どうも7noteです。iPhoneなどででるデフォルトのフォーム系タグのCSSを無効化してかつ代わりのCSS案を考えます
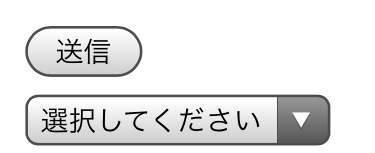
iOS端末ではフォーム系のタグであるinputやbuttonの表示でデフォルトのCSSが聞いてしまうため、デザインがイマイチになってしまいます。
これのCSSを無効化してさらにオリジナルのCSSをあてていきます。
ios端末のフォーム系のCSSを無効化する方法
style.css
/* 何もかも無効にしたい場合 */
input,select{
-webkit-appearance: none;
border: none;
}
/* ボタン系だけ無効化したい場合 */
input[type="submit"],
input[type="button"] {
-webkit-appearance: none;
}
/* ラジオボタンやチェックボックスを無効化(正確には非表示)*/
input[type="radio"],
input[type="checkbox"] {
display: none; /* これだけ対策方法がちょっと違います */
}
これで無効にすることができました。
次は代わりとなるCSSを入れていきます。
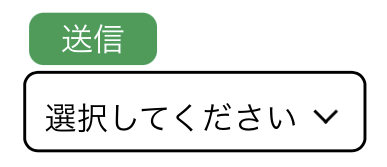
PCのGoogleChromeでみた場合に近いCSSを入れてみましょう。
無効化した後に変わりに入れるCSS例
index.html
<input type="submit">
<div class="selectBox">
<select name="" id="">
<option value="">選択してください</option>
</select>
</div>
style.css
input[type="submit"],
input[type="button"] {
color: #fff;
background-color: #2D9D53;
}
.selectBox {
display: inline-block;
border: 1px solid #000;
border-radius: 5px;
position: relative;
padding-right: 15px;
}
.selectBox::before {
content: "";
width: 5px;
height: 5px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
display: inline-block;
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto;
transform: rotate(45deg);
}
まとめ
iPhoneはめちゃくちゃ普及率が高いのに、こういうかゆいところに手が届かないのが難点。
iPhoneのためだけに余計なCSSが増えるのはソースを管理する側としては大変ですが、iPhoneで見る人が多いので時代の波には逆らえません。
その時代に合わせたコーディング方法を常に実践していくことが重要ですね。本日の学びです。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ