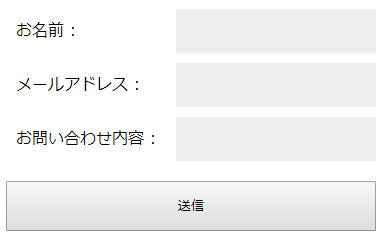
コーポレートサイトとかによくあるメールフォーム。
動的サイトならまだいいけど、静的サイトでこれだけのためにサーバ建てるのとてもしんどい。
Netlifyでもメールフォームのサービスがあるけど無料だと月100件しか送れない。
JSのみでメール送信をする方法はいくつか見つけたけどセキュリティ的に怪しそうだったりめんどくさそうなものが多い。
JSでRESTを叩いてメールを送りたい。的なやつです。
Integromatとは?
Webサービス連携ツール。
IFTTT的なもの。
TriggerとActionを決められて、何が起こったら何をする。っていうことを決められる。
IntegromatはTriggerによってActionの分岐とかもできるらしい。
今回は使わないけど、詳しく設定すればメールフィルター的なこともできそう。
無料では
- オペレーション実行回数が 1,000回/月
- シナリオ作成個数無制限
オペレーション実行という単位はサービスの実行回数やプルの単位(ポーリングをするなら)。
Webhookで受けてメール送信する場合は毎回二回ずつサービスを呼び出すため、月500件無料でメールが送れる(はず)。
今回はWebhookのTriggerとMailのActionを使う。
一連の流れ
- ユーザがメールフォームに入力して送信ボタンを押す。
- FetchAPIでIntegromatのWebhookを呼び出す。
- Integromatのシナリオが動き、メールを送信する。
作ってみる
Integromatを設定する。
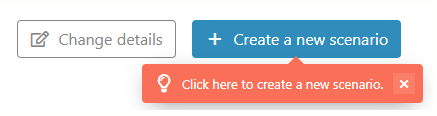
右上の「Create a new scenario」からシナリオを作る。
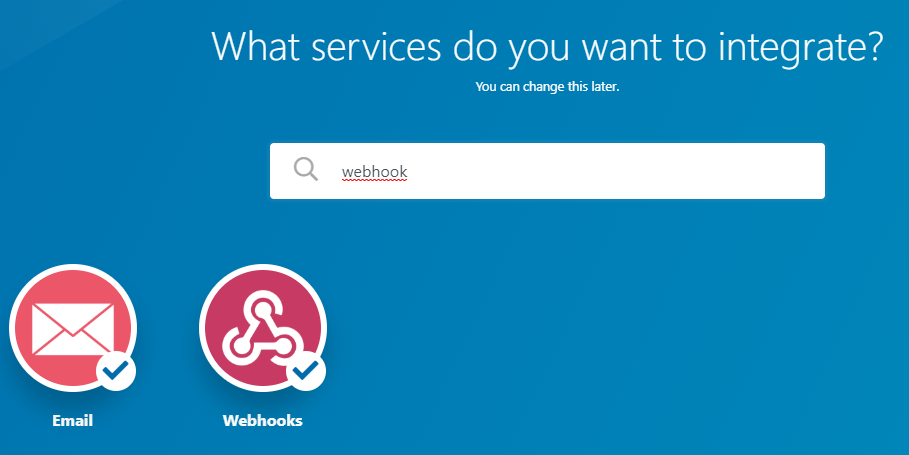
EmailとWebhookを選択する。
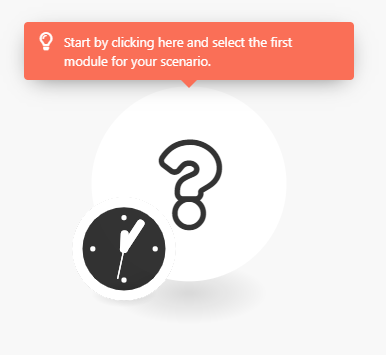
こんな感じの画面になるので、クリックしてWebhook→Trigger→Custom Webhookを追加
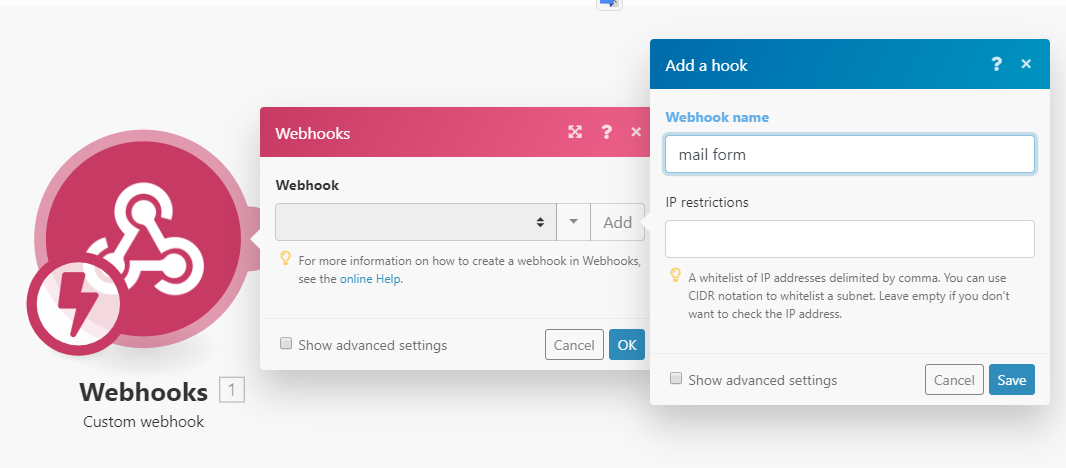
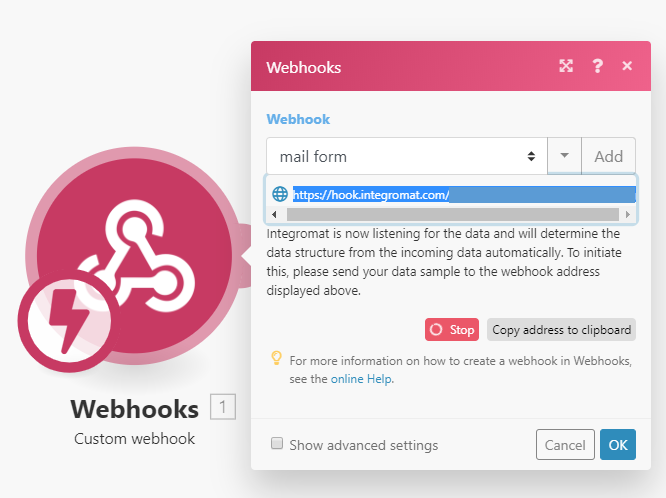
Addを押して、適当に名前を付ける。ホワイトリストでIP制限をかけることもできる。
Webhookのアドレスが表示されるのでパラメータ入りでPOSTしてみる。
ここでどんなパラメータがあるかを覚えさせて、それをもとにあとでメールの本文を作ることが出来る。
例えば、名前とアドレスと内容のシンプルなメールフォームであれば
curl http://XXX -X POST -H "Content-Type: application/json" -d '{"name": "7tsuno","email": "test@test.test","content": "お問い合わせ内容"}'
こんな感じで。
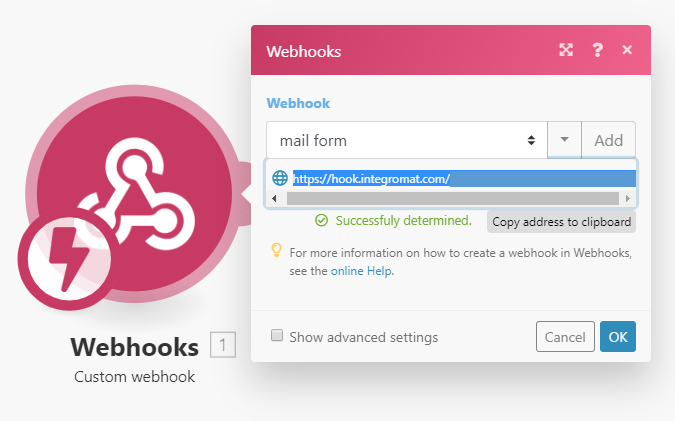
成功すると、Successfuly determinedになる。
右のぽこってしてるところからAdd another moduleを押してモジュールを追加する。
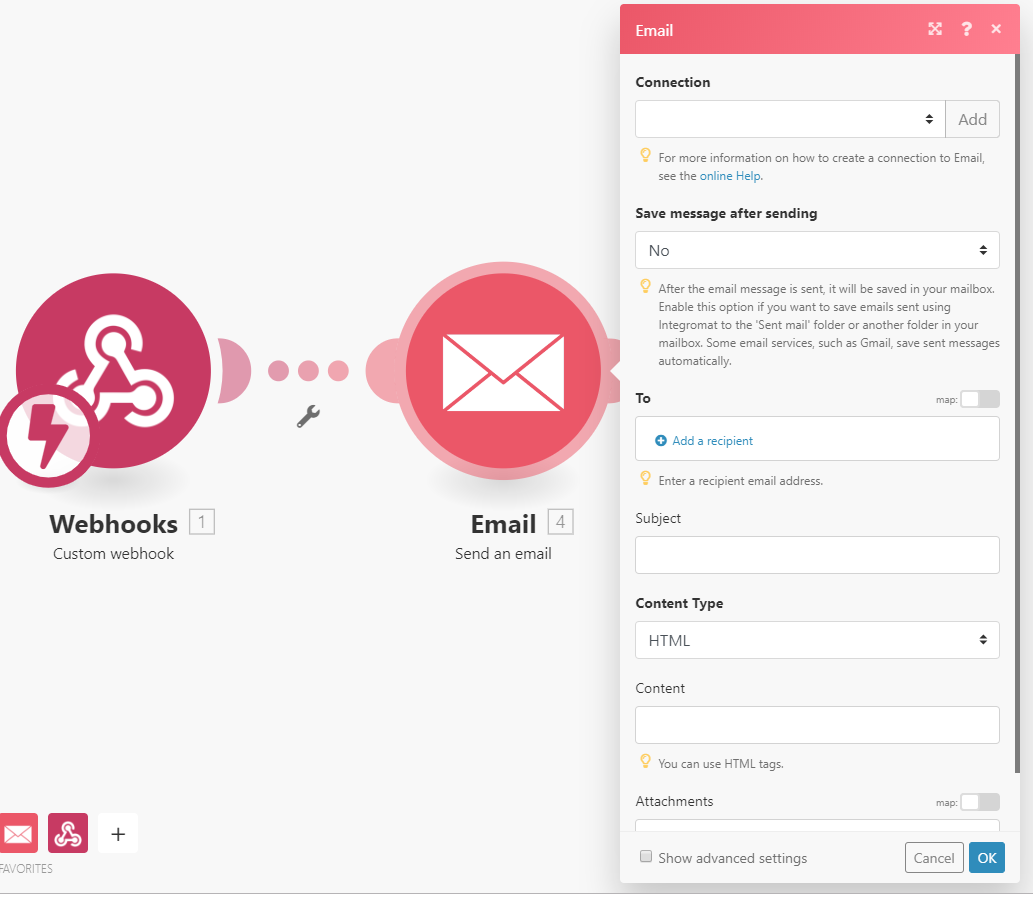
Email→Action→Send an Emailを追加
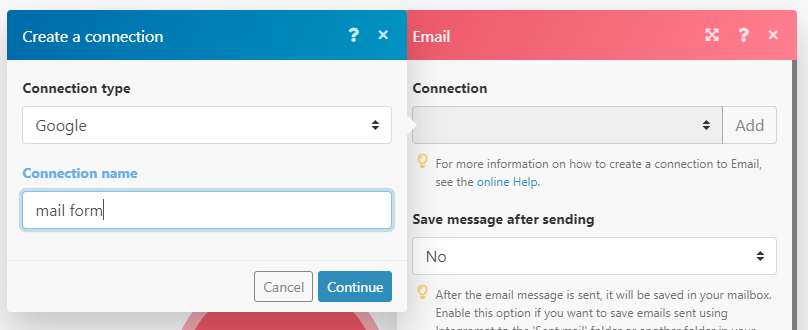
Connection→Addから、Connection typeを選択。
送信元にGmailを使う場合はGoogle, SMTPサーバを使う場合はOtherにしていろいろ設定する。
Googleにした場合は送信元となるアドレスをOAuth認証させる。
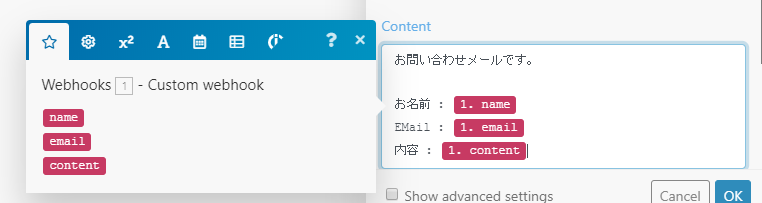
To,Subject,Content等を設定する。Webhookで得たパラメータを利用することが出来る。
Webhookで得たアドレスをToに入れれば自動返信メールとかも作れるはず。
設定が終わったら左下のRun Onceを押して、もう一回curlしてみる。
メールが届いていることが分かる。
左下のスイッチをONにしてSave
これでIntegromat側の設定は完了
JSで送信
fetch APIを使って送信する。
const obj = {"name": "7tsuno","email": "test@test.test","content": "お問い合わせ内容"};
const method = "POST";
const body = JSON.stringify(obj);
const headers = {
'Accept': 'application/json',
'Content-Type': 'application/json'
};
fetch("https://XXX", {method, headers, body}).catch(console.error);
IEはfetch未対応なのでpolyfillを使う。
Reactで作った簡単なFormをGithubに上げてみたので参考に!
https://github.com/7tsuno/integromat-mail