動作環境
Windows 8.1 Pro (64bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
Tabキーを押したときの切替わり順番は、XAMLにおいてTabIndexを指定することでできるようだ。
Control.TabIndex プロパティ
しかしながら、コントロールの数が多くなったときに、他のプロパティも記載されている中でTabIndexをXAML内に書くのはメンテナンス性が悪い。
code behindでTabIndexを割当ててみる。
code
MainWindow.xaml
<Window x:Class="_171208_t1930_tabIndex.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_171208_t1930_tabIndex"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Button Name="Button1" Content="Button1" HorizontalAlignment="Left"
Margin="83,89,0,0" VerticalAlignment="Top" Width="75"/>
<Button Name="Button3" Content="Button3" HorizontalAlignment="Left"
Margin="205,153,0,0" VerticalAlignment="Top" Width="75"/>
<Button Name="Button2" Content="Button2" HorizontalAlignment="Left"
Margin="351,79,0,0" VerticalAlignment="Top" Width="75"/>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _171208_t1930_tabIndex
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
setTabOrder();
}
private void setTabOrder()
{
string[] names = {
"Button1",
"Button2",
"Button3",
};
int tabidx = 1;
foreach(var elem in names)
{
Console.WriteLine(elem);
var obj = FindName(elem);
if (obj != null)
{
var ctrl = (Control)obj;
ctrl.TabIndex = tabidx++;
}
}
}
}
}
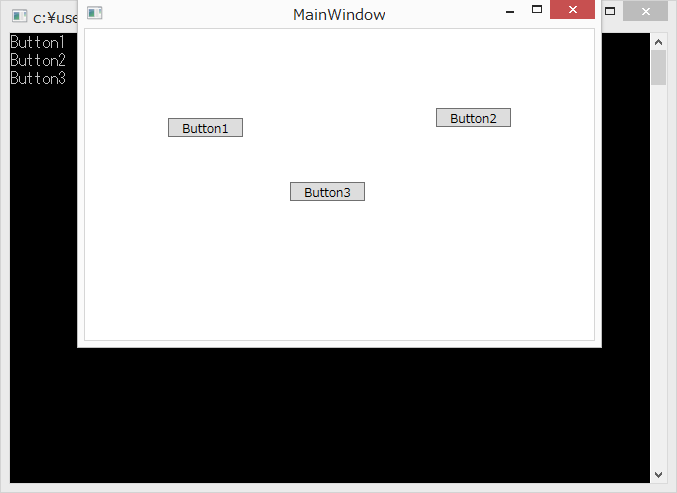
setTabOrder()のnames[]に指定した順番通りのタブインデックスになる。