UE5を使用してARコンテンツを作成する際の基本的な内容のメモです。
新規作成したBlankプロジェクトからiPhoneにアプリをビルドして、画面タップした場所にCubeを配置することを目標にしています。
環境
M2 MacBookAir / Ventura 13.6
iPhone 15 Pro / iOS 17.6.1
Unreal Engine 5.3.2
プロジェクト作成
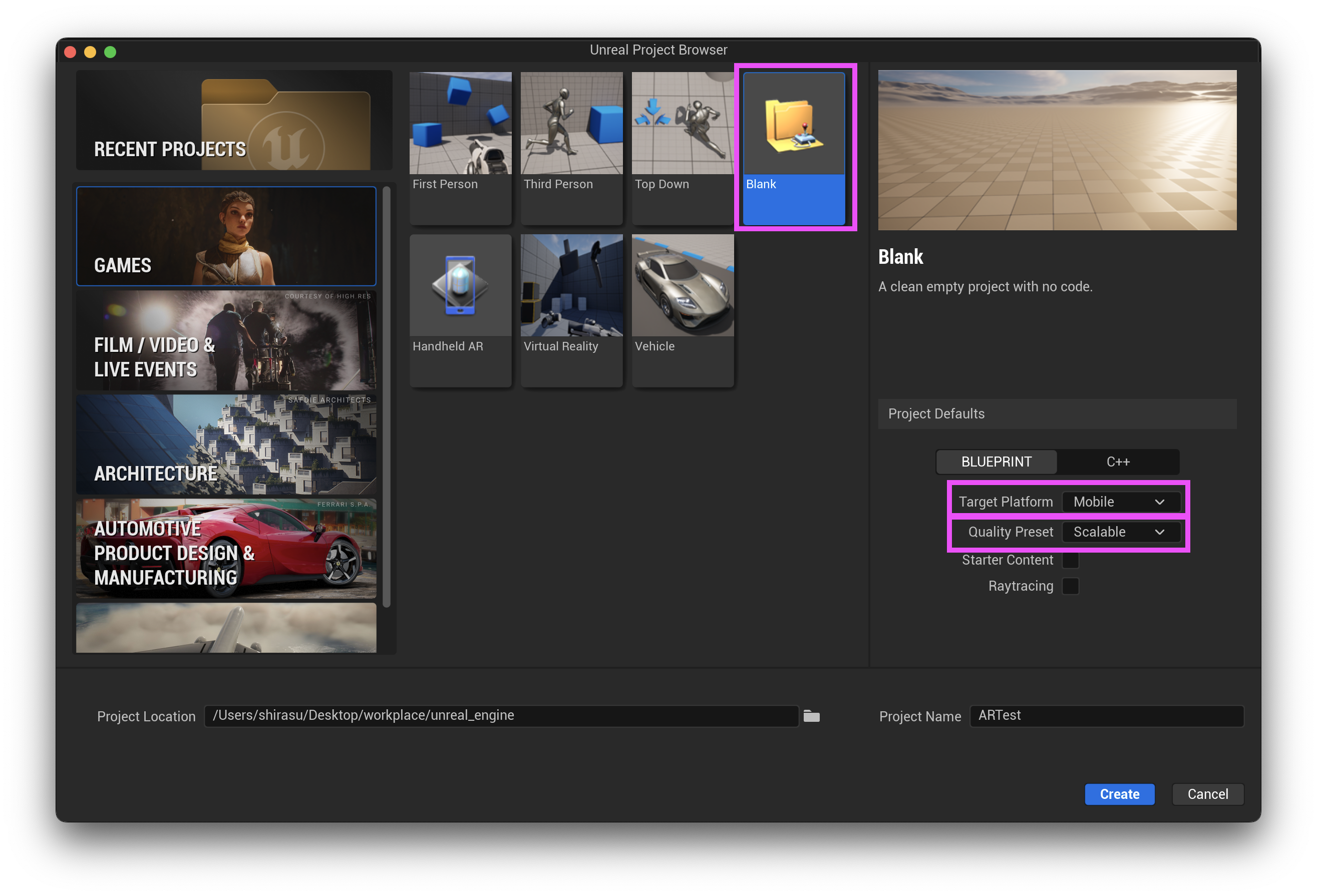
ARを使用するには新規プロジェクト作成時にHandheld ARを選択することも可能ですが、ここではBlankプロジェクトを使用します。スマホ向けなので、
- TargetをMobile
- Quality PresetをScalabe
に変更してCreateします。
プロジェクトにARKitを追加
- 上部メニューからEdit > PluginsでPluginsウィンドウを開く
- ARKitを検索して、チェックマークを入れる
- プロジェクトを再起動するように求められるので再起動する
プロジェクト設定
ARとか関係なくiOS向けにビルドするための設定
- 上部メニューからEdit > Project SettingsでProject Settingsウィンドウを開く
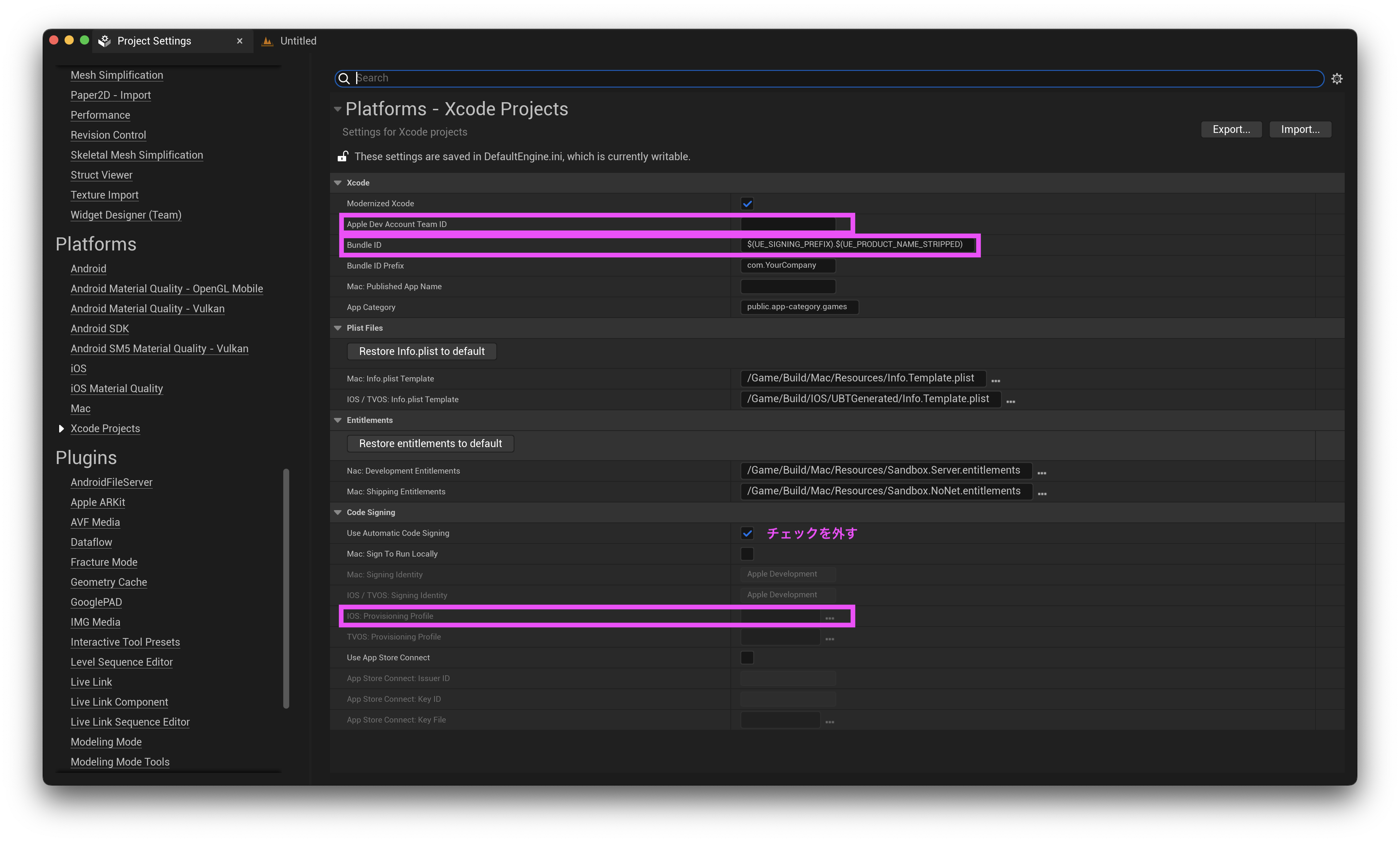
- 左メニューでXcode Projectを選択して、Apple Dev Account Team ID, Bundle ID, iOS Provisioning Profileを設定する
この辺はややこしいのですが、Epic公式のYouTubeが参考になります。
AR向けの設定
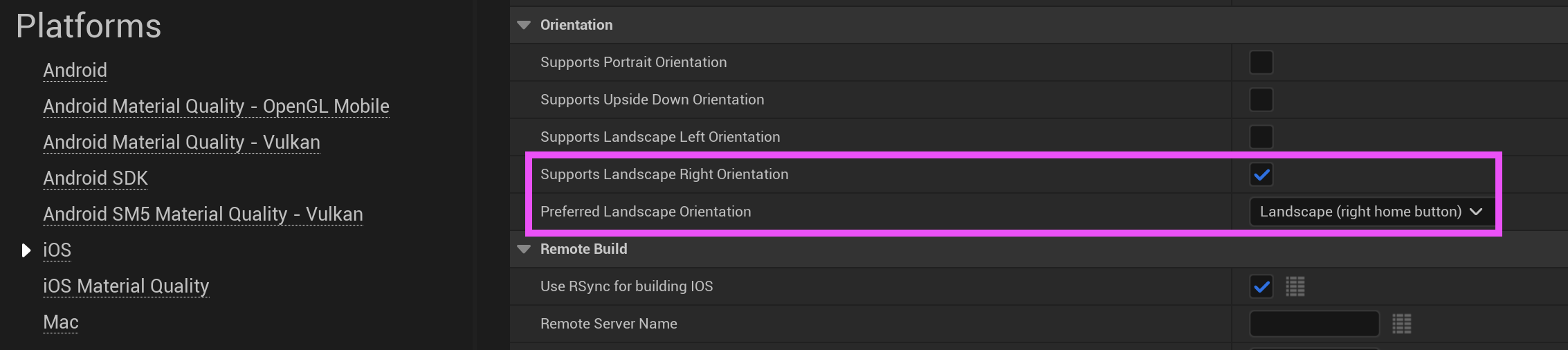
今回はiPhoneを横向きにして、カメラが左上にくる様にしたいのでその設定をします。Project Settingsの左メニューでiOSを選択してOrientationで、
- Supports Landscape Right Orientationのみチェックを入れる
- Preffered Landscape OrientationをLandLandscape(right home button)にする
AR用のGameModeとPawnを作成する
- Content Browserで右クリック > Blueprint Classを選択 > 表示されたウィンドウでGame Mode Baseを選択して、作成されたBlueprintに適当な名前をつける
- 同様にContent Browserで右クリック > Blueprint Classを選択 > 表示されたウィンドウでPawnを選択して、作成されたBlueprintに適当な名前をつける
- 作成されたPawnを開いてDefaultSceneRootの下にCameraを配置する
- 作成したGameModeを開いてDefault Pawn Classに作成したPawnを設定する

- 作成したGameModeを Project Settings > Maps & ModesのDefault Modesに設定する

Session Configを作成する
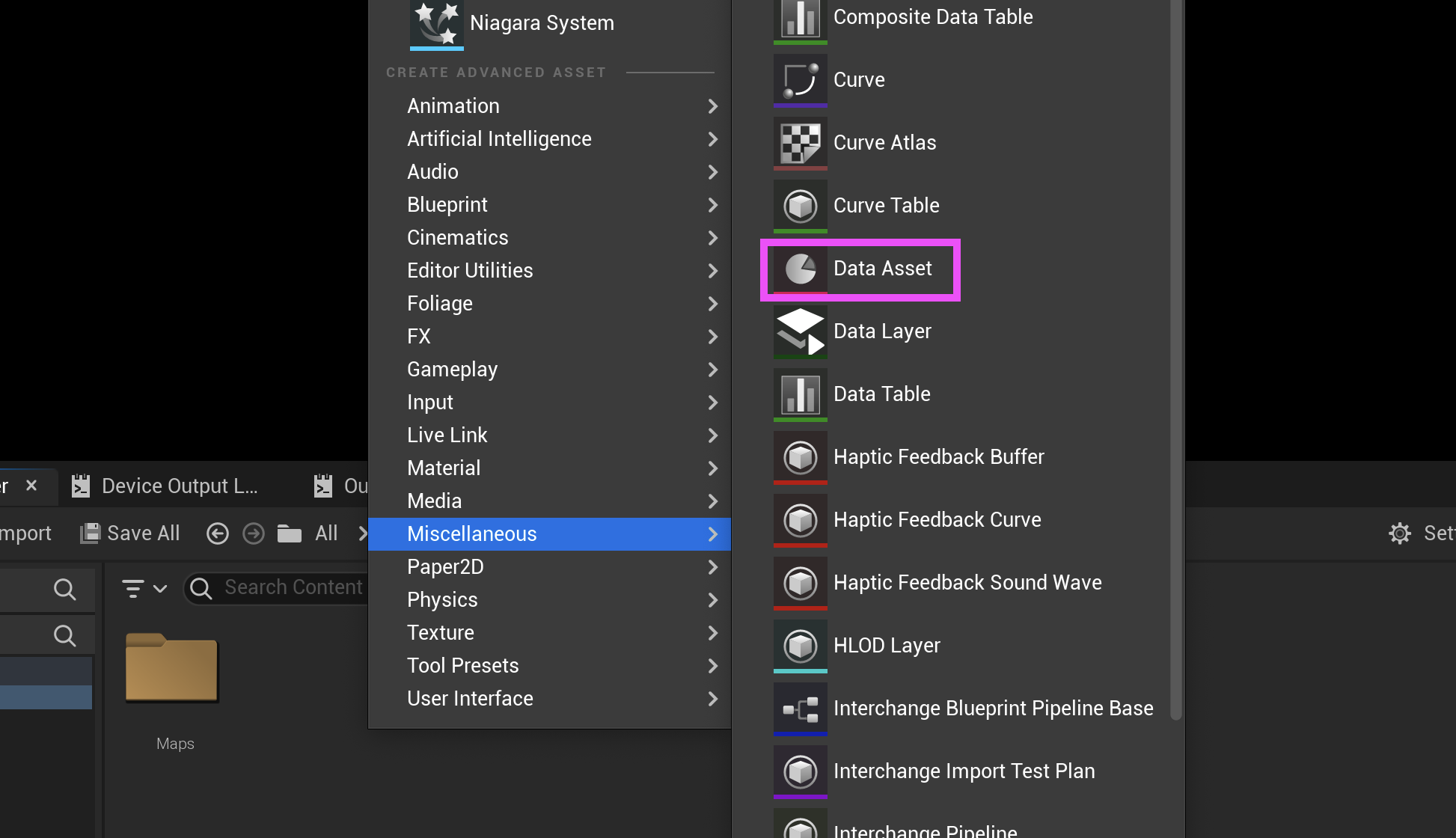
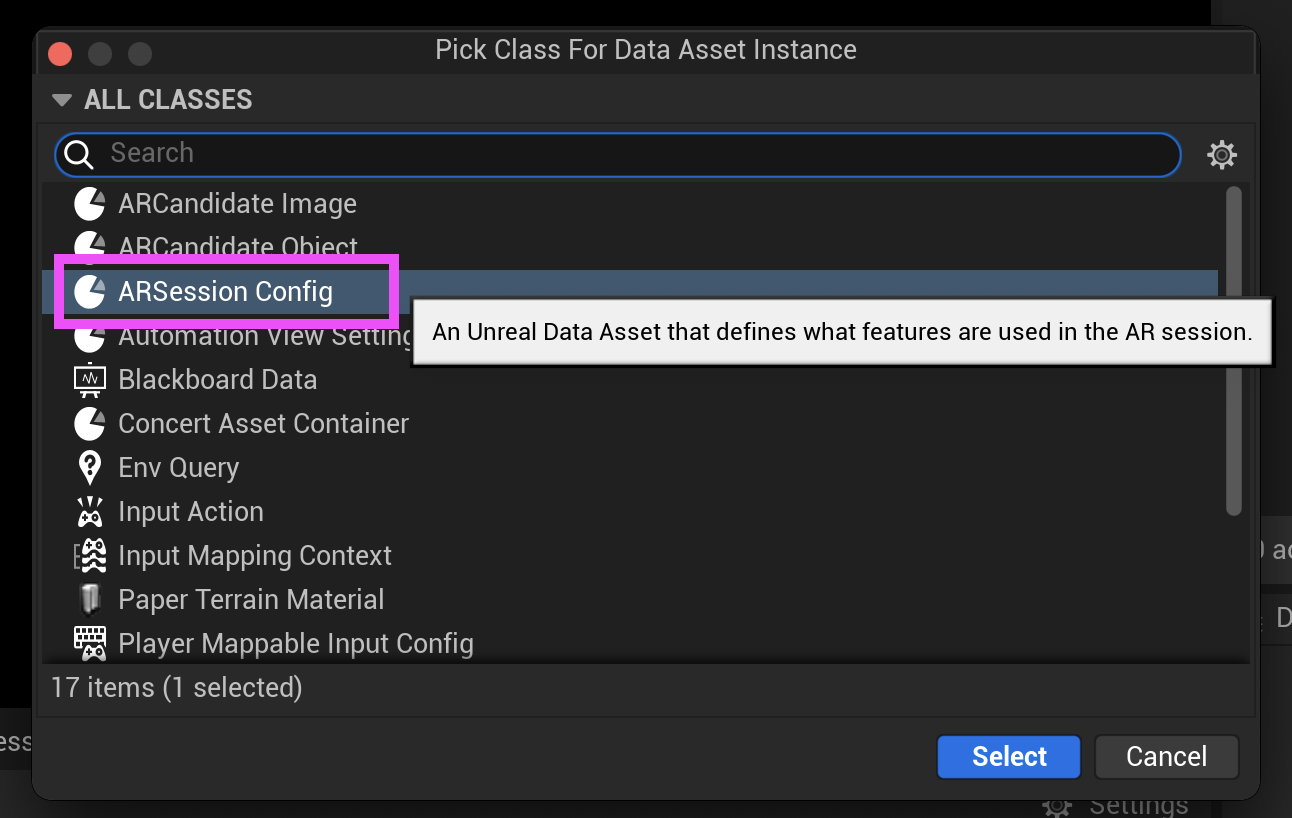
- Content Browserで右クリック > Miscellaneous > DataAssetを選択
水平面のみ検出する
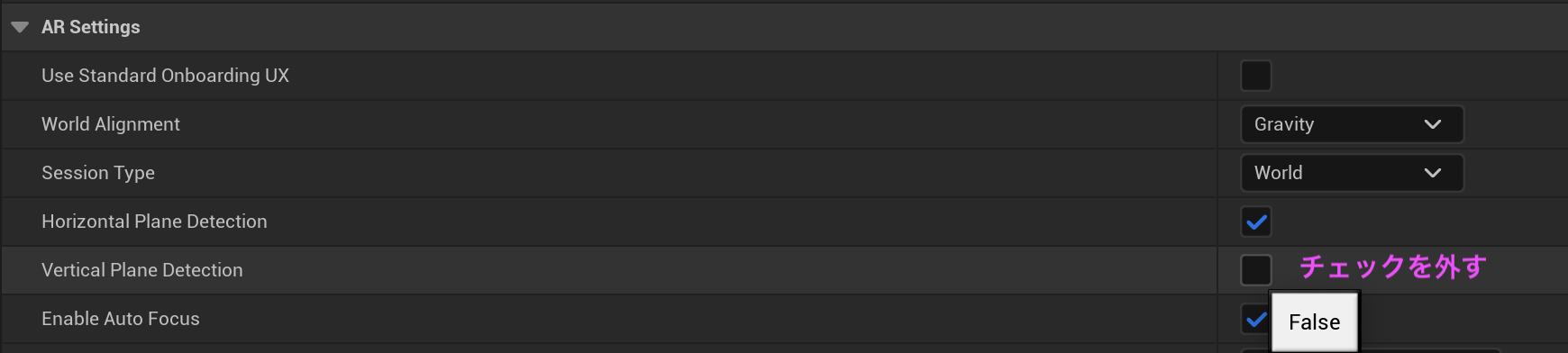
デフォルトだと、水平面、垂直面の両方が検出されるように設定されています。ここでは水平面のみ検出したいので、先ほど作成したARSessionConfigを開いて、Vertical Plane Detectionのチェックを外します。
Level Blueprintを編集
- 新規レベルを作成してLevel Blueprintを開く
- Begin PlayノードにStart AR Sessionを繋ぐ。ARSession Configには先ほど作成したMyARSessionConfigを設定する

※ ここまでの状態で実機ビルドすると、カメラへのアクセスが求められて許可するとカメラが起動するはずです。
検出された平面をデバッグ表示する
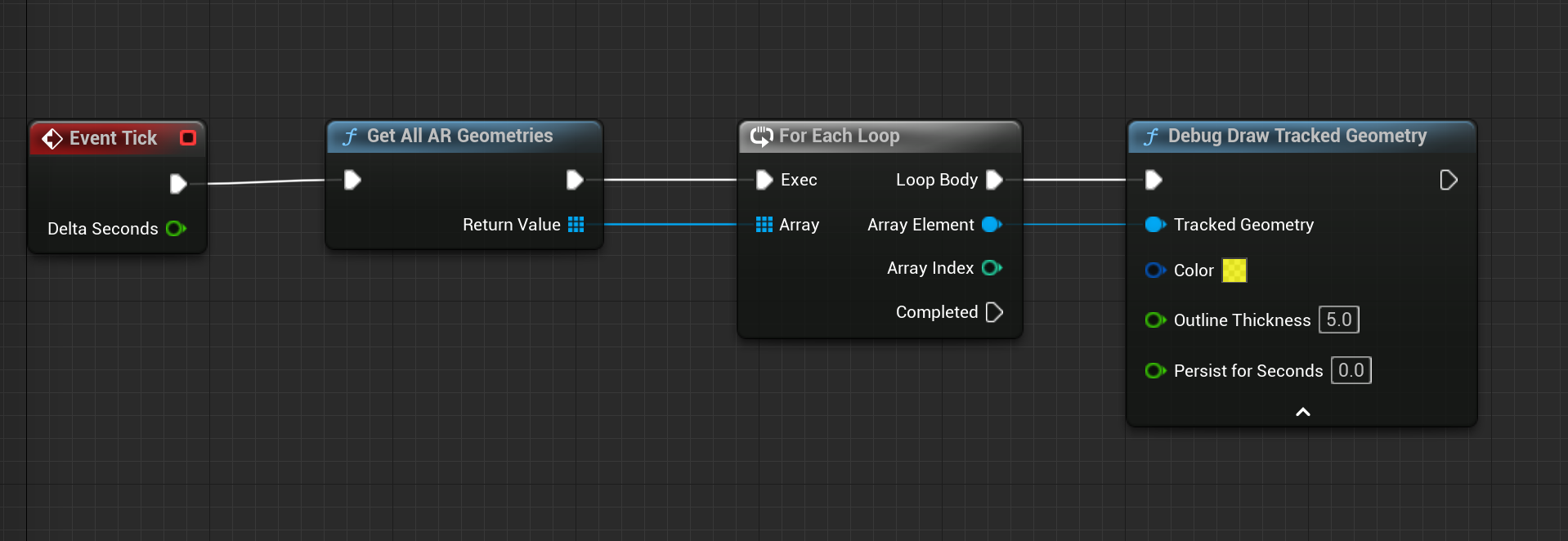
カメラが起動するだけではARが使用できているのかイマイチ分からないので、Level Blueprintを次のように組んで検出された平面をデバッグ表示します。
平面をタップしてCubeを配置する
- 配置されるCube用のブループリントを適当に作成する。メッシュが大きすぎると配置したCubeの中に入ってしまって、何も配置できていないように見えてしまうのでスケール等でいい感じの大きさにしておく
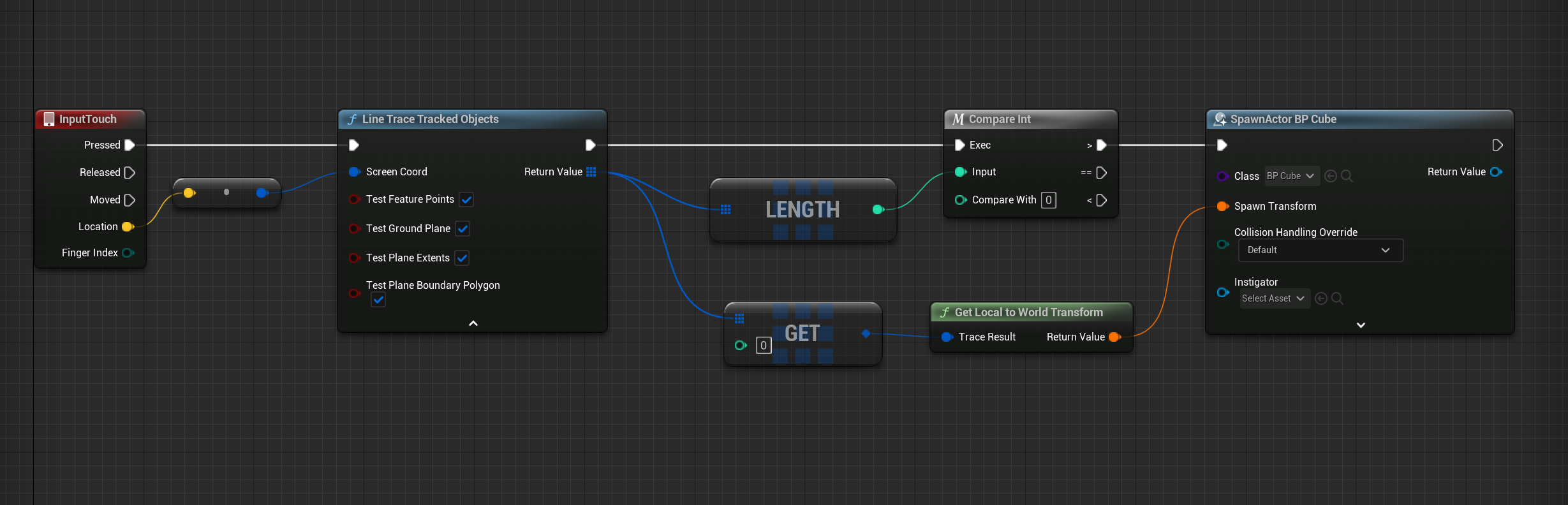
- 以下のようにLevel Blueprintを組む