どうも7noteです。上下の余白(margin)、下から取るか?上から取るか?
結論からいいますと、私は上に取った方がいいと考えています。
コーディングやWEB系の技術サイトでよく取り上げられているこの問題。
marginを上に取るのか、下に取るのかの議論はこれまで何度もされてきたでしょうし今後もされていくのだろうと思います。
私自身は元々下派だったのですが、今は上派になりました。
その理由やメリット、デメリットについて解説していきたいと思います。
※様々な意見がありますので、他サイトの解説も合わせてお読みいただくのがいいと思いますのでいくつかリンクを貼っておきます。
・上marginか下marginか、どちらに統一すべきかの結論
・その余白、天か、地か。
・CF対談・コーダーたちの余白論。
・CSSのmarginとは?paddingとは?余白の指定方法まとめ
打ち上げ花火の画像
余白を上に取るメリット
・開発がしやすい
・開発後の改良しやすい
余白を上に取るデメリット
・上に取るか、下に取るべきかたまに迷う。
・下向き派より人口が少ない
・そのため複数人で共同開発する時はなくなく下向きに
上向きにmarginを使う理由
上向きの方が開発がしやすい局面の例をいくつかあげます。
例① デザインの上から見たままの順番でCSSが書ける
すごく地味で伝わりにくいのですが、
大きなセクションやコンテンツが複数並ぶとき、その間の余白を下向きにとってしまうと、ソース上を行ったり来たりスクロールの手間がめんどくさい。。。
下向きにmarginを取るとめんどくさいと思ってしまう手順
1.コンテンツ1のCSSを書く
2.コンテンツ1とコンテンツ2の間の余白をデザインツールで測る
3.エディタ上ではカーソルはコンテンツ1用のCSSの一番下にいるのに、上までスクロールで戻ってからmargin: 0 0 XXpx;を記述
4.コンテンツ2のCSSを書くためにまたさっきの場所の下までスクロール
5.コンテンツ2のCSSを書く
上向きにmarginを取れば手順が減る!
1.コンテンツ1のCSSを書く
2.コンテンツ1とコンテンツ2の間の余白をデザインツールで測る ←ここまでは一緒
3.コンテンツ2を書き始める時に、上向きのmarginを指定
4.コンテンツ2のCSSを書く
この2つの手順の違い、伝わりますでしょうか!!!!
私はCSS開発中は極力スクロールしたくないんです。特にCSSは上から順番に一気に最初から最後まで書いていく派なので、途中でスクロールが入ってしまうと、単純に時間がかかるので嫌なのと、CSSファイルの特定の場所を目で探さないといけないのが本当に嫌。開発の流れも一瞬止まってしまうので流れが悪くなるのも嫌なのです。。。
上向きにmarginを取っていればこのスクロールが発生しません。
これが上向きにmarginを取る理由の1つ目です。
例② 余白の長さは、下の要素に依存している(と考えている)
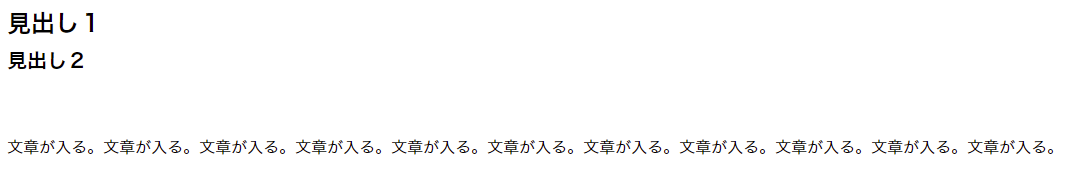
次の画像を見てください。
h1 {
font-size: 24px;
font-weight: bold;
margin: 0 0 5px;
}
h2 {
font-size: 20px;
margin: 0 0 60px;
}
p {
margin: 0 0 0;
}
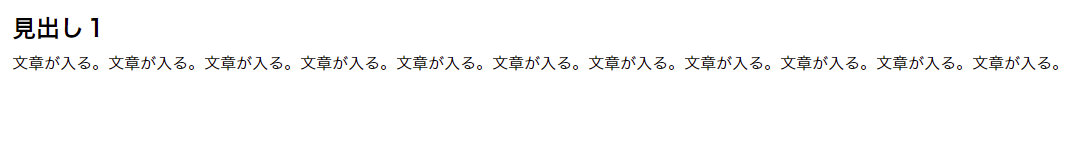
marginを下向きに取っている場合、「これサブタイトルいらないんじゃね?」って話になった時にサブタイトル(h2)を削除すると下のようになってしまいます。
こういうデザインもあるかもしれませんが、元のデザインでは見出しと文書に十分な余白がありました。しかし、これでは本来のデザインされた余白の意味とは変わってしまいます。このサブタイトルと文章の間の60pxの余白はタイトルと文章を分ける為に入っている余白であるので、サブタイトルがなくなっても60px空いているのが正しいデザイン通りのコーディングだと私は思っています。
(※例の画像はサンプルなので意図も何も、そもそもデザインされていませんがそこは無視してください。)
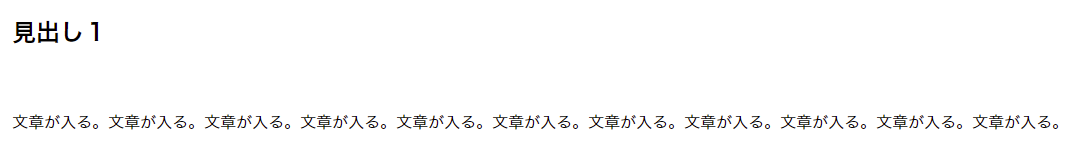
なので余白上派の私は以下のように書きます。これならサブタイトルがもしなくなっても、それぞれの要素の関係性の距離はある程度保たれたままになります。
h2のダブタイトルがなくなった場合でも、この方が元のデザインの意図に近い

例③ liを並べる時にカッコよく無駄なく書ける(どっちでもいい)
正直これは好みの問題なのでどっちでもいいですが一応解説を。
li要素が複数縦に連なるとき、余白を下に取るならこう書くのが一般的かと思います。
li {
margin-bottom: 10px
}
li:last-child {
margin-bottom: 0;
}
/* もしくは */
li:not(:last-child) {
margin-bottom: 10px
}
下向きにmarginを取るならこのように1行で書くことも可能なのですが、私は上向きでこう書く方が好きです。
li + li {
margin-top: 10px;
}
下向きで:notを使うのも悪くないのですが、notを使っているということは否定系なのでパット見の理解がほんの若干だけ時間がかかります。日本語に直して思考を言葉にすると「liの→じゃない方の→最後」→「最後以外のli全て」という思考になります。
一方後者であれば、「liの次のli」→「2個目以降のli」という思考になります。そして、li:not(:last-child)と見比べても文字数が圧倒的に少ないので可読性が高いのも上向きmarginにしている理由です。
まとめ
上向きmarginへの愛がとまらずかなり熱の入った記事になってしまいました。。。
あくまで上向きを基本としてmarginを取るだけであり、全く下向きのmarginを取らないとかそういう話ではないのでご理解ください。場面に応じて下や上下にもmarginは使います。
1人の開発では上向きで取るのを基本にしていますが、複数人の時は下で取っています。
生粋の日本人なのでついつい周りに合わせてしまいます。
この記事を読んだ方が上向きmargin派になり、いつか上向きが主流になる事を祈りつつ、だれかの参考になればいいなと思います。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ