どうも7noteです。逆N字順のように以下のような縦向きに順番で並んでいるが、横に複数列に分けられるような多段リストの作り方
――――――
1 4 7
2 5 8
3 6 9
――――――
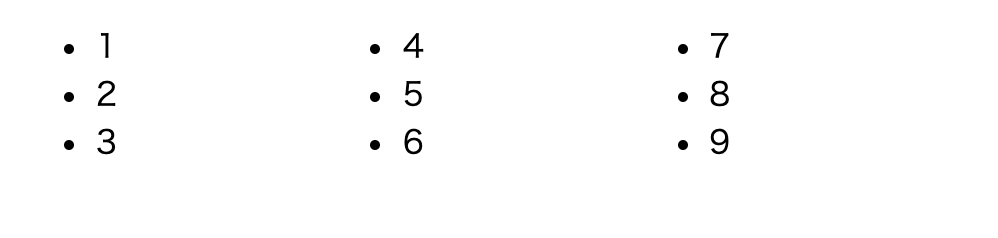
見本
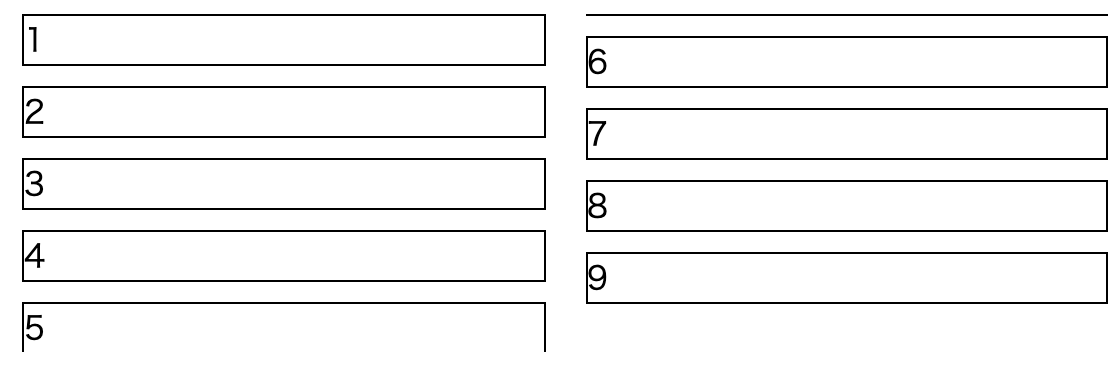
作り方:column-countを使って多段リスト(マルチカラム)を作る
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
ul {
column-count: 3; /* 列数を3列に指定 */
}
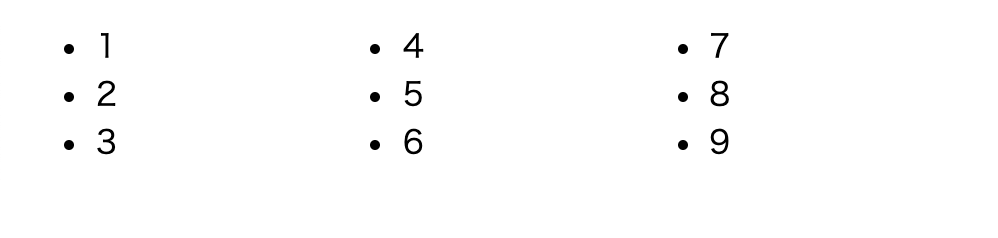
結果
このようにCSS1行で実装することができます。
個数が半端になってしまう場合でも自動的にいい感じに配置してくれます。
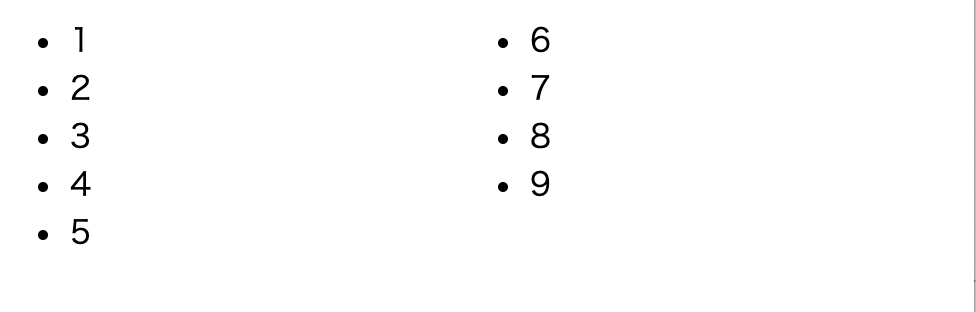
-2列の場合-
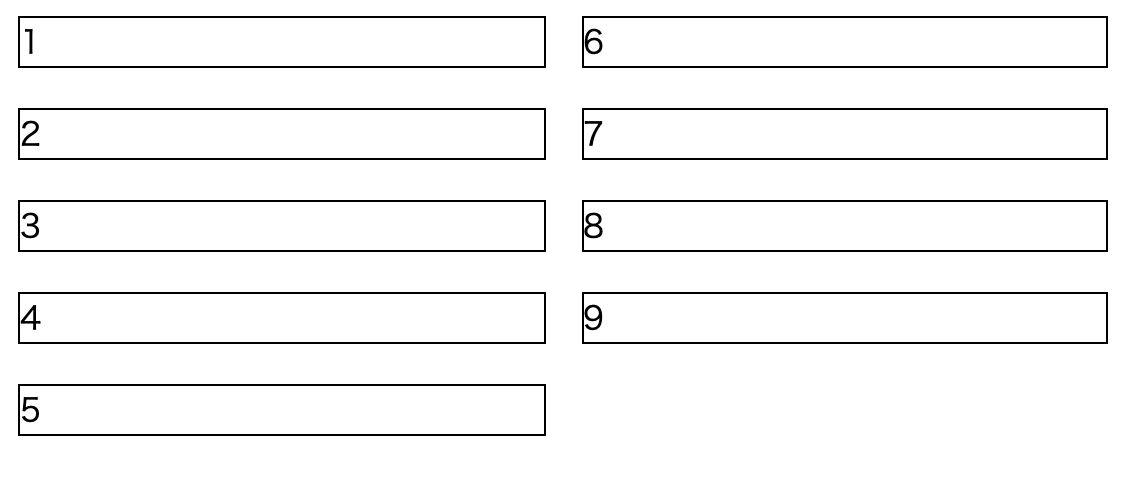
<+α技> 段同士の幅を調節することも可能!(IE非対応)
ul {
column-count: 3; /* 列数を3列に指定 */
column-gap: 20px; /* 各列の間隔を調整する */
}
ul li {
border: 1px solid #000; /* 分かりやすいように線を引く */
}
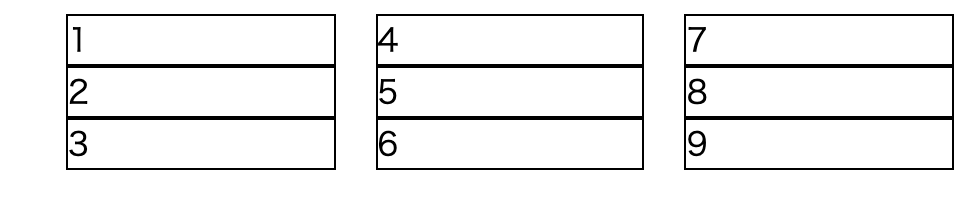
このように段同士の間隔を調整することも可能です。
<+α技> `
`の下にpaddingを取ると2列目以降が崩れるときの対処方法崩れてしまう例
下方向にmarginやpaddingを入れてこのようにくずれてしまう場合は以下のように対応することで対策が可能です!
ul li {
width: 100%; /* 幅を100%にする */
margin: 0 0 20px; /* 下方向に20pxの余白 */
box-sizing: border-box; /* 線幅やpaddingも含めて幅100%にするため */
display: inline-block; /* インラインブロック要素にする */
border: 1px solid #000; /* 分かりやすいように線を引く *
}
結果
まとめ
動的に吐き出す箇所だったり、個数が未定のところにはとても使いやすい方法です。
ただちょっとだけ使い方に癖があったり、枠がないものを並べたときに右側が空いて見えてしまうのでそのあたりは工夫が必要なところもあります。
でも短いCSSで簡単に実装できるので、とても便利ですね!
これ以外の方法でやろうとすると、どうしても段数分のdivを作る必要が出たり、順番が横方向になってしまうなどの点があるので。
参考:
http://www.htmq.com/css/column-count.shtml
https://www.bricoleur.co.jp/blog/archives/4336
おそまつ!
~ Qiitaで毎日投稿中!! ~
【初心者向け】WEB制作のちょいテク詰め合わせ