どうも7noteです。丸くトリミングする方法
画像を配置する際に正方形や長方形の画像を丸くトリミングさせたい時に使える方法です。
本来であれば丸い画像を用意して配置するところを、CSSを使って画像の任意の位置でトリミングできるようにします。
画像が正方形の場合でトリミング位置を気にしない場合の方法
<div class="circle"><img src="sample.jpg" alt="正方形の画像"></div>
.circle img {
width: 100px;
height: 100px;
border-radius: 50%; /* 円形にする */
}
imgタグにborder-radiusをかけることで丸くなっていますが、正円にしたいときに長方形の画像を使うとこのように画像が潰れてしまいます。なので正方形の画像を用意しましょう。
潰れてしまっている画像
長方形の画像でもposition指定ではみ出した分を非表示にして対応できる
<div class="circle"><img src="sample.jpg" alt="長方形の画像"></div>
.circle {
width: 100px;
height: 100px;
border-radius: 50%; /* 円形にする */
position: relative; /* 基準値とする */
overflow: hidden; /* はみ出た部分を非表示 */
}
.circle img {
position: absolute; /* 相対位置に指定 */
top: 0;
left: 0;
width: auto;
height: 100%;
object-fit: cover; /* 画像の表示サイズを調整 ※IE非対応 */
}
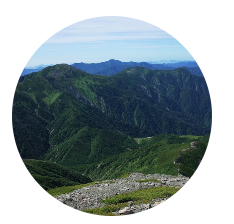
結果
この方法なら画像の好きな位置で好きなサイズにしてトリミングすることができます。
CSSのbackgroundに画像を入れてトリミング
<div class="circle"></div>
.circle{
width: 100px;
height: 100px;
border-radius: 50%;
background: url(sample.jpg);
background-size: auto 150px;
background-position: center center;
}
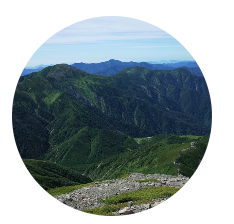
結果
この方法でも画像の大きさや切り抜く位置が自由自在です。
background-sizeやbackground-positionの設定を調整して任意の位置で切り抜くことができます。
ただgoogleのクローラーに画像として認識されないため、重要なワードが含まれているような画像などには使わないようにしたほうが無難です。
SEOとか特にきにしない場合であれば自由につかうことができます!
まとめ
少しCSSが長くなりますが2つ目の方法が一番綺麗な書き方かなと思います。
SEOを気にしなければ3つ目の方法でもいいかもしれませんね。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ