どうも7noteです。最新ゲーム機種がいろいろ出ている中であえてファミコンで勝負します。
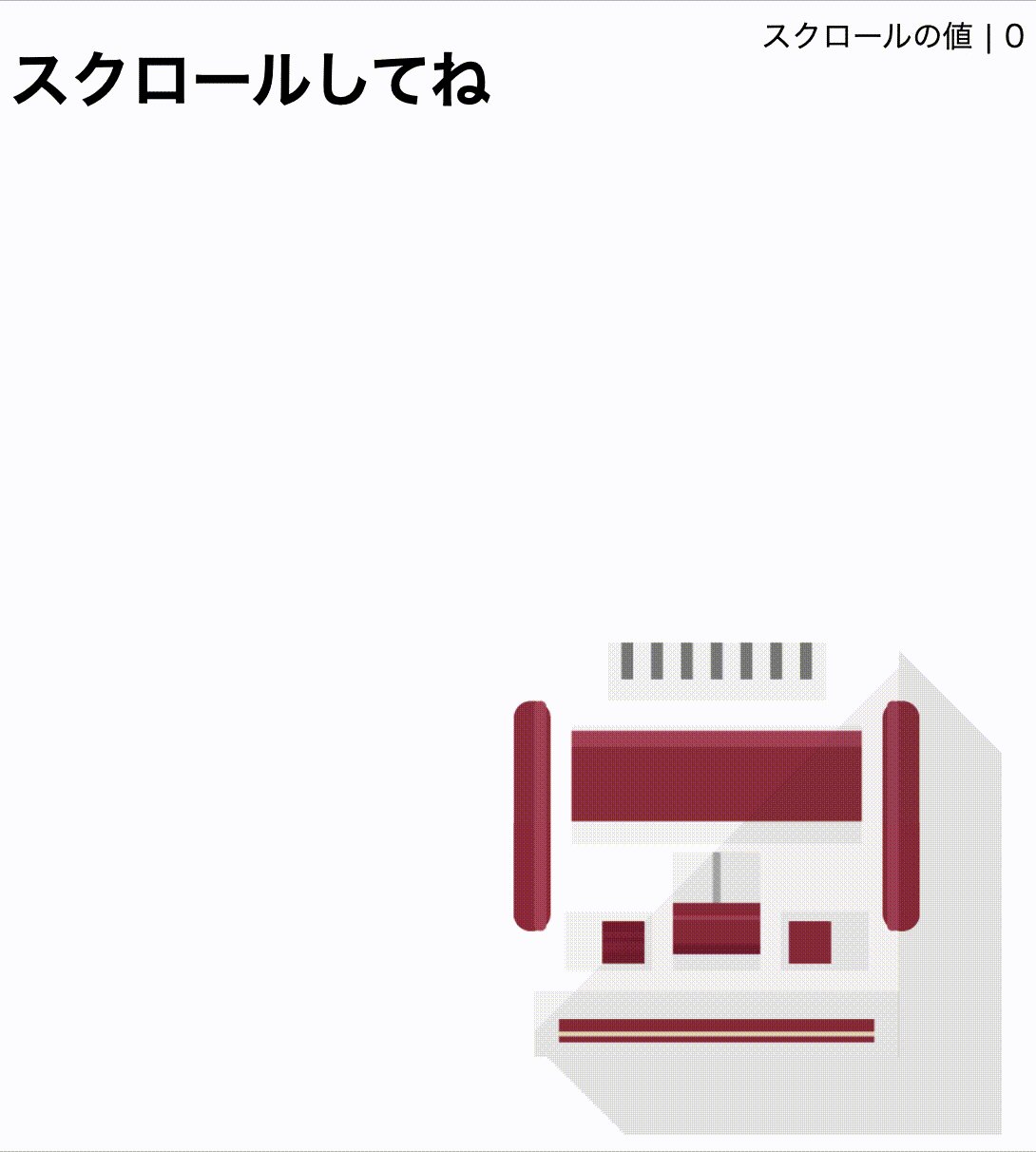
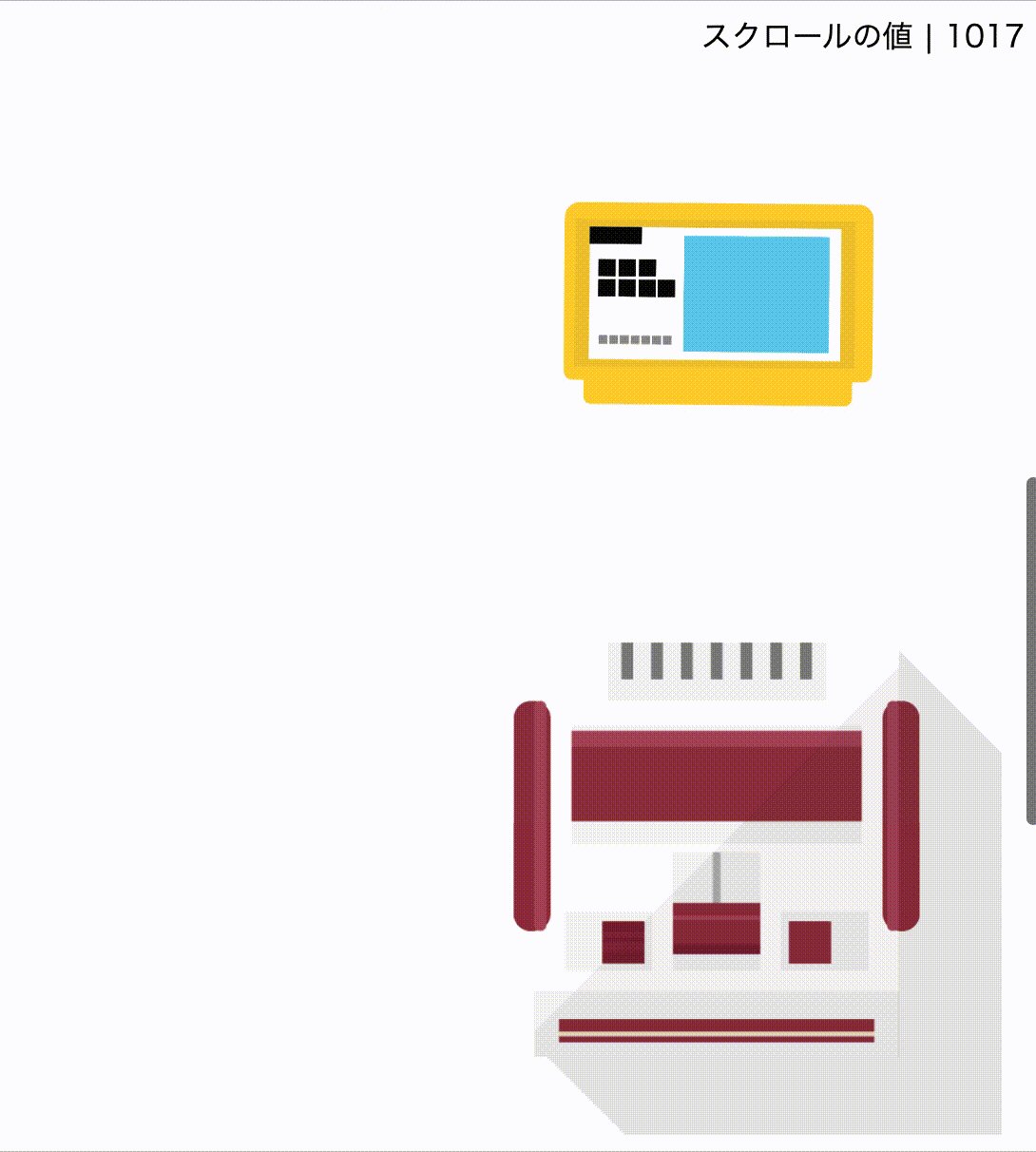
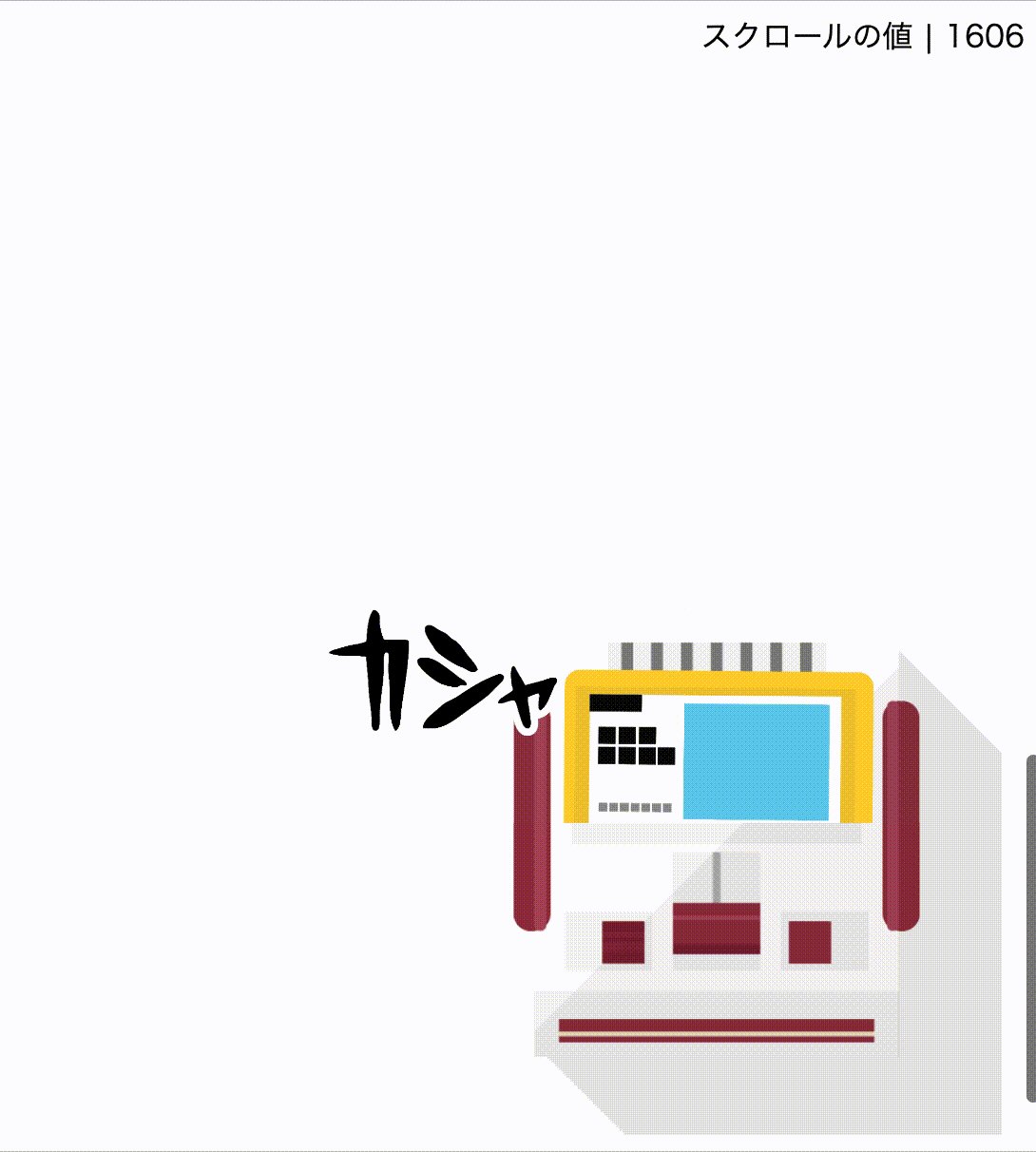
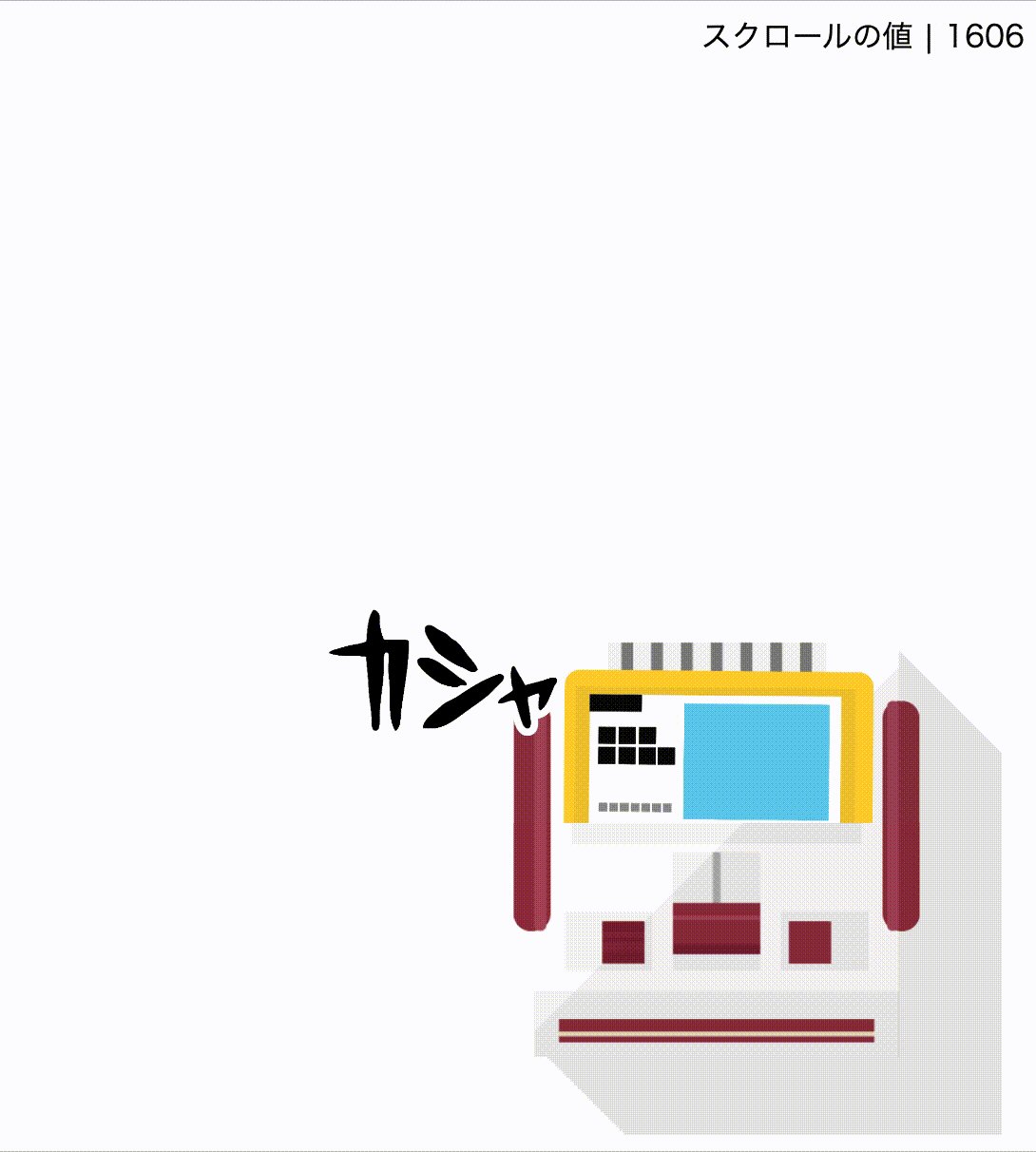
パララックス効果を使って、ファミコンにカセットを差し込んでみました。
javascriptでスクロール量を測りつつ、その値に合わせてCSSを調整するような動きにしています。
学生の頃に書いたちょっと古いソースなので、お見苦しいところもあるかと思いますがご容赦ください。楽しんでもらえればと。
パララックスについての解説等はまた改めて記事書こうと思います。
ソース
index.html
<h1>スクロールしてね</h1>
<p class="num">スクロールの値 | <span id="scrollValuetop">0</span></p>
<div id="top"></div>
<img id="famicon" src="img/famicon.png">
<img id="famicon-under" src="img/famicon-under.png">
<img id="kasetto" src="img/kasetto.png">
<img id="kasya" src="img/kasya.png" >
style.css
body {
height: 3000px;
}
.num {
margin: 0;
position: fixed;
right: 10px;
top: 10px;
}
# famicon {
position: fixed;
width: 300px;
left: 230px;
top: 300px;
}
# famicon-under {
position: fixed;
width: 300px;
left: 230px;
top: 300px;
z-index: 2;
}
# kasetto {
position: fixed;
width: 170px;
left: -300px;
top: 100px;
}
# kasya {
position: fixed;
width: 130px;
left: 170px;
top: 320px;
display: none;
}
script.js
$(function() {
$(window).scroll(function() {
var value = $(this).scrollTop(); //スクロールの値を取得
$('#scrollValuetop').text(value);
//kasetto
kasetto = $('#kasetto');
if(value > 1510){
kasetto.css('top', -400 + 1510 / 2);
}else if(value > 1000){
kasetto.css('left', 295);
kasetto.css('top', -400 + value / 2);
}else{
kasetto.css('top', 100);
kasetto.css('left', - 200 + value / 2);
}
//kasya
kasya = $("#kasya");
if(value > 1700){
kasya.css('display','none');
}else if(value > 1500){
kasya.css('display','block');
}else{
kasya.css('display','none');
}
});
});
※jQueryを使用しています。jQueryってなんだという方はこちら
まとめ
スーファミや64版も作れますね。
この書き方ではレスポンシブ対応ではないので、もし作り直すならレスポンシブ対応させたりしてみたいところです。
もしくはCSSだけで再現したり。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ