どうも7noteです。Twitterのログイン画面(PCブラウザ)がホラーで話題なので、バグでなくデザインであることを調査してみた。
結論から話しますと、
「バグではありません。そういうデザインみたいです。」
バグなのか?と話題になっている情報のまとめサイト↓
なんの事?という方もおられると思うので、ツイッターのログイン画面(PC ブラウザ)をおみせしますね。
以下のリンクからも確認することができます。(ログアウトがめんどくさい方はシークレットモードでみれますよ。)
PCのブラウザからtwitterにログインしようとするとこの画面がでてきます。正直、
「えっ、バグ?」
「偽サイト?」
「なんかまずいことした?」
って私も最初は思ってしまいました。
偽サイトでない理由
ドメインをみていただければわかると思いますが、ちゃんと【twitter.com】になっているので、公式サイトにアクセスしていることがわかります。
もし偽サイトであれば、たとえば**「https://twitter.xxx.ga/」(適当)**など若干の不自然感がある場合が多いです。
ただ巧妙に作られていることが多いのでなかなかわかりにくいのが現状だと思います。.comや.jpは誰でも利用できますし、SSL化している詐欺サイトなんかもあるので一概に安全といいきるにはなかなか難しいかもしれません。
バグではない理由
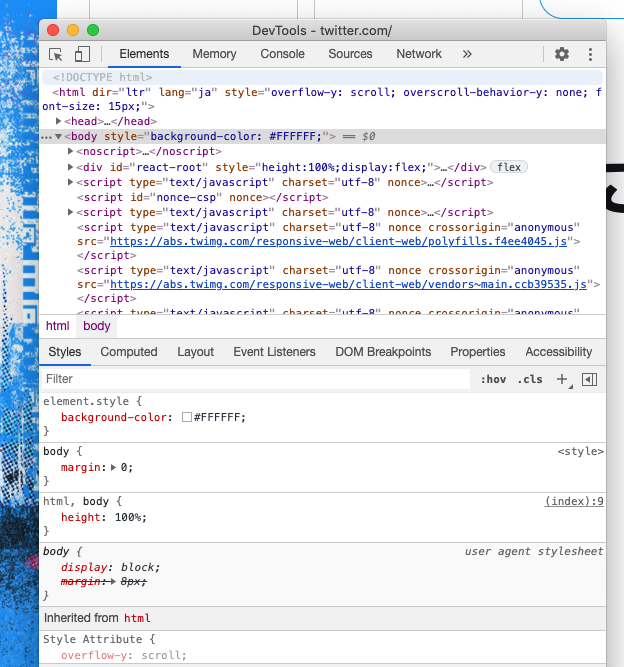
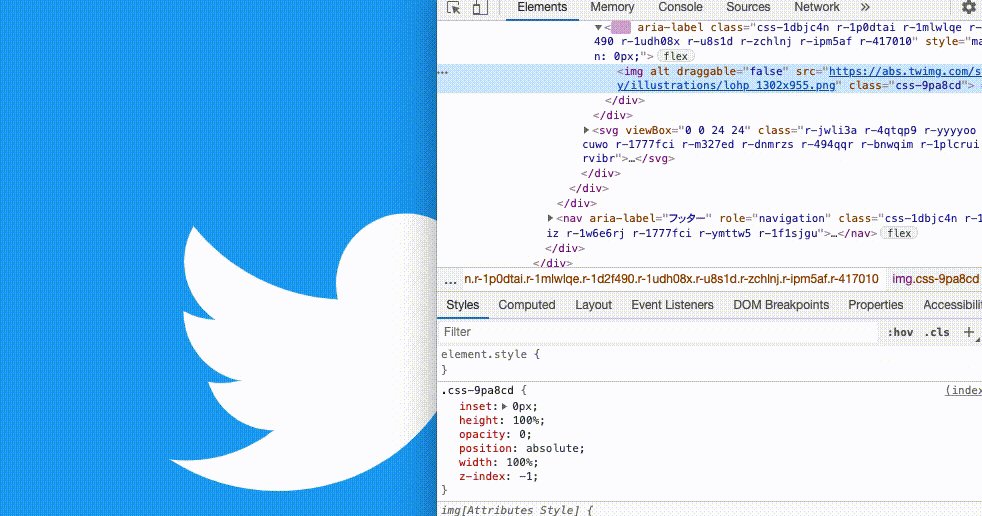
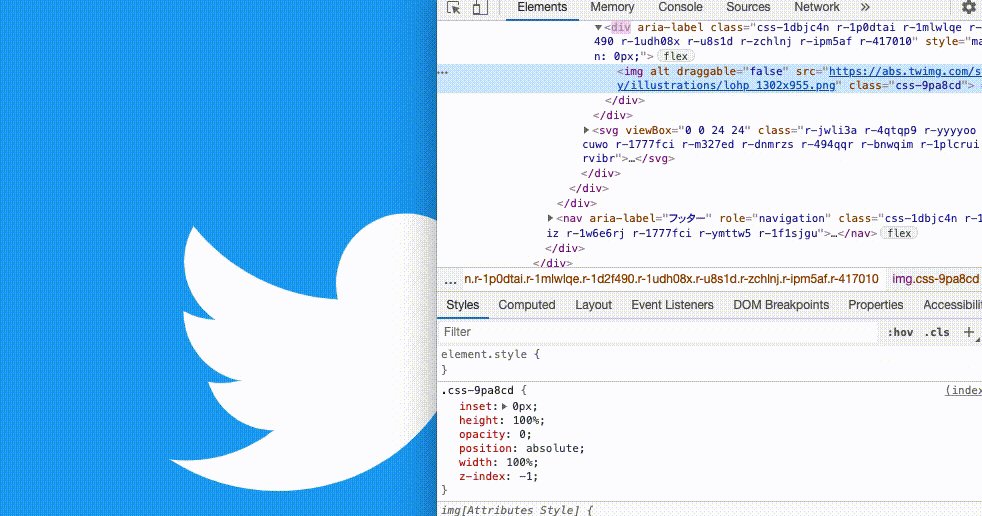
では実際に調査した様子を掲載しますね。
これはGoogleChromeの検証ツールというもので、これを使って調査していきます。
簡単に言えばwebサイトの構造を表示して調査したり検証したりすすのに使うものです。
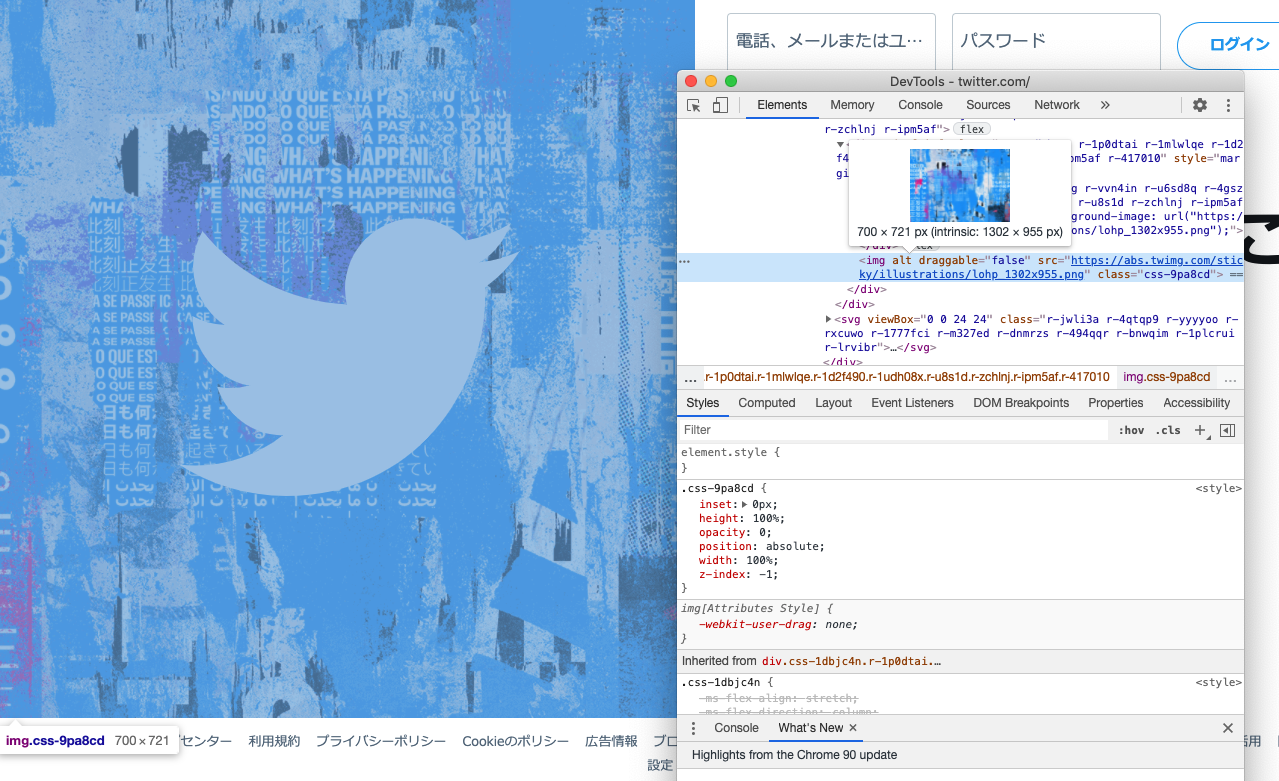
これを使って、背景のバグっているように見えるところにフォーカスしていくと1つの画像を発見しました。
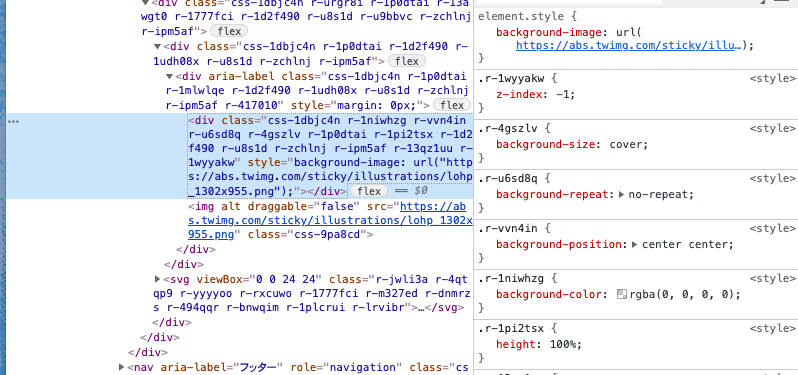
ここに以下のような記述があります。
<div class="css-1dbjc4n r-1niwhzg r-vvn4in r-u6sd8q r-4gszlv r-1p0dtai r-1pi2tsx r-1d2f490 r-u8s1d r-zchlnj r-ipm5af r-13qz1uu r-1wyyakw"
style="background-image: url("https://abs.twimg.com/sticky/illustrations/lohp_1302x955.png");"></div>
imgタグをつかっている箇所もありますが、実際に表示されているのはその上にあるこのdiv要素です。
ここに「background-image:ほげほげ〜」と書かれているURLがあるのですが、これがバグっているように見える画像を表示するコードです。
表示されている画像だけを別タブで開いて確認できます。(※クリックしても安全です)
https://abs.twimg.com/sticky/illustrations/lohp_1302x955.png
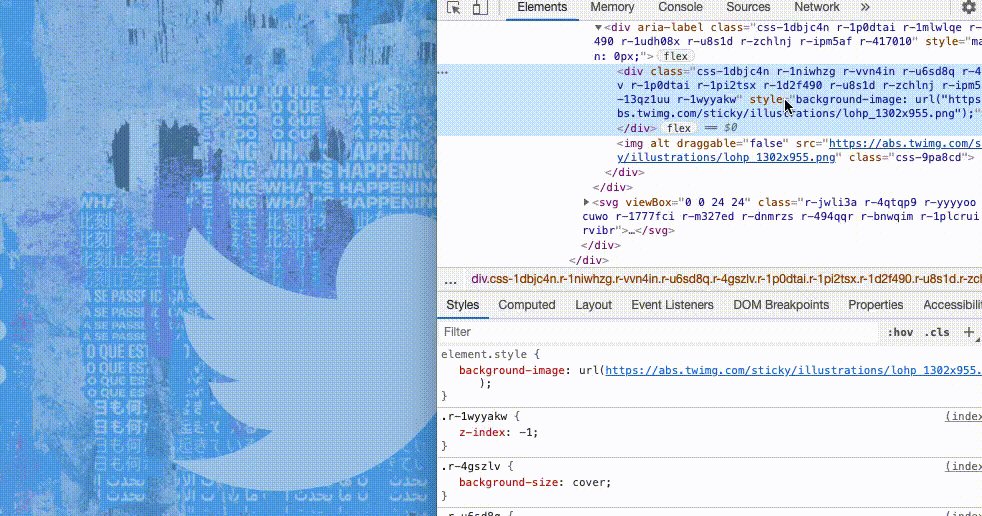
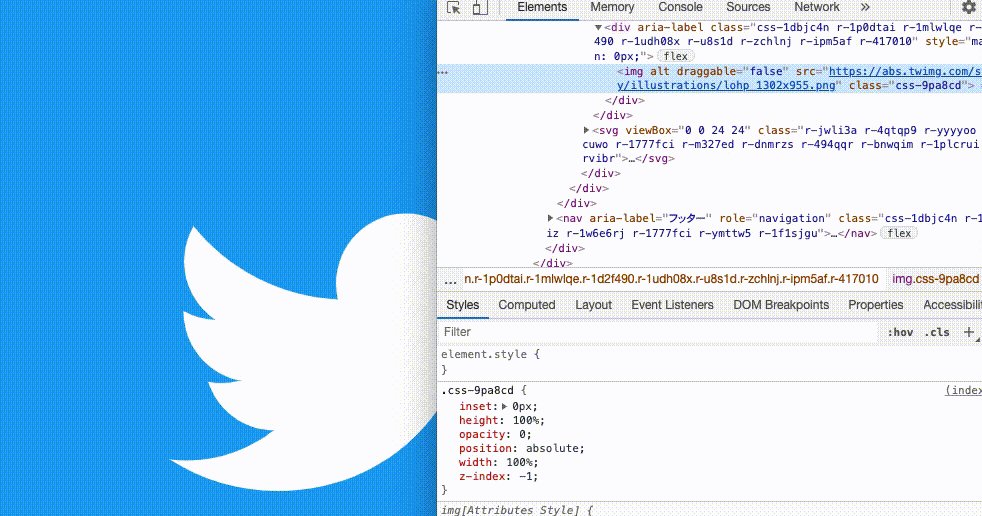
このdiv要素を検証ツール上で消すと、とてもシンプルな背景に戻りました。
このソースがあのバグったように見える背景を表示しているのは間違いなさそうですね。
まとめ
<< 結論 >>
「バグではなくそういうデザイン。偽サイトでもない。ただ画像を表示しているだけ。」
なんでTwitterがあんなにホラーなデザインを採用しているのかは不明ですが、困惑しているユーザーが多いのは間違いなさそうですね。
セキュリティ周りに関してはあまり深い知識をもっていないので、偽サイトの見分け方などはネットにある情報から参考にまとめて書いているだけですのでご了承ください。
興味本位で調査してみましたがdivとimgの両方で画像情報をもっているのは不思議ですね。
divのbackgroundで指定しているのであれば、すぐ下のimg要素は必要ないのでは?と思うのですが、なんで設置しているのかなどまた違った部分に興味がわいてきました。
普段はHTMLやCSSをはじめとしたweb周りの情報発信をしています。
よければご覧ください。
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ