はじめに
みなさん、Figmaで遊んだことはありますか?
FigmaはUIデザインだけではなく、簡単なグラフィックデザインであれば、そこそこのクオリティで作れます。
この前社内のフロントエンジニア勉強会があり、そこで変わり種のデザイン枠として発表させてもらった内容のまとめとなってます!
こんな人におすすめ
- 自分でイベントや勉強会のバナー画像を作りたい人
- Figmaをより使いこなしたい人
- グラフィックデザインを勉強してみたいが、価格が高いAdobe製品に手を出すのは躊躇っている人
作るもの
- 勉強会のバナー画像
- 660px × 270pxの横長画像(connpassとかに掲載するイメージ)
※本当はOGP画像の比率を意識して真ん中にコンテンツを寄せた方がいいとか細かいポイントはあったりしますが、今回はこの辺り省略します
- 660px × 270pxの横長画像(connpassとかに掲載するイメージ)
1. バナーに掲載する情報を決めよう
今回の勉強会の概要です。
- フロントエンド月1LT会 〜強い思想LT編〜
- 日時
: 2024/10/31(木) 18:00 - 19:00
- 場所
: #XXX _Channelのハドル
入退室自由・聞き線大歓迎
LTルール
発表タイトル固定「いいから黙ってxxxはxxxしておけ」
バナー画像を見た人に対して期待する行動としては、「勉強会の詳細を読んでもらって参加してもらう」ですかね。
パッと画像を見たときに参加するかどうかの決め手って、
- 自分が興味ある勉強会テーマか
- 自分の予定が空いているか
- 自分がいける場所か
とかだと思うので、バナーに掲載する情報としては、以下の画像の通りにしました。
2. 画像のコンセプトを決めよう
数ある勉強会の中で興味を引いてもらうにはやはりインパクトのあるビジュアルが必要です。
今回の勉強会のテーマが「強い思想」だったので、強そうな感じがいいなと思い、Pinterestで参考になりそうな格闘技のポスターのデザインを色々引っ張ってきました。
今回は勉強会で発表する用のダミーのバナー画像制作なので、素材はサクッとAIに作ってもらいます。
場合によっては生成AIを使いづらいこともあるかと思うので、そういった場合は、素材はフリー写真やフリーイラストをいろんなところで探してみましょう。
ちなみに、「筋肉質で情熱的な30代男性イラスト」って言ったらいい感じの強いおじさんを生成してくれました。
3. 画像を配置して、調整してみよう
おじさんの画像の背景だけ取り除いた画像を用意して、適当に真ん中に置いてみます。
画像から背景だけ取り除く方法は色々ありますが、今回は輪郭線がくっきりとしたイラストだったのでFigmaのパスで輪郭をなぞってマスクするっていうパワー解決をしました。
ネットに背景だけ取り除くサービスや、iPhoneの写真アプリにも背景を取り除く機能があるので、そっちを使う方が多分楽です。
一旦適当に配置しましたが、これから調整をしていくのに、左右のおじさんの肩がプツって切れてるのが気になります。
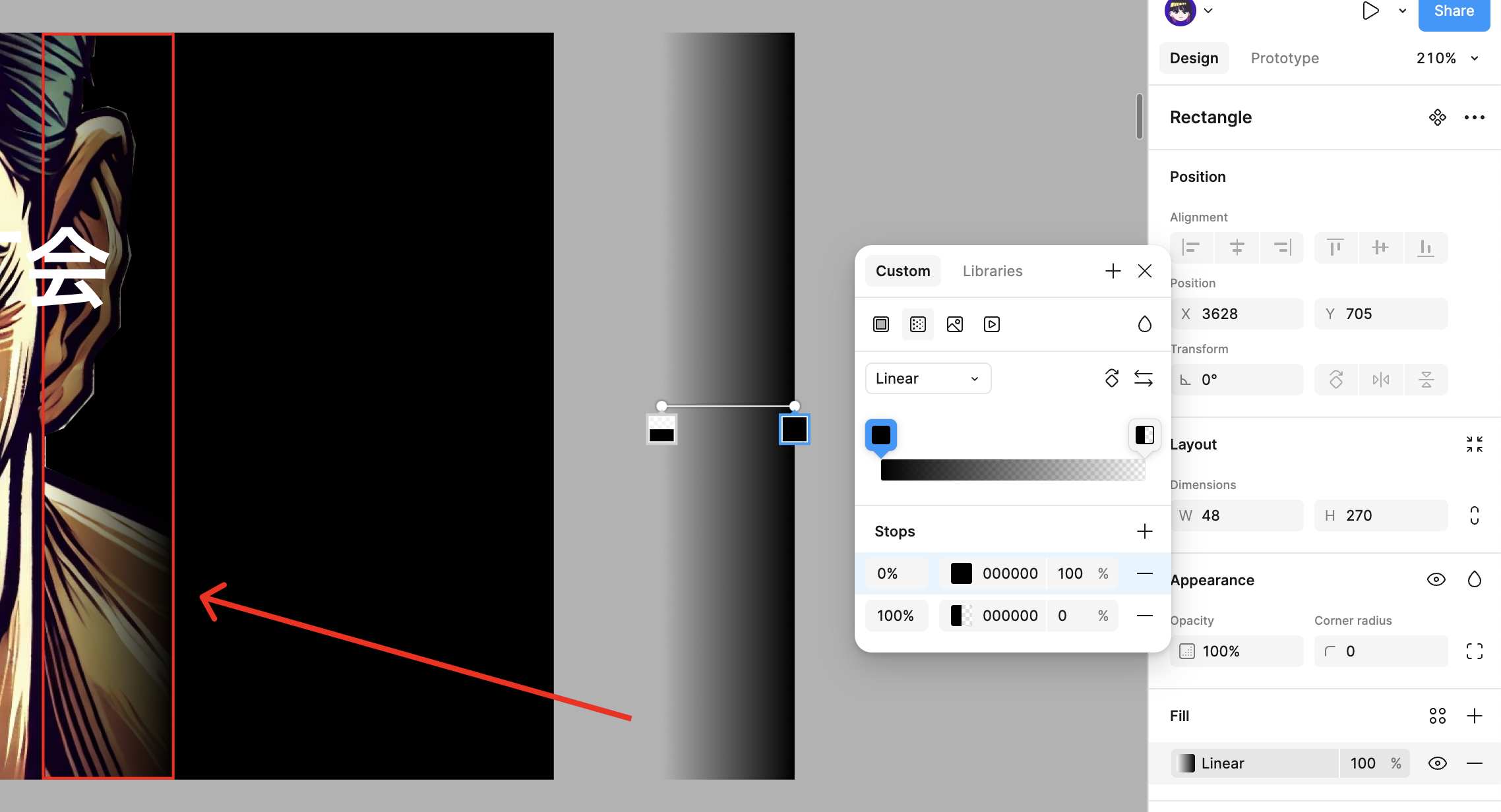
なので、画像の両端にグラデーションの四角を置いて境界をいい感じにぼかします。
 Tips:グラデーションの作り方
Tips:グラデーションの作り方
四角のFillのカラー部分をクリックすると色の調整ができます。
Linearを選択するとグラデーションを作れます。
背景色と同じ色でグラデーションを作って、この四角をおじさん画像の端に置くといい感じに馴染みます。
4. 文字と画像の配置を決めよう
画像と文字が被らないようにそれぞれ左右に配置しました。
なんとなく視点が定まらない感じになったので、さらにレイアウトを調整していきます。
タイトル、日時、場所を左揃えにしました。
「いいから黙ってXXXはXXXしておけ」は、おじさんが言ってる風だと面白いかなと思ったので、おじさんの右側に縦読みで配置してみました。
この配置にしたことで、左から右へと情報が流れてスムーズに読むことができるようになったのではないでしょうか。
大枠はこれで完了です。あとは、ちょっと気になるところを色々微調整していきます。
5. 微調整編:フォントやフォントサイズを変えてメリハリをつけよう
先ほどのデザインでも悪くはないのですが、最初にPinterestで探した格闘技のポスターと比べるとメリハリが足りていません。
なので、フォントサイズをもっと太くして、「いいから黙ってXXXはXXXしておけ」はよりおじさんが言ってる感が出るようにフォントを変えてみました。
6. 微調整編:文字と文字の間を均等になるように調整しよう
前のままだと、少し文字と文字の間隔が狭くて詰まった印象があります。
なので、文字間隔を広くします。
文字を選択した時に、フォントの情報が右側のナビゲーションに出ると思うのですが、それのLetter spacingの数字を大きくすると文字と文字の横幅が大きくなります。
また、「フロントエンド」と「~強い思想LT編~」、「日付」と「開催場所」のそれぞれ縦のラインが揃っているのにはお気づきでしょうか?
各行の始まりと終わりが揃ってると個人的に嬉しい気持ちになります。
 Tips:カーニングを意識してみよう
Tips:カーニングを意識してみよう
細かいポイントなのですが、Letter spacingで文字の間隔を変えることはできても、よくみると文字と文字の間隔が均等に見えない場合があります。
下の画像だと、「ロ」と「ン」の間隔より、「ン」と「ト」の間隔の方が大きく見えませんか?
これを微調整するのに便利なコマンドがあります。
option + > : 間隔を大きくする
option + < : 間隔を小さくする
このコマンドで、文字と文字の間隔が均等に見えるよう微調整します。
ここまでできてると「こいつ、わかってんな」感を出せます。
この文字と文字の間隔を調整することを「カーニング」と言い、より精度を上げたい人は調べてみよう!
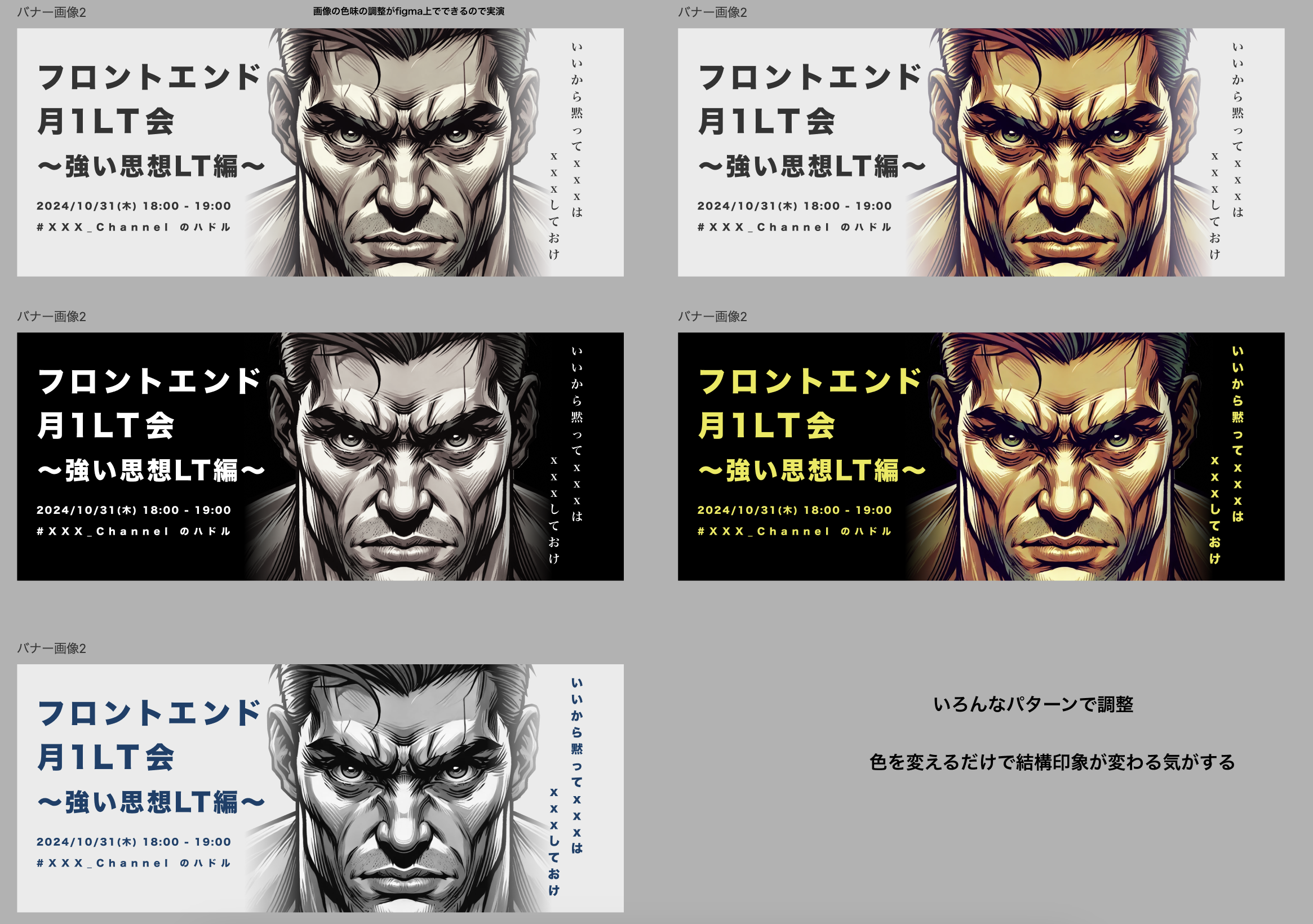
7. 最後:カラーバリエーションを展開してみよう
ここまでがレイアウトの調整で、最後は色の調整です。
背景色を明るくしてみたり、文字色を黄色にしてみたり、配色を変えるとガラッと印象が変わります。
ここからは好みです。いろんなパターンを作ってみて、気に入ったやつを採用してください。
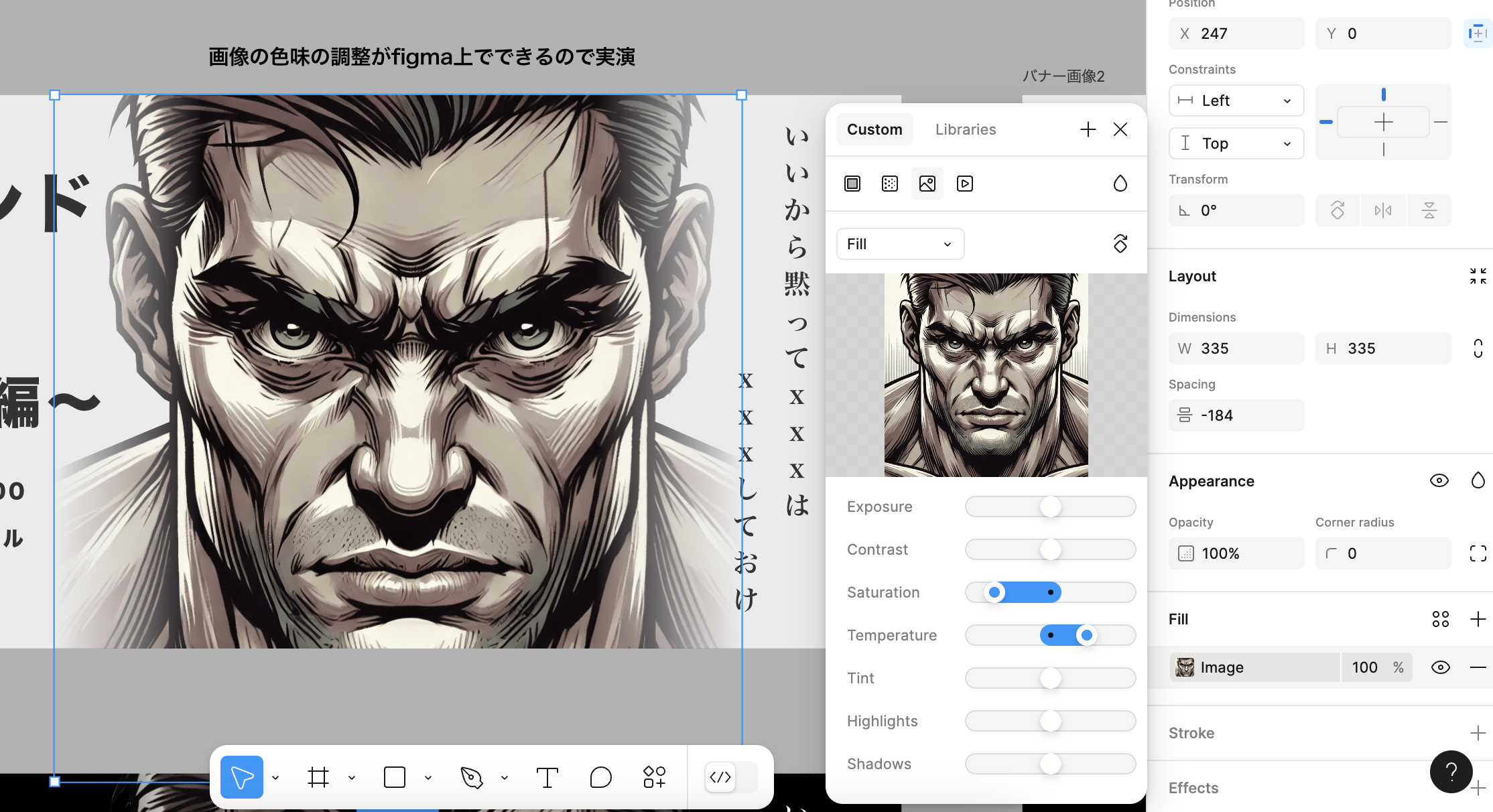
 Tips:画像の明度、彩度、コントラスト等はFigma上でも調整ができる!
Tips:画像の明度、彩度、コントラスト等はFigma上でも調整ができる!
先ほどのグラデーションを作るのと同じく、Fillをクリックすると、画像の色味調整ができます。
彩度を落としておじさんをより劇画調にしてみたり、色味を変えて他の要素と馴染むように調整ができます。
完成!
これでバナー画像は完成!
もちろんより複雑な表現をしたい場合はどうしてもPhotoshopとかが必要になりますが、サクッとバナー画像を作りたい場合にはFigmaで十分対応できそうです。
おまけ
プラグインを使うと、いろんなエフェクトをかけたりもできるので、自分好みのプラグインをディグってみよう!