どうも7noteです。~餅シリーズ第二弾~ひし餅をCSSだけで作ってみた
CSSだけで作るシリーズ、ひなまつりに合わせてひし餅でも作りましょう。
前回作成したCSSでの立方体の作り方(サイコロも作れるよ)のときに作成した紙を応用して作っていきます
作り方
index.html
<div class="mochi">
<div class="item top"></div>
<div class="item item01-L"></div>
<div class="item item01-R"></div>
<div class="item item02-L"></div>
<div class="item item02-R"></div>
<div class="item item03-L"></div>
<div class="item item03-R"></div>
</div>
style.css
.mochi {
display:block;
position:relative;
width:100px;
height:100px;
transform-style:preserve-3d;
transform:rotateX(-25deg) rotateY(-45deg); /* ここで四角の角度を調整できる */
}
.mochi .item {
width: 100%;
height: 10px;
position:absolute;
left:0;
right:0;
box-sizing:border-box;
}
/* 上 */
.mochi .item.top{
transform:translate3d(0, -50px, 0) rotateX(-90deg);
height:100%;
background: #EFCBD7;
}
/* 1段目左 */
.mochi .item01-L {
transform:translate3d(0, 0, 50px);
background: #ECB0BB;
}
/* 1段目右 */
.mochi .item01-R {
transform:translate3d(50px, 0, 0) rotateY(90deg);
background: #ECB0BB;
}
/* 2段目左 */
.mochi .item02-L {
transform:translate3d(0, 10px, 50px);
background: #F7F7F7;
}
/* 2段目右 */
.mochi .item02-R {
transform:translate3d(50px, 10px, 0) rotateY(90deg);
background: #F7F7F7;
}
/* 3段目左 */
.mochi .item03-L {
transform:translate3d(0, 20px, 50px);
background: #8ABF47;
}
/* 3段目右 */
.mochi .item03-R {
transform:translate3d(50px, 20px, 0) rotateY(90deg);
background: #8ABF47;
}
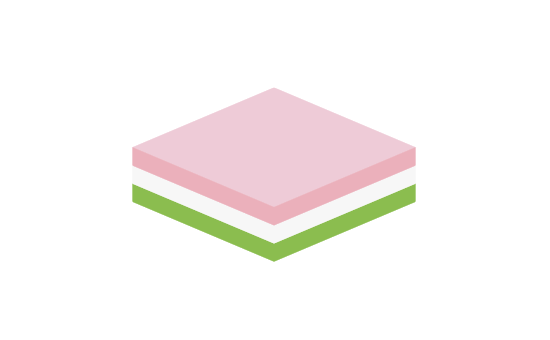
完成
おまけ
小学生のとき、まだ肌寒い中給食で三色ゼリーが出たのが特別感あって嬉しい日でした。
寒いのに冷たいゼリーって思っていてもやっぱり嬉しかったですね。
第一弾もよければ参考に:「迎春なので鏡餅をCSSで作った」
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ