動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
@ WPF 4.5入門 by 大田一希さん
No.2379 / 9985
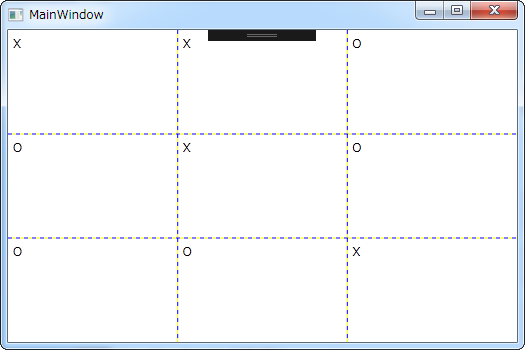
Gridコントロールは、テーブルレイアウトを行うためのWPFのコントロールです。
基本的なもの
設定するプロパティとして
- ShowGridLines
- RowDefinitions
- ColumnDefinitions
- Grid.Row添付プロパティ
- Grid.Column添付プロパティ
などがあるようだ。
XAML
<Window x:Class="_170424_t0650_grid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170424_t0650_grid"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- 1st line -->
<Label Content="X" Grid.Row="0" Grid.Column="0"></Label>
<Label Content="X" Grid.Row="0" Grid.Column="1"></Label>
<Label Content="O" Grid.Row="0" Grid.Column="2"></Label>
<!-- 2nd line -->
<Label Content="O" Grid.Row="1" Grid.Column="0"></Label>
<Label Content="X" Grid.Row="1" Grid.Column="1"></Label>
<Label Content="O" Grid.Row="1" Grid.Column="2"></Label>
<!-- 3rd line -->
<Label Content="O" Grid.Row="2" Grid.Column="0"></Label>
<Label Content="O" Grid.Row="2" Grid.Column="1"></Label>
<Label Content="X" Grid.Row="2" Grid.Column="2"></Label>
</Grid>
</Window>
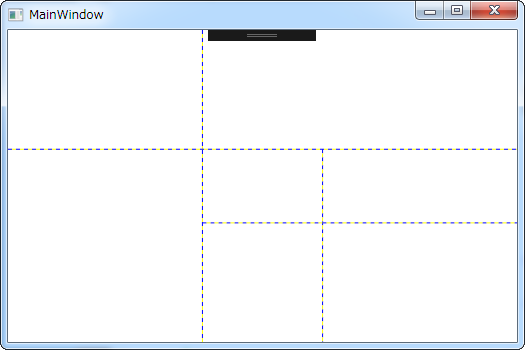
Height, Width
ColumnDefinitionとRowDefinitionのWidth, Heightを指定することで、Gridの高さと幅を設定できるようだ。
黄金比の設定をしてみた。
XAML
<Window x:Class="_170424_t0650_grid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170424_t0650_grid"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1.618*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1.618*"/>
</Grid.ColumnDefinitions>
<Grid ShowGridLines="True" Grid.Row="1" Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1.618*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1.618*"/>
</Grid.ColumnDefinitions>
</Grid>
</Grid>
</Window>
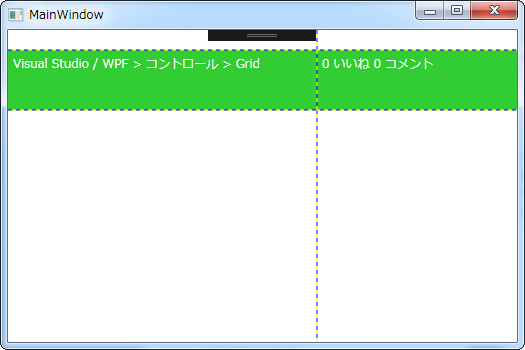
Grid.ColumnSpan
Grid.ColumnSpanを設定することで複数のColumnにまたがる設定もできるようだ。
Grid.RowSpanもある。
XAML
<Window x:Class="_170424_t0650_grid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170424_t0650_grid"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="60"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
<Border Background="LimeGreen" Grid.ColumnSpan="2"
Grid.Column="0" Grid.Row="1"/>
<Label Grid.Column="0" Grid.Row="1" Foreground="White">
Visual Studio / WPF > コントロール > Grid
</Label>
<Label Grid.Column="1" Grid.Row="1" Foreground="White">
0 いいね 0 コメント
</Label>
</Grid>
</Window>