#どうも7noteです。CSSが嫌いな方が多いですが、私はフロントマンなのでCSSは好きです。
Twitterを見ていると、
「CSS嫌い」
「CSSむずい」
「CSSわからん」
などなどの言葉をちょくちょく見かけるなと思っていました。
実際エンジニアの方から「CSS、よくわかるなぁ」なんて感じの言葉をかけられることもあります。
CSSって嫌われてますね。。。Twitterならではの偏りはありそうですが。
ということで、勝手ながらCSSが嫌いになる理由を考えてみました。
CSS嫌いを克服する方法も少しだけ最後に書いているので、よければみていってください。
▼エラーが出ない
普段PythonやCなどのプログラミング言語を中心に開発されているエンジニアの方からするとエラーが出ないのは恐怖だと思います。
エラーが出ないときほど怖いものはないですからね。
「原因不明のエラー(不具合)は怖い。」
▼プロパティの種類が多すぎる
数えてないですが、おそらく100は超えてて200あるかどうか、、、くらいでしょうか。
一覧↓
https://weblan3.com/css/css_property#css_property_purpose
しかもpaddingとmarginのように似たようなものがあったりするのでややこしい。
違いが分かりにくい。
「そう、CSSはややこしい言語である。」
▼無効化や削除したいのに、なんのプロパティのせいなのかが分からない
「なんか余計なcssが効いてそうだけど、どこで効いてるかわからない。という場面も多いのかなと思います。
しかも見つけてもそれ消していいのか分からないという不安。。。スコープ的な概念がないので、1行だけで全部に反映されるのは便利なのですが、その分修正するときにはめっちゃ神経を使います。
「つまり、cssを触ると疲れるんですよね。」
▼不具合が出ても何て検索したらいいかわからない。
うまくいってない=見えない・反映されない。
だから原因がわからない。だからなんて検索していいかもわからない。なんのプロパティが影響してるせいでうまくいってないのかがわからない。そもそもプロパティ以前の問題の可能性もあるから困る。
「解決策を探す方法が分からないから詰んでる。」
▼各種ブラウザに依存性があるプロパティが多い
※@scivola さんよりコメントでいただきました。ありがとうございます。
「Chromeでは使えるけどIEでは使えない」、「iosのSafariだけなんか効かない」
なんてことが多々あります。
さらにはIEにも対応しなければならないとなると、地獄を見る可能性もあります。
「ブラウザごとの特性を覚えつつ、プロパティを覚えるなんて地獄」
▼学習サイトじゃ学びきれない
正直CSSの5〜10%くらいしか解説してないと思います。仕事ができるレベルの理解度で60〜70%くらい理解していれば、いろいろできると思いますが、プロゲートのような学習サイトをやったからといってCSSが使えるようにはならない…(あくまで個人的見解です)。
「cssを勉強しても、分からないままなのは変わらない。」
▼そもそも予備知識が必要だから勉強してないと難しい
フロート、ボックスモデル、メディアクエリ、フレックスボックス、などなど。
正直知識なかったらサッパリなのは当然。
勉強してないテストの範囲出されても答えられないのと一緒だから、cssがわからなくても大丈夫です。当然です。
勉強する暇があったらわかる人に聞くわ!
でもCSSわかる人が近くにいない。。。
「勉強してまでCSSを覚えるつもりはない」
CSS嫌いを克服するには
・慣れる
・恐怖心をなくす
と曖昧な言葉だけでも締まりが悪いので具体的な方法も考えてみました。
【CSS嫌いを克服するコツ】
・googleChromeの検証ツールを使う
・模写コーディングを行う
・知ってる人に聞く、もしくはお願いする
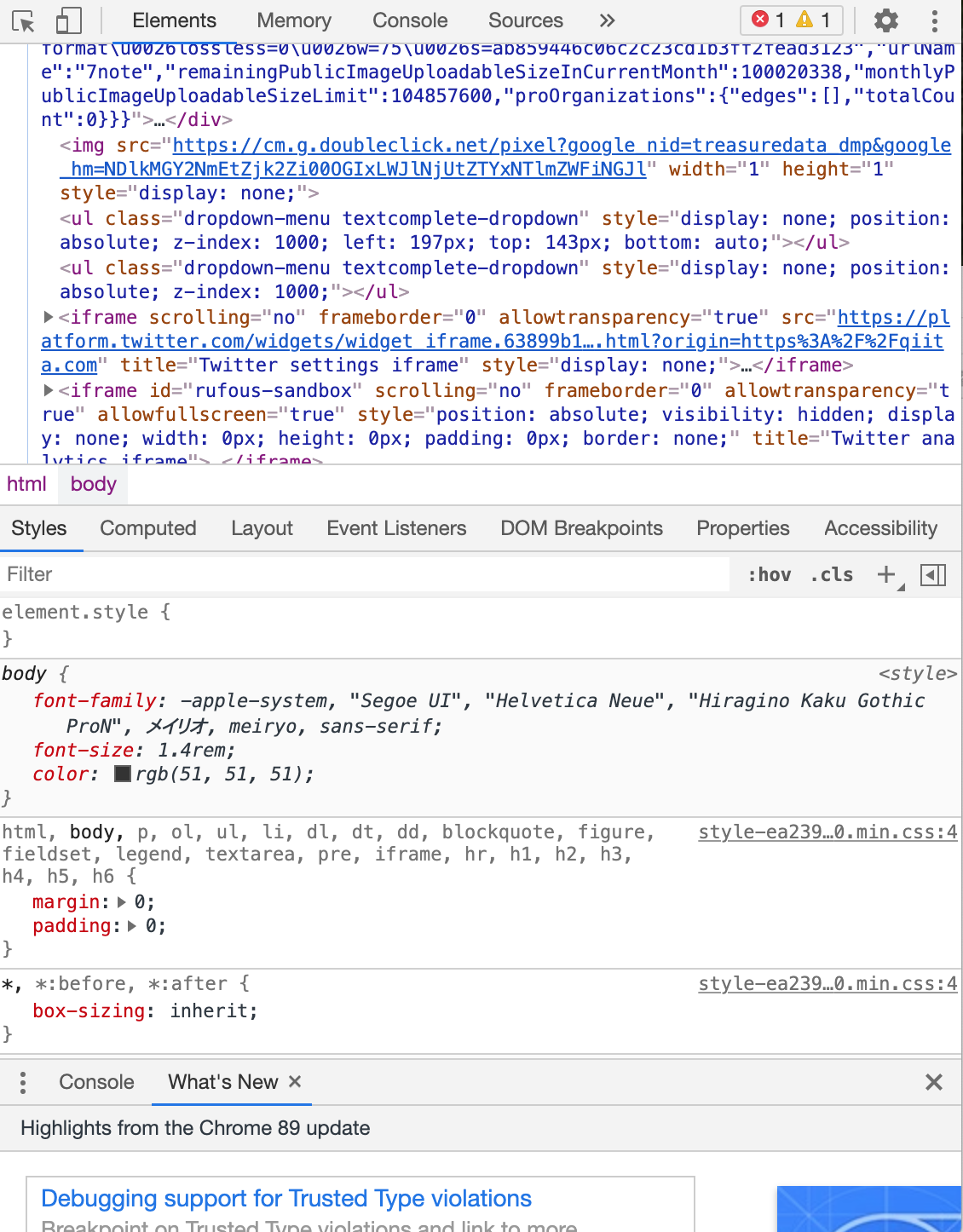
「googleChromeの検証ツールを使う」
「F12」もしくは「Ctrl+Shift+I(MacではCommand + Option + I)」で起動できます。
検証ツールでHTMLとCSSを確認することができます。
![]() ↖このアイコンをクリックした後、ブラウザの要素をクリックするとフォーカスがあたり、その要素とその要素に効いているCSSを確認することができます。また検証ツール上で数値を変更したり、プロパティを追記したり、無効化にしたりもできます。
↖このアイコンをクリックした後、ブラウザの要素をクリックするとフォーカスがあたり、その要素とその要素に効いているCSSを確認することができます。また検証ツール上で数値を変更したり、プロパティを追記したり、無効化にしたりもできます。
「模写コーディングを行う」
やはり模写コーディングを行うと格段にスキルアップができます。そこで使われているプロパティを真似して使うことで、なんとなく何がどこに影響しているのかがわかります。
また模写コーディングは実用的なプロパティに多く触れることができるので、理解までのスピードがめちゃくちゃ早いです。ただ、その分難易度は少し高いかもしれません。。。
デザインが簡単なサイトの模写から始めると良いと思います。
「知ってる人に聞く、もしくはお願いする」
苦手なものはだれにでもあると思います。できる人に聞いたり、お願いしたり頼りましょう。
いまでは質問投稿サイトもたくさんありますのでそういうところを活用するのがいいかもしれませんね。
まとめ
勝手な妄想でCSSが嫌われる理由を考えてまとめてみました。
他にもCSSがよくわからない理由などあればぜひコメントください。質問などもあればお答えさせていただきます!
1人でもCSS好きが増える平和な世界になりますように。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ