Zorin OS は Ubuntu ベースのディストリビューションです. 何でも windows ユーザーに配慮した設計になっているとのこと. そのせいかデフォルトで wine やら PlayOnLinux がインストールされています. 特に理由はないですが萌え?仕様にすることにしてみました.
参考にしたサイトは以下の通りです.
すべての手順は 1 のサイトにあります. 見る項目は moeluntu です.
以下に自分が行った手順を記述します.
素材の準備と配置
まず素材を準備する.
- 壁紙の取得
- テーマの取得
- アイコンの取得
- フォントの取得
- メニューアイコンとロゴを取得
壁紙は好みの萌え絵のものを適当に見繕いましょう.
私はテーマ青を選びました. Moe-Blue6.tar.gz
アイコンは moebuntu のサイトで配布されているものを頂きました. MoePinkIcons
フォントも好みのフォントを適当に見繕いましょう. 私はとりあえずニコモジ+を使わせて頂くことにしました.
2 のサイトにあったロゴとアイコンを拝借させて頂きました.
以下, テーマは「Moe-Blue6」,アイコンは「MoePinkIcons」で説明します. 該当箇所は適宜読み替えてください.
壁紙, メニューアイコン画像, ロゴを適当なディレクトリに配置
私の場合は
-
~/SystemPictures/WallPaper/に壁紙画像 -
~/SystemPictures/Logo/にロゴ -
~/SystemPictures/Panelにメニューアイコン
をそれぞれ配置しました.
テーマ, アイコン, フォントを展開して /usr/share/ 配下の対応するディレクトリにフォルダごと配置する.
- Moe-Blue6フォルダとその中身はそのまま
/usr/share/themesへ移動する. - MoePinkIconsフォルダとその中身はそのまま
/usr/share/iconsへ移動する. - フォントも上記と同様に
/usr/share/fonts/truetypeへ移動する.
※ *.TTF を配置するとシステムに自動的に読み込んでくれる模様です.
テーマの変更
ZorinOS 9 lite をクリーンインストールした初期画面は以下のような画面だと思います.
ZorinOS 9 lite はデスクトップ環境にLXDEを採用している模様です. これを萌え仕様に変更します.
背景の変更
- スタートメニューをクリック. メニューの一覧を開く.
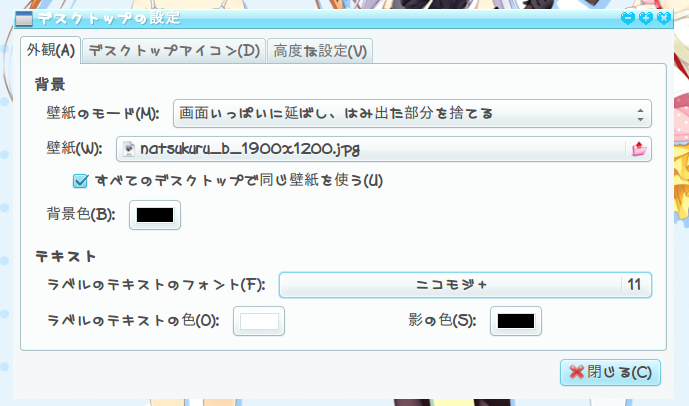
- 「設定」の項目から「デスクトップの設定」を起動.
- 壁紙の項目を事前に用意した壁紙に設定する.
- フォントの項目を事前に用意したフォントに設定する.
スタートメニューアイコンの変更
- スタートメニューで右クリック.
- 「メニューの設定」の項目を起動.
- アイコンの選択画面が起動するので, 用意したメニューアイコンを選択して「閉じる」ボタンをクリック.
テーマの変更
- スタートメニューをクリック. メニューの一覧を開く.
- 「設定」の項目から「ルックアンドフィールを設定します」を起動.
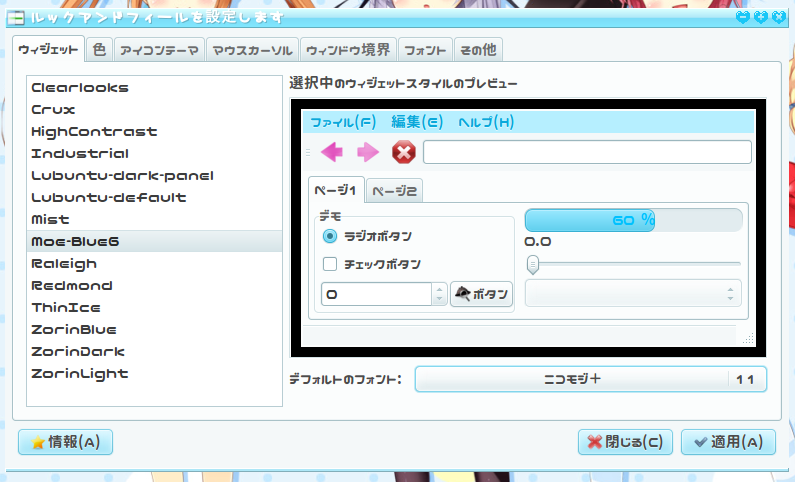
- 「ウィジェット」のタブを選択.
- ウィジェットのテーマを「Moe-Blue6」に設定.
- デフォルトのフォントを事前に用意したフォントに設定する.
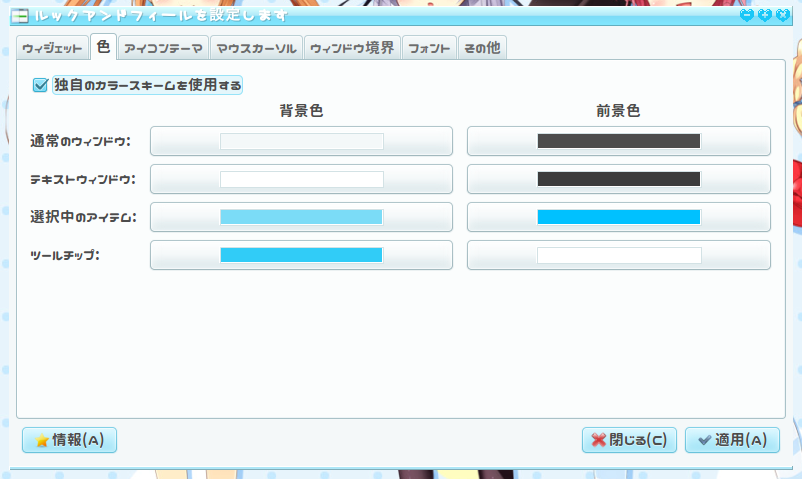
- 「色」のタブを選択.
- 「独自のカラースキームを使用する」にチェックを入れる.
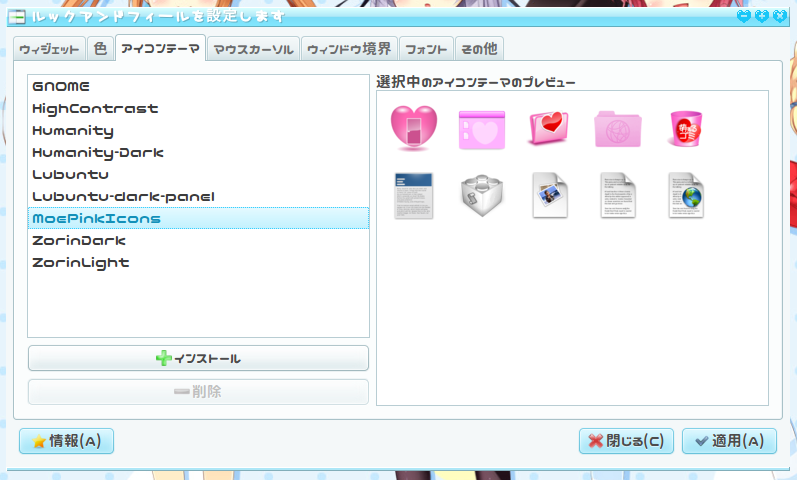
- 「アイコンテーマ」のタブを選択.
- 「MoePinkIcon」に設定する.
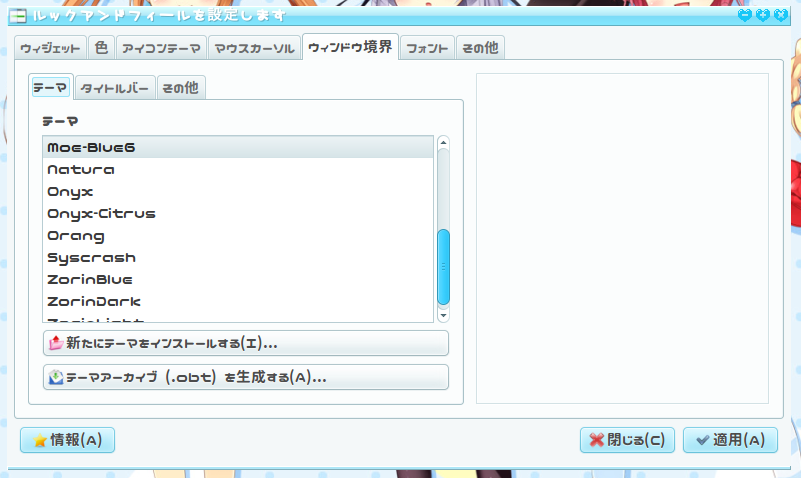
- 「ウィンドウ境界」のタブを選択.
- 「テーマ」の項目を選択.
- テーマを「Moe-Blue6」に設定する.
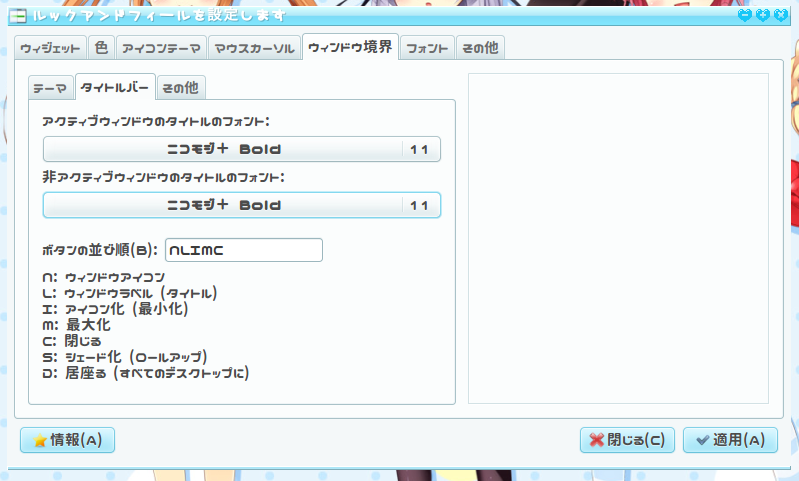
- 「タイトルバー」の項目を選択.
- 事前に用意したフォントの Bold に設定する.
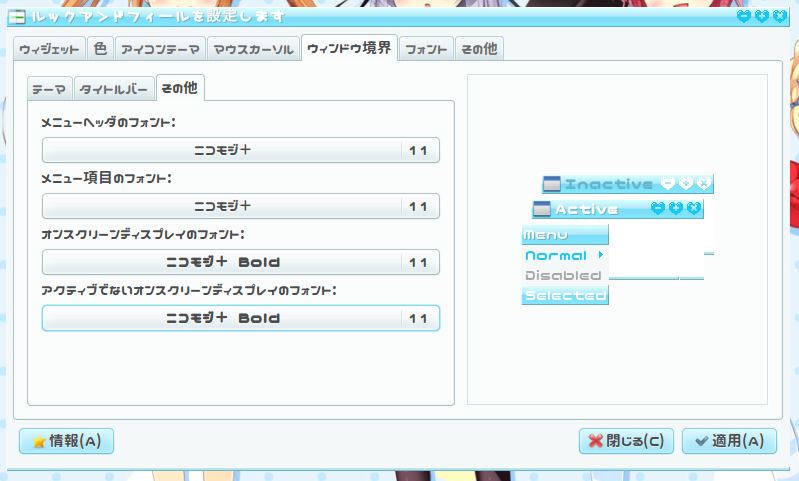
- 「その他」の項目を選択
- 「メニューヘッダー」と「メニュー項目」のフォントは事前に用意したフォントの Regular を設定する.
- 「オンスクリーンディスプレイ」と「アクティブでないオンスクリーン」のフォントは事前に用意したフォントの Bold を設定する.
- ダイアログの「適用」をクリック.
- ダイアログを閉じる.
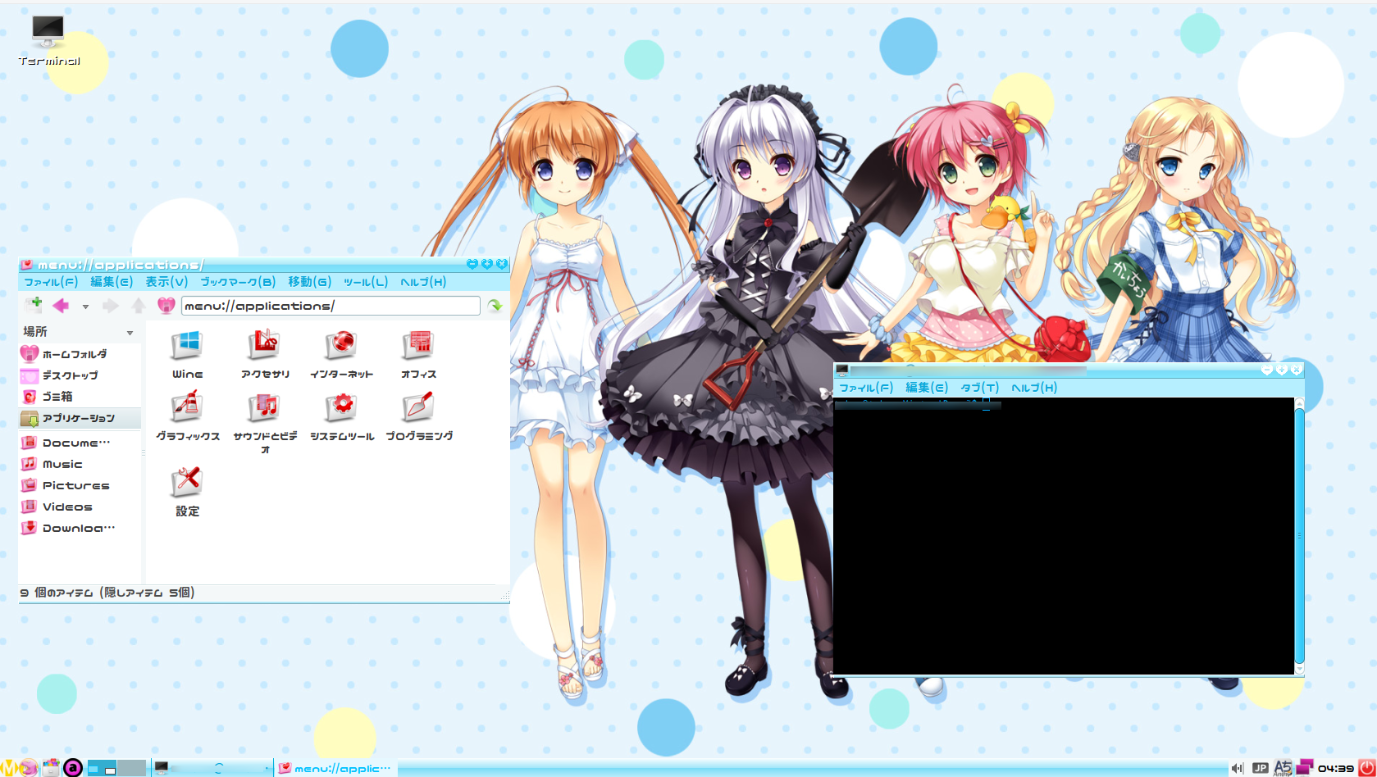
ここまで設定すると, 以下のような状態になり見た目はほぼ萌え仕様と化しました.
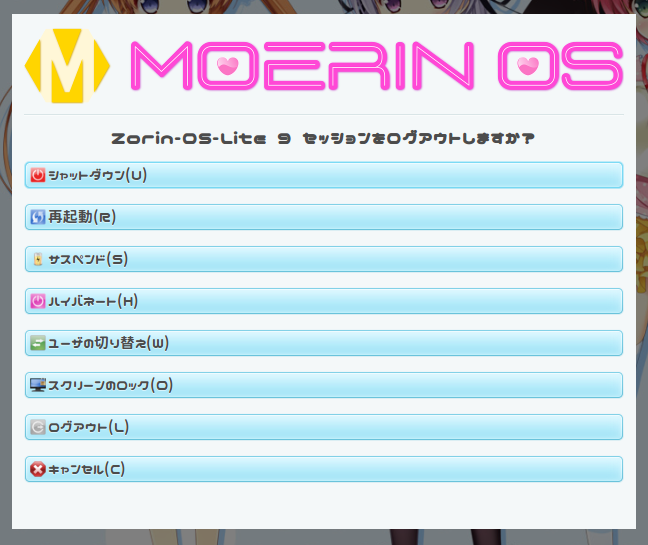
ログアウト画面にロゴを追加する
- 事前に取得した 2 のサイトにあるロゴはサイズが大きいのでリサイズする. ※ 幅 600 px 程がベスト?
- ターミナルを起動.
-
cd /usr/share/lubuntu/images/左記のコマンドでディレクトリ移動. -
sudo cp /path/to/[リファクトしたロゴ].png logout-banner.png左記のコマンドでコピー. ※ 元のロゴが必要な場合はバックアップを取っておくこと.
ログアウト画面が以下のようになります.
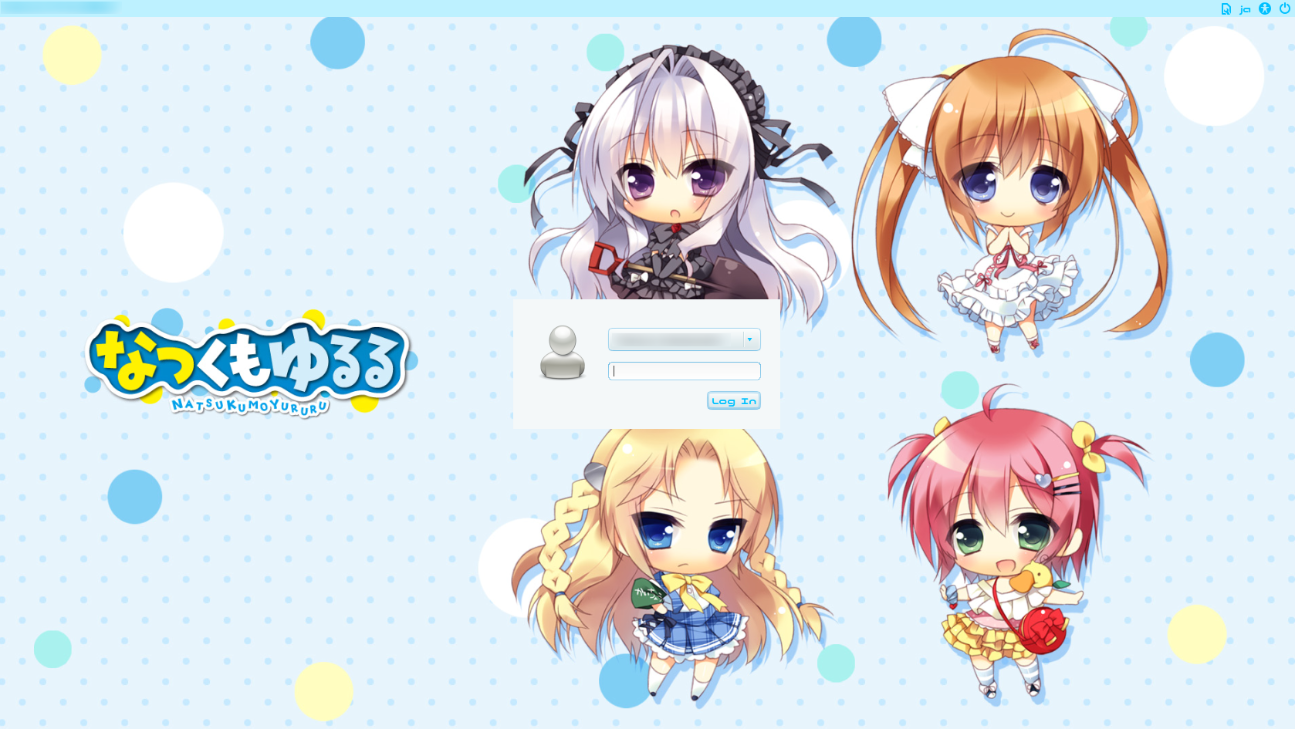
ログイン画面のカスタマイズ
- ターミナルを起動する.
-
sudo vi /etc/lightdm/lightdm-gtk-greeter.conf左記のコマンドでファイルを開く. - [greeter] の項目にある background の箇所を事前に用意した背景画像のパスに変更する
- theme-name の箇所を「Moe-Blue6」に変更する.
- icon-theme-name の箇所を「MoePinkIcons」に変更する.
- font-name の箇所を事前に用意したフォントの名前に変更する.
下記参考
[greeter]
logo=/usr/share/icons/ZorinLight/64x64/places/start-here.png
background=事前に用意したログイン画面用の背景画像へのパスを指定
theme-name=Moe-Blue6
icon-theme-name=MoePinkIcons
font-name=事前に用意したフォントの名前を指定
xft-antialias=true
# xft-dpi=
xft-hintstyle=full
xft-rgba=rgb
show-language-selector=true
# show-clock=
# clock-format=
# keyboard=
ログイン画面が以下のようになります.
起動画面をカスタマイズする
- 以下のコマンドを実行して
Grub Customizerをインストールします.
$ sudo add-apt-repository ppa:danielrichter2007/grub-customizer
$ sudo apt-get update
$ sudo apt-get install grub-customizer
- インストールが完了したら, Grub Customizer を起動します.
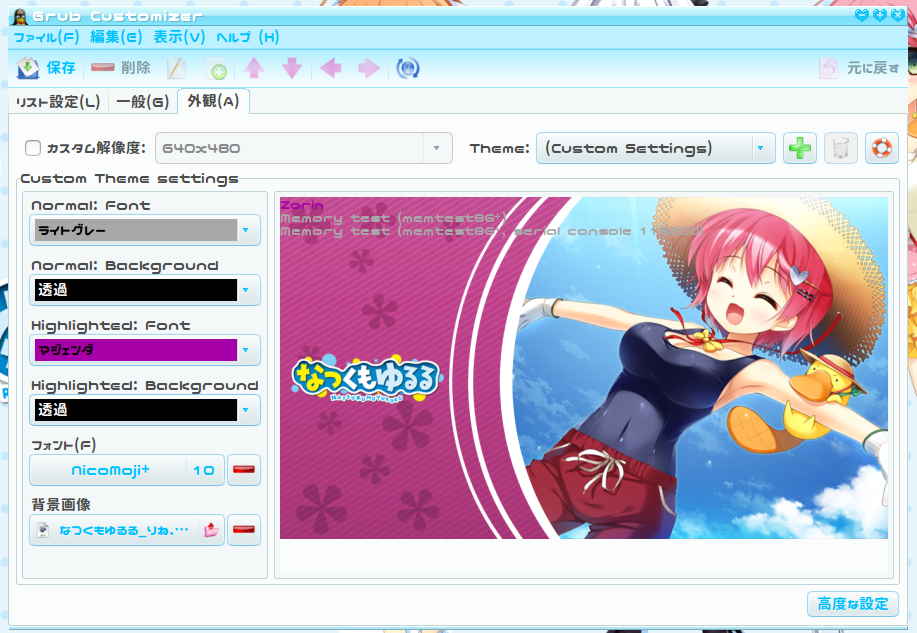
- 「外観」タブを選択します.
- Theme を 「Custom Settings」に変更します.
- フォントを変更します.
- 背景画像を変更します.
ブート画面が以下のようになると思います.
まとめ
以上が萌え仕様カスタマイズでした. 萌え仕様と書いていますが殆どが背景画像の設定でした.
概ねこのような感じでカスタマイズが可能です. さらに凝ればもっとカスタマイズできます. 参考サイトではサウンドにまで手を付けています. 萌え仕様で説明させて頂きましたが, LXDE におけるデスクトップのカスタマイズ方法として参考にして頂ければと思います.
スプラッシュスクリーンの画像を変更する方法は分かりませんでした・・・・