寿司職人ツール作成のキッカケ
こんにちは、小売り勤務のプログラミング初心者です。
2回ほどノーコードでデジタルツールを作成してみて、足の小指分ぐらいは分かってきたような気がしてきました。
今回はTeachable Machineという機械学習AIでお寿司の出来栄えチェックツール作成にチャレンジしてみました。
以前同僚が
商品の盛り付け方に個人差があって、教えるのが難しい…
と嘆いていて、出来栄えチェックツールを作ったら、新人の教育に一役買えるかも! と思ったのが発端です。
生鮮食品を扱う部署は、お店で原料を加工し盛り付けてから店頭に出すのですが、盛り付けの細かい部分を言葉で伝えるのは難しいので、機械に学習させて判定してもらったら分かりやすそうです。
できた
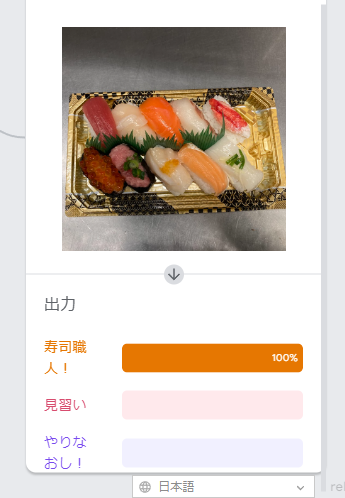
![]() これで君も寿司職人!!
これで君も寿司職人!! ![]()
🍣お寿司出来栄えチェックツール🍣 3段階で出来栄え判定してくれます pic.twitter.com/ubfIHK3eIZ
— いず (@88Eqv) May 20, 2022
ポイント
-
 寿司職人! と
寿司職人! と  見習い と
見習い と  やりなおし! の三段階判定
やりなおし! の三段階判定 -
練習のチェックをAIに任せ、
 の商品を2回作れたらOKなどの判定を任せられる
の商品を2回作れたらOKなどの判定を任せられる
使用ツール
-
Teachable Machine
Webカメラ・画像ファイル・マイクから手軽に機械学習をさせ、簡易のAI学習ツールを作成することができるツールです。 -
CodePen
HTML.CSS.JavaScriptのコーディングを行えるサイトです。
作成手順
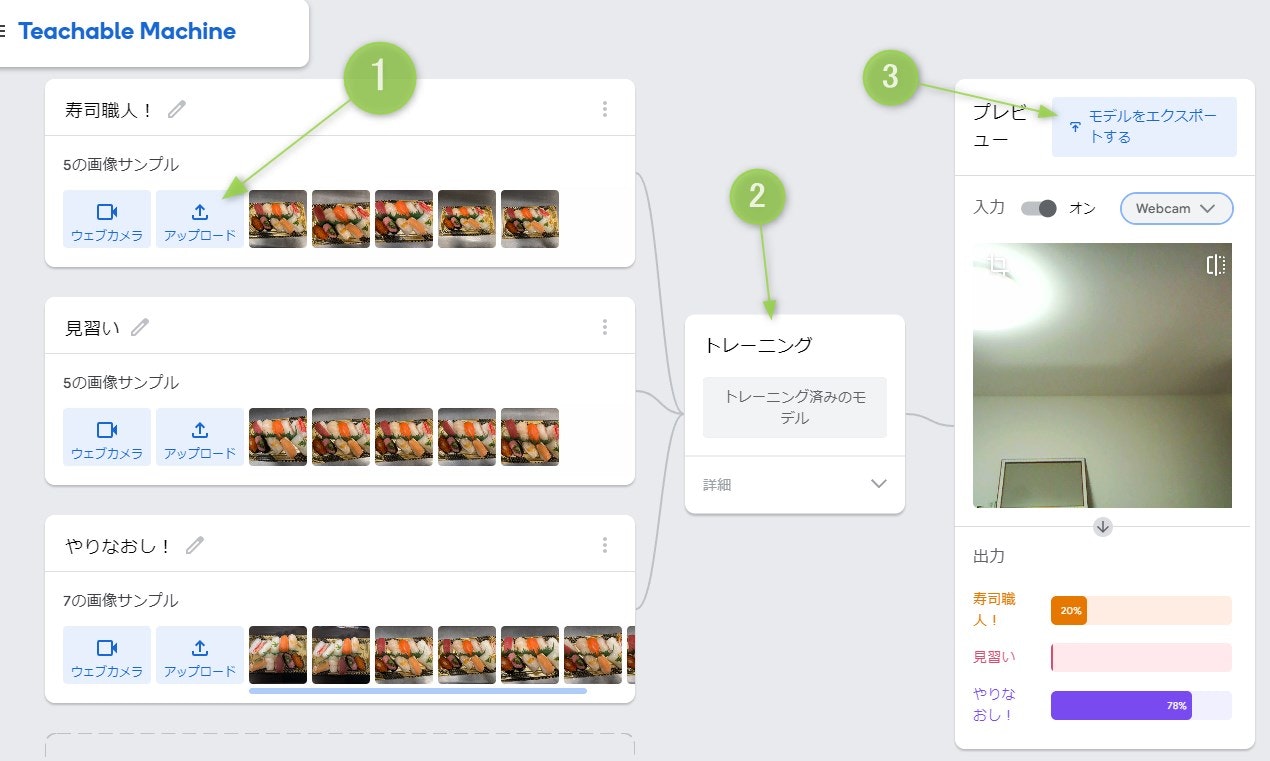
①.Teachable Machineで三段階のお寿司の写真を覚えてもらいます。
↑Teachable Machineの実装過程については、丁寧で分かりやすい記事があったのでこちらを参考に。

画像を覚えさせる→トレーニング→反応がOKだったらエクスポート
②.無事作成できたら、モデルをエクスポートし、画像部分のp5.jsをクリックして中身をコピー。

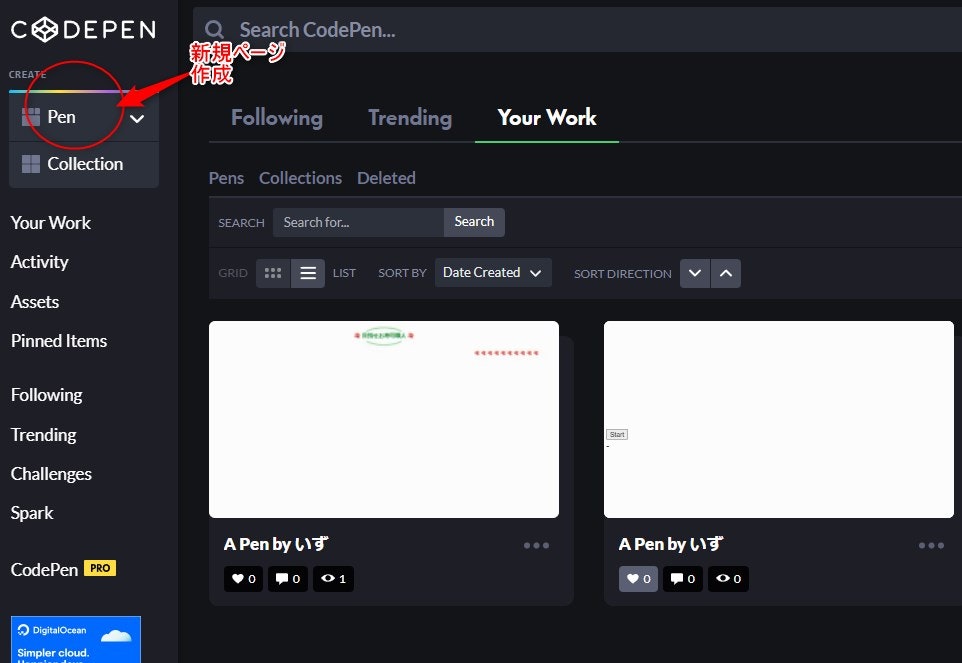
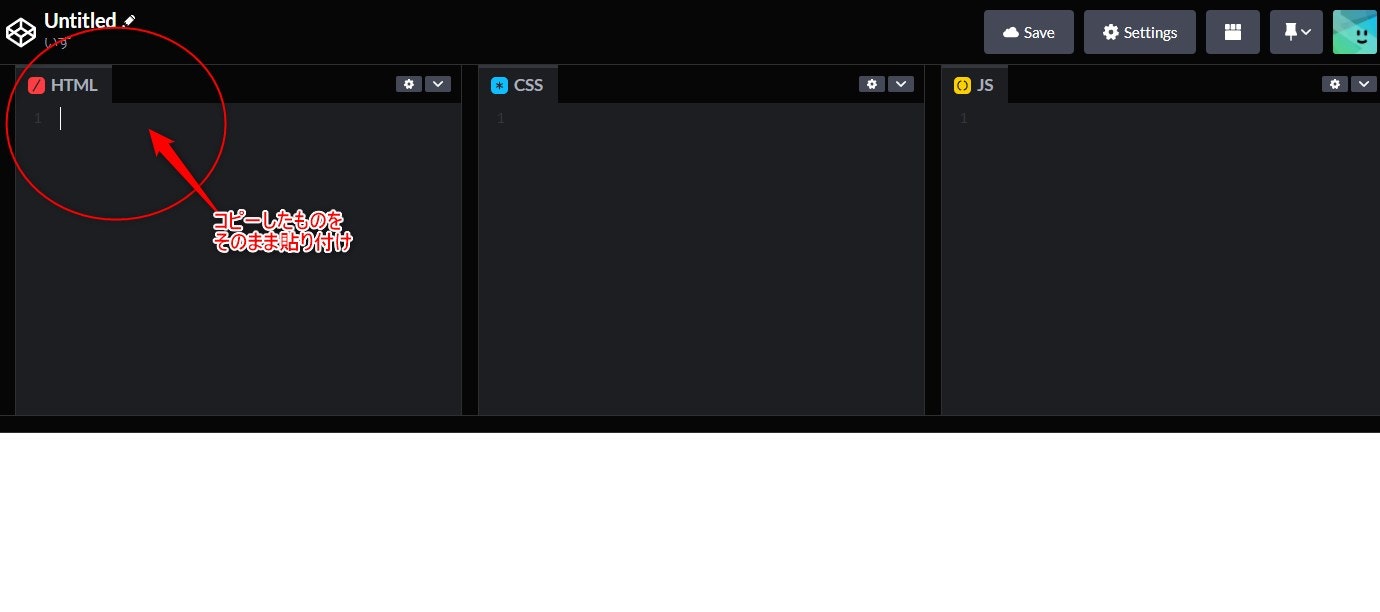
③.CodePenで新しいpenを作成し、HTML部分に②でコピーしたものをペースト


↓実際の中身はこちら
See the Pen Untitled by いず (@88eqv) on CodePen.
CSSでタイトルを飾ったり![]() を流したりしてますが、大体は張り付けたまま
を流したりしてますが、大体は張り付けたまま
で、判定ツールの完成!
といいつつ、スマホの画像を映して判定するという完成には遠い仕上がりです…。
ノーコード?
まだまだ改良の余地ありですが、概ね思い描いた挙動をしてくれたと思います。
今後の課題
- LINEbotと連携して、上司に結果を通知したい
- カメラで撮った写真をアップロードしたら判定するようにしたい
- 作業場で使用できるよう、スマートフォンで扱いたい
しかし、カメラの向きが内側のままなので扱いづらい - ボタンを押したらスタートする仕様にしたい
上記の課題を解決しようと色々と調べたのですが、恐らくTeachable Machineが自動で出してくれたコードを修正、書き加えないといけないようでした。
いよいよ私もコードを…!と思ったのですが、試行錯誤しても全く思ったような挙動をしてくれず、タイムアップ……。
タイトルにノーコードと書きましたが、本当は今回は若干コードアリな記事をお届けしたかったです…。
こちらのツール、WEBカメラのみの実装に留まったため、実際に使ってもらうこともまだ出来ていないので、ちゃんと改良して早く使ってもらいたい!
出来栄えのような言葉での説明が難しいものと、AI学習ツール相性は良さそうな気がしました。
盛り付けのチェックの他にも、バックルームの片づけ・在庫過多度合などにも応用できそうです!