はじめに
今日は育む系の投稿内容です。
現時点で変更したVSCodeの設定や便利だと思ったショートカットについて、覚え書きしておきたいと思います。こういうのって、人によってとても違いがある部分だと思いますので、他の人はどうなのかなと非常に興味が湧くところです。また、使いこなしていくうちにドンドン増えていく内容ですので、あくまで現時点での内容となります。尚、この投稿に関しては、今後も追記をしていき、徐々に覚え書きとして育てていきたいと思っています。
VSCodeの設定
下記が設定変更した内容です。
{
"editor.renderControlCharacters": true,
"editor.renderWhitespace": "all",
"workbench.panel.defaultLocation": "right",
"workbench.startupEditor": "none",
"explorer.openEditors.visible": 0,
"remote.SSH.configFile": "/Users/hoge/.ssh/config",
"remote.SSH.remotePlatform": {
"RentalServer": "linux",
"Docker": "linux"
}
}
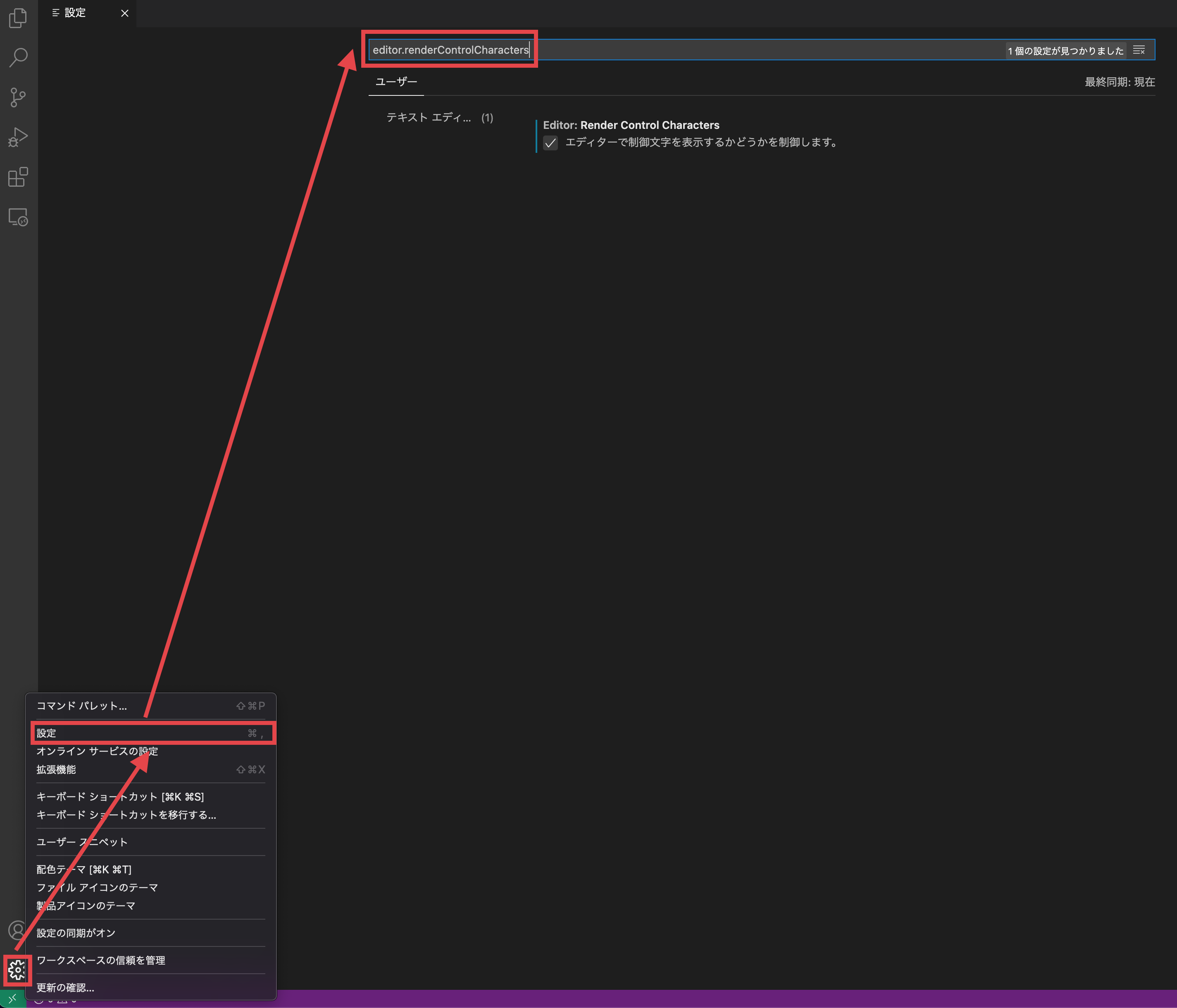
設定項目の意味は以下のように、[⚙]→[設定]を開き、[設定の検索]に設定項目名を貼り付けすれば、すぐに見れます。

それでは、設定を1つずつ見ていきます。
editor.renderControlCharacters
エディタ上で制御文字を可視化するかどうかの設定。これは変更した覚えが無いのですが、設定で出てきましたので一応言及しておきます。タブ記号とかが見えるようになります。私の場合、タブは半角スペースに置き換わるようになっているので、タブ記号は滅多にお目にかかりません。
editor.renderWhitespace
エディタ上で空白文字を可視化するかどうかの設定。画像を見た方が早いので載せておきます。薄い灰色の点マークが該当します。

workbench.panel.defaultLocation
パネル(ターミナルとか)の既定位置を決める設定。デフォルトでは下ですが、ターミナルは横幅より縦幅が広い方が情報量は多くなりますし、最近のディスプレイは大型化してきており横幅に余裕があると思いますので、断然右派です。画像で見るとこんな感じ。

workbench.startupEditor
VSCode起動時に、エディタエリアにデフォルト表示する内容を決める設定。ウェルカムページや無題ページが開くのが煩わしくて、"none"にしました。開きたいファイルは自分で選びたい派です。こういう感じで起動します。スッキリ。

explorer.openEditors.visible
エディタエリアで開いているファイルを何個までリスト表示するかの設定。画像で言うと赤枠部分の事です。私は必要性をあまり感じませんし、むしろ表示領域が狭くなる事にデメリットを感じます。そもそも、開いているファイルはエディタエリアのタブを見ればある程度は分かるので、それで十分かと思います。

remote.SSH.configFile
"Remote-SSH"拡張機能関連の設定で、SSH接続先を定義するConfigファイルパスの設定。詳しくは下記投稿をご参照下さい。
remote.SSH.remotePlatform
こちらも"Remote-SSH"拡張機能関連の設定で、Configファイルで定義したSSH接続先に初めて接続する際、その接続先OSが何かを記憶しておく設定。こちらも、詳細は、上記投稿内容をご参照下さい。
便利だと思うショートカット
VSCodeはショートカットを多用できるか否かが作業効率に大きく影響すると強く感じております。そこで、ここでは、私が便利だと思ってよく使うショートカットを列挙していきます。
設定を開く
マウス操作だと、[⚙]が一番左下で遠いので、キーボードショートカットが便利。
| OS | ショートカットキー |
|---|---|
| macOS | [command]+[,] |
| Windows | [ctrl]+[,] |
コマンドパレットを開く
使用頻度が非常に高いと思われるので、自然と覚えてしまうレベル。
| OS | ショートカットキー |
|---|---|
| macOS | [command]+[shift]+[p] |
| Windows | [ctrl]+[shift]+[p] |
クイックオープン
これを覚えておくと、エディタでファイルを開く操作がキーボードだけでできるので、マウスに持ち替える頻度が減る。
| OS | ショートカットキー |
|---|---|
| macOS | [ctrl]+[p] |
| Windows | [ctrl]+[p] |
ターミナルの表示/非表示
本来の使い方はターミナルの表示/非表示ですが、私はエディタでファイル編集中にフォーカスをターミナルに移動させたい時に便利だと思いました。
| OS | ショートカットキー |
|---|---|
| macOS | [ctrl]+[`] |
| Windows | [ctrl]+[@] |
エディタで開いているファイル間のタブ移動
複数ファイルをタブ切り替えするのは頻出の操作。これも便利です。
| OS | ショートカットキー |
|---|---|
| macOS | [command]+[option]+[←]or[→] |
| Windows | [ctrl]+[pageup]or[pagedown] |
エディタ内で行や選択部分の上下移動
プログラミングで記載内容を移動したい時は結構あるので、これは重宝します。
| OS | ショートカットキー |
|---|---|
| macOS | [option]+[↑]or[↓] |
| Windows | [alt]+[↑]or[↓] |
最後に
まだまだ掘り出し物がたくさんあると思いますが、今日はここまでにします。これ系は覚えれば覚える程、作業効率が上がっていくと思いますので、地道に習得していこうと思います。
お疲れ様でした!