メニューの中でも、①②③と続く中で、①-1、①-2と子供を持つメニューを作る場面があると思います。
WEBサイトを利用するユーザーに伝わりやすいような親子関係が分かりやすいメニューを作ります。
ソース
<ul class="menu">
<li>
<a href="#">①あの段</a>
<ul class="child">
<li><a href="#">①-1 あ</a></li>
<li><a href="#">①-2 い</a></li>
<li><a href="#">①-3 う</a></li>
<li><a href="#">①-4 え</a></li>
<li><a href="#">①-5 お</a></li>
</ul>
</li>
<li>
<a href="#">②かの段</a>
<ul class="child">
<li><a href="#">②-1 か</a></li>
<li><a href="#">②-2 き</a></li>
<li><a href="#">②-3 く</a></li>
<li><a href="#">②-4 け</a></li>
<li><a href="#">②-5 こ</a></li>
</ul>
</li>
</ul>
.menu {
width: 150px; /* 適当なサイズを指定 */
border: 1px solid #666; /* 枠線を作成 */
}
.menu li a {
width: 100%; /* 幅を100%に指定 */
border-top: 1px solid #666; /* 上に線を引く */
padding: 10px 20px; /* 余白を指定 */
display: inline-block; /* 幅指定・余白を付けるために必要 */
box-sizing: border-box; /* 計算を簡単にするために必要 */
}
.menu > li:first-child > a {
border-top: none; /* 最初は上の線を無くす */
}
.menu li a:hover{
background: #CCF; /* カーソルを乗せた時の見た目 */
}
.menu li .child li a {
padding-left: 40px; /* 左の余白を大きめに上書き */
}
解説
まずは親子関係を持たせるためにhtmlのソース側で親子関係を作ります。
ulのliの中に、またulとliの組み合わせを用意して親子関係を持たせます。
CSSを当てやすいように親のulには「.menu」、子のulには「.child」のクラスを付けています。
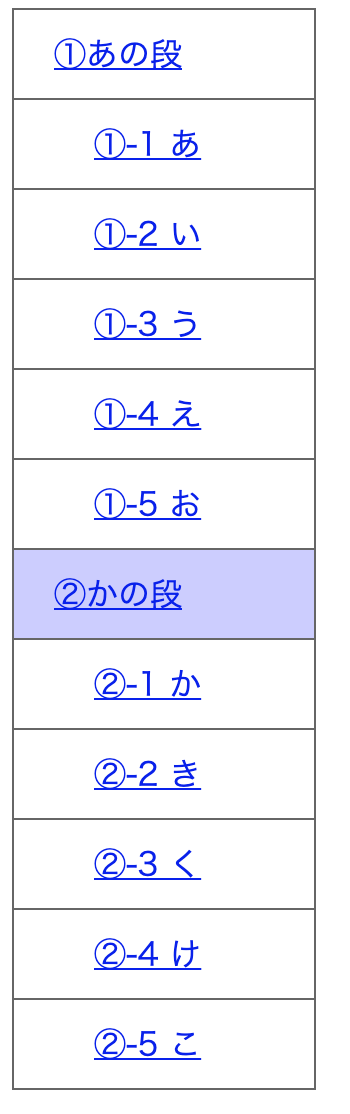
基本的にはliのデザインテイストを合わせるために.menu li aにたいして主要なCSSを作っていきます。
その後、.menu li .child以下にたいしてのみ効かせるようなCSSを書くことで、差別化を測ります。
今回の例ではシンプルに少し右寄せにしてみました。
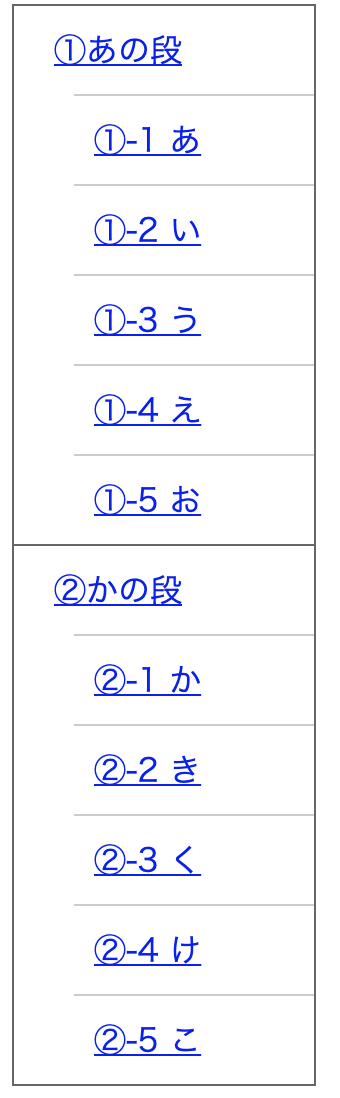
ほかにもこのようなデザインも作る事が可能です。
/* .childのCSSを少し変更 */
.menu li .child li a {
width: calc(100% - 30px);
margin-left: 30px;
padding-left: 10px;
border-top: 1px solid #CCC;
}
まとめ
ヘッダーのハンバーガーメニューをクリックしたら、今回作成したメニューが出てくるように作成したり、
目次ボタンを押したらアコーディオンでメニューが出てくるなど使い方は様々あるかなと思います。
コーディング始めたての頃はタグの要素が2重になったりするとややこしくて上手くCSSがかけない事もありますが、
落ち着いて綺麗に作れば改良も修正も簡単になるので、様々なサイトを参考にしながら模写コーディングするなどでスキルを上げていくのがいいのかなと思います。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ