どうも7noteです。4等分して背景色を交互に2色ずつ指定する方法
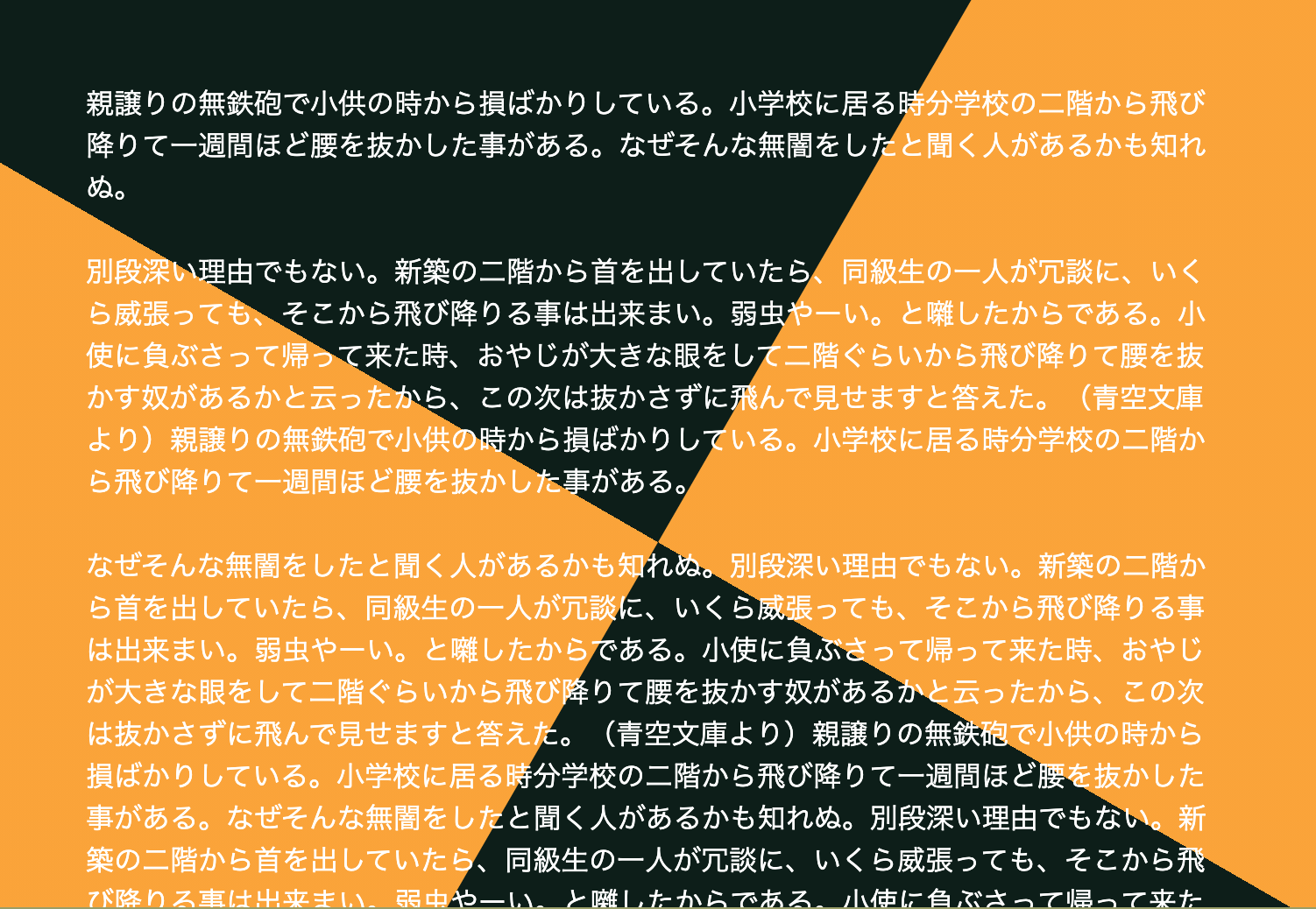
某有名スケッチブック風の交互に背景色を指定して、少し斜めにしたものを作ります。
ソース
inex.html
<div class="box">
<div class="sketchbook"></div>
</div>
style.css
.box {
width: 100px; /* 幅を100pxに指定 */
height: 150px; /* 高さを150pxに指定 */
overflow: hidden; /* はみ出た部分を非表示にする */
}
.box .sketchbook {
width: 200%; /* 幅を倍のサイズにする */
height: 200%; /* 高さを倍のサイズにする */
background-image: linear-gradient(transparent 50%, #FCA428 50%),
linear-gradient(#FCA428 50%, transparent 50%); /* 黄色の部分を背景に指定 */
background-repeat: no-repeat; /* 繰り返しはさせない */
background-size: 50% 100%; /* 背景の幅を50%、高さを100%に指定 */
background-position: 0 0, 100% 100%; /* 背景の位置表示を指定 */
background-color: #0D1E19; /* 黒い(緑)背景を指定 */
transform: translate(-25%, -20%) rotate(30deg); /* 中心位置を調整 & 30度回転 */
}
まとめ
なかなかきれいに作れます。
サイト全体の背景として使うことも可能です。
見やすいかどうかは、、、気にしないほうがいいですね。
色合い調整すればきれいに見えるかもしれません。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ