Google Material IconsをIE対応して使うには?
方法1: HTMLで直接書く
<i class="material-icons">email</i>
一番簡単な方法ですが、問題が1つあります。
グーグルの検索結果に表示されるようなタイトルやメニュー部分にこの方法でアイコンを設置してしまうと、emailお問い合わせフォームのような形でアイコンのコードが
テキストとして一緒に表示されてしまいます。
方法2: CSSで旧文字コードを使って書く
Google Material IconsをCSSで表示することができます。
公式サイトの「email」などのコードをcontentに入れることで使えますが、IEでは
以前の文字コードじゃないと表示されません。。
.material-icon::before {
font-family: Material Icons, sans-serif;
content: "\e0be"; //IE以外は「email」でOK
}
ただ、この方法だとアイコン毎にCSSを書かなければいけないためかなり面倒です。
HTMLだけで擬似要素として表示させる
CSSで表示できれば何も問題ないので、<i class="material-icons">email</i>のようにHTMLで完結した上で、擬似要素として表示する方法をまとめました。
ベースのHTML・CSSを用意
.material-icon::before {
font-family: Material Icons, sans-serif;
content: attr(data-icon);
}
<i class="material-icon" data-icon="文字コード"></i>
data-iconに入れたコードがcontent:にはいるようになります。
ベースができたので、アイコンを表示するために以下の手順で文字コードを用意します。
1. 使いたいアイコンを選ぶ
今回は公式サイトから「email」を選びます
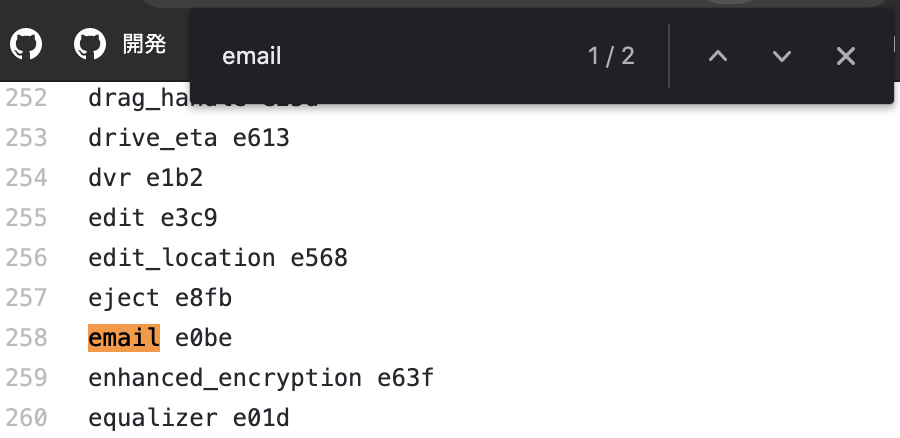
2. 文字コードを調べる
「email」で検索して「e0be」の文字コードを取得
文字コード一覧:GitHub

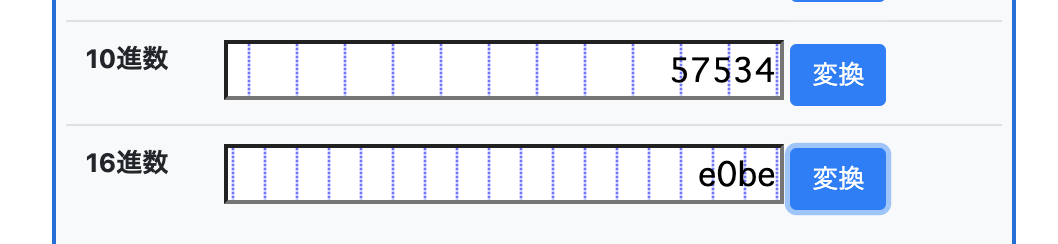
3. 10進数に変換する
data-icon="\e0be"で表示されて欲しいところですが、これだと表示されません。
「\」を「&#」にした上で、e0beを10進数にすることで表示されます。
できた
<i class="material-icon" data-icon=""></i>お問い合わせ
 これで検索結果のテキスト表示も無く、アイコンの追加はHTMLだけでできるようになりました。文字コードを探して変換する手間はありますが、CSSで毎回設定するよりは楽になります。
これで検索結果のテキスト表示も無く、アイコンの追加はHTMLだけでできるようになりました。文字コードを探して変換する手間はありますが、CSSで毎回設定するよりは楽になります。