動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
@ WPF 4.5入門 by 大田一希さん
No.3884 / 9985
DatePickerコントロールは、TextBoxコントロールとCalendarコントロールを組み合わせたようなコントロールです。
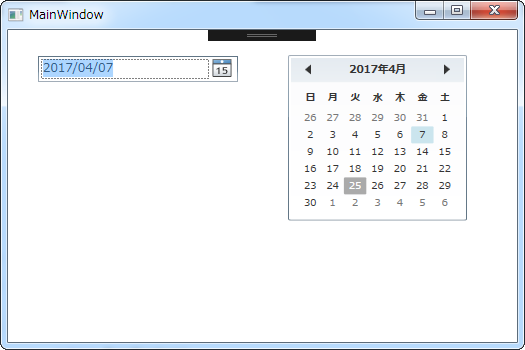
DatePickerとCalendarを組み合わせてみた。
DatePickerで選択した日付がCalendarに表示されるように実装したつもり。
v0.1
XAML
<Window x:Class="_170425_t1710_dataPicker.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170425_t1710_dataPicker"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DatePicker x:Name="datePicker1" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="30,26,0,0" Width="200" SelectedDateChanged="datePicker1_SelectedDateChanged"/>
<Calendar x:Name="calendar1" HorizontalAlignment="Left" Margin="280,22,0,0" VerticalAlignment="Top"/>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170425_t1710_dataPicker
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void datePicker1_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
calendar1.SelectedDate = datePicker1.SelectedDate;
}
}
}
同じ月内であれば、選択した日付がカレンダで青色に表示される。
別の月を選択時は、カレンダ側の表示月は変更されず4月のままである。
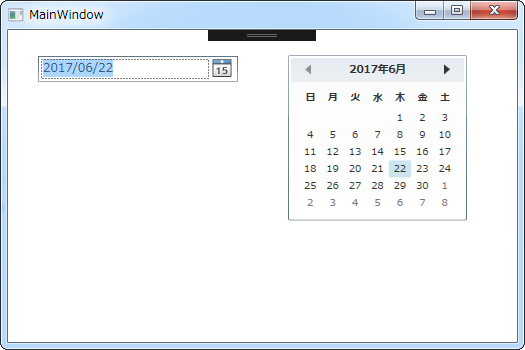
v0.2 > 別の月対応
別の月を選択時にカレンダ表示を変更するようにしてみた。
参考: http://stackoverflow.com/questions/24245523/getting-the-first-and-last-day-of-a-month-using-a-given-datetime-object
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170425_t1710_dataPicker
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void datePicker1_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
var selected = (DateTime)datePicker1.SelectedDate;
calendar1.SelectedDate = datePicker1.SelectedDate;
var firstDayOfMonth = new DateTime(selected.Year, selected.Month, 1);
calendar1.DisplayDateStart = firstDayOfMonth;
}
}
}