やりたいこと
uGUIを使ってUIを作成する。ただし、UIはゲームのように常に前面に表示されるのではなく、3Dオブジェクトと同じようにシーンに配置されるようにする。
環境
MacOS Mojave 10.14.6
Unity : 2019.3.9f1
Oculus Integration : 16.0
手順
0.前準備
- AssetStoreから
Oculus Integrationをインポートしてある。 - シーンには
OVRPlayerControllerを配置してある。 -
OVRPlayerController>OVRCameraRig>TrackingSpace>LeftHandAnchorにOculusTouchForQuestAndRiftS_Leftを追加、OVRPlayerController>OVRCameraRig>TrackingSpace>RightHandAnchorにOculusTouchForQuestAndRiftS_Rightを追加してある。
Canvasの配置と設定
ゲームを作成するのと同じようにCanvasを配置する。ただし、Canvasコンポーネントの
-
RenderModeをWorldSpaceにする。 -
EventCameraに、OVRPlayerController>OVRCameraRig>TrackingSpace>CenterEyeAnchorを設定する。
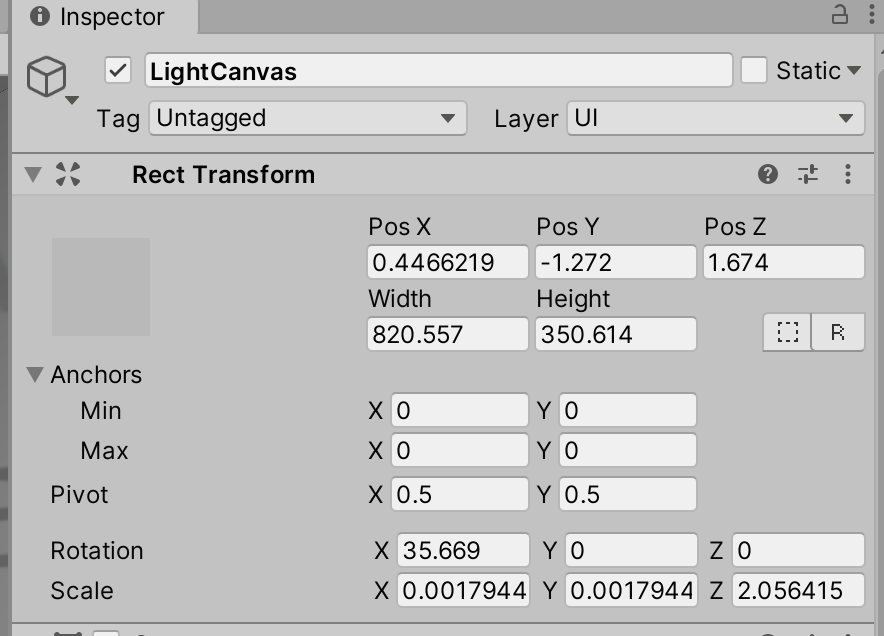
Canvasのサイズを3Dオブジェクトとどうやっても合わせるのか迷うが、サンプルシーン(Oculus>VR>Scenes>UI.scene)を確認すると、スケールを変更している事がわかる。

例えば幅2メートル高さ1メートルのUIを作成したいのなら、2000×1000で作成後、スケールを0.001にするのが良いのかもしれない。
UIHelpersプレハブを配置
UIインタラクションを提供してくれるのが**UIHelpers**プレハブ。これをシーンに配置する。
既存のEventSystemを削除
このUIHelpersは子にEventSystemを持っており、Canvas作成時に自動生成されたEventSystemは不要なので削除する。
OVRInputModule
UIHelpersのEventSystemには**OVRInputModule**がアタッチされている。
**OVRInputModule**のRayTransformに関しては、
Object which points with Z axis. E.g. CentreEyeAnchor from OVRCameraRig
とあるのでCentreEyeAnchorを設定する。
右手のトリガーでクリックをさせたい
UIHelpersはデフォルトだとOneボタンでクリックを判定するように設定されている。右手のトリガーを引いたときにクリックとするのが自然な気がするのでそう設定する。**OVRInputModule**のJoy Pad Click ButtonでSecondary Index Triggerにチェックを入れる。
OVRRaycaster
CanvasにはデフォルトでGraphicRaycasterがアタッチされている。これはスクリーン上でのレイキャストのみをサポートしており、VR空間内のレイキャストには使用できないので削除する。代わりに、VR空間内でのレイキャストをサポートしている**OVRRaycaster**をアタッチする
Laser Pointer
UIHelperの子オブジェクトのLaser PointerのMaterialがMissingになっているので、適当なマテリアルを設定する。
ここまでの結果
このようなスクリプトを作成する。
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class UITest : MonoBehaviour
{
[SerializeField] private Button button1 = default;
[SerializeField] private Button button2 = default;
[SerializeField] private Button button3 = default;
[SerializeField] private TextMeshProUGUI debugText = default;
void Start()
{
button1.onClick.AddListener(() => debugText.text = $"pushed button is {button1.name}");
button2.onClick.AddListener(() => debugText.text = $"pushed button is {button2.name}");
button3.onClick.AddListener(() => debugText.text = $"pushed button is {button3.name}");
}
}
結果はこちら。

