はじめに
今日からはVSCodeとDockerを組み合わせながら色々使っていこうと思います。まずは、Ubuntuコンテナを作成し、それを"Docker"拡張機能で操作してみたいと思います。Docker Desktopは既にWindows10仮想マシンにインストール済みです。詳しくはこちらの投稿をご覧下さい。
また、VSCodeもインストール済みで、"Japanese Language Pack for Visual Studio Code"拡張機能で日本語化済みです。

環境構築手順
"Docker"拡張機能のインストール
VSCodeに"Docker"拡張機能をインストールします。
左側タブで[拡張機能]タブに切り替え、"Docker"というキーワードで検索。すると、検索結果に"Docker"拡張機能が現れるので、[インストール]ボタンをクリック。

インストールが完了すると、左側タブに[Docker]タブが出現します。

Docker Hubアカウントの作成
VSCodeの左側タブで[Docker]タブに切り替えてみると、こんな感じの画面。

"Connect Registry..."のところが目についたので、Docker Hubアカウントも作成してみる事にします。アカウント作成しなくてもイメージは引っ張れるので、この作業は必須ではありません。今のところ、Dockerリポジトリに自作イメージを公開する予定もないのですが興味が湧いたので。
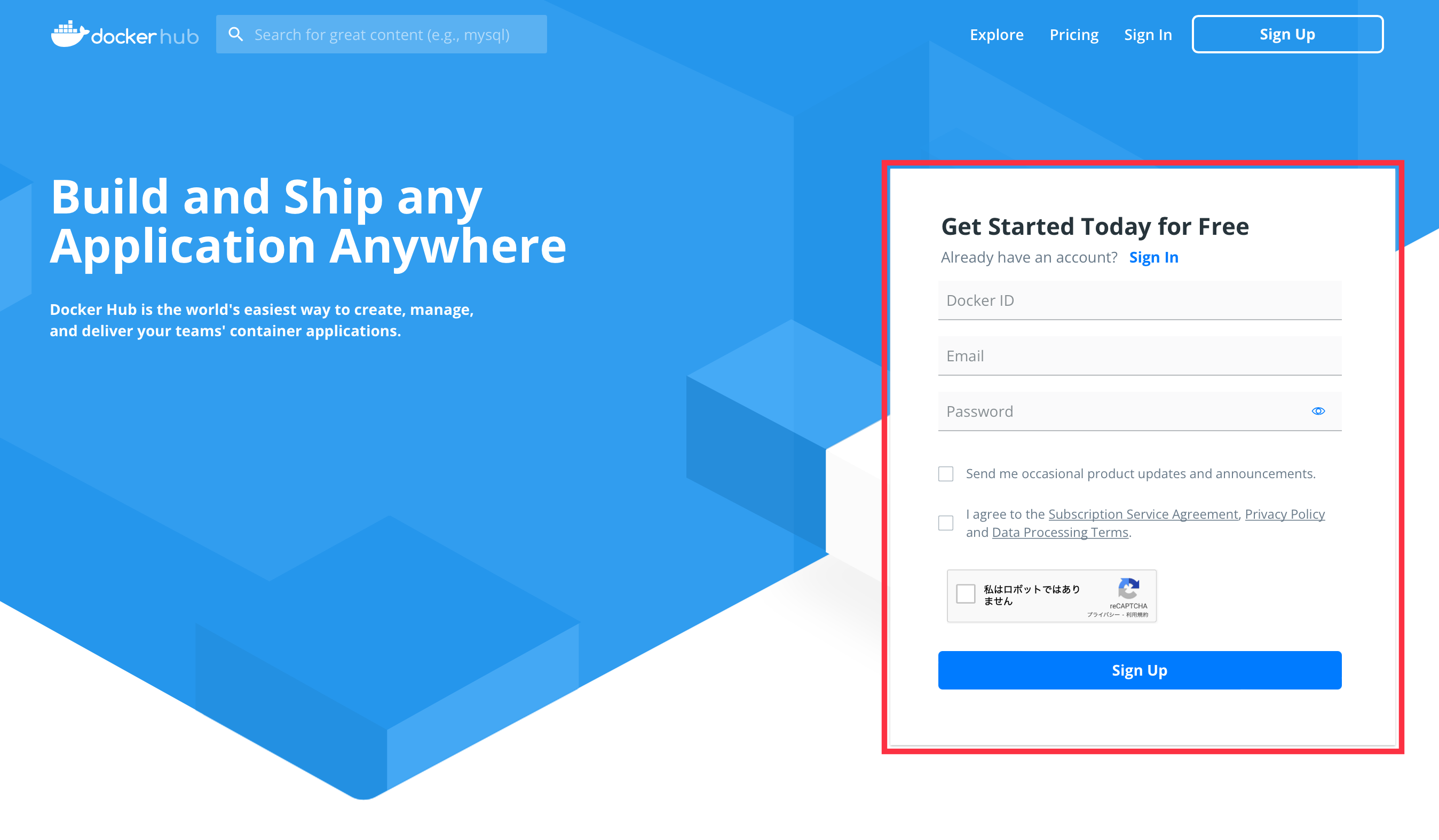
アカウント作成は簡単で、以下のURLにアクセスして、[Docker ID][Email][Password]を入力して、"規約への同意"と"ロボットじゃない"にチェックを入れ、[Sign Up]ボタンをクリック。
https://hub.docker.com

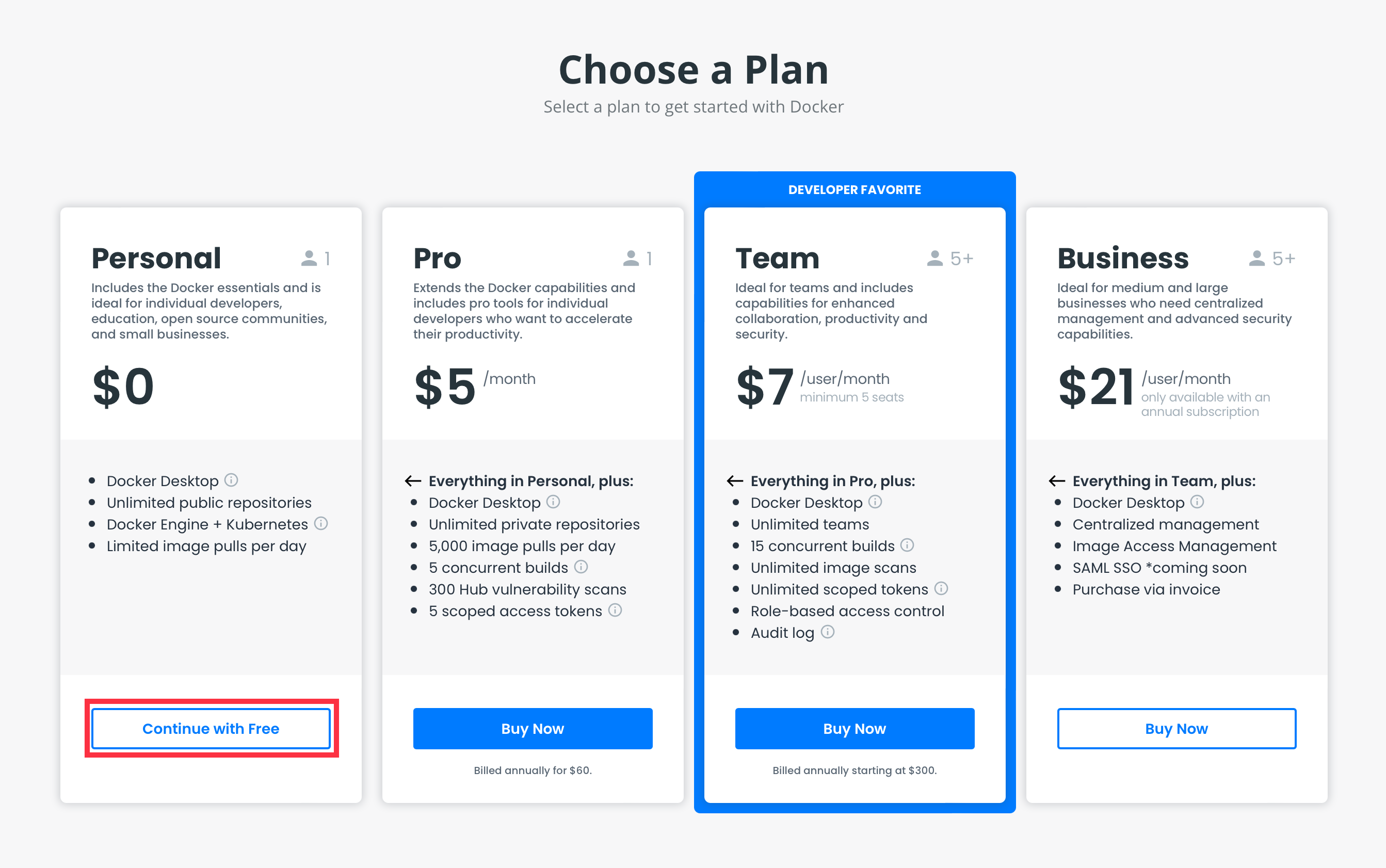
Choose a Plan画面が表示されるので[Continue with Free]ボタンをクリック(無料プランを選択)。

Please verify your email address画面が表示されるので、メールが届いているか確認。

無事メールが届いていたので、[Verify email address]ボタンをクリック。

Welcome to Docker画面が表示されれば、アカウントの作成は完了です。

ちなみに、Welcomeメールも届くのですが、"Whalecome to Docker"とは中々ユーモアがあっていいですね♪

再び、VSCodeの左側タブで"Docker"タブに切り替え、[REGISTRIES]→[Connect Registry]ボタンをクリック。画面上部に表示される[Select the provider for your registry]からDocker Hubを選択。

[Enter your Docker ID]にDocker IDを入力して[Enter]キーを押す。

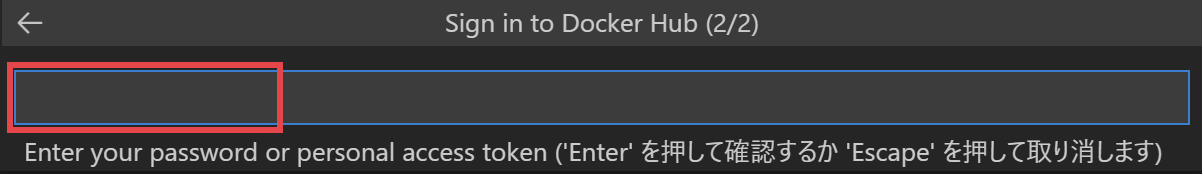
[Enter your password or personal access token]にパスワードを入力して[Enter]キーを押す。アクセストークンでもいいみたいです。私はパスワードにしました。

無事Docker Hubにつながりました。

Docker Hubのツリーを展開したけど、自作イメージがないからこれ以上は何もできない感じです。今のところは深追いしない事にしました。使いこなすのはだいぶ先になりそう・・・

Ubuntuコンテナの作成
Ubuntuコンテナを作成します。下記投稿の「お試しでUbuntuコンテナを作成」セクションを参考にして作成してみます。
VSCodeのターミナルを開き、Ubuntuイメージをダウンロード。
docker image pull ubuntu
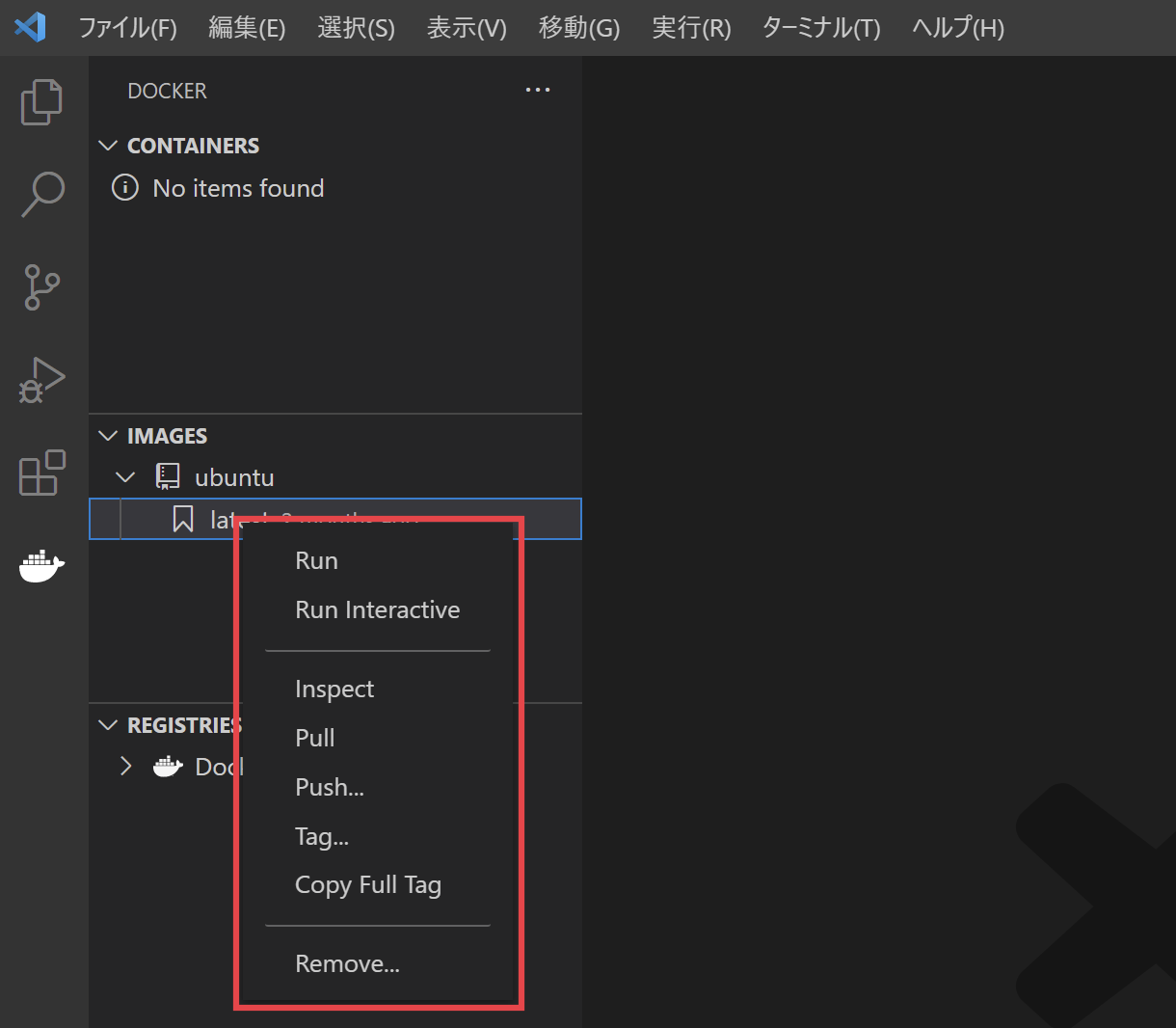
"Docker"拡張機能上でUbuntuイメージが表示された。

イメージを展開して右クリックすると、こんな感じのメニューが出現。

イメージを走らせたり、削除したりできる模様。
再びVSCodeのターミナルに戻り、Ubuntuイメージからコンテナを作成。
docker container create --name linuc -it ubuntu
"Docker"拡張機能上でUbuntuコンテナが表示された。

コンテナを右クリックすると、こんな感じのメニューが出現。

コンテナを開始したり、削除したりできる模様。
試しに[Start]を選択。

コンテナが開始した。
コンテナを展開してみるとこんな感じ。コンテナの中身が見れます。

コンテナが開始している状態で、コンテナを右クリックすると、こんな感じのメニューが出現。

コンテナを修正したり、削除したりできる模様。
試しに[Attach Shell]を選択。
VSCodeだけでUbuntuコンテナの中に入れた。もう他のターミナルソフト要らないですね。便利すぎる!

今日触った範囲では、Docker Desktop画面で見れる情報や出来る操作は、"Docker"拡張機能でも同様に出来るといった印象を持ちました。その他にも、docker-compose.ymlやDockerfileファイルの入力補完や文法エラーチェックをする機能もあるようで、どちらかと言うとそちらの方が重宝されているようですので、それは後日Docker Composeを使ってコンテナ作成にチャレンジする時に試したいと思います。
お疲れ様でした!