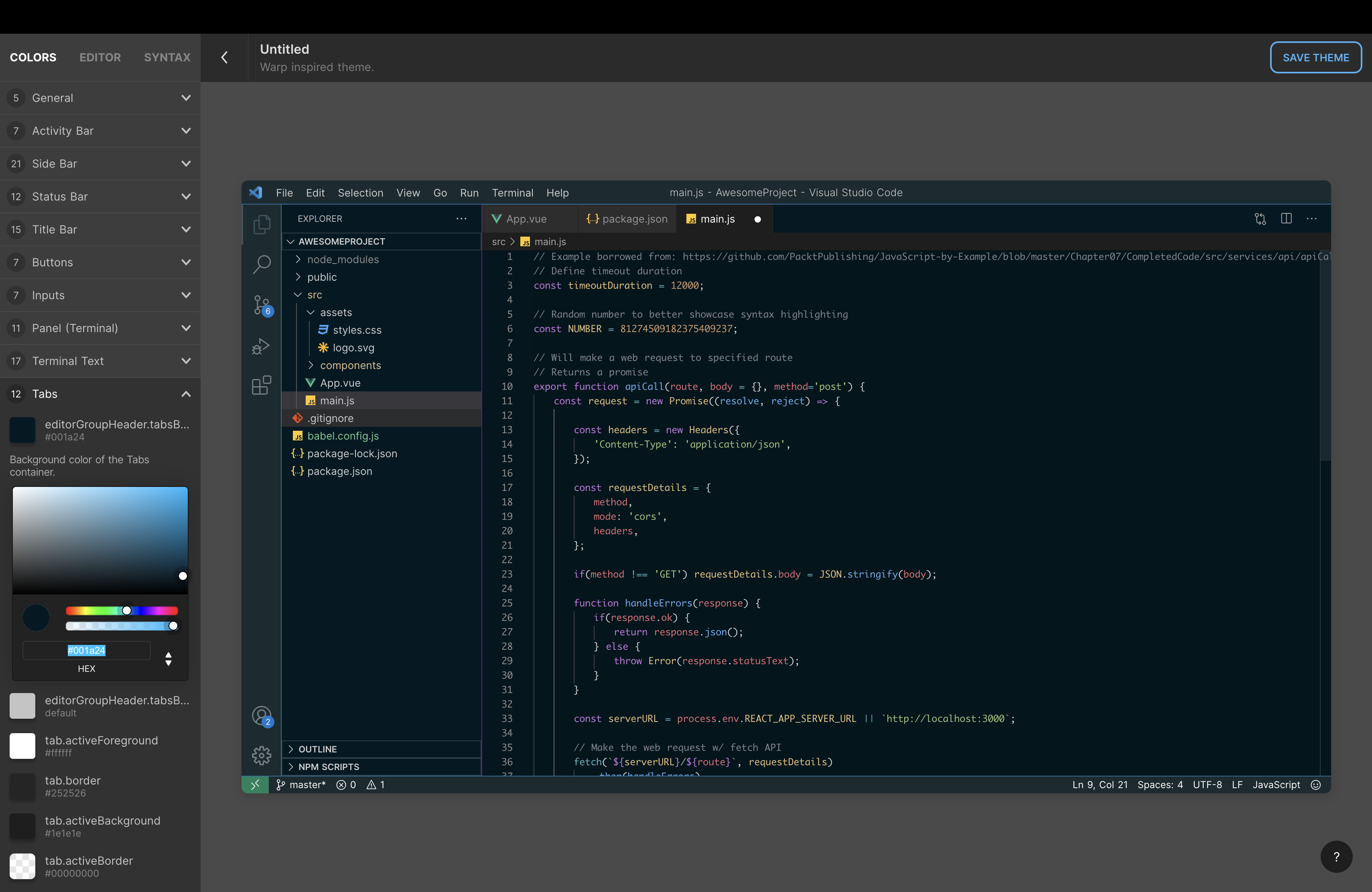
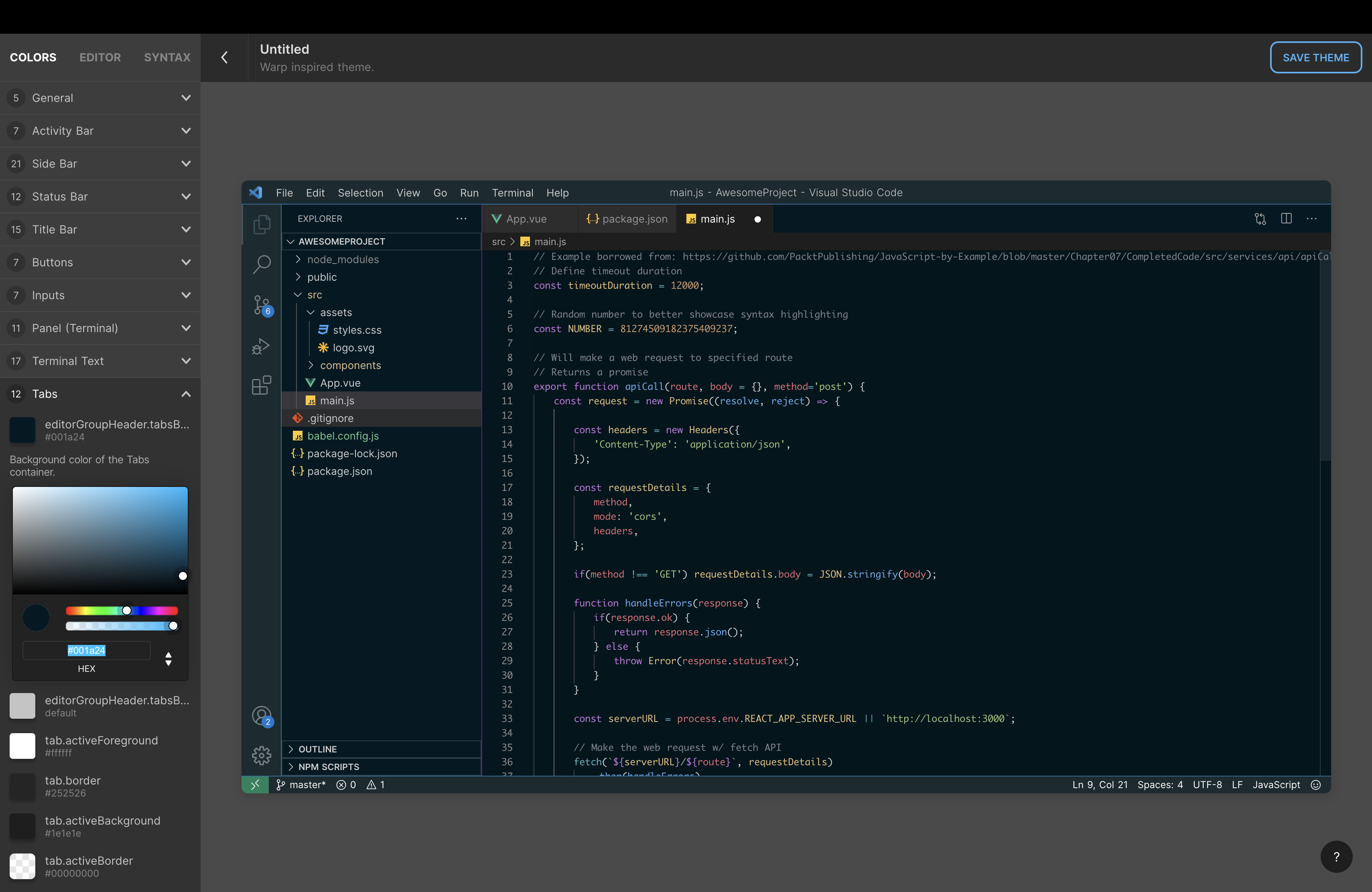
3-3-11. Tabs > editorGroupHeader.tabsB... 項目
この項目では、Side Barで選択されたファイル一覧を表示するTitle Bar直下のタブの背景色を設定できます。(項目名が途中で終わっているのは、Theme Studio for VS Code上で表示が見切れていたためです🙇♂️)
今回は「#001a24」に設定しました。
| Before | After |
|---|---|
 |
 |
3-3-11. Tabs > tab.border 項目
この項目では、Tab間でのボーダー線を設定できます。この部分は好みが分かれると思いますが、この部分のボーダー線は主張が激しく私は感じられるので、今回は透明色「#00000000」に設定しました。
今回のメインカラーの影響で、デフォルトで設定されている黒色の場合と、透明色の場合とでほとんど変化が見られないのでスクリーンショットは割愛します。
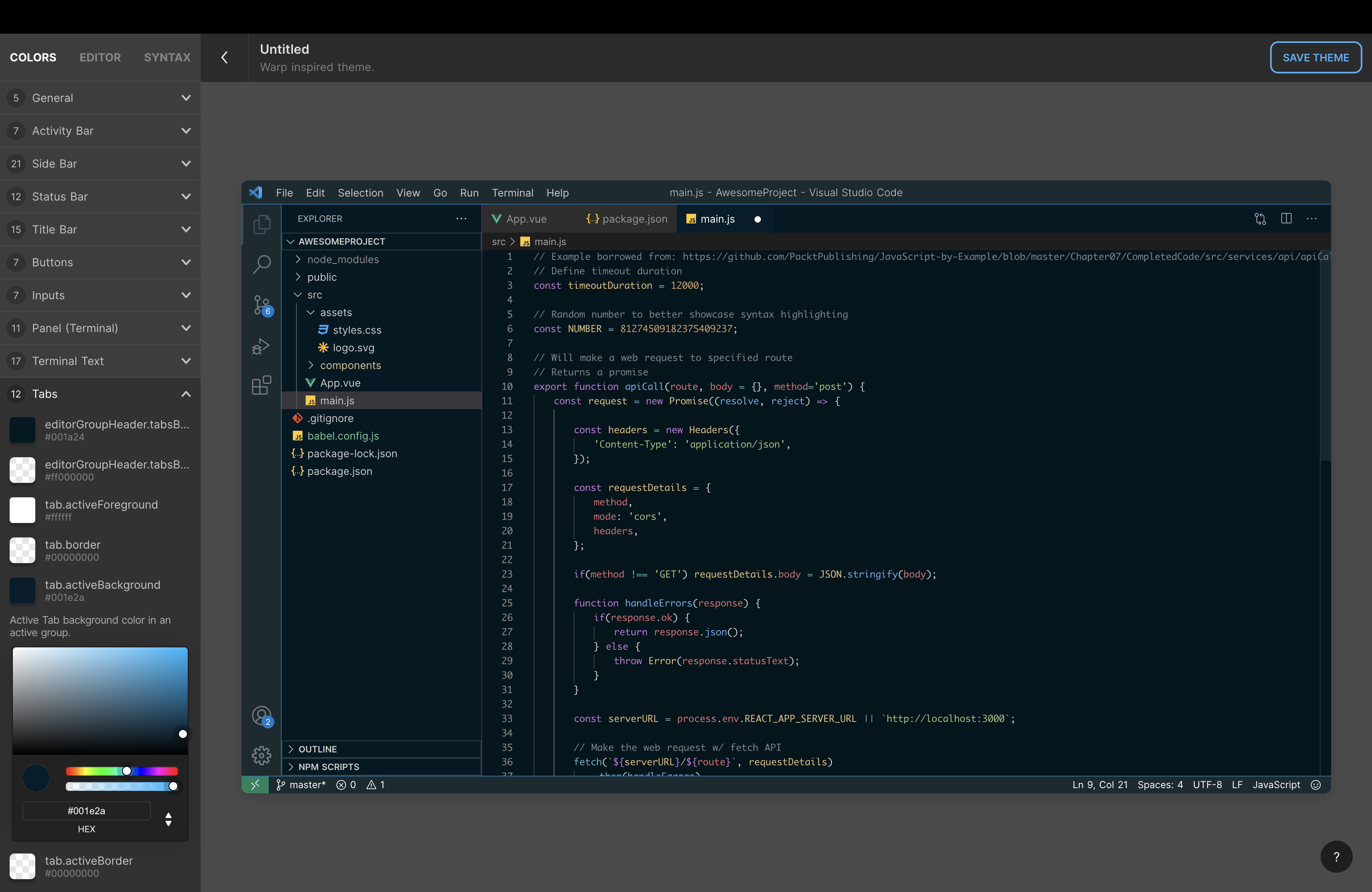
3-3-12. Tabs > tab.activeBackground 項目
この項目では、フォーカスの当たっているTabの背景色を設定できます。editorGroupHeader.tabsB...の色よりも少し薄めの色を設定してあげるのが無難なので、「#001e2a」に設定しました。
| Before | After |
|---|---|
 |
 |
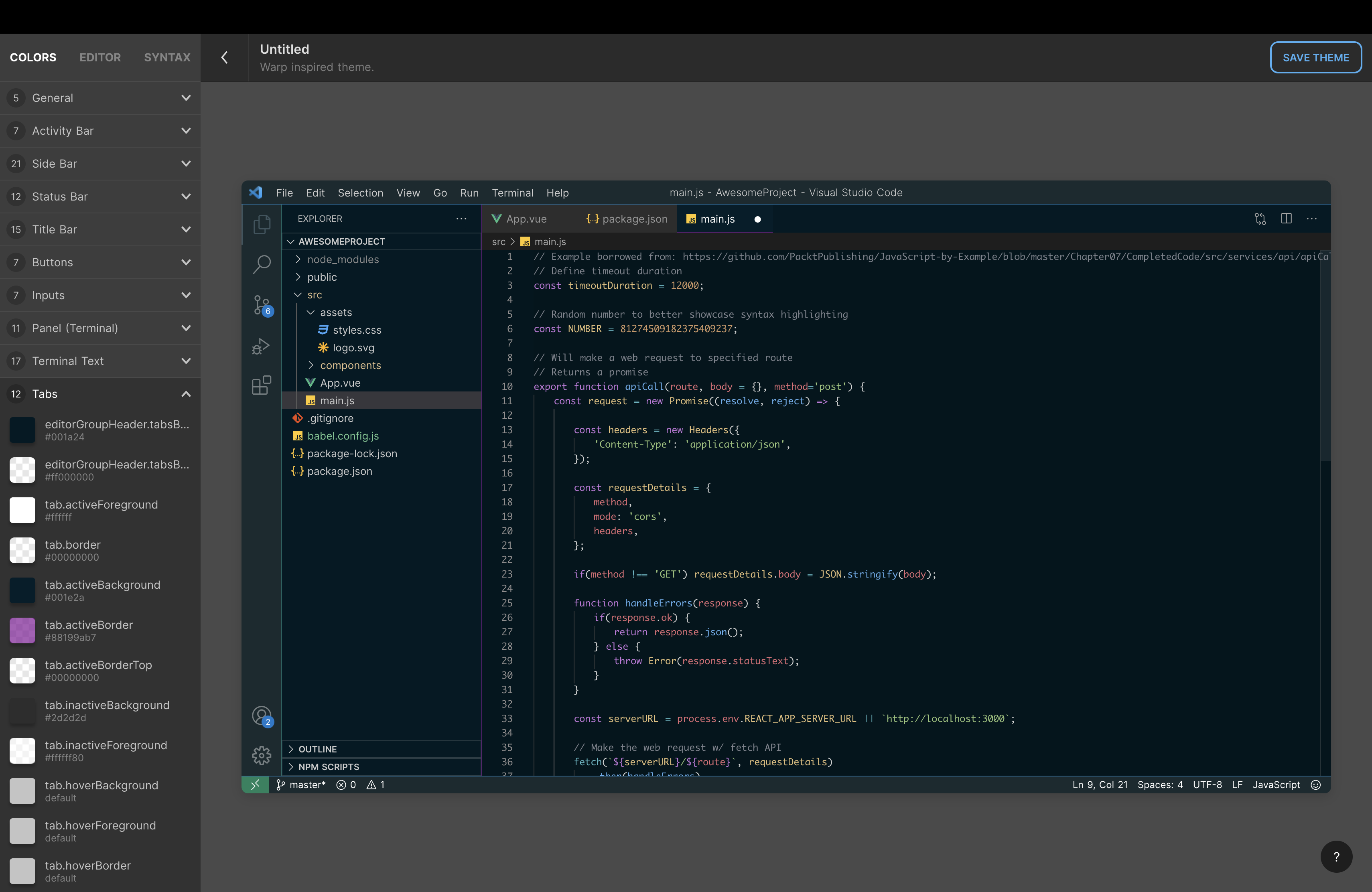
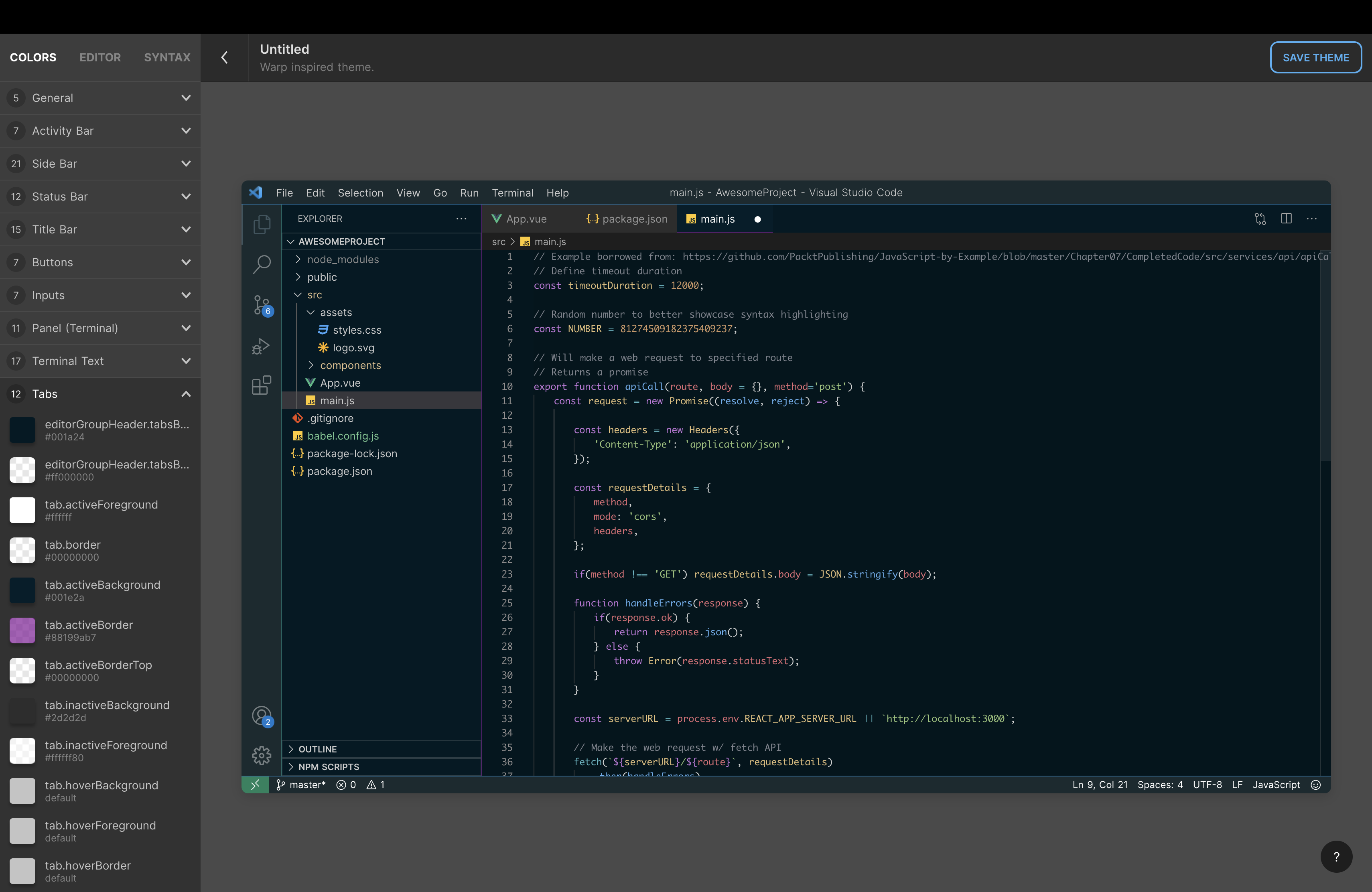
3-3-13. Tabs > tab.activeBorder 項目
この項目では、フォーカスの当たっているTabのボーダー線(下線のみ)を設定できます。今回はSide Barのボーダー線と同じ「#88199ab7」に設定しました。tab.borderに色を設定する場合に比べ、控えめで ワンポイントカラー のようで最高にクールだと私は思ってます。
| Before | After |
|---|---|
 |
 |
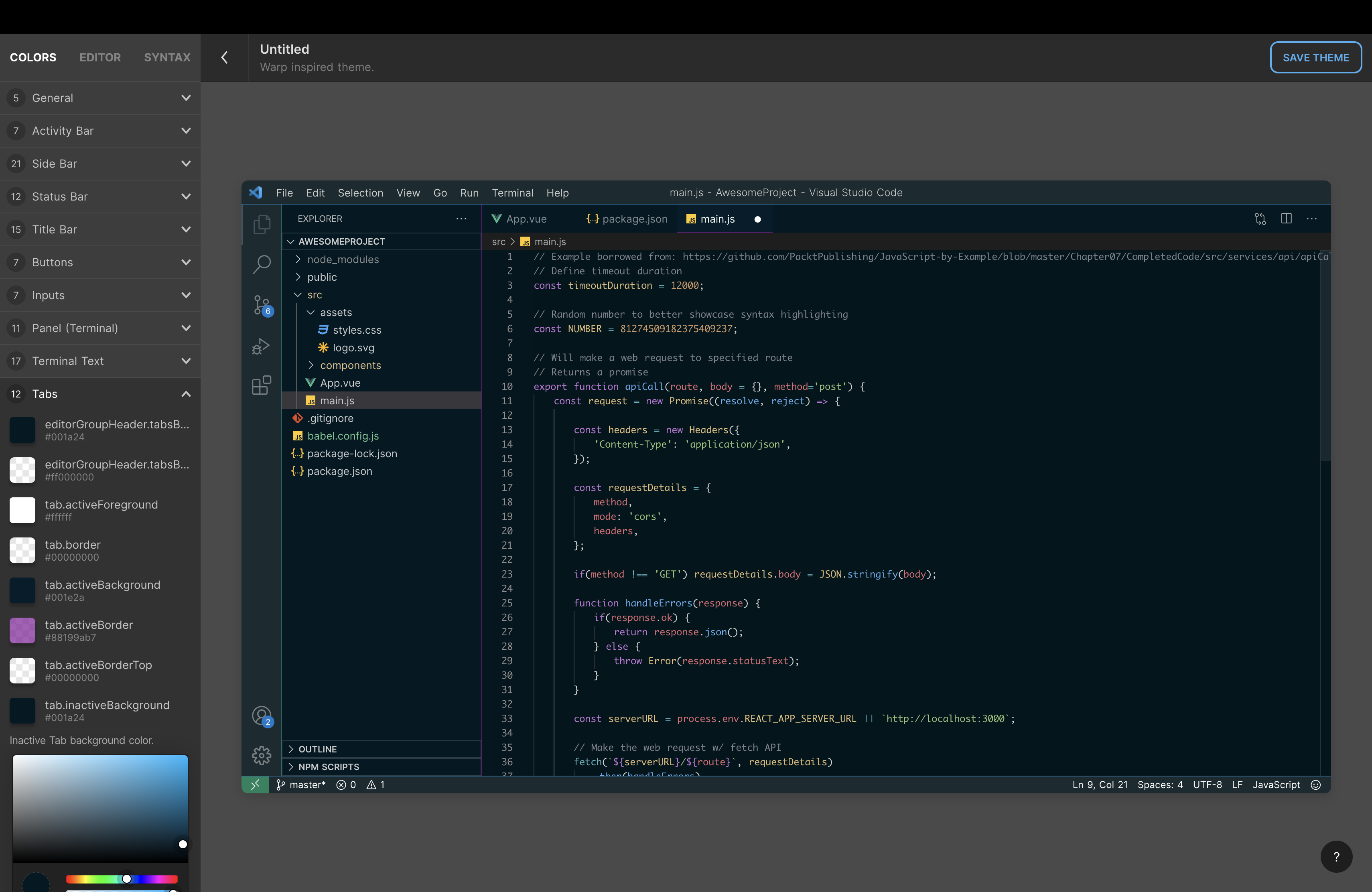
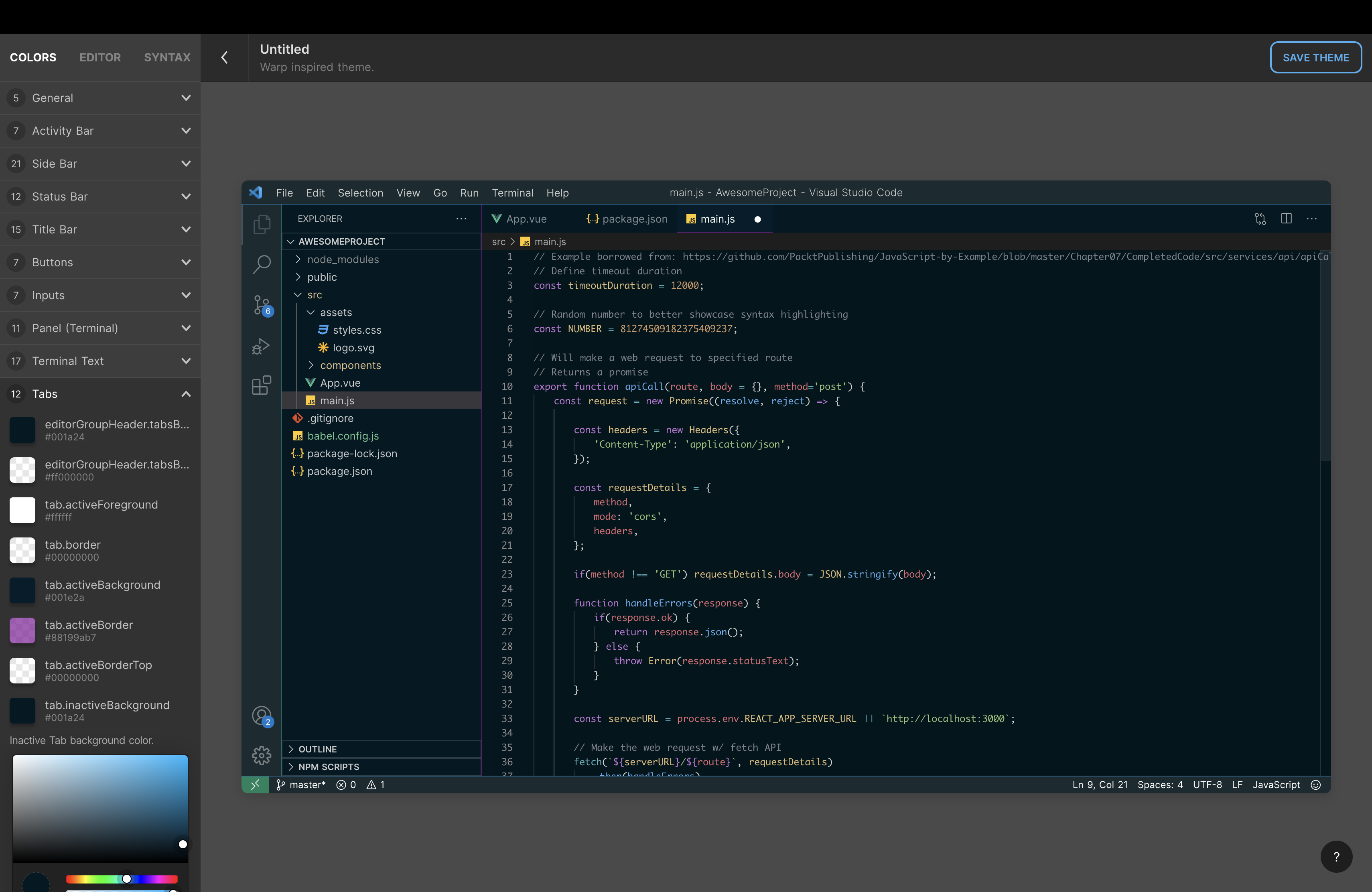
3-3-14. Tabs > tab.inactiveBackground 項目
この項目では、フォーカスの当たっていないTabの背景色を設定できます。この部分はeditorGroupHeader.tabsB...項目と同じ「#001a24」に設定しました。もしくはtab.inactiveBackgroundとtab.activeBackgroundの色を入れ替えるのも良いと思います。
| Before | After |
|---|---|
 |
 |
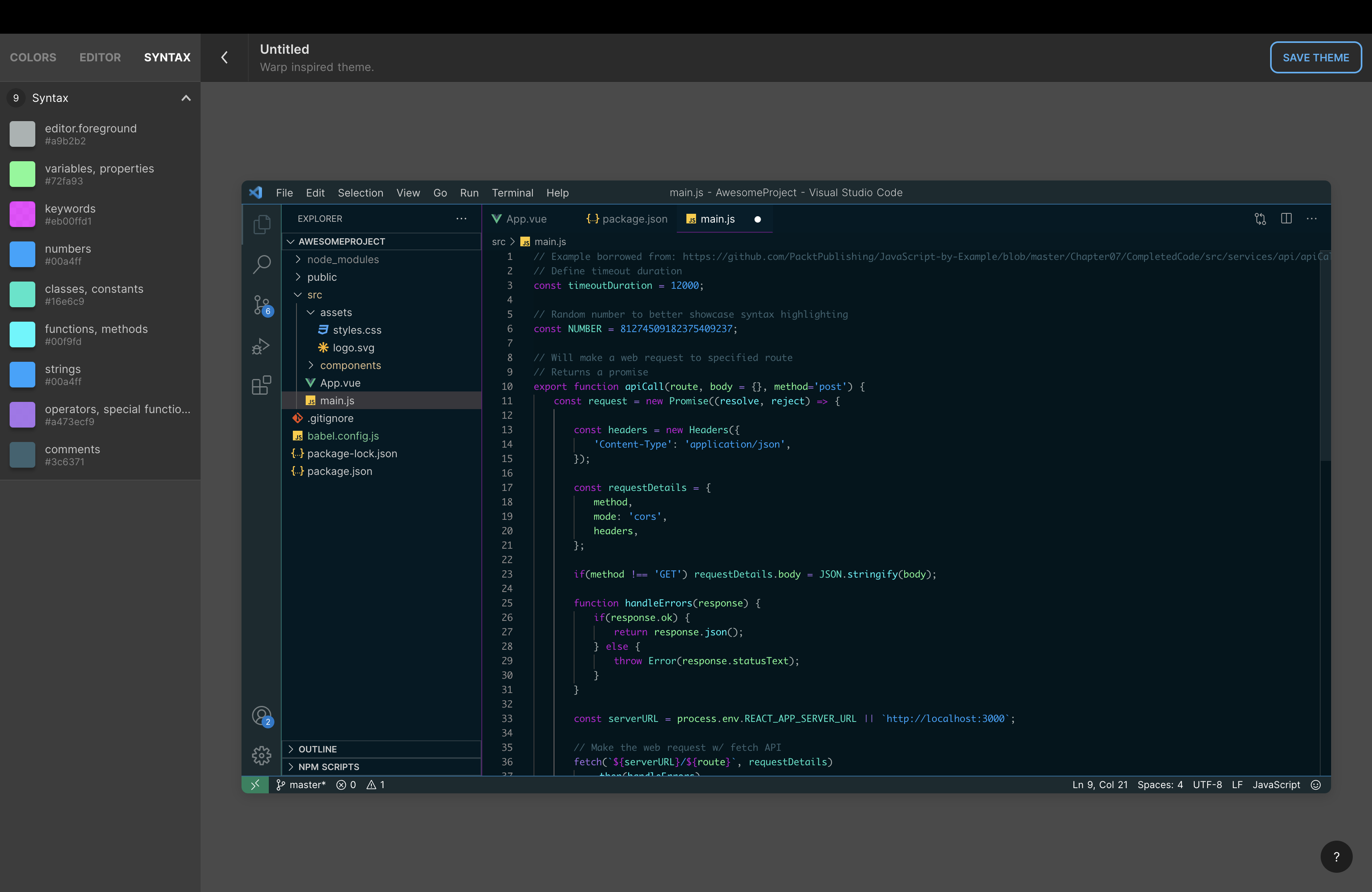
4. SYNTAX 項目
この項目では、プログラムファイルのシンタックス(プログラミング言語の構文を協調表示する機能)を設定することができます。
例えば、文字列や引数、クラス名、関数などを定義している文字に強調色をつけることができます。
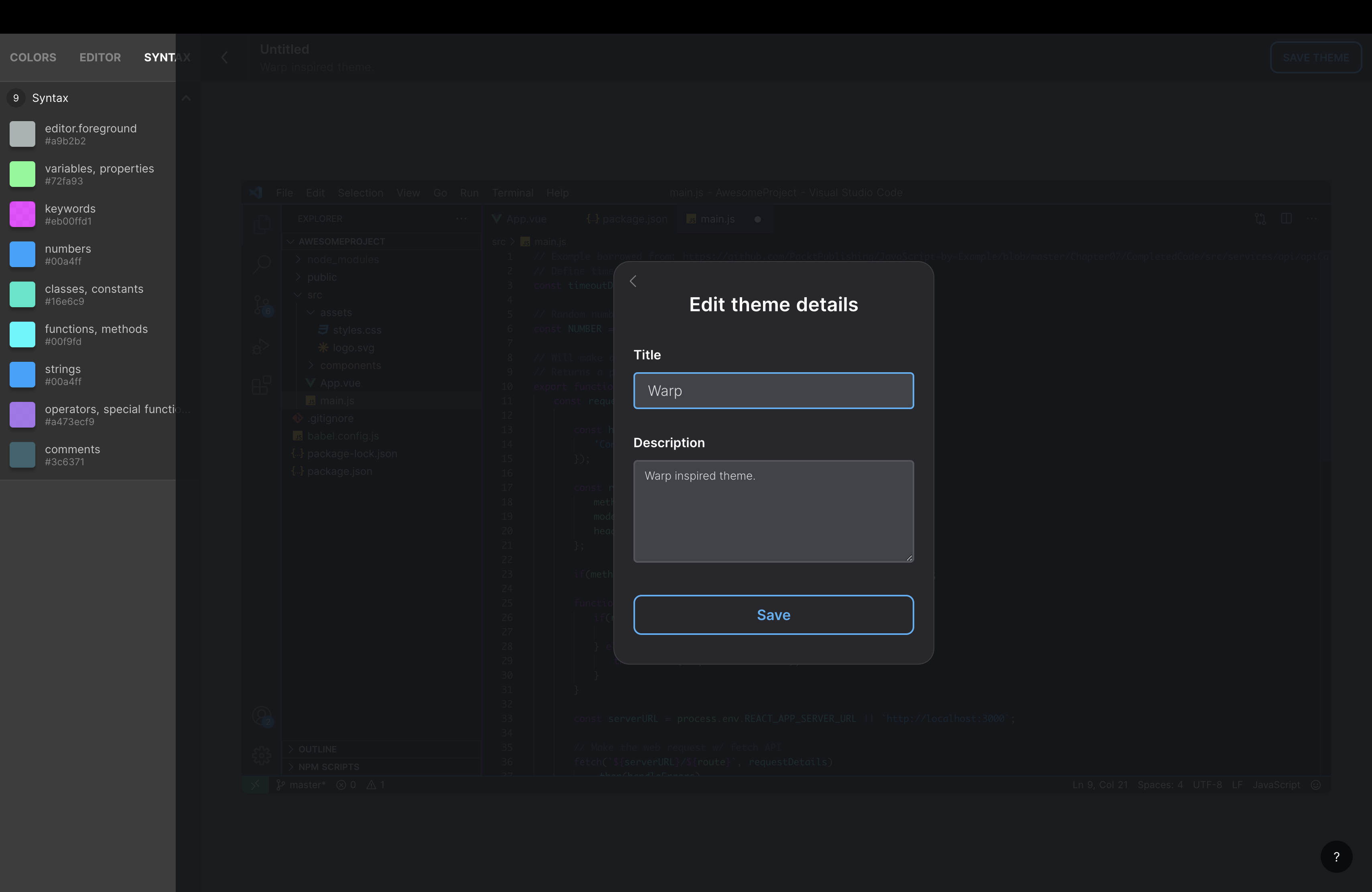
この部分は本当に好みなので、あくまで一例として私が作成したテーマのSYNTAXをご紹介します。
- editor.foreground: 「#a9b2b2」
- variables, properties: 「#72fa93」
- keywords: 「#eb00ffd1」
- numbers: 「#00a4ff」
- classes, constans: 「#16e6c9」
- functions, methods: 「#00f9fd」
- strings: 「#00a4ff」
- operators, special functio..: 「#a473ecf9」
- comments: 「#3c6371」
| Before | After |
|---|---|
 |
 |
SYNTAXの変更に関する注意点
「editor.foreground」の色だけは、白に近い色を設定するのをお勧めします。この文字色が、拡張機能の詳細文などに適用されるので、眩しめの色を設定すると読みづらくなってしまいます。
ここまでできたら、画面上部に表示されている「Untitled」をクリックし、マイテーマの名前と説明文を入力し保存します。
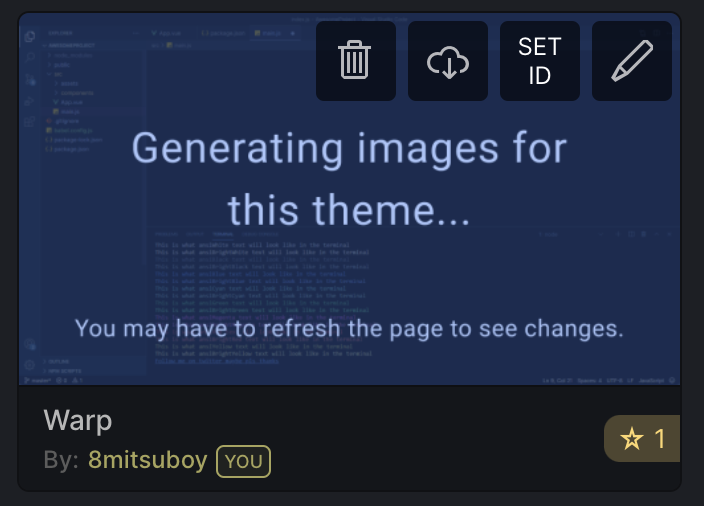
保存が完了すると、Theme Studio for VS Codeの Your Themes画面に遷移されるので、そこで今回作成したテーマをダウンロードします。
ダウンロードしたJsonファイルはこの後使うので、分かりやすいところに保存しておいてください。
5. VSCodeにマイテーマを反映しよう
いよいよ作成したマイテーマをVSCodeに反映させていきます。反映させる方法は以下の記事を参考に行なっていきます。
5-1. マイテーマ用の拡張機能を作成しよう
ここからはNode.jsがインストールされているものとして話を進めます。
また、コマンドの具体的な説明に関しては触れません。
まず初めに、VSCodeの拡張機能を生成するためのテンプレートを使えるように以下のコマンドをインストールします。
npm install -g yo generator-code
続いて、拡張機能を作成するためのフォルダを用意します。場所はどこでも大丈夫です。(私はデスクトップ上に作成しました。)
mkdir ~/Desktop/MyTheme
新しく作成したフォルダ内に移動し、先ほどインストールしたYeoManジェネレータを起動します。
cd ~/Desktop/MyTheme
yo code
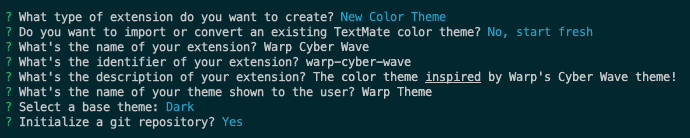
実行後以下の画像のように、対話式のプロンプトが表示されるので、画像のように設定すれば問題ないです。
拡張機能の名前や識別子、説明は自分自身が納得するものを入力しましょう。(マイテーマを作るくらいですし、おそらくここでも時間をかけているでしょう。)
また、識別子は自動で入力されたものでも問題ないです。
最後のInitialize a git repository?の部分では、テーマを公開する場合にはYを選択しましょう。
5-2. 拡張機能フォルダ内で、マイテーマを反映させよう
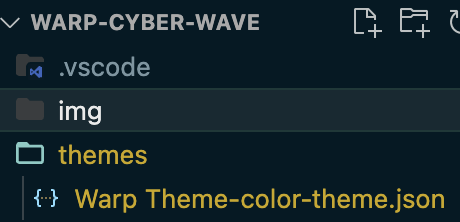
先ほどデスクトップで作成したフォルダに移動し、テーマファイル(themesフォルダ内にあるJsonファイル)を開きます。
このファイルを変更することで、テーマをカスタマイズすることができるので、先ほどダウンロードしてきたJsonファイルの内容をここにコピペします。
そしてデスクトップにあるこのフォルダを、「.vscode」フォルダ内の「extensions」フォルダに移動させます。
.vscodeフォルダはホームディレクトリ内の隠しフォルダです
mv ~/Desktop/MyTheme ~/.vscode/extensions
5-3. VSCodeにテーマを反映させよう
いよいよVSCodeにマイテーマを反映させます。
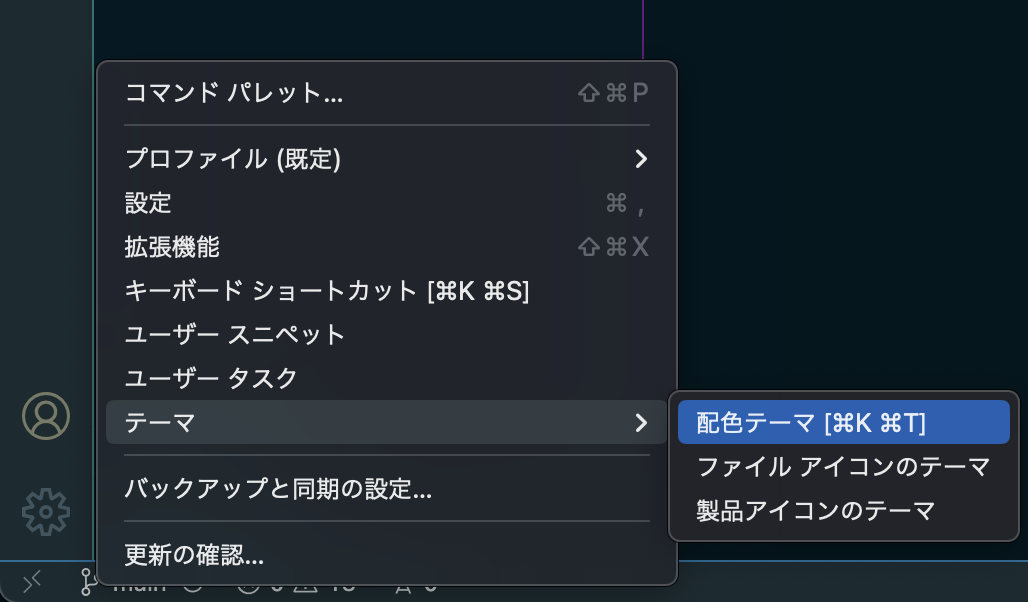
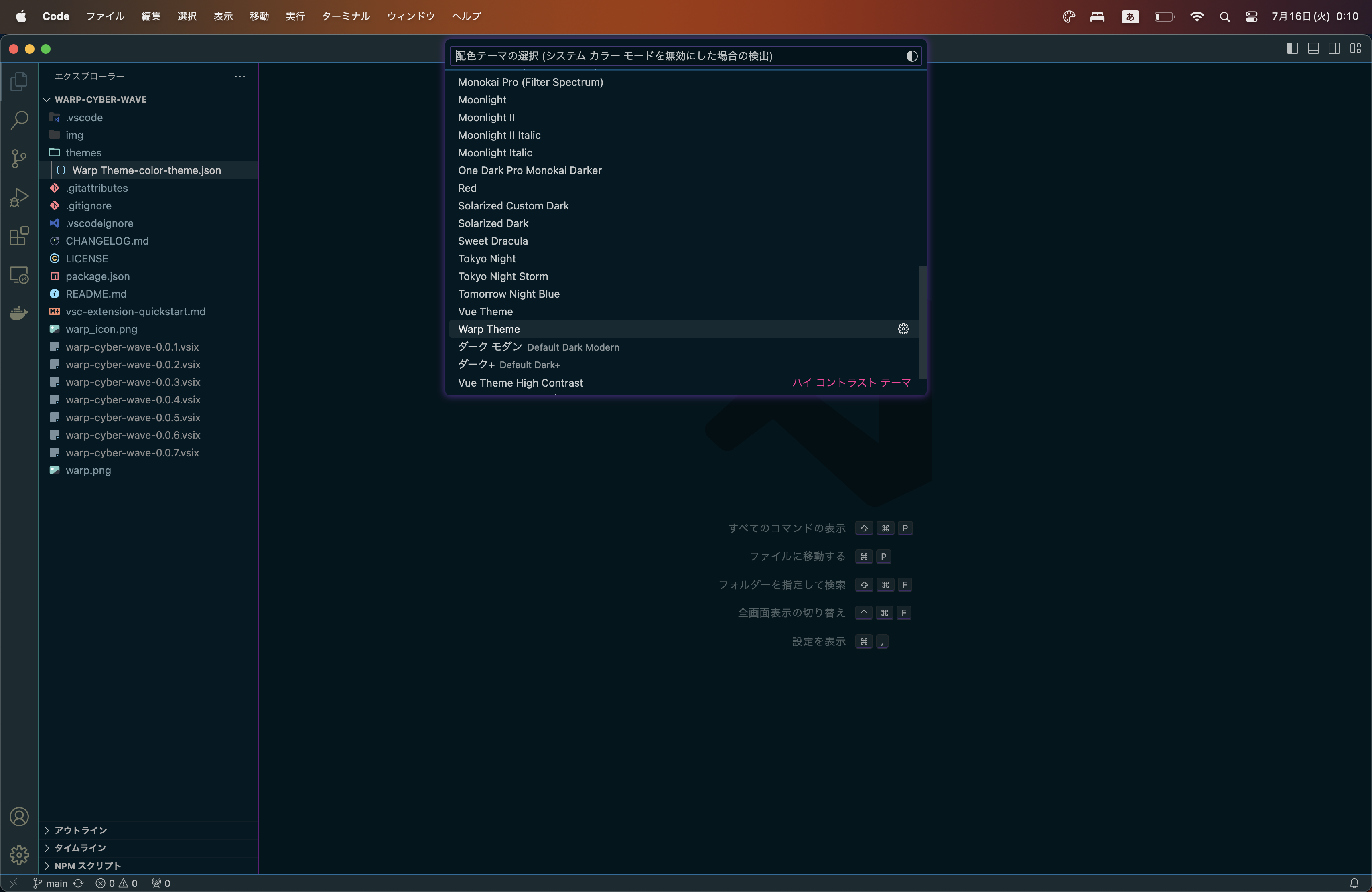
画像のようにVSCodeの歯車アイコンから「テーマ」>「配色テーマ」を選択し今回作成したテーマを選択します。
これでマイテーマがVSCodeに反映されます。お疲れ様でした!
6. さいごに
これでテーマ探しの沼に終わりを迎えられましたね!おめでとうございます!
え?マイテーマ作成で余計沼にハマった? ようこそ自作テーマの沼へ
次回予告「作成したクールなマイテーマを公開してみた編」
7. 参考文献