どうも7noteです。jQueryを使ったRSS配信と取得方法を解説
「そもそもRSS配信とは?」
RSSとは「Webサイトの新着情報を配信するフォーマット」
RSSとは「Really Simple Syndication」、または「Rich Site Summary」の略語※で、Webサイトのニュースやブログなどの、更新情報の日付やタイトル、その内容の要約などを配信するため技術のことです。RSSは、XML形式で記述されており、RSSリーダーと呼ばれるツールを使用することで、様々なサイトの更新情報や新着情報を自動的に取得することができます。
引用元:https://www.asobou.co.jp/blog/life/rss-2
RSSでできることは配信と取得の2つ。
こんな風につかえます。↓↓↓
- 自分のサイトからRSSを配信して、誰でも自分のブログの最新情報を取得して使えるようにする。
- 他のサイトの最新情報を取得して、自分のサイトに情報を掲載する。
自分一人で「配信」も「取得」もすれば、**「サイトAの最新情報をサイトBにも掲載する。」**なんてことができます。
jQueryを使ったRSSの設定方法
■ RSSを「配信」するための設定
今回はRSSの配信元にWordpressが入っている場合で解説します。
Wordpressは標準でRSSの配信設定がされているので、URLに/feed/を追加するだけで簡単に配信している内容が確認できる。
ちなみに天下のwordpress様の日本語版の内容はこんなかんじ。

https://wordpress.com/ja/blog/feed/
(これがXHTMLの書き方です。)
URLの末尾に/feed/を付けて上記の画面を確認できればこれで基本的な準備OKです。
Wordpressさえ入れていればRSSの配信は自動でされます!
~カスタマイズしたい人は以下を設定~
▼ RSS配信する件数を制御したい
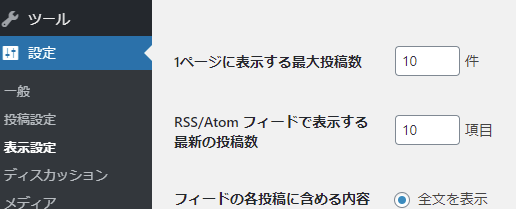
①wordpressの管理画面にログイン
②メニューの「設定」→「表示設定」から「RSS/Atom フィードで表示する最新の投稿数」を好きな数字に変更する。
▼ サムネイル画像も配信したい
FTPソフトを立ち上げて/wp-includes/feed-rss.phpのファイルを編集します。
以下のように<item></item>の好きな場所にソースを追加します。
<item>
~~~~(他のソース)~~~~~~
<?php /* ここから追加 */
if ( has_post_thumbnail() ) :
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
$thumb_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
?>
<image><url><?php echo $image_url[0] ; ?></url></image>
<thumb><url><?php echo $thumb_url[0] ; ?></url></thumb>
<?php endif;
/* ここまで追加 */ ?>
~~~~(他のソース)~~~~~~
</item>
以上で準備完了です。続きは配信方法へ。
※feed-rss.phpはwordpresのアップデートなどで上書きされてしまう可能性があるようなので、feed-rss2.php等を作って読み込む方が安全らしい。その場合は以下の設定も。
①/wp-includes/にfeed-rss.phpをコピーしてfeed-rss2.phpを作成。
②テーマファイルのfunction.phpに以下のソースを追記。
remove_filter('do_feed_rss2', 'do_feed_rss2', 10);
function custom_feed_rss2(){
$template_file = '/feed-rss2.php';
load_template(get_template_directory() . $template_file);
}
add_action('do_feed_rss2', 'custom_feed_rss2', 10);
▼ カスタムフィールドの値も配信したい
アイキャッチ画像同様にfeed-rss.phpを編集します。
タグは<customtag>としていますが、なんでもOK。
<item>
~~~~(他のソース)~~~~~~
<customtag><?php the_field('フィールド名') ?></customtag>
~~~~(他のソース)~~~~~~
</item>
▼ カスタム投稿タイプも配信したい
RSSは標準のままだとデフォルトの投稿タイプのみの配信になるので、カスタム投稿タイプの内容を配信するには以下の設定が必要です。
テンプレートファイルのfunction.phpに以下のソースを追加します。
<?php
function mysite_feed_request($vars) {
if ( isset( $vars['feed'] ) && !isset( $vars['post_type'] ) ) {
$vars['post_type'] = array(
'post',
'投稿タイプ名1',
'投稿タイプ名2',
'投稿タイプ名3'
);
}
return $vars;
}
add_filter( 'request', 'mysite_feed_request' );
?>
これで準備完了です。
ちなみに/feed/に引数を付けることで、特定の投稿タイプのみのRSS配信を見ることができます。
http://ドメイン/feed/?post_type=投稿タイプ名
http://ドメイン/?feed=rss2&post_type=投稿タイプ名
■ RSSを「取得」するための設定
RSSを取得して表示したいページに以下のソースを記述します。
<article class="new">
<div class="XMLRequest">
<!-- ここに書き出される -->
</div>
</article>
<script>
$(document).ready(function () {
$.ajax({
type: "get",
url: "http://hogehoge.com/feed/" //(ここにxmlがあるhogehoge.com/feed/を記述)
}).done(function(result) {
$(result).find("item").each(function() {
$(".XMLRequest").append('<h3>' + $(this).find('title').text() + '</h3>' + '<p>' + $(this).find('link').text() + '</p>');
});
console.log(result);
});
});
</script>
すると以下のような形でタグが吐き出されるはずです。
<article class="new">
<div class="XMLRequest">
<h3>(記事1のタイトル)</h3>
<p>(記事1のリンクURL)</p>
<h3>(記事2のタイトル)</h3>
<p>(記事2のリンクURL)</p>
<h3>(記事3のタイトル)</h3>
<p>(記事3のリンクURL)</p>
・
・
・
</div>
</article>
うまく表示されていれば成功です!
もしうまくいかなければ以下の点を確認してみてください。
【うまくいかない時のチェックポイント】
・「http://xxxx.com/feed/にアクセスして、XMLファイルが見れるか。」
・「スペルミスはないか。」
・「検証ツールのコンソールには記事情報が読みこめているか。」
・「検証ツールで何かrssに関するっぽいエラーが出ていないか。」
~カスタマイズした人は以下を設定~
▼サムネイル画像を表示する
・$(this).find('image url').text()で通常サイズの画像を取得
・$(this).find('thumb url').text()でサムネイル画像を取得
<script>
// 通常サイズの画像の場合
$(document).ready(function () {
$.ajax({
type: "get",
url: "http://hogehoge.com/feed/"
}).done(function(result) {
$(result).find("item").each(function() {
$(".XMLRequest").append('<img src="' + $(this).find('image url').text() + '" alt="' + $(this).find('title').text() + '">'); //← ここの内容を変更してます
});
console.log(result);
});
});
</script>
結果
<article class="new">
<div class="XMLRequest">
<img src="(記事1の画像URL)" alt="(記事1のタイトル)">
<img src="(記事2の画像URL)" alt="(記事2のタイトル)">
<img src="(記事3の画像URL)" alt="(記事3のタイトル)">
・
・
・
</div>
</article>
▼特定の投稿タイプのみ取得する場合
scriptのurlの部分を以下のように変更してください。
url: "http://hogehoge.com/feed/"
↓↓↓
url: "http://hogehoge.com/feed/?post_type=投稿タイプ名"
まとめ
一回目、はじめてRSSを読み込んで表示させるまでは、結構いろいろなファイルを触らないといけないので理解するまでに時間がかかるかもしれません。
しかし仕組み自体はシンプルなので、必要なカスタマイズ方法と一緒に理解していればそこまで難しいものではないです。
ほかのカスタマイズ方法についても必要に応じてまた追記していきたいと思います。
参考:
https://www.will3in.co.jp/frontend-blog/article/eyecatch-in-rss-and-view-another-site/
https://www.webantena.net/wordpress/functions-php-mysite-feed-request/
https://kklog.tokyo/wordpress-rss/
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ