どうも7noteです。身の回りのものをCSSで再現するシリーズのバッテリーマーク版です。
ゲームやらLINEやらネットサーフィンをしていたら、警告してくるバッテリー表示。
赤色になった時は死ぬわけでもないのになんだかソワソワするような焦りがでますね。
いつでもそんな気持ちになれるようCSSで作ってみました。
作り方
index.html
<div class="battery"></div>
style.css
.battery {
width: 100px; /* 電池の横幅 */
height: 40px; /* 電池の高さ */
background: #000; /* 真っ黒 = 充電100% */
border: 2px solid #FFF; /* 白い線を引く */
box-shadow: 0 0 0 2px #000; /* 白い線の外側の黒い線を引く */
border-radius: 3px; /* 軽く丸くする */
position: relative; /* 基準位置とする */
}
.battery::after {
content: ""; /* 疑似要素に必須 */
width: 5px; /* +極のちょぼの幅 */
height: 8px; /* +極のちょぼの高さ */
border-radius: 0 2px 2px 0; /* ちょっとだけ丸くさせる(右上、右下) */
background: #000; /* 背景色を黒に指定 */
position: absolute; /* 相対位置に指定 */
top: 50%; /* 上から50%の位置に指定 */
right: -8px; /* 右に8pxはみ出させる */
transform: translateY(-50%);/* 上下中央にするため */
}
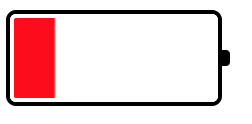
20%以下にするなら、背景の指定をグラデーションにして、このように変更
style.css
/* 電池がやばい時 */
.battery {
background: linear-gradient(to right , #f00 , #f00 20%, transparent 21%);
}
まとめ
js等も組み合わせれば、スライダーなどの動きに合わせてバッテリー残量を変更するなんて遊び方もできます。
誰かのお役に立てればと。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ