どうも7noteです。スマホで最後の文字だけ改行されて不細工になってしまった人へ。様々な対処法を伝授。
スマホレイアウトでお困りの方必見。コーディングのときに少し気をつけるだけで、ぐっと崩れる割合を減らすことができます。
ただ***「あまり無理に対応しすぎると逆に崩れてしまうこともある」*のでほどほどに。
特にスマホデバイスは多岐にわたるので、**あまり無理に目の前の見た目に惑わされず幅広くカバーできる方法を取りましょう。
スマホで1文字だけ改行されてしまう問題
正直、私はそこまで気にならないのですが作成している際に「ここ1文字だけ改行されてるのなんとかならない?」と聞かれるとこが多くあります。たぶん週一回くらいは言われてるような気がします。(※ちょっと盛ってる)
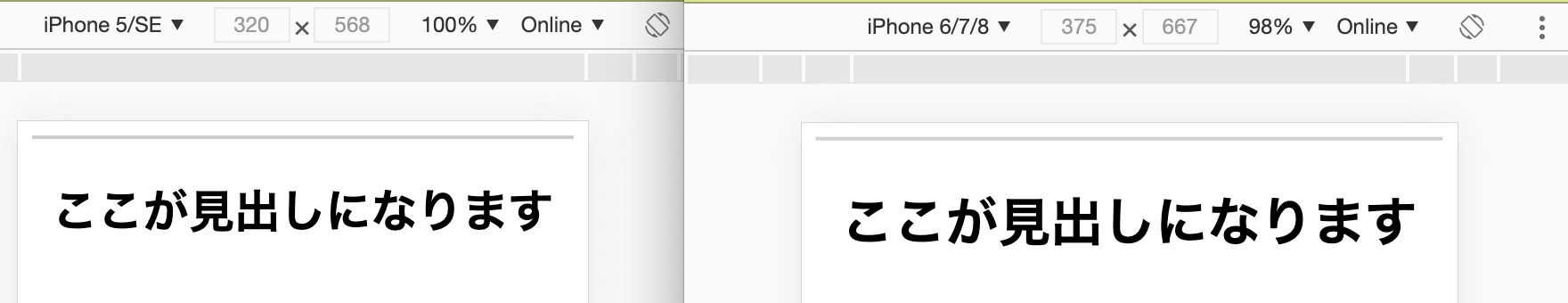
グーグルクロームの検証ツールを使って見ています。iphoneの6/7/8やiphoneXで見た時に最後の行が1文字改行されています。
しかし、iphone5/SEで見たときはどうでしょうか?
 ※iphone5/SE初代 ↑↑
※iphone5/SE初代 ↑↑
このようにさほど違和感はありません。
私「デバイスによって幅が違うのだから最後の行をすべてのデバイスで完璧にみせるなんて不可能! ヽ(`Д´)ノプンプン」
と言ってしまいたいのですが、それでもなんとかしないといけない場面はあると思います。
そんなときに私が使っているいくつかの手法を伝授していきたいなと思います。
手軽にできる順番で紹介していきます。
解決策① 文章の文字数を変えて調整する
コーディングする必要性がないので一番手軽にできます。
ただそもそもそれがゆるされない場合や、調整してもまた他のスマホデバイスで崩れるといった場面があるのであまり実用的な対策方法ではないかもしれません。
ボタンに使うような**「資料請求はこちらから!」みたいな文章を「資料請求はこちら!」**みたいに文字数を減らすような場面くらいでしょうか。
無理にやっても文章がおかしくなってしまう場合もあるので注意!
解決策② 予め手前の別の箇所で改行を入れておく。(逆に改行をなくす。)
少し長い文章であれば意外とこれだけでスッキリ収まることもあります。
ただこれも①同様他のスマホデバイスで崩れる可能性があるので、注意が必要です。
<p>山路を登りながら、こう考えた。<br>
智に働けば角が立つ情に棹させば流される。<br>
意地を通せば窮屈だ。<br>
とかくに人の世は住みにくい。<br>
住みにくさが高じると、<br>
安い所へ引き越したくなる。</p>
p { text-align: center; }

もし困っている箇所が中央寄せの箇所であれば、あえて左寄せの文章に変えて、改行をなくしたほうが読みやすいこともある。
<p>山路を登りながら、こう考えた。智に働けば角が立つ情に棹させば流される。意地を通せば窮屈だ。とかくに人の世は住みにくい。住みにくさが高じると、安い所へ引き越したくなる。</p>
p { text-align: left; } /* 初期値であることが一般的 */

解決策③ 一番利用率の高いデバイスに合わせて他は諦める
日本ではiphoneの利用率がとても高いです。かつその中でもiphone6/7/8/Xの横幅375pxのスマホを使っている割合が高いようです。(iphone12等などの情報がなかったので最新ではありません。)
そのため、375pxの検証で特に気にならなければOKとしてしまうのも、作業効率を高めるという意味ではアリかもしれません。
おそらく自分のサイトだからすごく細かいところまで気になるというだけで、他の人が見ているときに、1文字だけ改行されていようが気にする人はあまりいないと思います。(※見出しなど重要な箇所は除く)
1文字改行されているかどうかを全ページ見直すよりも、**「この内容や文字の使い方でわかりやすいだろうか」や「SEO的にもっとこんなキーワードを入れた方が良いか」**などを考えるのに時間を使うほうが、効率的で効果も現れるのかなと考えています。
サイトやページによって一番見られているスマホのサイズは異なると思いますので、googleアナリティクスなどを使って計測するといいかなと思います。
解決策④ 文字サイズを小さく(大きく)する
やっとここから具体的なCSSを使った対策方法になります。
改行されてしまうというのであれば、単純に文字サイズを少し小さくしたり、逆に大きくすることで調整することが可能です。
ただこの方法も前項目等同様、すべてのデバイスに綺麗に対応できる方法ではなく応急処置的な方法にはなってしまいます。
「本来1行にしたい文章が、320pxのスマホで見ると微妙に大きくて改行されている」なんて時には文字サイズを調整するだけで十分対応できると思います。一番小さいので十分なシェアがあるのは320pxのスマホなのでこれで1行すべて見れていれば大丈夫でしょう。
文字サイズは小さすぎると見えにくかったり、googleからSEOのペナルティをくらう可能性もあるのでほどほどの大きさにしておきましょう。私は普段10px以下にはならないように注意して作成しています。
解決策⑤ 文字サイズの指定にvwを使う
これは大見出しやTOPページなどの文字に使える方法です。
デバイスの幅が様々なのであれば、その幅を起点にして文字サイズを決めてしまおうという発想です。
.h_style {
font-size: 8vw;
}
左右で若干文字サイズが違うのがわかりますね。
このようにスマホの幅に合わせて文字サイズを決めてしまえば綺麗に見せることができます。
ただあまりギリギリにしすぎると、フォントが変わったりで若干幅が変わり改行されてしまうこともあるので注意!
画面の大きいデバイスで見たときに、vwで指定した文字だけがやたら大きく見える可能性もあります。他の文字とのバランスが取れなくなってしまう可能性もあるので使う場所は見極める必要あり!
解決策⑥ 文字省略を使う
もし○行だけ見せたい、というのが決まっているのであれば省略を使うと綺麗になります。
ブログの一覧でタイトルは最後省略させたりする時などに使います。
.text-ellipsis {
display: -webkit-box; /* 魔法の呪文 */
-webkit-box-orient: vertical; /* 魔法の呪文 */
-webkit-line-clamp: 2; /* 表示行数を指定。0以上の整数。 */
overflow: hidden; /* はみ出た部分を非表示 */
}
詳しい使い方は過去に記事にしているのでこちらを参考にしてください。
【初心者でもわかる】php等を使わなくてもCSSで文末文字省略(…)する方法(複数行対応)
解決策⑦ メディアクエリで特定のサイズ用のcssを書く
正直めちゃくちゃ大変ですし、検証しても完璧には検証しきれないのでおすすめしません。
ですがどうしても完璧に限りなく近づけたい場合は、複数パターン分のCSSを書くしかありません。
CSSでメディアクエリを使ってかき分ける方法になります。
/* 開発がとても大変になりすぎるのと、検証もまともにできないのであまりおすすめしない方法 */
@media screen and (max-width: 319px) and (min-width: 0px) { /* ここにCSS */}
@media screen and (max-width: 374px) and (min-width: 320px) { /* ここにCSS */}
@media screen and (max-width: 734px) and (min-width: 375px) { /* ここにCSS */}
@media screen and (max-width: 767px) and (min-width: 735px) { /* ここにCSS */}
@media screen and (max-width: 1068px) and (min-width: 768px) { /* ここにCSS */}
@media screen and (max-width: 1440px) and (min-width: 1069px) { /* ここにCSS */}
@media screen and (max-width: 1441000px) and (min-width: 1441px) { /* ここにCSS */}
うーん、、、これは正直やらないですし、今後管理できないですね。
まとめ
結論、①〜⑥までの方法を適材適所に合わせて使用するのかなと思います。
特に④⑤のCSSを使った方法は実用的ですし、普通に①や②の文章そのものを加工することも私自身よくやります。
でもやはりあまり気にし過ぎもよくないところなのかなというのが今回のわたしの中での結論でしょうかね。
**「気になったら直す」**くらいの軽いテンションでいいかなと思います。
「1行はみ出てるのなんとかならない?」と言っている方の半分くらいは他のデバイスでみられた時の事が考慮されておらずその人のスマホでそう見えているだけという場合が多いので、まぁうまく折り合いをつけて改良できればいいのかなと思います。
「完璧に見えていることが必ずユーザー目線のサイトなのかと問われると、違うかもしれない」
これが私なりの結論ですね。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ