はじめに
今日は、前回の投稿のちょっとした続編になります。
この投稿までで構築した私の開発環境ですが、実は2つの課題を抱えております。
- DBクライアント機能だけはVSCodeの拡張機能ではなく別ソフトウェアを使っている為、OS依存を完全に脱却出来ていない
- Windows10仮想マシンとUbuntu Desktop仮想マシンの同時起動が必要なので、メモリ消費が激しい
本日の趣旨は、この課題を"SQLTools"拡張機能とVSCode標準の"Settings Sync"機能で解決できましたという話です。
環境周りの情報
前述しましたが、前回の投稿に詳細を記載してありますので、そちらをご参照下さい。
"SQLTools"拡張機能
1つ目の課題を解決したい理由として、VSCodeはmacOS/Windows対応なのに、DBクライアントソフトでプラットフォーム制限に引っかかってしまうのが嫌だという点が挙げられます。また、DBクライアントソフトのアクセス経路の為にフォワードポートで余計に穴を開けている点も何となく気持ち悪いです。VSCodeであれば、"Remote-Container"側に拡張機能をインストールする事で、余計な穴を開けなくて済みます。
今回、"SQLTools"拡張機能を導入する事で無事解決できました。さほど多機能ではありませんが、必要十分な機能だけがシンプルに備わっており、学習コストが少なくて済む為、逆にそれが良いなと思いました。
この拡張機能の導入により、今まで使っていたDBクライアントソフトはアンインストールし、Windows10仮想マシンはとうとうVSCodeしかインストールしていない状態にできました。
導入
拡張機能は次の2つをインストールします。画像も載せておきます。
- SQLTools
- SQLTools MySQL/MariaDB
前者はSQLTools本体で、後者はMySQLのドライバーです。SQLToolsにはドライバーが組み込まれておらず、必要なドライバーを別途インストールするようになっています。
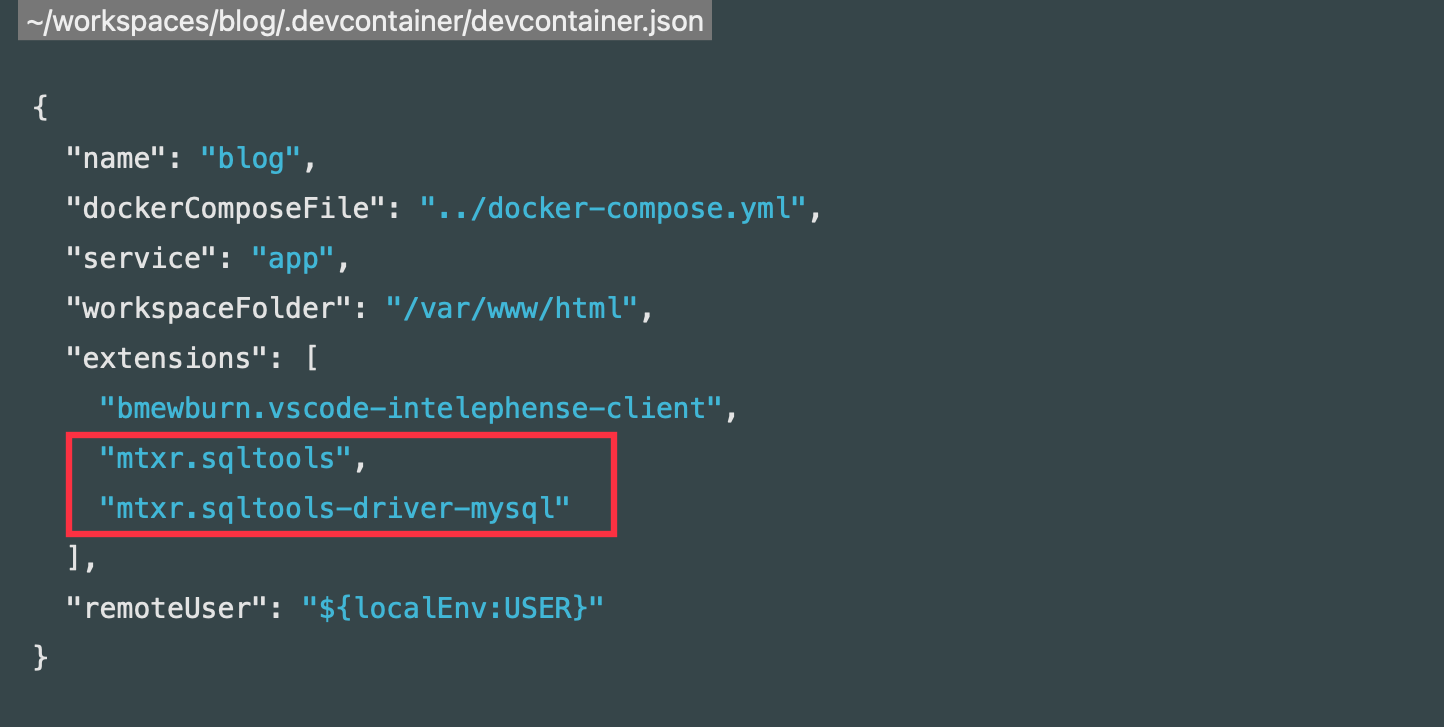
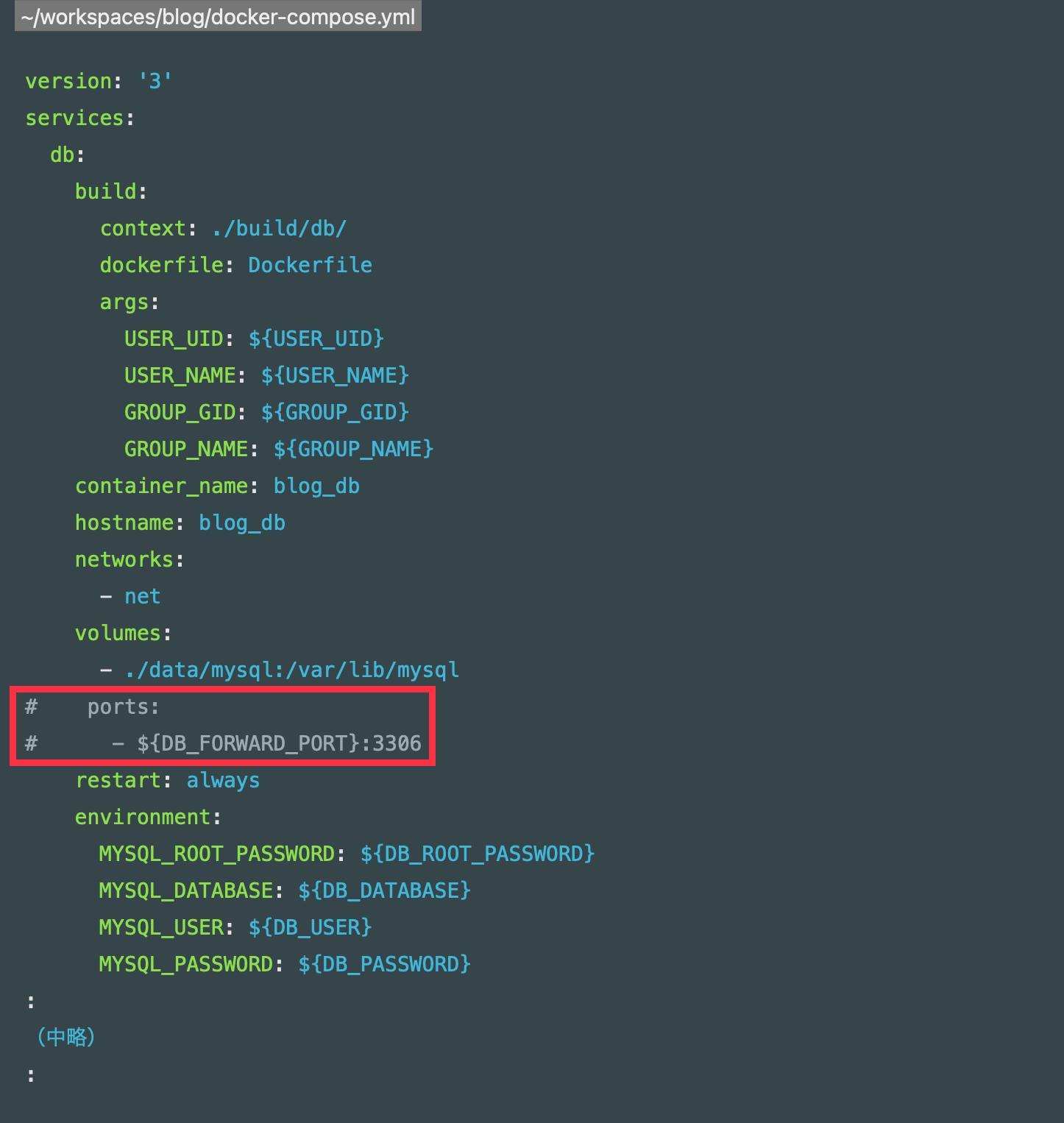
私の場合、インストールしたいのはWordPressコンテナ環境だけですので、DockerをホストしているUbuntu Desktop仮想マシンの"WordPress"コンテナ環境用の定義だけ修正しました。修正内容は以下の通りです(抜粋して記載)。
devcontainer.jsonに関しては、拡張機能を追加する為、赤枠部分を追加定義しました。

docker-compose.ymlに関しては、不要になったDBクライアントソフト用のフォワードポート定義を削除しました。画像ではコメントアウトしてありますが、実際には定義は削除しました。また、これに伴い、.envからも該当の環境変数定義を削除しました。

後は、Compose Down → Compose Upを行い、コンテナを再生成すれば完了です。
動作確認
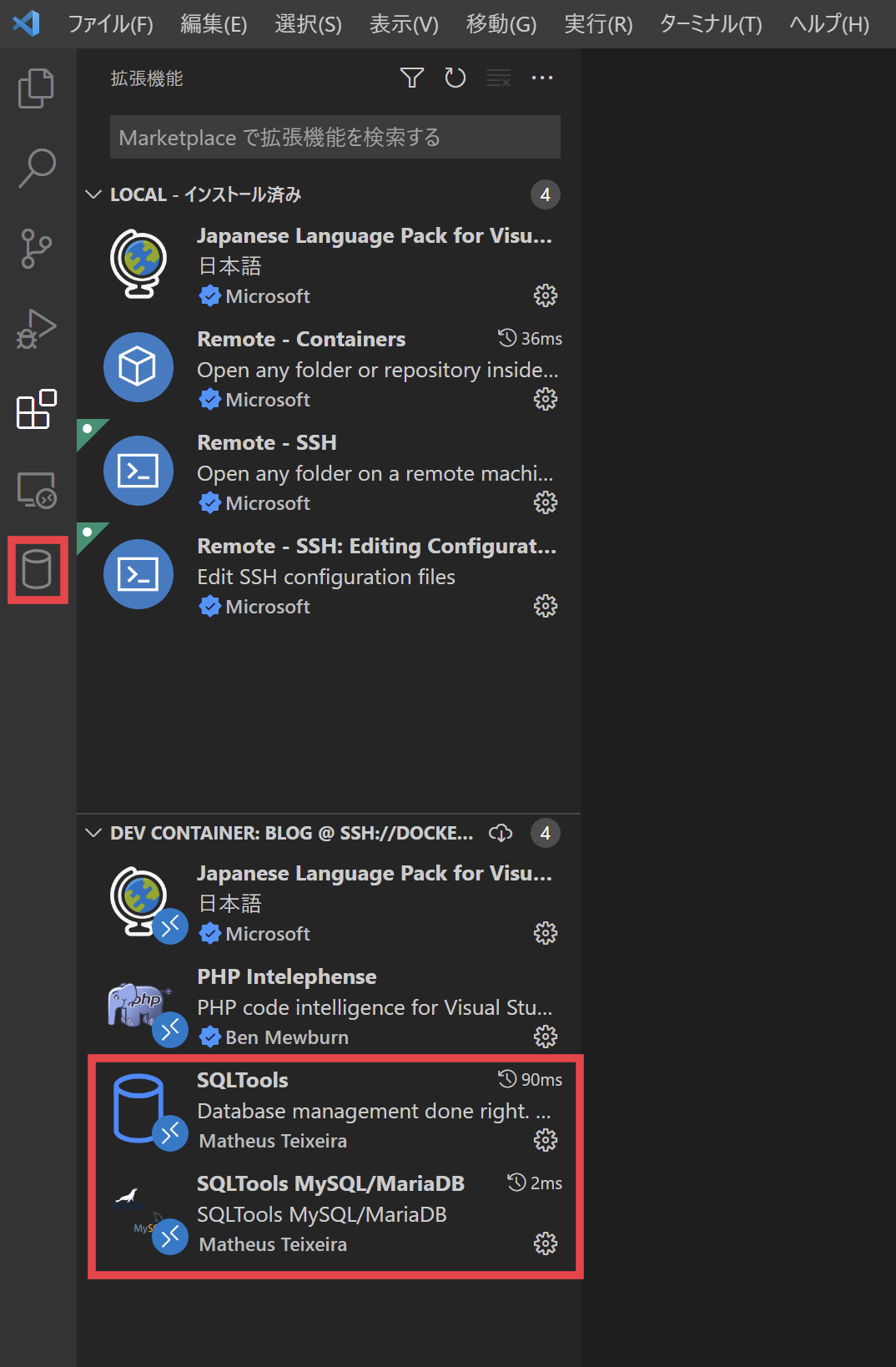
リモートコンテナにアクセスしてみます。
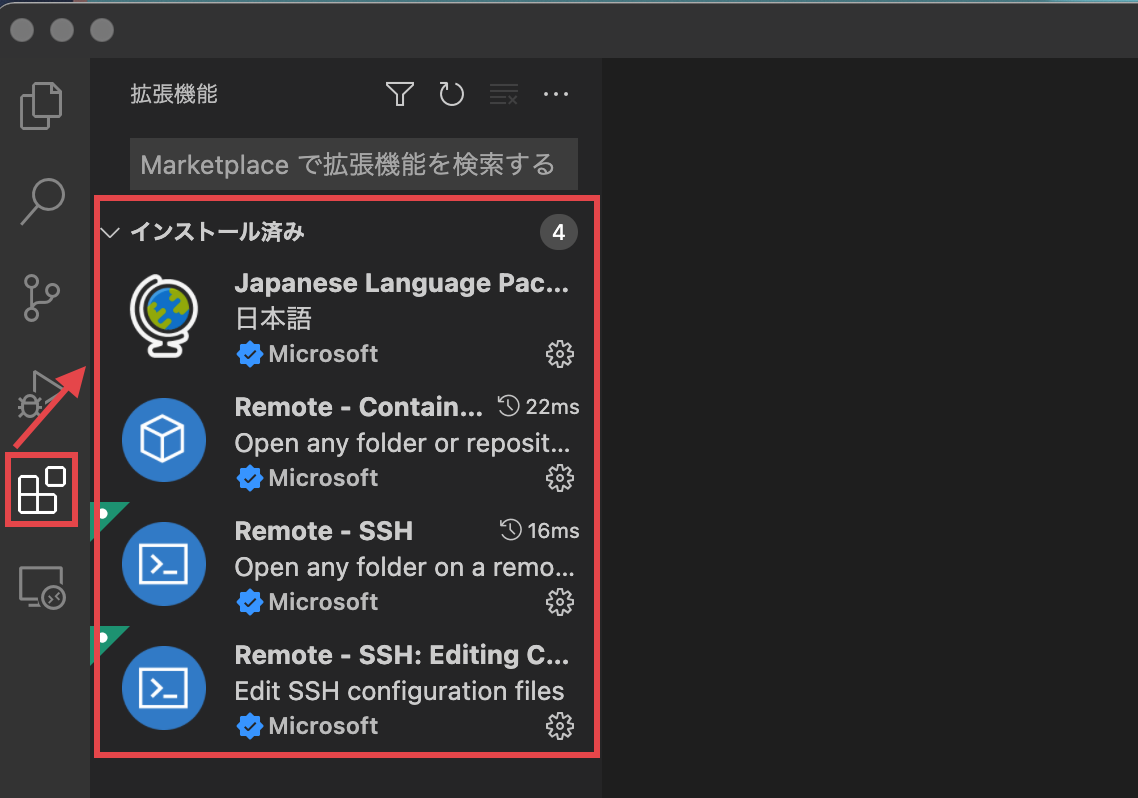
該当の拡張機能も追加されており、左側タブに[SQLTools]タブが追加されています。

[SQLTools]タブをクリックして、タブを切り替えてみます。
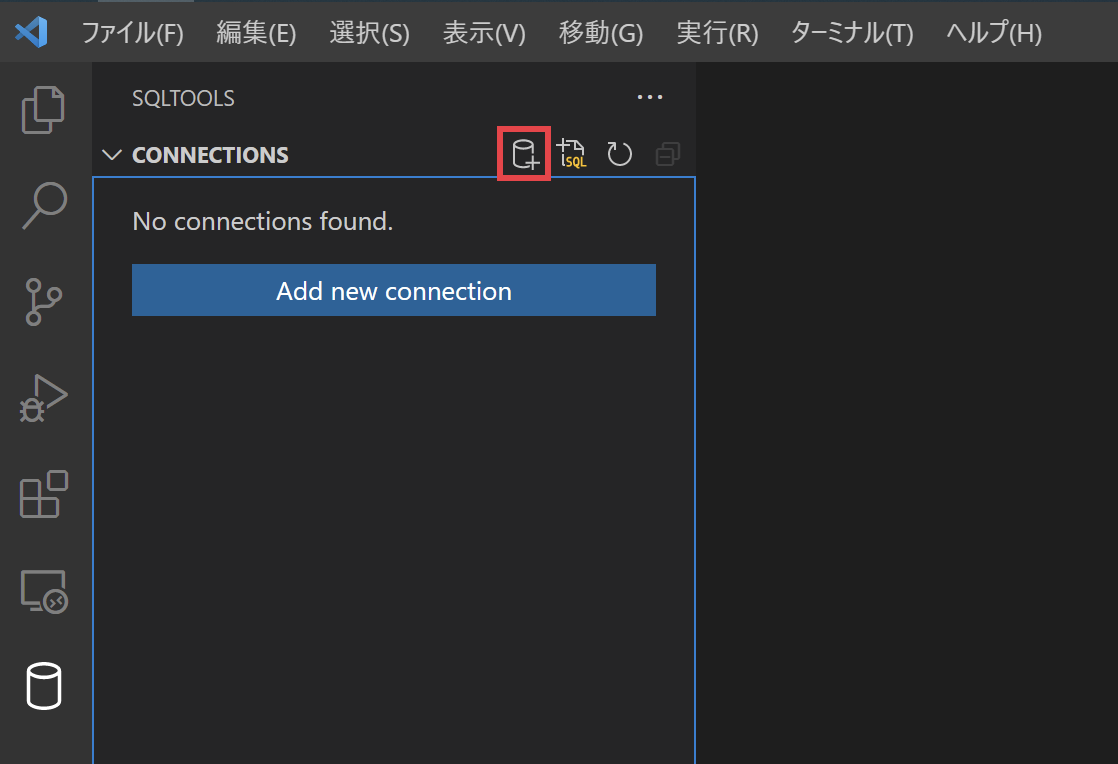
こんな感じでまだ接続情報がありません。接続情報を追加してみます。[Add New Connection]をクリック。

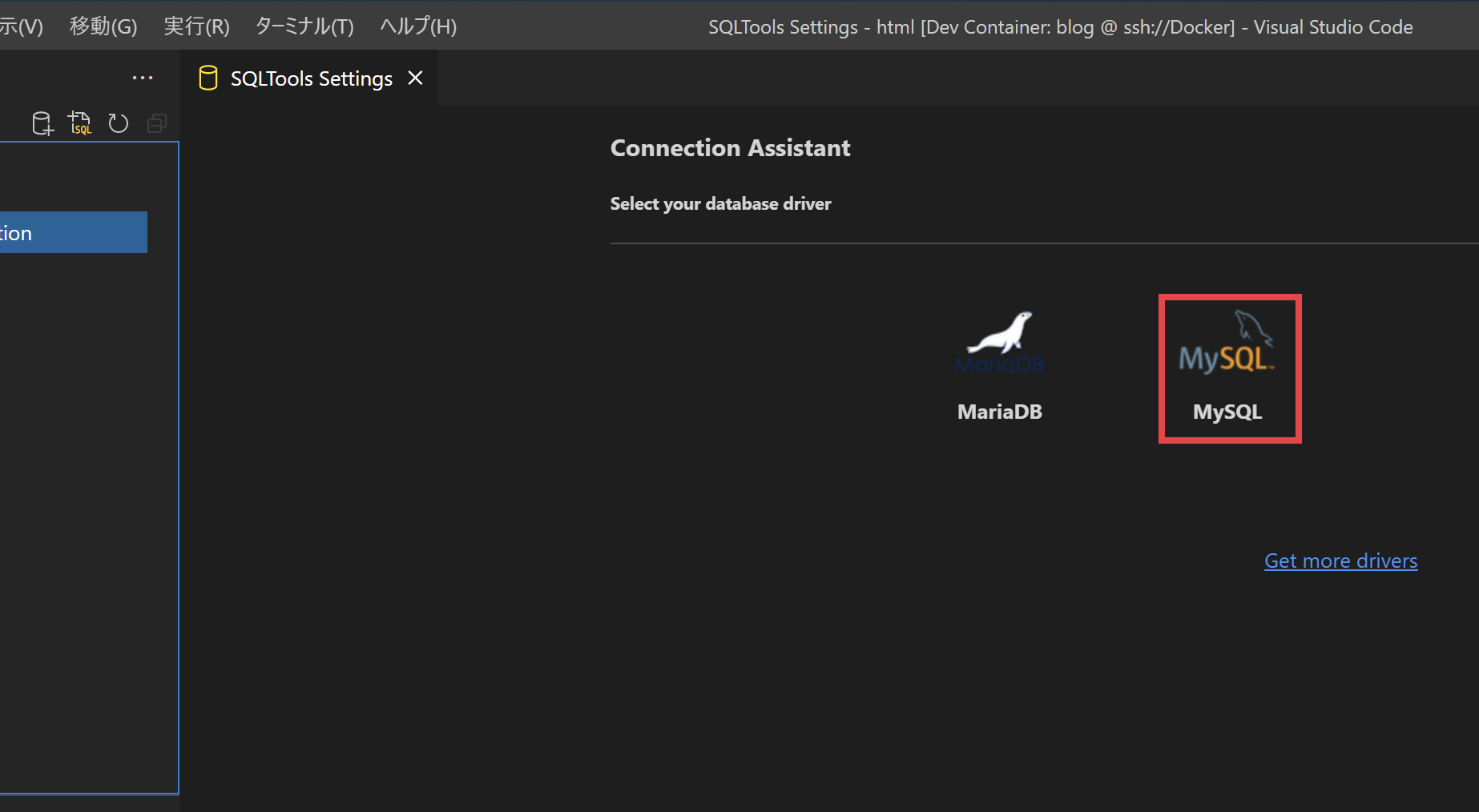
MySQLとMariaDBのドライバーが反映されています。[MySQL]をクリック。

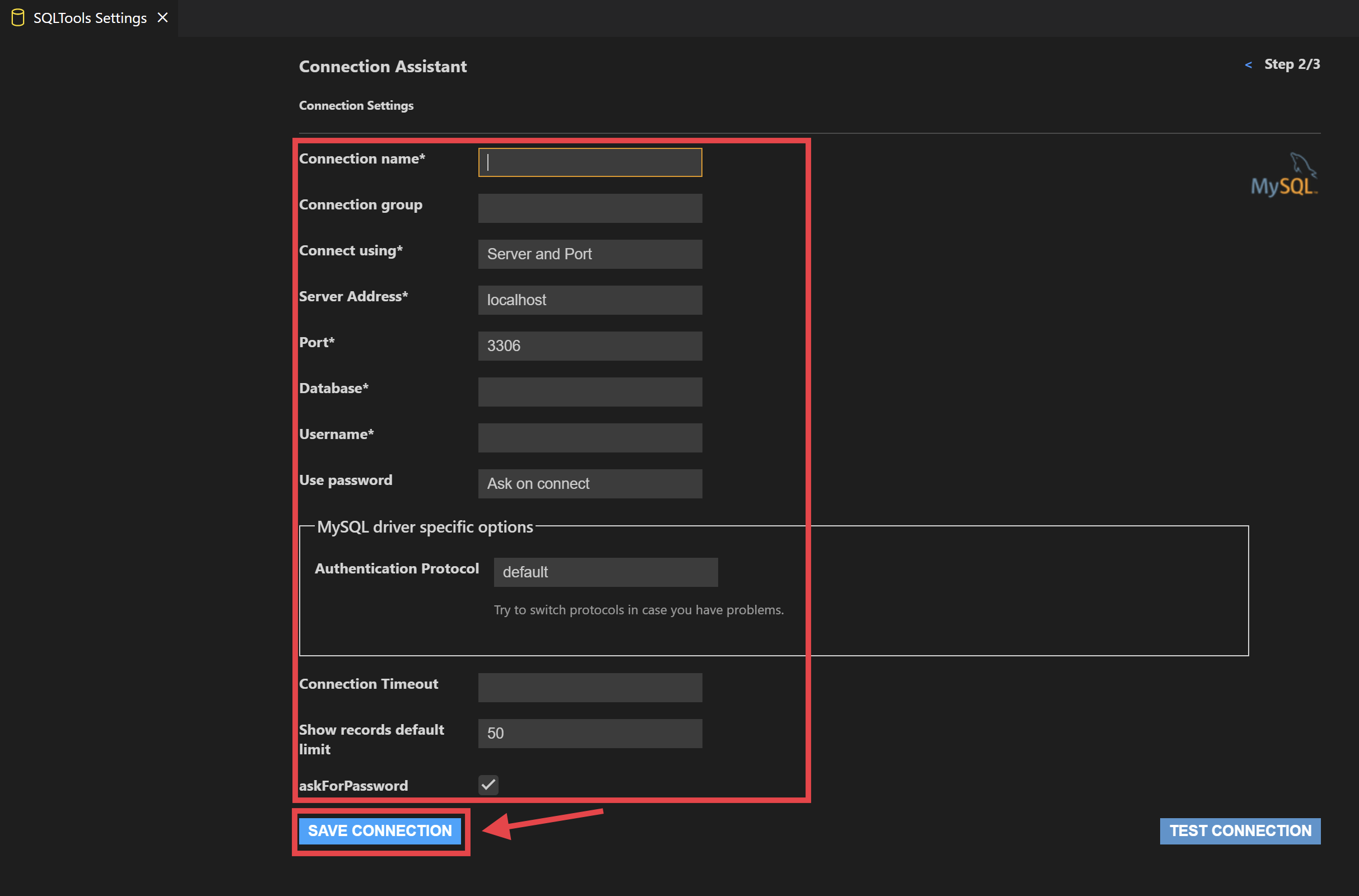
このような画面が表示されますので、必要な接続情報を入力し、[SAVE CONNECTION]ボタンをクリック。

ちなみに、[TEST CONNECTION]ボタンは正しく動作しないみたいで、接続情報が間違っていても"Successfully connected!"と表示されてしまいます。接続確認方法は後述しますので、[TEST CONNECTION]ボタンは一旦無視して下さい。
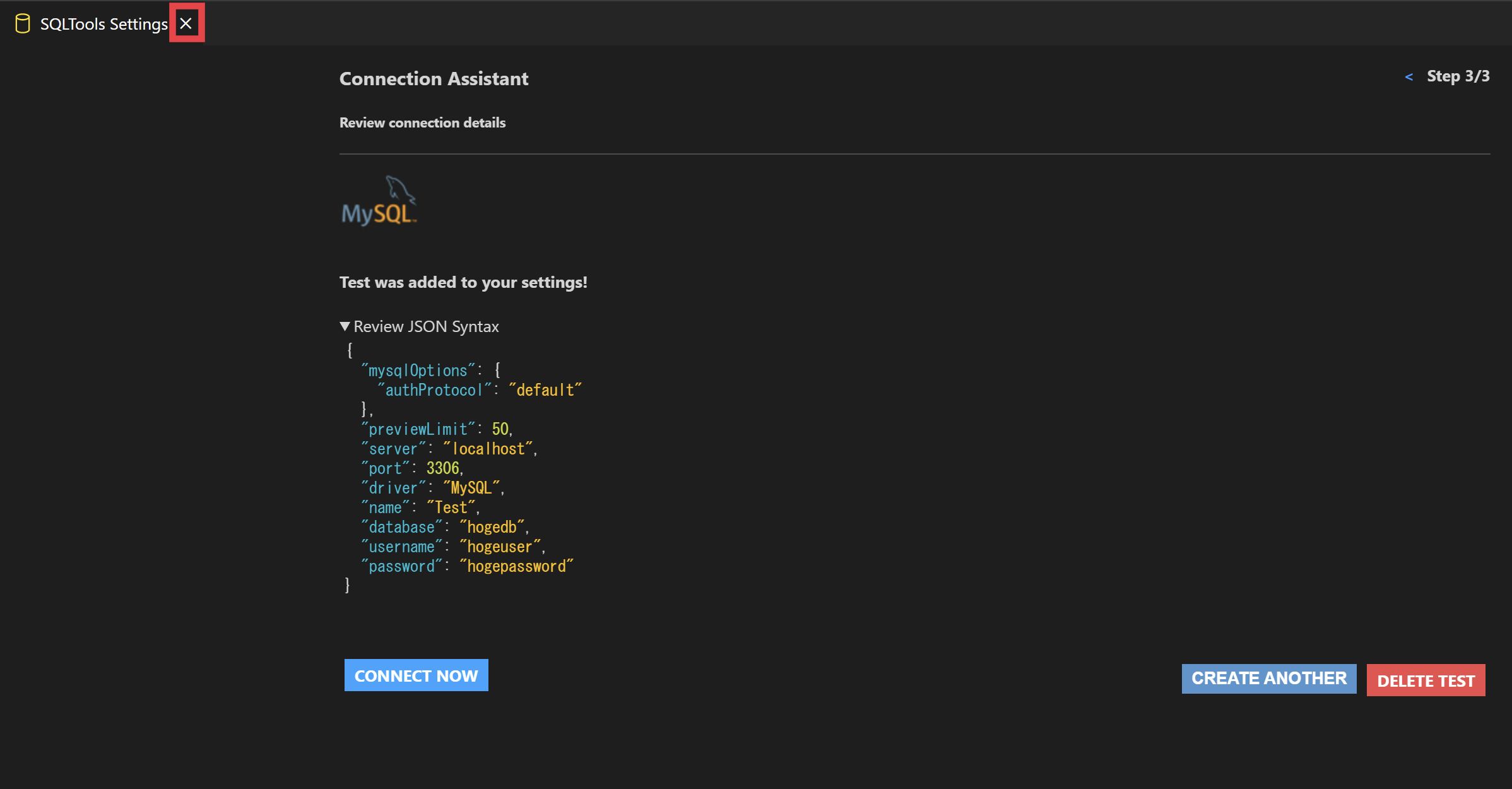
そうすると、保存した接続情報の内容が表示されますが、一旦[×]ボタンで画面を閉じます。

上記画像の接続情報は適当な値ですが、実際には正しい値を設定して動作確認しています。
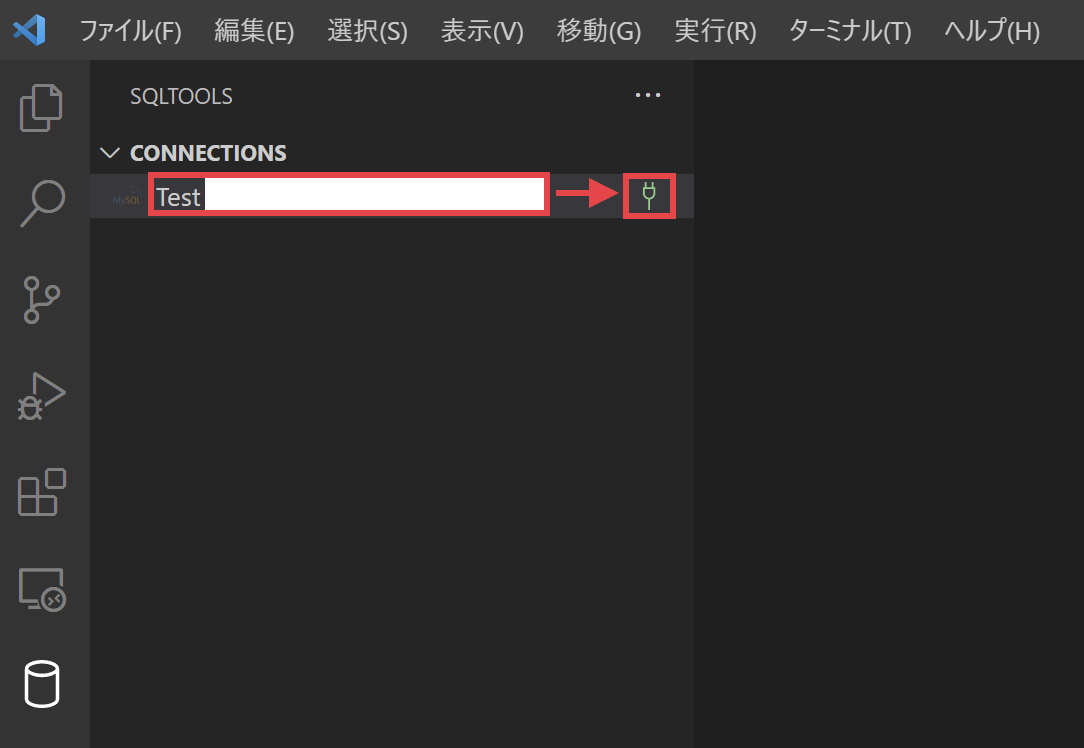
画面左側のCONNECTIONSに、接続情報が追加されました。接続情報右側の[電源]マークをクリックして、接続できるか確認してみます。

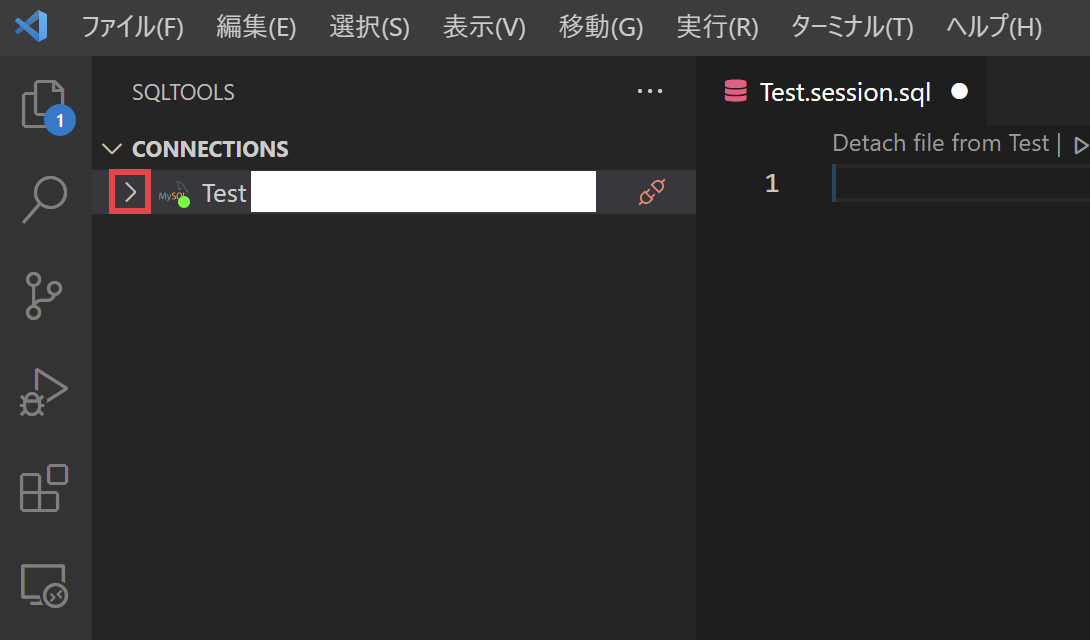
画面では繋がったように見えますが、まだ油断禁物です。[>]マークをクリックしてツリーを展開してみます。

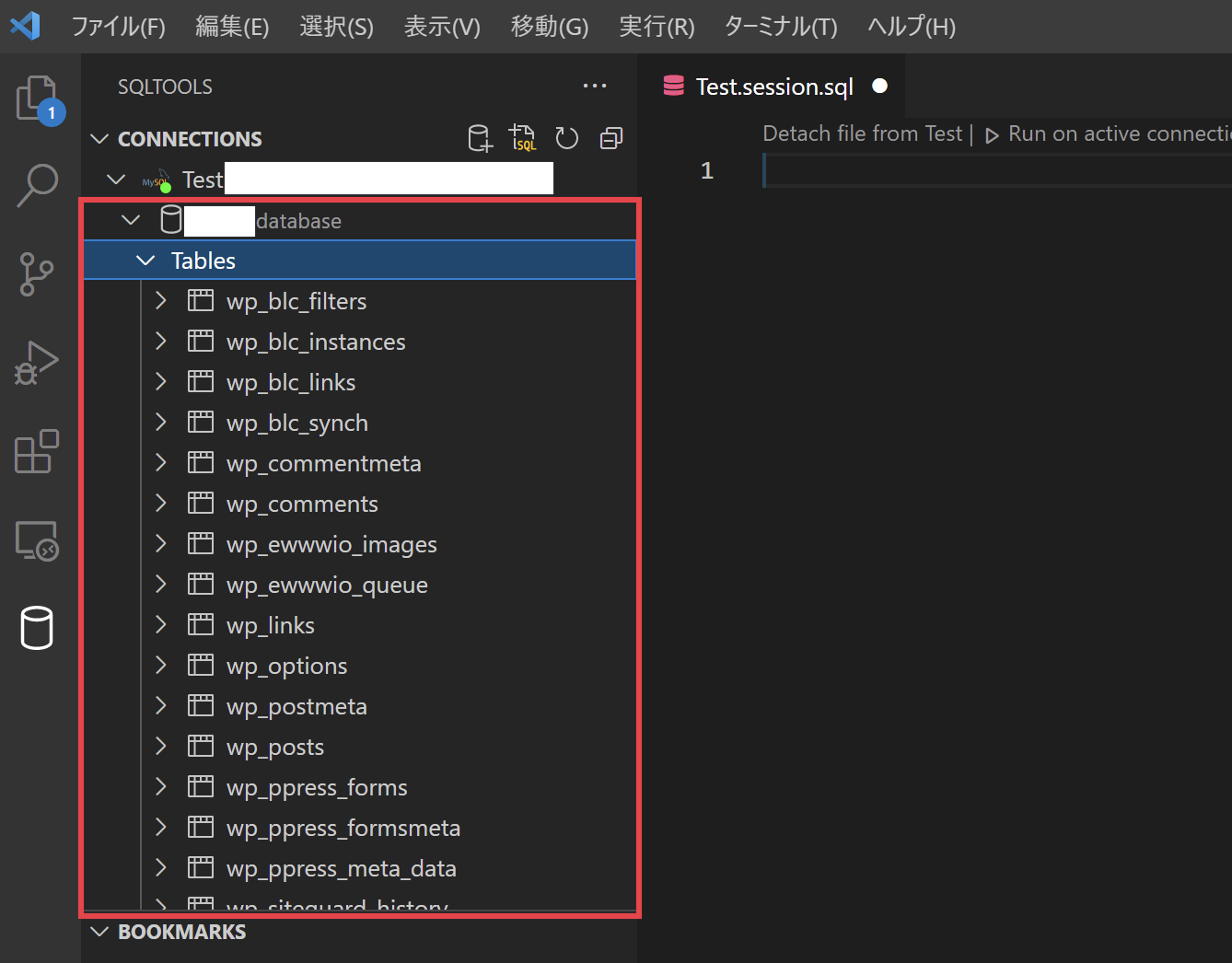
このように、ツリーを展開して中身が見えれば接続成功です。

接続情報に誤りがあって接続に失敗している場合は、画面右下に下記画像のようなエラーメッセージが通知されて、ツリーを展開しても中身が見れません。前述した[TEST CONNECTION]による確認方法ではなく、この方法で接続可否を判断した方が良いと思います。

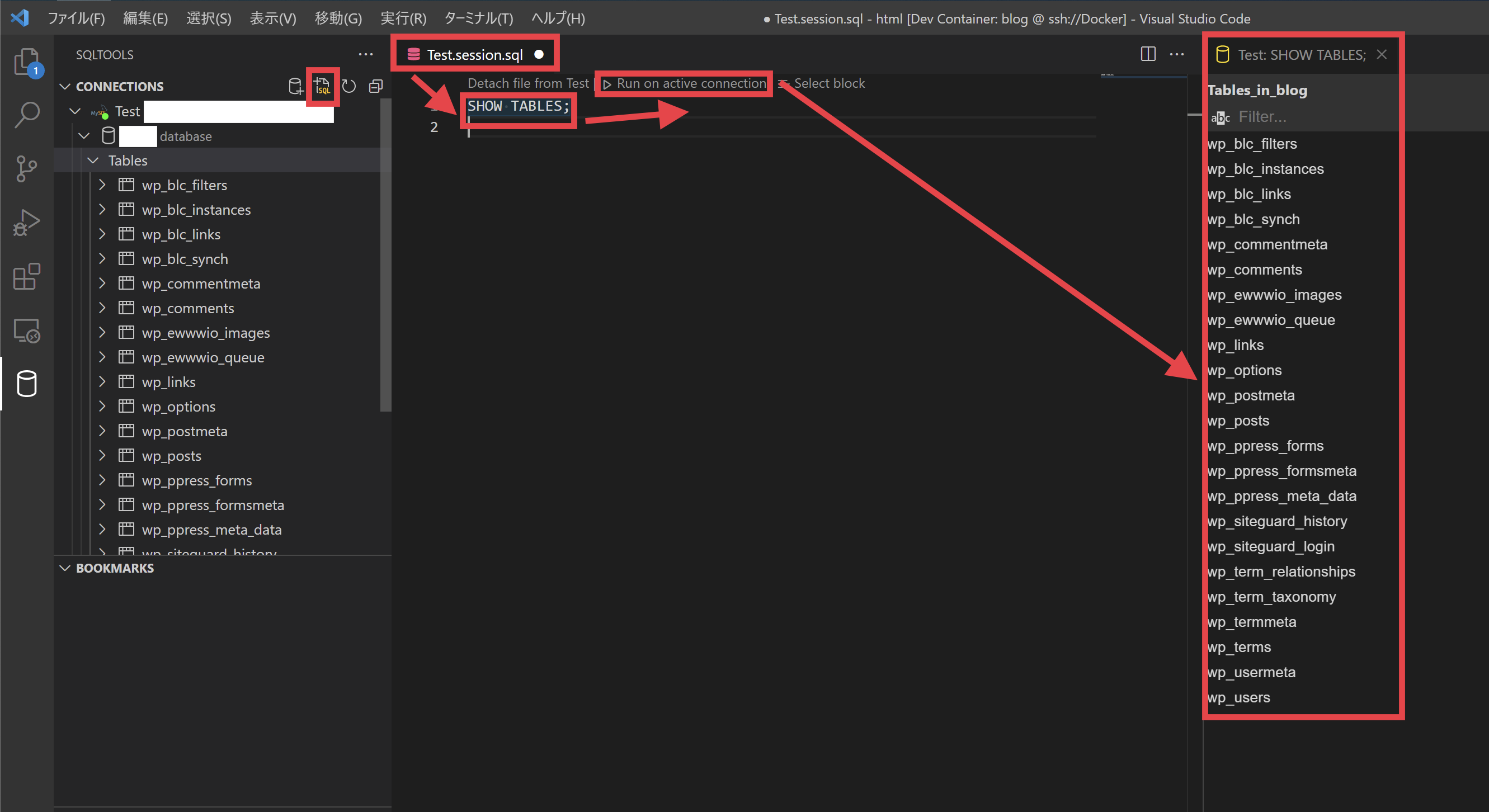
適当にSQLを実行してみます。{接続名}.session.sqlファイルが自動で開いていますので、SQLを入力して[Run on active connection]をクリック。画面右側に結果が表示されます。

ちなみに、{接続名}.session.sqlファイルを閉じてしまっても、画面左側CONNECTIONSの[+SQL]マークをクリックすると、新たなSQLスクリプトファイルが開き、同じ事ができます。
機能構成はシンプルなので特に迷うところはないと思います。必要十分な機能構成だと思います。
"Settings Sync"機能
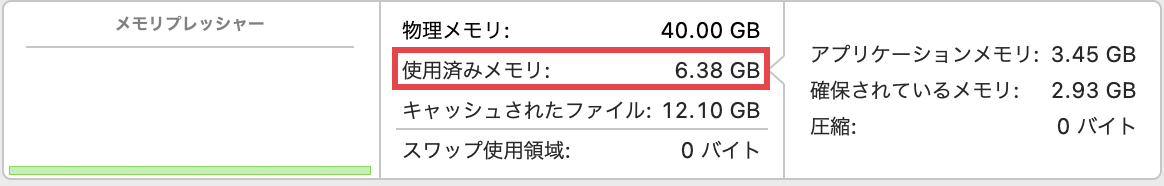
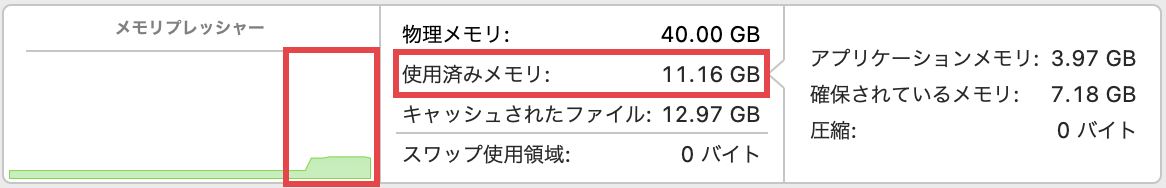
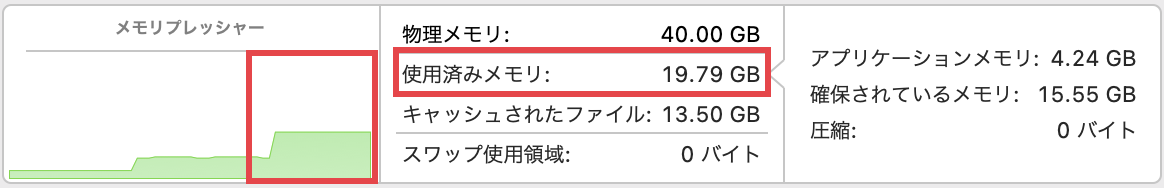
2つ目の課題を解決したい理由として、複数の開発マシンで同じ開発環境を素早く準備・楽して維持したいという点が挙げられます。また、現状の構成で開発作業を行う場合、開発環境のUbuntu Desktop仮想マシンとそれにSSH接続して開発作業を行うWindows10仮想マシンの両方を起動する必要があり、メモリの消費が激しくなります。Macのアクティビティモニタでメモリプレッシャーを見てみると一目瞭然です。
Macのみ起動:

Ubuntu Desktop仮想マシンも起動:

Windows10仮想マシンも起動:

メモリは40GBに増強しているので、流石にメモリスワップは発生していませんが、もう少し消費メモリを抑えたいところです。
1つ目の課題解決により、開発マシンにはVSCodeだけインストールすればよくなったので、後はVSCodeを素早く準備・楽に維持できるようになれば、他のマシンもすぐに開発マシンに出来ます。そこで"Settings Sync"機能の出番というわけです。この機能は、VSCodeでMicrosoftアカウントかGitHubアカウントにログインすれば、VSCode設定やインストール済み拡張機能の状態等を、同じアカウントでログインしている別開発マシン間で自動同期してくれるというものです。この機能の導入により、私の母艦であるiMacもすぐに開発マシンとしてセットアップできました。これで、普段はWindows10仮想マシンを起動せずに開発作業が行えるようになりました。万が一を考えて、Windows10仮想マシンのVSCodeはそのままにしておこうと思います。
同期元側の設定
最初に、Windows10仮想マシンのVSCodeでMicrosoftアカウントにログインし、"Settings Sync"機能を有効にしたいと思います。
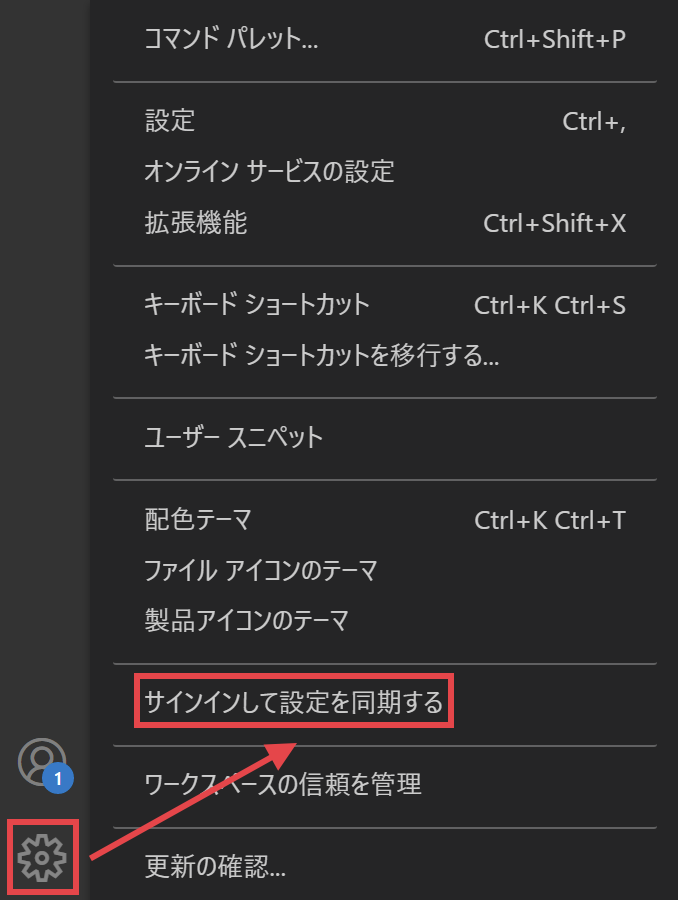
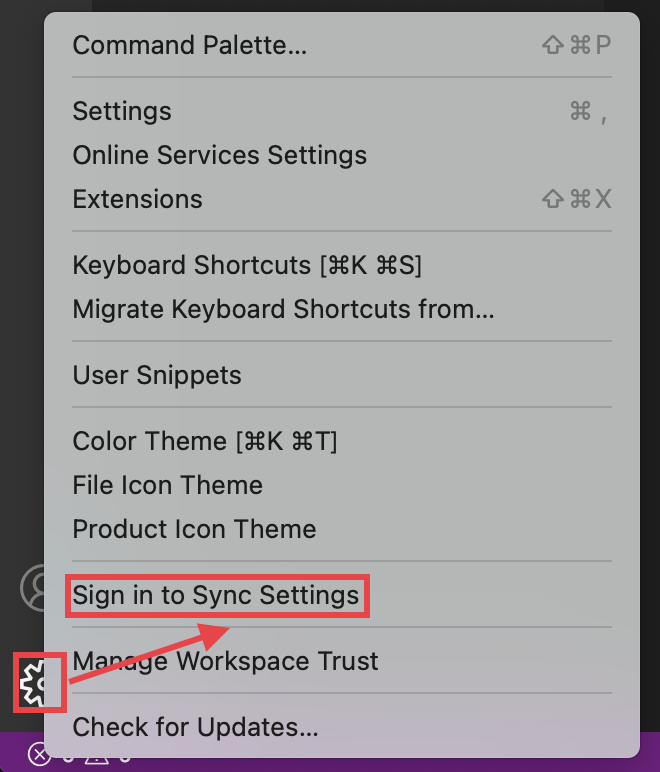
画面左下の[⚙]マークをクリックし、[サインインして設定を同期する]を選択。

諸事情でスクリーンショットが無いのですが、この後に、この機能はプレビュー機能だけどオンにするか尋ねられるので[オンにする]を選択。その後、同期対象を選択するように言われますので、対象にチェックを入れて[サインインしてオンにする]を選択。
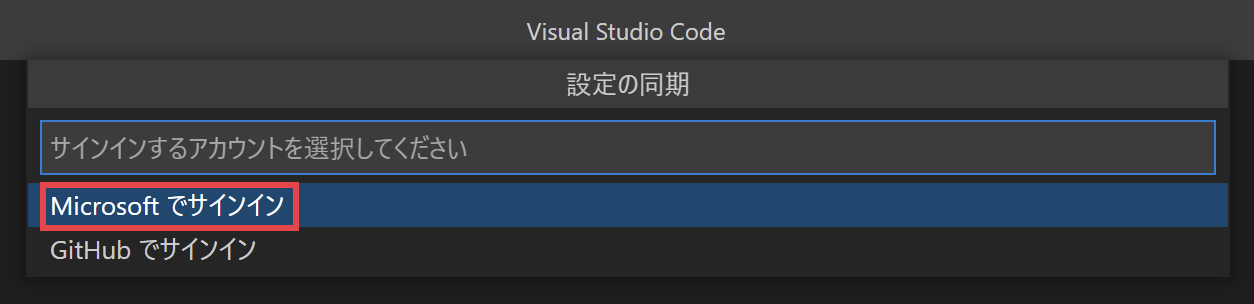
そうすると、画面上部に"サインインするアカウントを選択してください"が表示されるので、どちらか好きな方を選択。私の場合は、Microsoftアカウントを選択しました。もともとアカウントを持っていたので。

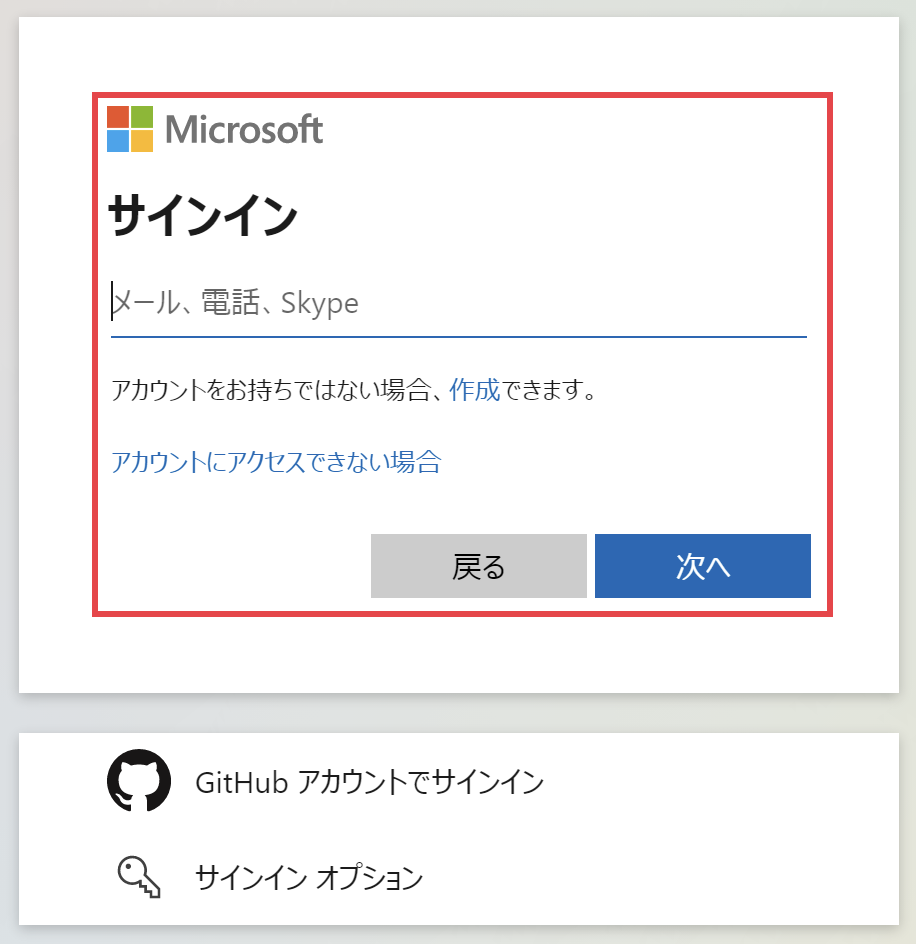
ブラウザが起動してMicrosoftアカウントのサインイン画面が表示されるので、画面の指示に従ってサインイン。

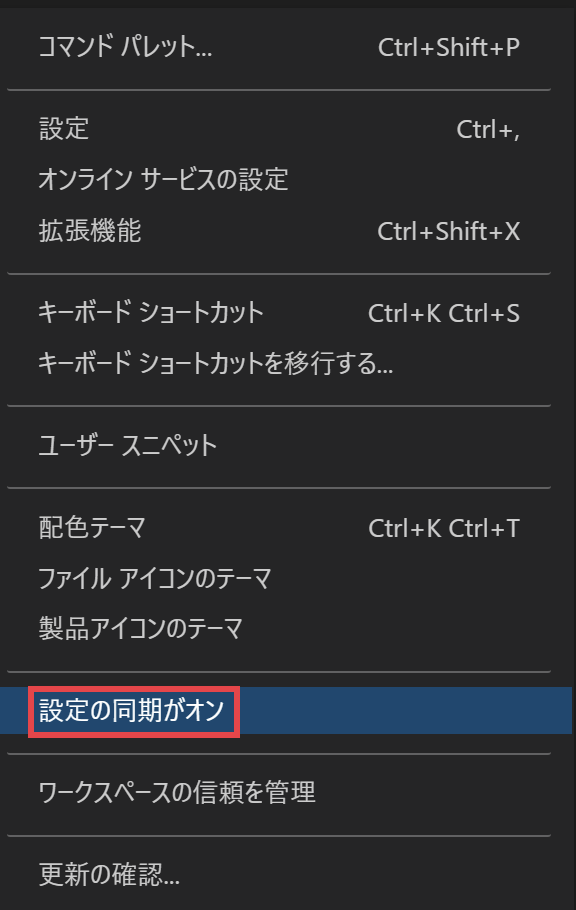
サインインすると、表示が[設定の同期がオン]になります。

これで、VSCodeの設定や拡張機能のインストール状態等がMicrosoftアカウント上に同期されました。
同期先側の設定
今回の私の場合、母艦のiMacを新たな開発マシンとして準備します。VSCodeのインストール手順は割愛し、既にインストールが完了している前提で話を進めさせて頂きます。
まず、SSH関連の設定を行います。同期元側のC:¥Users¥*{ユーザー名}*¥.sshフォルダ内にある、SSH関連のファイルを同期先側の~/.sshディレクトリにコピーします。"Settings Sync"機能では、この設定ファイルは同期されませんので。
- Remote-SSHのConfigファイル
- 公開鍵認証の秘密鍵
コピーしたら、次の通りにパーミッションを設定します。これを行わないと、"Settings Sync"機能や"Remote-SSH"拡張機能がうまく機能しません。
- .sshディレクトリは700に変更
- Remote-SSHのConfigファイルは600に変更
- 公開鍵認証の秘密鍵は400に変更
次に、VSCodeの設定をします。インストールほやほやなので、VSCodeの表記が全て英語ですが、"Settings Sync"機能を有効化すれば、”日本語化パック”拡張機能が同期されて、日本語表記になります。画面左下の[⚙]マークをクリックし、[Sign in to Sync Settings]を選択。その後は、Windows10仮想マシンで行った手順と同じようにして、同期を有効化します。

無事、同期されて日本語表記になりました。もし日本語表記にならない場合には、VSCodeを一度再起動すると反映されると思います。

私の場合、VSCodeの設定はまだそんなに変えていないので、設定の同期に関してはあまり恩恵は感じませんが、少なくとも拡張機能の設定が復元されるだけでもとても助かりますし、今後、色々設定変更しても常に同期されるので、環境の維持がとても楽になります。
最後に
如何だったでしょうか。SSH関連の設定ファイルを移行する一手間はありましたが、基本的に、Mac側ではVSCodeをインストールして同期を有効化しただけです。これでWindows10仮想マシンを起動しなくて済みますので、メモリ消費が抑えられます。現在の開発環境である"Ubuntu Desktop"仮想マシンを、将来的に、レンタルサーバーやパブリッククラウドに移行するなんて事をしたら、後はノートPCを持ち歩きさえすれば、いつでもどこでも開発作業ができますね(通信環境やサービス利用費用の問題はありますが・・・)。夢は広がります。
お疲れ様でした!