どうも7noteです。1文字だけにいろいろなCSSを当てる方法について書いていきます。
1.「1文字目を大きくする」
文中の一番最初の文字を大きくします。
例では文字サイズを2倍にして、太字と赤文字にしています。
style.css
p:first-letter{
/*適用したいCSS*/
}
/* 記述例 */
p:first-letter{
font-size: 200%;
font-weight: bold;
color: #f00;
}
※疑似セレクタ:first-letterはインライン要素には効かないので注意!
2.「1文字だけ回転・反転させる」
たまに回転していたり、反転していたりする文字を見かけます。(例えが思いつかない・・・)
CSSで文字の反転や回転を表現する時はtransformを使うのがよいでしょう。
index.html
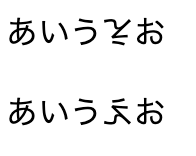
<p>あいう<span>え</span>お</p>
style.css
/* 180度回転 */
p span {
transform: rotate(180deg);
display: inline-block;
}
/* 左右反転 */
p span {
transform: scale(-1,1);
display: inline-block;
}
※trnasformを複数重ねがけする時は半角スペースで繋ぎます。
p span {
transform: rotate(180deg) scale(-1,1);
}
3.「1文字だけ消す」
2でやった<span>でくくる方法と同じです。
当てるCSSを変えるだけで様々なCSSに対応させることができます。
style.css
/* 消した空間は残す場合 */
p span {
visibility: hidden;
}
/* 消した空間も消す場合 */
p span {
display: none;
}
まとめ
1文字だけや部分だけ変更してアクセントをつけたりする方法でした。
インパクトをつけたり、他とは差別化を図れるちょいテクです。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ