読む前に!!
Guilded.jsは、できたホヤホヤのときに書いたので、バージョンが変わると使えなくなる場合があります。
Guilded.jsをDiscord.jsの感覚でやるとエラーが起こります。
一度読むことをおすすめします。Discord.jsとGuilded.js, Discord.pyとGuilded.pyの違いとGuildedのBOT作成の準備の説明
BOTの導入・参加や Node.js 等のインストールはすでに済んでいるものとします。
環境
| 名称 | version |
|---|---|
| Node.js | v14.15.0 |
| discord.js | v12.2.0 |
| guilded.js | v1.1.2 |
| OS : Windows10 |
コード
index.js
const EventEmitter = require("events");
class WildExtendEventEmitter extends EventEmitter {
// emitされた内容を"*"に再emit
emit(name, ...args) {
return super.emit(name, ...args), super.emit("*", name, ...args);
}
}
// 拡張したEventEmitter
const event = new WildExtendEventEmitter();
// ワイルドカードでイベントを受ける
event.on("*", (name, ...callback) => {
console.log(`name: ${name} |`, JSON.stringify(...callback));
});
//--------------------------------------------------
const discord = require("discord.js");
const guilded = require("guilded.js");
const Dclient = new discord.Client();
const Gclient = new guilded.Client();
Dclient.on("message", (message) => {
if (message.channel.type == "dm") return;
if (message.author.bot) return;
if (message.channel.name === "discord-guilded") {
message.channel.client.channels.cache.forEach(channel => {
if (channel.id == message.channel.id) return;
if (channel.name === "discord-guilded") {
if (channel.type === "text") {
let embed = new discord.MessageEmbed()
.setAuthor("Discord: " + message.author.tag, message.author.avatarURL())
.setDescription(message.content)
.setColor(0x2c2f33);
channel.send(embed);
}
}
});
return event.emit("g-guilded", { 'name': message.author.tag, 'avatar': message.author.avatarURL(), 'msg': message.content });
}
});
Gclient.on("message", (message) => {
if (message.channel.client.id == message.author.id) return;
//get the message content for line 1
var text = message.content[0].text;
if (!text) return;
if (message.channel.name === "discord-guilded") {
message.channel.client.channels.cache.cache.forEach(channel => { // -- これで動作するのが意味不明 (message.channel.client.channels.cache.forEach はエラーが起きる)
if (channel.entry.id == message.channel.id) return;
if (channel.entry.name === "discord-guilded") {
channel.entry.send([{
"type": "embed", "content": {
"title": "Guilded: " + message.author.name,
"description": text,
"color": 2895667
}
}]);
}
});
return event.emit("g-discord", { 'name': message.author.name, 'msg': text });
}
});
Dclient.on("ready", () => {
console.log("[Discord] bot is ready!");
Dclient.user.setActivity("Acrivity");
Dclient.channels.cache.forEach(channel => {
if (channel.name === "discord-guilded") {
if (channel.type === "text") {
let embed = new discord.MessageEmbed()
.setAuthor("Discord BOTが起動しました!")
.setColor(0x2c2f33);
setTimeout(() => {
channel.send(embed);
return;
}, 5000);//場合によって変える
}
}
});
event.on("g-discord", (callback) => {
Dclient.channels.cache.forEach(channel => {
if (channel.name === "discord-guilded") {
if (channel.type === "text") {
let embed = new discord.MessageEmbed()
.setAuthor("Guilded: " + callback.name)
.setDescription(callback.msg)
.setColor(0x2c2f33);
return channel.send(embed);
}
}
});
});
});
Gclient.on("ready", () => {
console.log("[Guilded] self bot is ready!");
setTimeout(() => {
Gclient.channels.cache.cache.forEach(channel => { // -- これで動作するのが意味不明 (message.channel.client.channels.cache.forEach はエラーが起きる)
if (channel.entry.name === "discord-guilded") {
channel.entry.send([{
"type": "embed", "content": {
"title": "Guilded BOTが起動しました!",
"color": 2895667
}
}]);
return;
}
});
}, 5000);//場合によって変える
event.on("g-guilded", (callback) => {
let cache = Gclient.channels.cache.cache
cache.forEach(channel => {
if (channel.entry.name === "discord-guilded") {
return channel.entry.send([{
"type": "embed", "content": {
"title": "Discord: " + callback.name,
"description": callback.msg
}
}]);
}
});
});
});
Dclient.login("Discord Token");
Gclient.login("Guilded e-mail", "Guilded password")
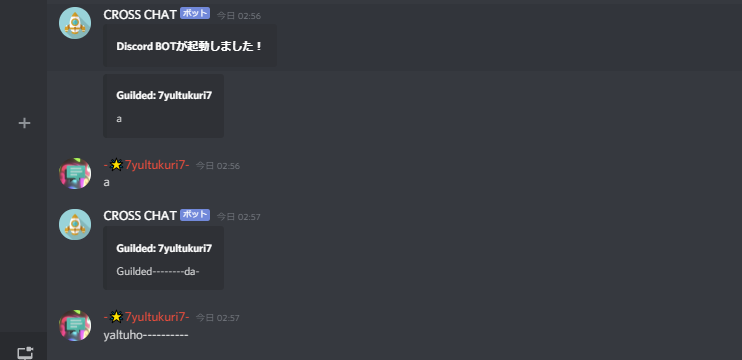
画像
まとめ
クロスチャットはBOTが導入・参加されているサーバーで会話することができます。
Guilded.jsは、意味不明なコードじゃないと動作しない場合があります。(いつか、修正されるはず)