どうも7noteです。画像が画面いっぱいに入っているファーストビューを作ります。
画面いっぱいに画像が入っているサイトって、オシャレじゃないですか?
ただ綺麗に作るためには画像の選別からCSSの書き方までちょっとした工夫や知恵が必要です。
そのような細かいところを解説できればと。
画像を画面幅と高さいっぱいにする方法
<div class="first_view"><img src="image.jpg"></div>
.first_view {
width: 100vw; /* 画面幅いっぱい */
height: 100vh; /* 画面高さいっぱい */
}
.first_view img {
object-fit: cover;/* 要素いっぱいに画像を表示(はみ出た部分は削除) */
width: 100%; /* 親要素の幅いっぱい */
height: 100% /* 親要素の高さいっぱい */
}
※ IE非対応です。対応させるにはjsを導入するとOK。
過去に書いた関連記事
気を付けるべきポイント
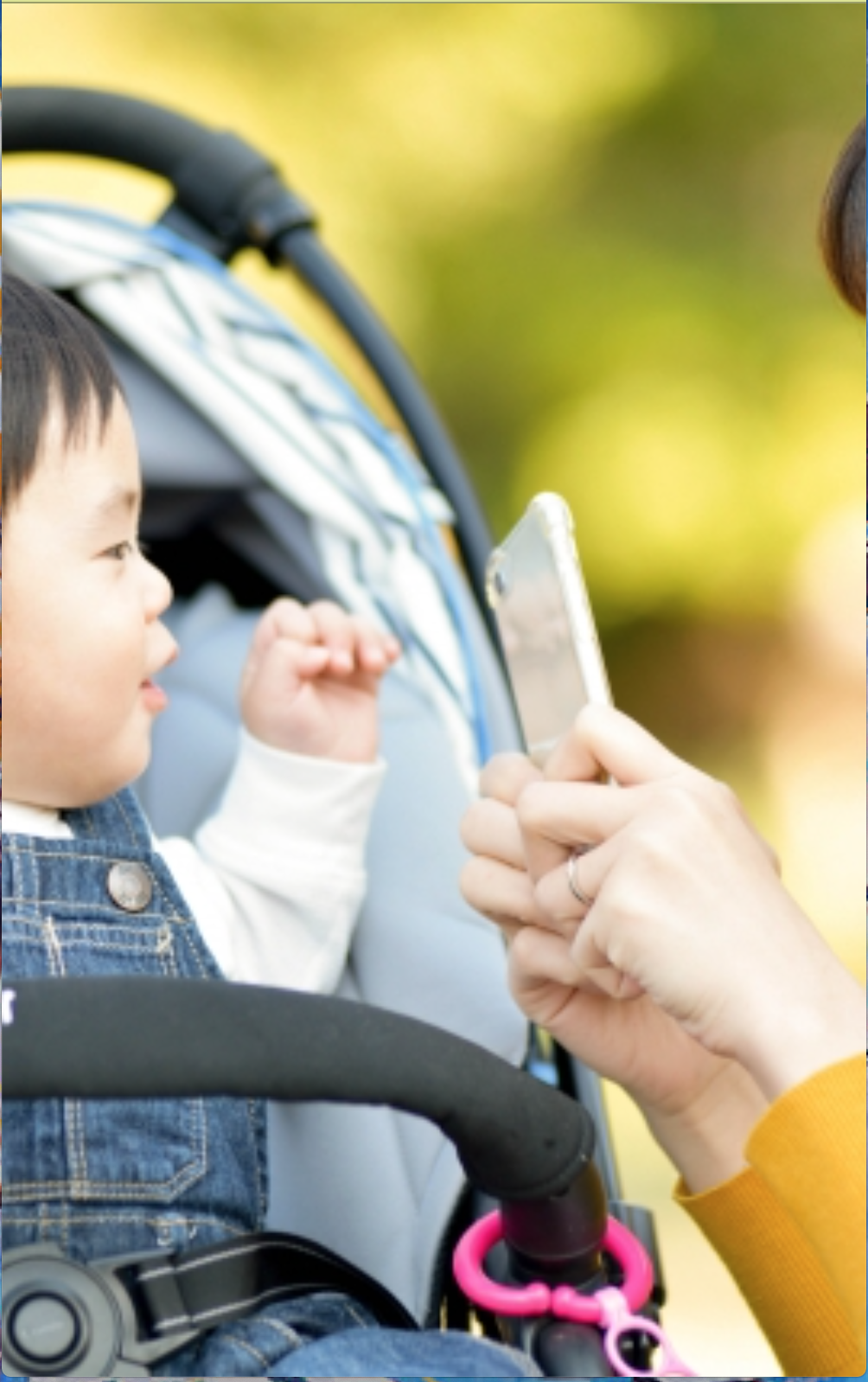
・人がメインの写真はトリミングされることを前提に考える
・元画像に切れてもいい余裕がない
これが一番あるあるです。この画像使ってくださいと言われた画像が、人物メインの写真だったり、淵の背景部分(切れてもいい部分)が短いとトリミングした時に上手く見れません。
特にPCとスマホで同じ画像の場合、PCは横長ですがスマホは縦長になってしまいます。
うまくいかない例
これではスマホで見たときに顔の部分が切れてしまうかもしれません。
このようにPCで綺麗に見えていても、スマホでは悲惨なことになる場合も・・・
スマホだけは違う画像を使う等の対策が必要です。
他にも以下の点についても気をつけたいところです。
※画像サイズが極端に小さい
※綺麗に見せるポイント
うまく見せるコツ
いろいろコツがあります。
・トリミングの中心位置を指定する
object-fitにはpositionの指定ができます。これで切れさせたくない位置を中心にトリミングができます。
・荒い画像は、画像の上に半透明のフィルターをかます
荒い画像をわざと荒く見せて、画像そのものの粗さを軽減させる手法です。
・背景色を入れて切れても大丈夫なようにする
切れてもいい場所は背景色として、画像の部分が切れないような加工した画像を使うといいですね。
・画面いっぱいをあきらめて、画像の縦横比を固定する
どうしてもこの写真で!ということがあるのであれば、全画面は諦めて縦横比を固定した要素を作って、その中に画像を入れましょう。
まとめ
コーディングのときに気をつけたいポイントは、どこまで想定して作り込めるかだと思います。
パット見で製作環境のPCで見ていて綺麗にできていても、他の環境ではどうにもうまく見えていないなんてことにならないように、実機で確認したり、シミュレーションツールを使って細かく様々なパターンを検証して作り込んで行きましょう。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ